How to Indent in HTML?

Overview
Indentation is the blank space between the margin and the beginning of a line of text. Text indentation improves readability by setting the length of empty white space before lines of text in a block to mark the beginning of a paragraph. This article is a guide on how you can indent content on your webpage and why it is important to do so.
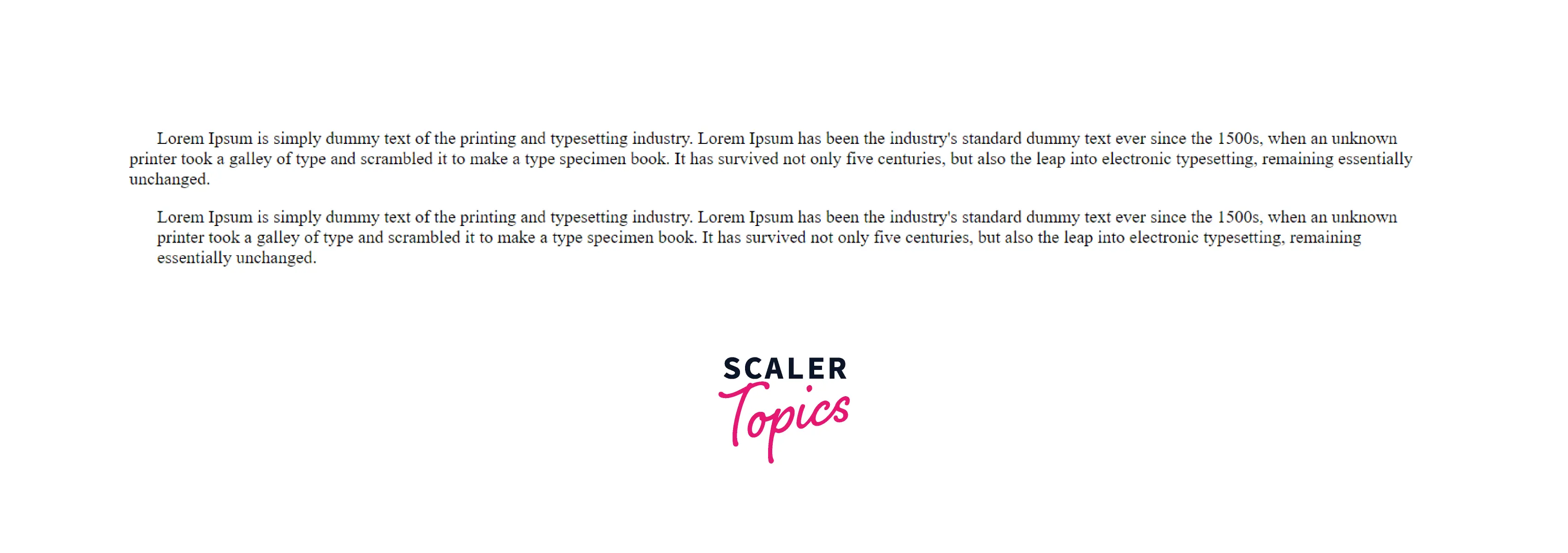
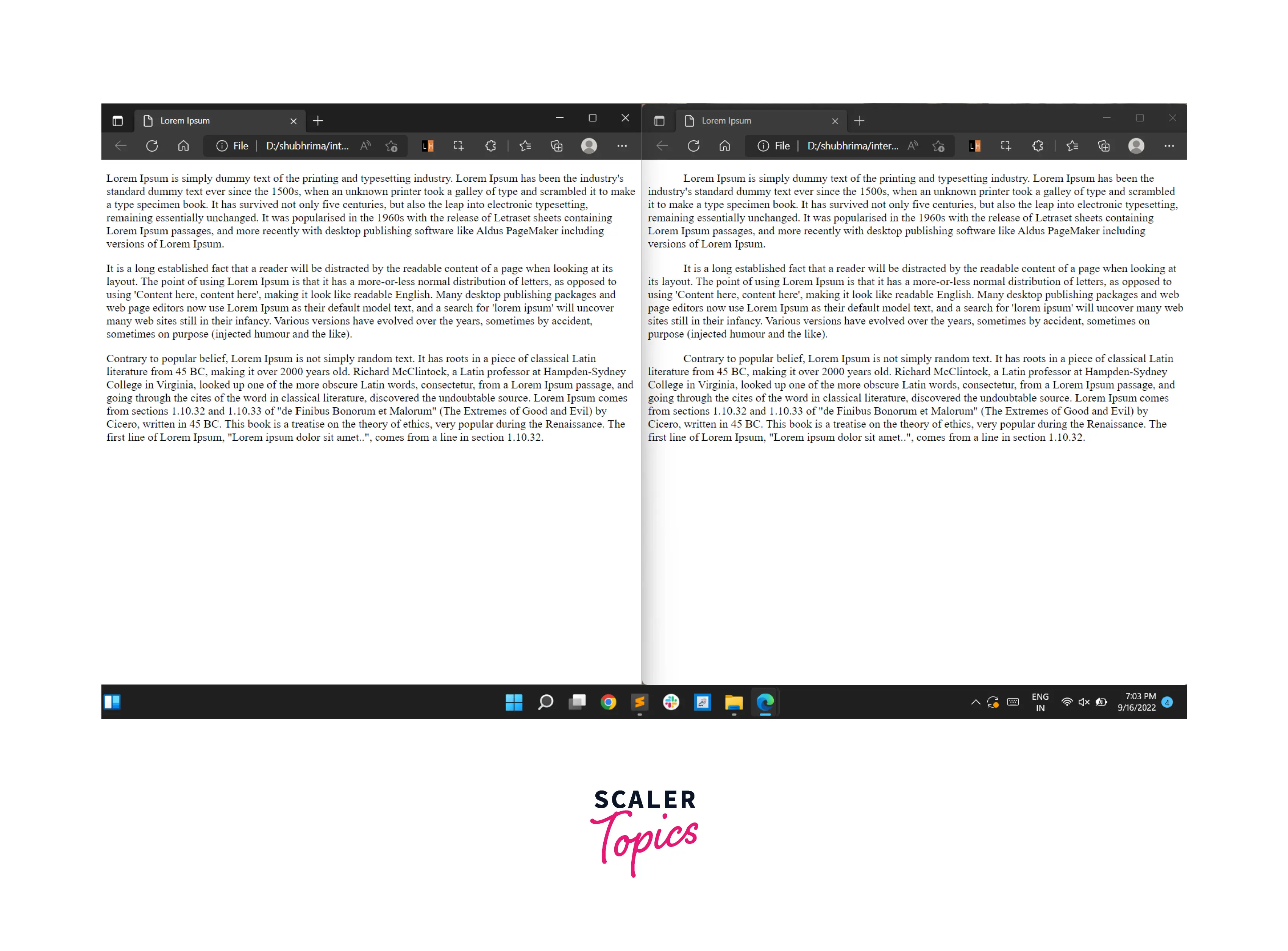
The following image contains two pieces of text. It can be seen that the second one looks more organized and readable because of proper indentations.

