HTML is Used to Create

What is HTML Used to Create?

- HTML, which stands for Hyper Text Markup Language, is used to create structured texts and create web pages on the Internet.
- Tags are special codes in HTML documents that are denoted by angle brackets.
- Every HTML document starts with the <html> tag and ends with the </html> tag.
- The above web page was created entirely with HTML and CSS. The page structure is provided by HTML, while the visual and aural layout is provided by CSS for a variety of devices. HTML and CSS are the building blocks for creating Web pages and Web Applications.
Syntax
What is HTML?
- HTML (Hypertext Markup Language) is a computer language that is used to create most web pages and online applications. A markup language is a collection of symbols that tell web servers about the style and structure of a document, while hypertext is a piece of text that refers to other pieces of text.
- It enables web users to utilize components, tags, and attributes to create and organize sections, paragraphs, and links. However, HTML is not considered a programming language because it cannot develop dynamic functionality.
HTML has numerous applications, including:
- Website development: HTML is used to create web pages that are shown on the internet. HTML code is used by developers to define how browsers display web page elements such as text, hyperlinks, and media files.
- Internet navigation: HTML is widely used to embed hyperlinks so that users can simply navigate and insert links between similar pages and websites.
- Web documentation: HTML is like Microsoft Word, which allows you to organize and format documents.
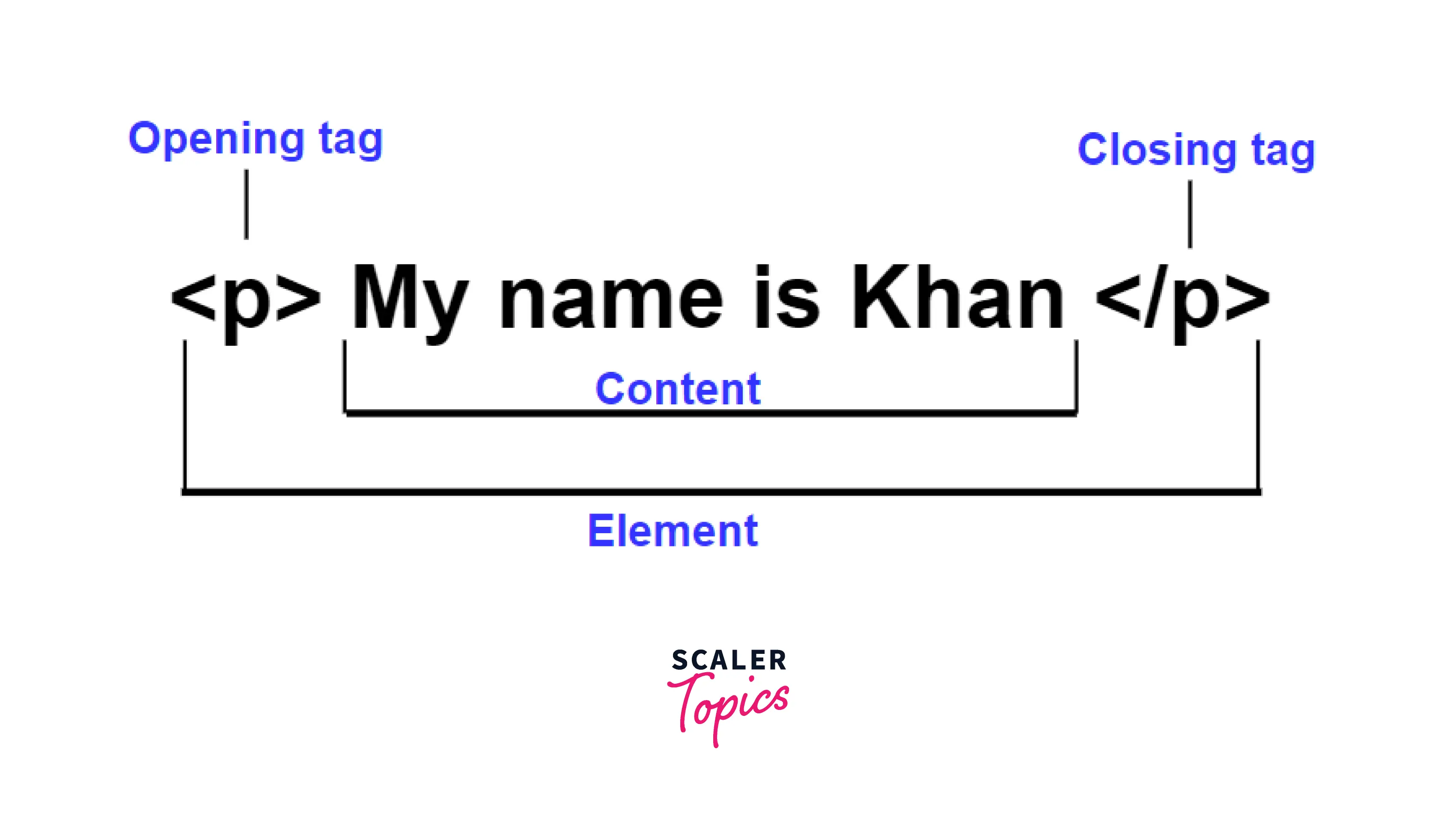
Anatomy of an HTML Element

The major components of our element are as follows:
| Component | Description |
|---|---|
| The opening tag | It is made up of the element's name (in this case, p) surrounded by opening and closing angle brackets. This specifies where the element begins or begins to take effect. |
| The closing tag | The closing tag is similar to the opening tag, except it contains a forward slash before the element name. This specifies the end of the element. One of the most common beginner mistakes is failing to add a closing tag, which can result in strange results. |
| The content | This is the element's content, which is just a text in our case. |
| The element | It is made up of the opening tag, the closing tag, and the content. |
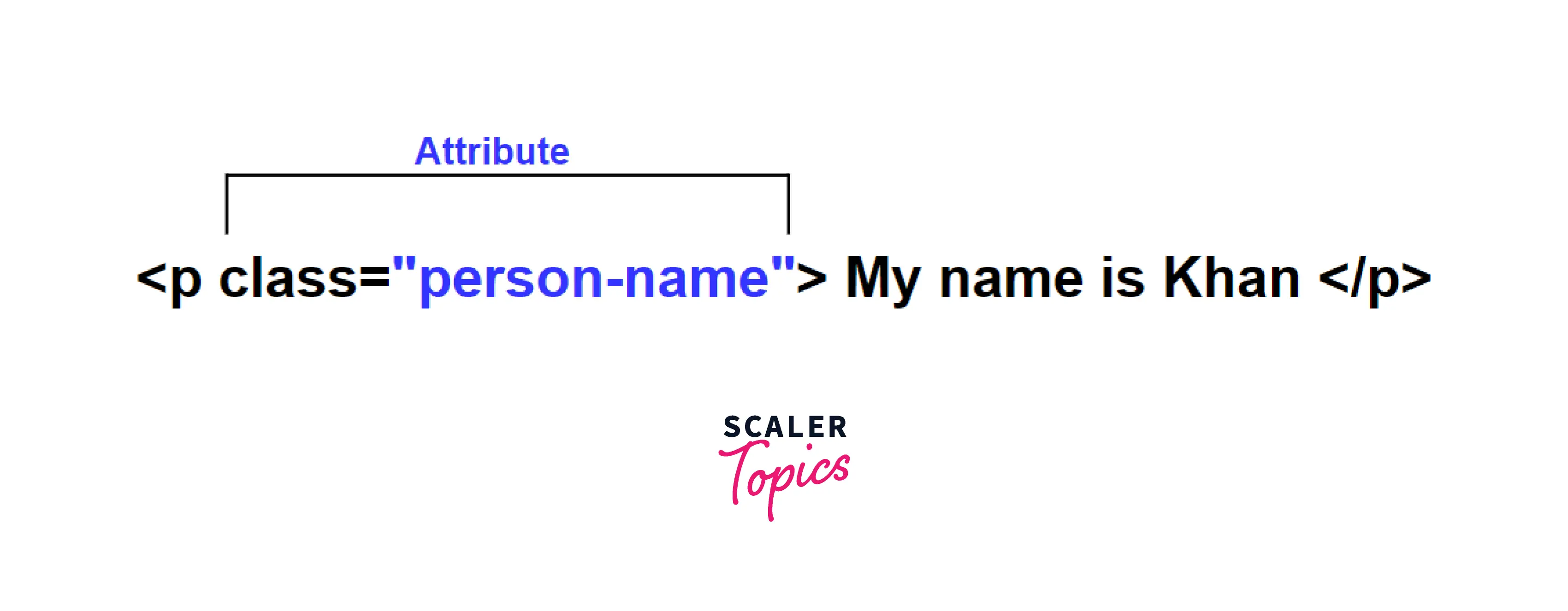
Elements can also have attributes such as the following:

Attributes are extra details about the element that you don't want to appear in the content. Here, the attribute name is class, and the attribute value is person-name. The class attribute allows you to assign a non-unique identifier to the element, which can then be used to target it (and any other elements with the same class value) with style information and other information.
