5 min
6 min
5 min
What is HTML?
Building a website is a cumulative process. In our daily lives, we encounter multiple kinds of websites, some being a simple web page having some information, some being really complex websites storing user data, providing us information, streaming moves etc. In all these websites, there is one thing common, HTML. The front end of these websites is built upon HTML.
History of HTML
The HTML was created in 1991 by Berners-Lee. Then onwards HTML has a lot of development.
- In 1991, the first version of HTML was created.
- In 1995, the first standard HTML specification was published. It is also known as HTML 2.0
- In 1999, the first major version of HTML was published. It is also known as HTML 4.01.
- In 2012, the HTML was improvised in order to support semantic tags, additional attributes etc. This version is known as HTML 5 and is the latest version of HTML.
Why Learn HTML?
HTML is the backbone of web pages. Following are some reasons to learn HTML:
- To create websites: HTML is used as the standard markup for creating websites, thus we need to learn HTML in order to create the front-end of the websites.
- To become a front-end web developer: To become a front-end web developer, it is necessary to learn HTML irrespective framework we are working on.
- To improve our web page: It is necessary to learn HTML in order to enhance the quality of our web application.
HTML Example
Here's a basic example of an HTML page:
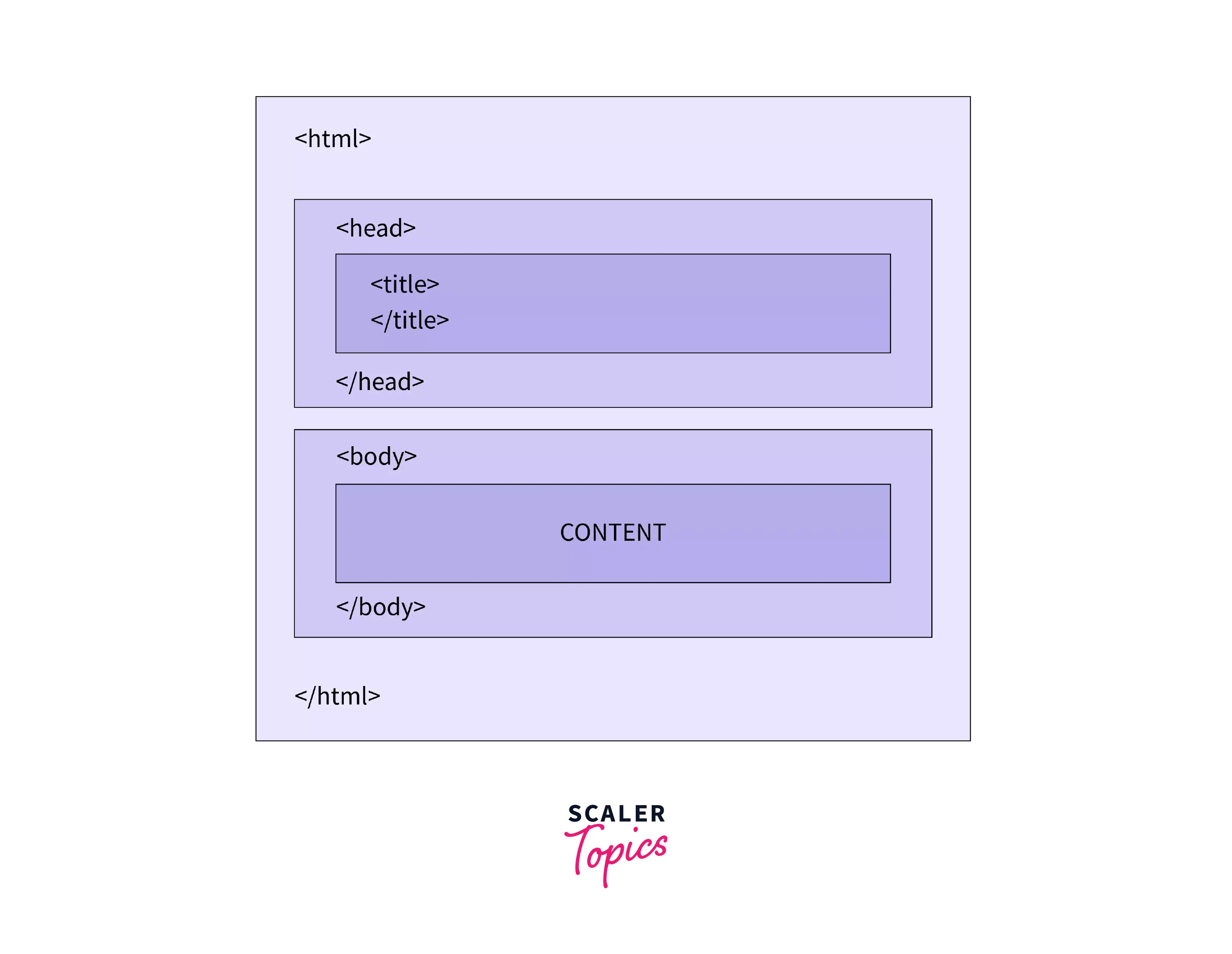
Structure of HTML Page
The basic structure of an HTML document consists of the following elements:
- The <!DOCTYPE> declaration, which specifies the version of HTML being used.
- The <html> element, which encloses the entire document and contains two main sections: the head and the body.
- The <head> element, which contains information about the document such as its title, links to external stylesheets and scripts, and meta tags.
- The <body> element, which contains the main content of the document such as text, images, videos, and other HTML elements.

Applications of HTML
HTML is the standard markup for web documents. Following are some major applications of HTML:
- Creating web pages: HTML is used to create static web pages. These pages can be further enhanced by adding CSS, JS etc.
- Making the website responsive: The semantic tags introduced in HTML is used to make a website responsive, i.e. the webpage automatically adjusts spacing and orientation according to the size of the screen.
- Drawing graphics: HTML can be used to draw graphics using the canvas.
- Providing offline support: Once loaded in the browser, the HTML document can exist without the internet thus providing offline support to the users.
- Internet navigation: The hypertext feature of HTML can be used to navigate from one location to another over the internet.
Audience
This HTML tutorial will be beneficial for the audience who:
- Wants to get started with web development.
- Is a beginner or intermediate in HTML and wants to level up to expert level.
- Wants to revise their HTML concepts.
- Needs reference material for HTML
Prerequisite
Following are the pre-requisites to get started with this HTML tutorial:
- A text editor
- A web browser
- The basic idea of creating files and folders on the computer.
- The basic idea of navigating through different files and folders on the computer.
- Understanding image and video formats.
How to learn HTML?
Following are some ways to learn HTML:
- Documentation: We can learn HTML through documentations on websites.
- Self-guided tutorials: HTML can also be mastered through self-guided HTML basic tutorials, HTML beginner tutorials or articles available on the internet.
- Books: We can also refer to books to learn HTML.
- Video tutorials or courses: over the internet can also be referred to learn HTML.
- Projects: We can also learn HTML by making a project of our own.
What will you Learn in This HTML Tutorial?
In this HTML tutorial we'll learn about:
- What is HTML, it's applications
- Detailed explanation of various HTML tags
- Learn how to apply the code in real project scenarios setting up the requisite IDE (VS Code) for working with HTML.
- Installing and launching the live server, pre-processors like HAML and their pros and cons, Handlebars and HTML, etc.
Career Opportunity of Learning HTML
Some common career options after learning HTML are Web developer, Frontend designer, Web architect, Graphic designer, UI developer etc.