Pre-requisites
What are We Creating?
In this article, you shall learn to indent content in HTML. You shall use the following two properties:
- margin-left - To indent an entire block of text.
- text-indent - To indent only the first line of text.

How to Indent in HTML?
Example 1: Using the margin-left property
The margin-left property adds a margin to the left of an element. The required amount of indentation is applied to the whole block of text. The amount of space can be specified using absolute or relative values.
It is possible to achieve text indentation using an inline style within HTML. In the following example using margin-left, the entire text in the paragraph tag is indented 25 pixels from the left.
Code
Output

Example 2: Using the Text-indent Property
The text-indent property adds space to the left of the first line of text in a paragraph. The required amount for HTML indent is specified using absolute or relative values.
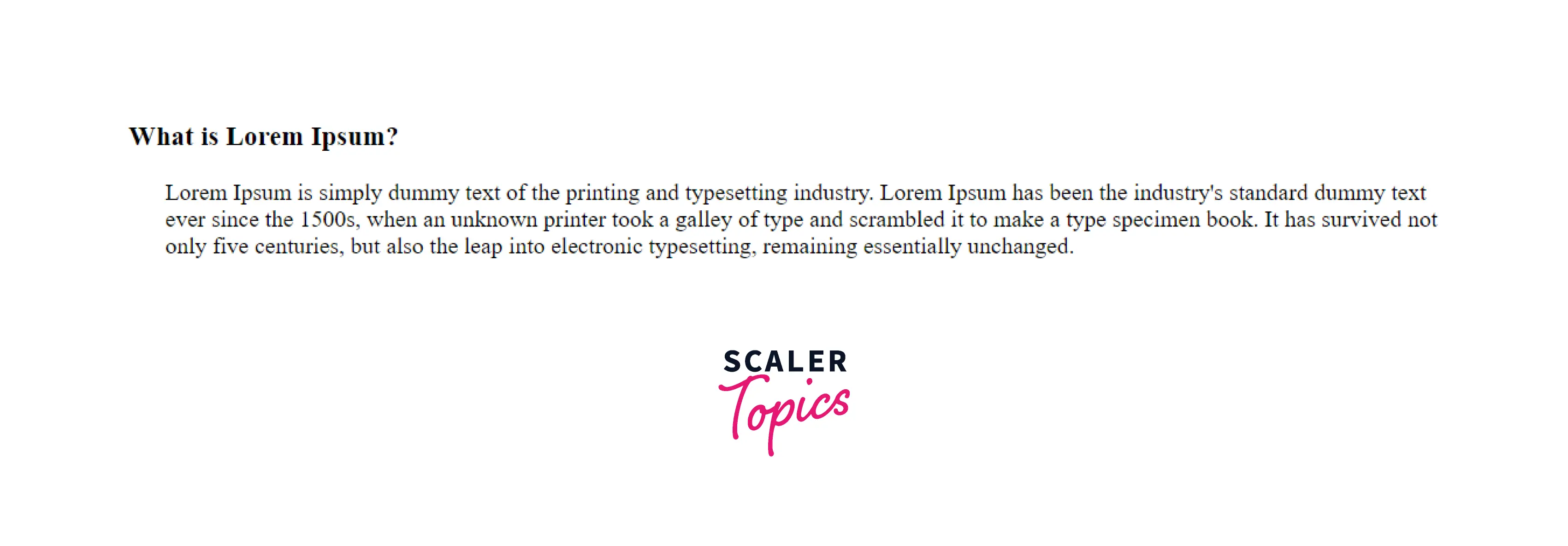
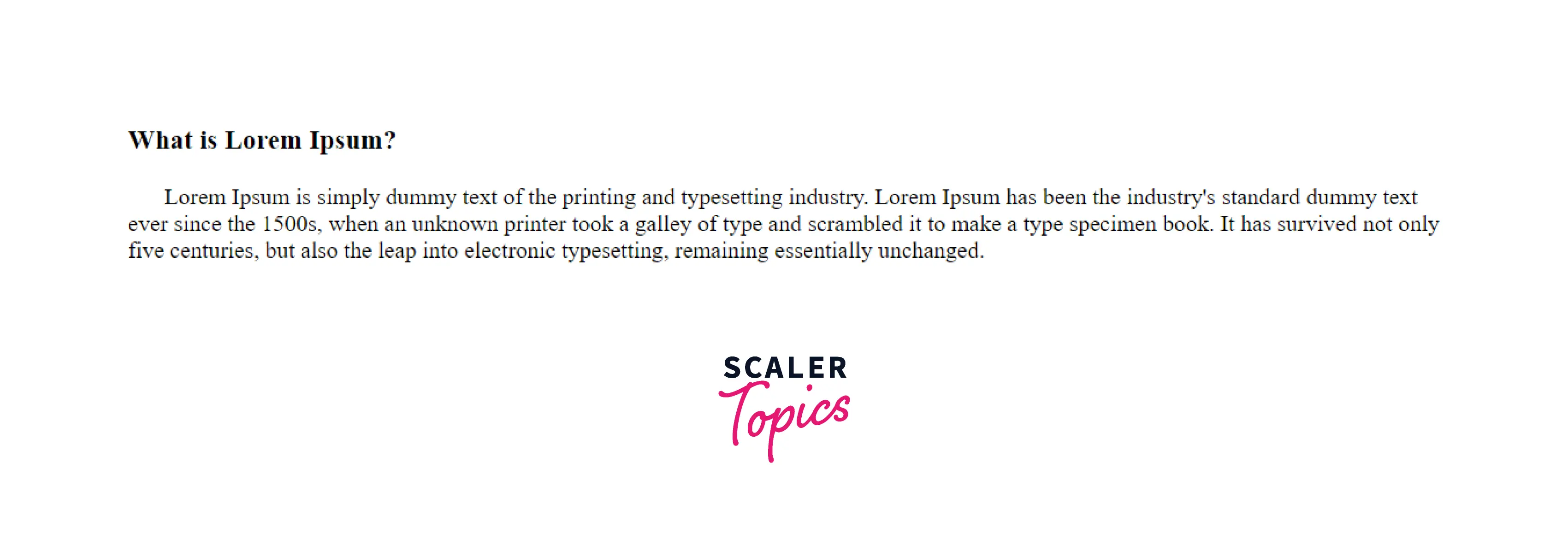
It is possible to achieve text indentation using an inline style within HTML. In the following example using text-indent, the first line of the paragraph tag is indented 25 pixels from the left.
Code
Output

Note: The CSS properties of text-indent and margin-left have the same name as their HTML inline properties. So, in CSS the properties and their values are mentioned within the desired selector. Use the style tag in the HTML head or an external stylesheet to include the CSS code.
Commonly Used Examples of Indentation in HTML
-
Unordered lists
The li elements nested inside their parent ul, are indented to the right by two spaces.
Output

-
Ordered lists
The li elements nested inside their parent ol, are indented to the right by two spaces.
Output

Why is Indentation Important?
Indentation improves readability. Maintaining proper indentation is a good practice as this makes text readable and enhances user experience.
It is clearly visible how adding indentation makes your document look more organized.