The following must always be present in an attribute:
- There should be space between it and the element name (or the previous attribute, if the element already has one or more attributes).
- The name of the attribute is followed by an equal sign.
- The attribute value is surrounded by quote marks, both open and closed.
Note: Simple attribute values that don't contain ASCII whitespace (or any of the characters " ' ` = < >) can be left unquoted, although it's recommended to quote all attribute values to make the code more consistent and clear.
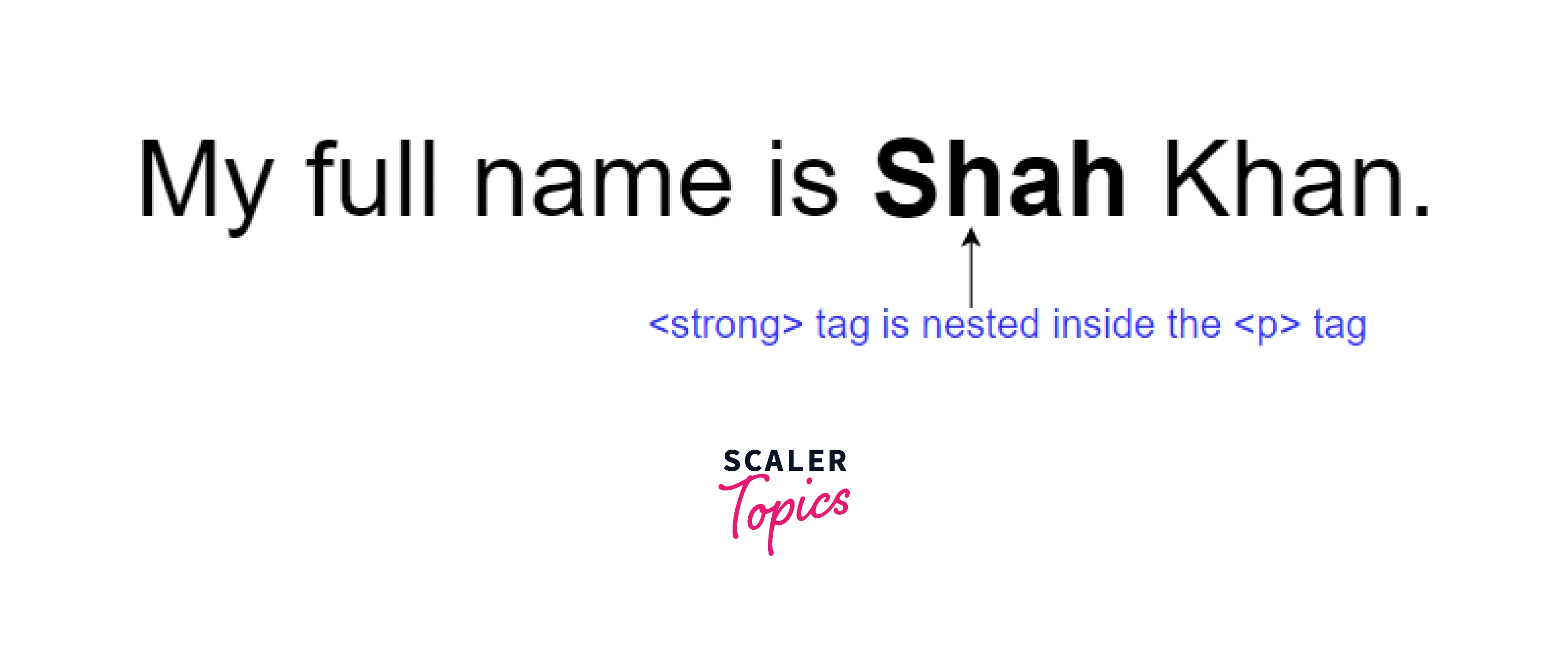
Nesting Elements

You can also nest elements inside other elements, which is known as nesting. If we wanted to say that my full name is Shah Khan, we could surround the word Shah in an <strong> element, which signifies that the phrase should be emphasized strongly:
However, you must ensure that your items are appropriately nested. In the previous example, we opened the <p> element first, followed by the <strong> element; so, we must close the <strong> element first, followed by the <p> element. The following statement is incorrect:
Empty Elements
Some elements contain no content, which is known as empty elements. Consider the <image> element:
This contains two attributes but no closing </img> tag and no inside content. This is due to the fact that an image element does not encapsulate content in order to influence it. Its function is to embed a picture in the HTML page where it appears.
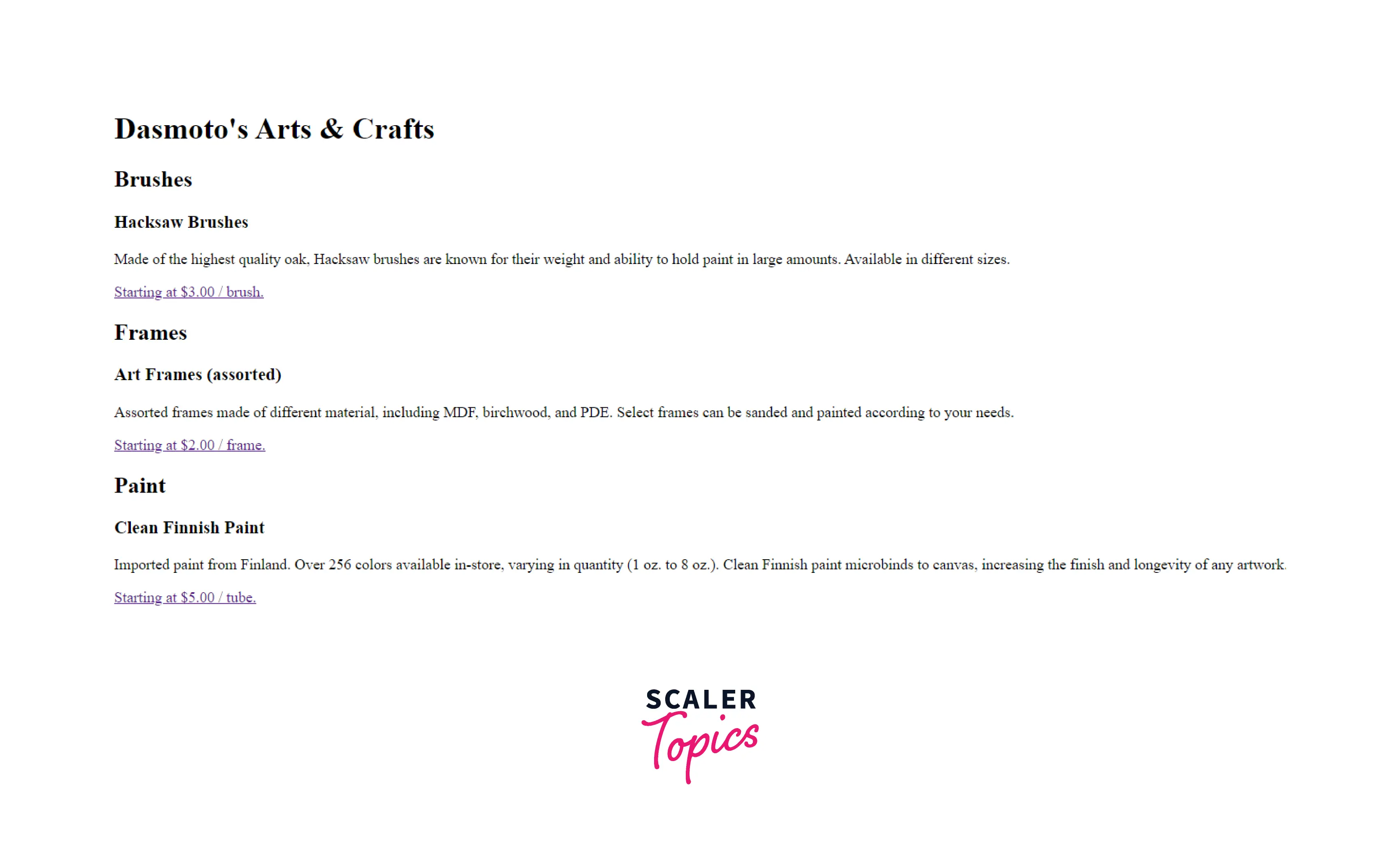