Conclusion
- Indentation is the blank space between the margin and the beginning of a line in a text block.
- HTML text-indent property helps to set the desired value for indentation.
- HTML indent is observed in li items under ol and ul.
- The text-indent property is applied using the selector rule in CSS and as an inline style in HTML.
- The text-indentation value can be absolute like pixels (px) or relative like em, rem, or % of the overall element width.
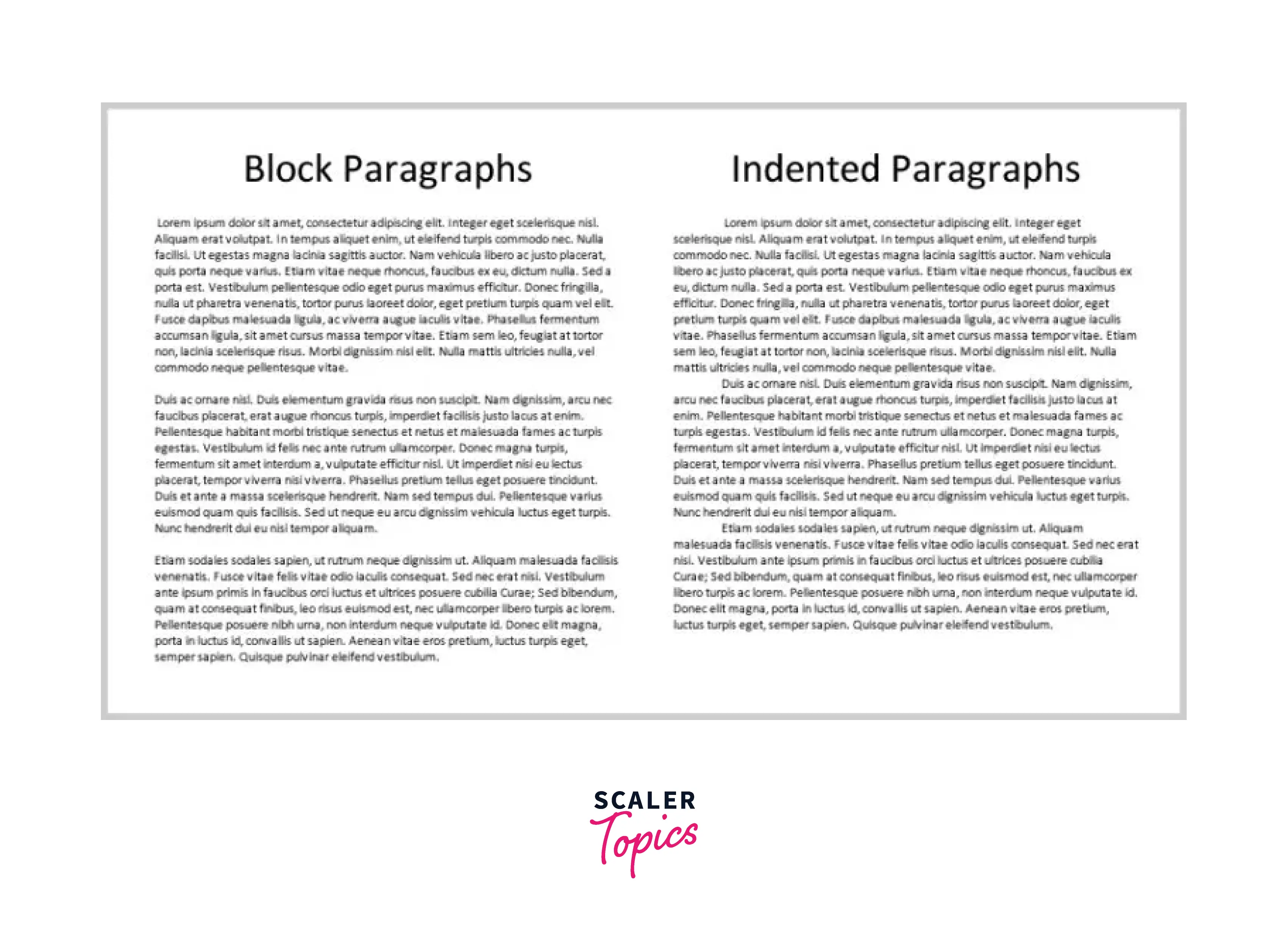
- margin-left indents the entire text block, whereas text-indent indents the first line of the paragraph.