Basic Web Page Written in HTML
This section will look at how individual elements are combined to form an entire HTML page.
Output

Description Of Each Tag
| Tag | Description |
|---|---|
| <!DOCTYPE html> | Doctype HTML is a declaration that informs the browser of the HTML version in which the document is written. In an HTML file, this declaration appears as the first line. |
| <html>...</html> | This element includes all of the material on the page and is sometimes referred to as the root element. |
| <head>...</head> | The <head> element is inserted between the <html> and <body> tags and is a container for metadata (info about data). Metadata is information about an HTML document. Metadata is not displayed. Metadata often defines the document title, character set, styles, scripts, and other meta information. |
| <meta charset="utf-8"> | The charset element specifies the HTML document's character encoding. The HTML5 specification encourages web developers to utilize the UTF-8 character set, which contains nearly all of the world's characters and symbols! |
| <title>...</title> | The <title> tag specifies the title of an HTML document. It changes the title of the browser's toolbar. When a web page is added to favorites, it offers the title. It displays the page's title in search engine results. |
| <body>...</body> | The body of the document is defined by the <body> tag. The <body> element includes all of the content of an HTML document, including headings, paragraphs, graphics, hyperlinks, tables, lists, and so on. |
| <div>...</div> | It is a division tag which is used in HTML to create content divisions on a web page, such as (text, images, header, footer, navigation bar, etc.). The div is the most commonly used tag in web development because it allows us to split data in web pages and create specific sections for specific data or functions. |
| <a href="#">...</a> | The <a> tag defines a hyperlink, which is used to connect two pages. The href attribute is the most significant attribute of the <a> element which indicates the destination of the link. |
| <p>...</p> | The <p> tag defines a paragraph. Anything mentioned between <p> and </p> is considered as a paragraph. Most browsers perceive a line as a paragraph even if we don't use the closing tag, i.e.,</p>, which may result in unexpected outcomes. As a result, it is both a good convention and a requirement that we utilize the closing tag. |
| <h1>...</h1>, <h2>...</h2>, <h3>...</h3> | A heading element implies all font changes, paragraph breaks before and after the header, and any white space required to display the heading. h1, h2, h3, h4, h5, and h6 are the heading components, with h1 being the highest (or most important) level and h6 being the lowest. |
Applications of HTML
-
Web Pages Development HTML is used to create web pages that are shown on the internet. Every page has a collection of HTML tags, including hyperlinks that lead to other pages. Every webpage we see on the internet is written in some form of HTML code.
-
Web Document Creation HTML and its basic concepts via tag and DOM, i.e., document object model, dominate document creation on the internet. HTML tags are added before and after sentences to determine their format and location on the page. The title, the head, and the body are the three sections of a web document. The title and any other significant keywords are included in the head of the document. The browser's title can be viewed, and the body section is the primary piece of the website that is accessible to the viewer. All three segments are designed and generated using HTML elements. Every section has its own set of tags that are rendered specifically to maintain the head, title, and body concepts in a loop.
-
Internet Navigation This is one of the most important and revolutionary uses of HTML. This navigation is made possible by employing the Hypertext idea. It is essentially text that refers to other websites or text, and when the user clicks on it, the user is directed to the referenced text or website. HTML is widely used to embed hyperlinks within online pages. Users can simply navigate between web pages and websites hosted on various servers.
-
Cutting Edge Feature HTML5, with its standards and API, is being utilized to introduce some of the most recent trends in the website creation industry. For example, Polyfill libraries are equally well supported by outdated browsers. Modernizr is a JavaScript package that can detect characteristics that allow the developer to load polyfill libraries as needed dynamically.
-
Responsive Images On Web Pages HTML is used to create web pages with responsive images that are shown on the internet. Queries in HTML applications can be configured to use responsive pictures at the most basic level. A developer can completely control how a user renders an image by combining the srcset attribute of the img element in HTML with picture elements. The img element can now load multiple sorts of images with varying sizes. The picture element makes it simple to define rules; we may declare the img element with the default source and then supply a source for each condition.
-
Client-Side Storage Earlier, a user could not save browser data that would persist across sessions. Either server-side infrastructure or user cookies can be used to address this requirement. Client-side storage is possible with HTML5, thanks to localStorage and IndexDB. These two strategies each have their own set of standards and characteristics. localStorage provides string-based hash-table storage. Its API is simple, with developers having access to setItem, getItem, and removeItem operations. On the other hand, IndexDB is a more expansive and superior client-side data store. The IndexDB database can be enlarged with the user's permission.
-
Offline Capabilities Usage Once data is stored in the browser, the developer can devise a way to keep the program running even while the user is disconnected. HTML5 features an application cache mechanism that defines how the browser handles offline situations. The application cache, which is responsible for offline capability, comprises several components, such as API methods for creating an update, reading a manifest file, and events. A developer can use an HTML5 attribute to determine whether or not an application is online. In the website's application cache manifest file, a developer can also specify which browser handles resources for offline consumption. Offline resources can be referenced in the manifest file as well.
-
Data Entry Support With HTML The HTML5 standard and set of APIs can help with data entry work. As new HTML5 standards are implemented in browsers, developers can simply add tags to the tag, indicating required fields, content, data format, etc. HTML5 has brought several new technologies that power on-screen keyboards, validation, and other data-entry experiences, allowing end-users to enter data more efficiently.
-
Game Development Usage Before the introduction of HTML5, game development was limited to Flash and Silverlight. Since browsers support new HTML5 specifications, such as CSS3 and a light-fast JavaScript engine to drive a new rich experience, HTML5 can enable the reality of game development, which was formerly the domain of Flash and Silverlight.
-
Native APIs Usage To Enrich A Website HTML5 introduces a range of new capabilities and tools that were previously unimaginable. A variety of new APIs for file systems, geolocation, drag & drop, event handling, client storage, and so on make HTML5 usage easier than ever before. Other APIs such as Fullscreen, Visibility, and Media Capture can be used to improve the application experience.
Conclusion
- HTML (HyperText Markup Language) is used to organize, structure, and display the content on a web page.
- HTML is a markup language. Markup languages are not the same as programming languages. Programming languages allow us to manipulate data, while markup languages determine how items appear on a webpage.
- Every HTML page contains a collection of HTML elements, which include tags and attributes. HTML components are the foundation of a web page. A tag tells the web browser where an element begins and finishes, whereas an attribute describes an element's properties.
