What is the Use of HTML Lang Attribute?

The HTML lang attribute specifies the language of the content in a document, webpage, or element. Some examples of languages are en for English, fr for French, ko for Korean, fil for Filipino etc. The attribute improves search engine optimization and digital accessibility of the content.


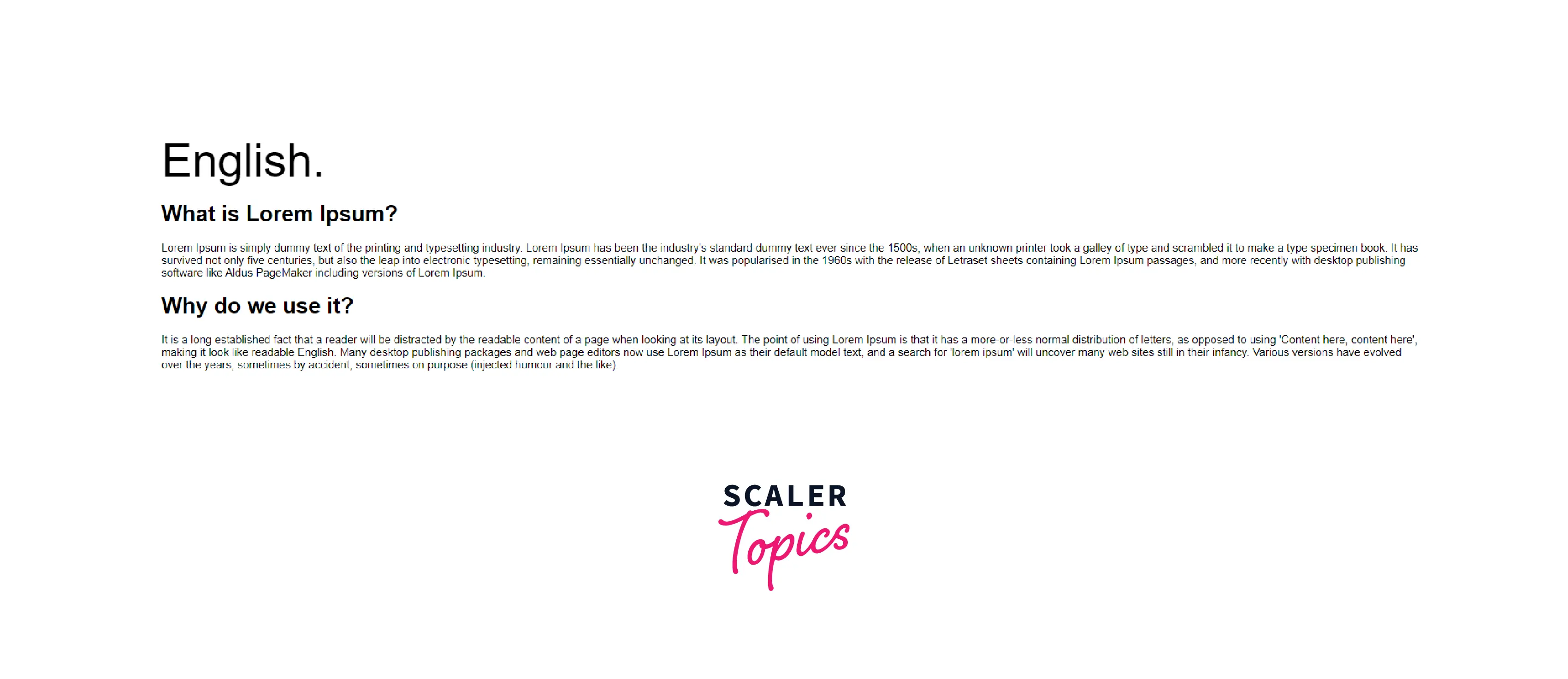
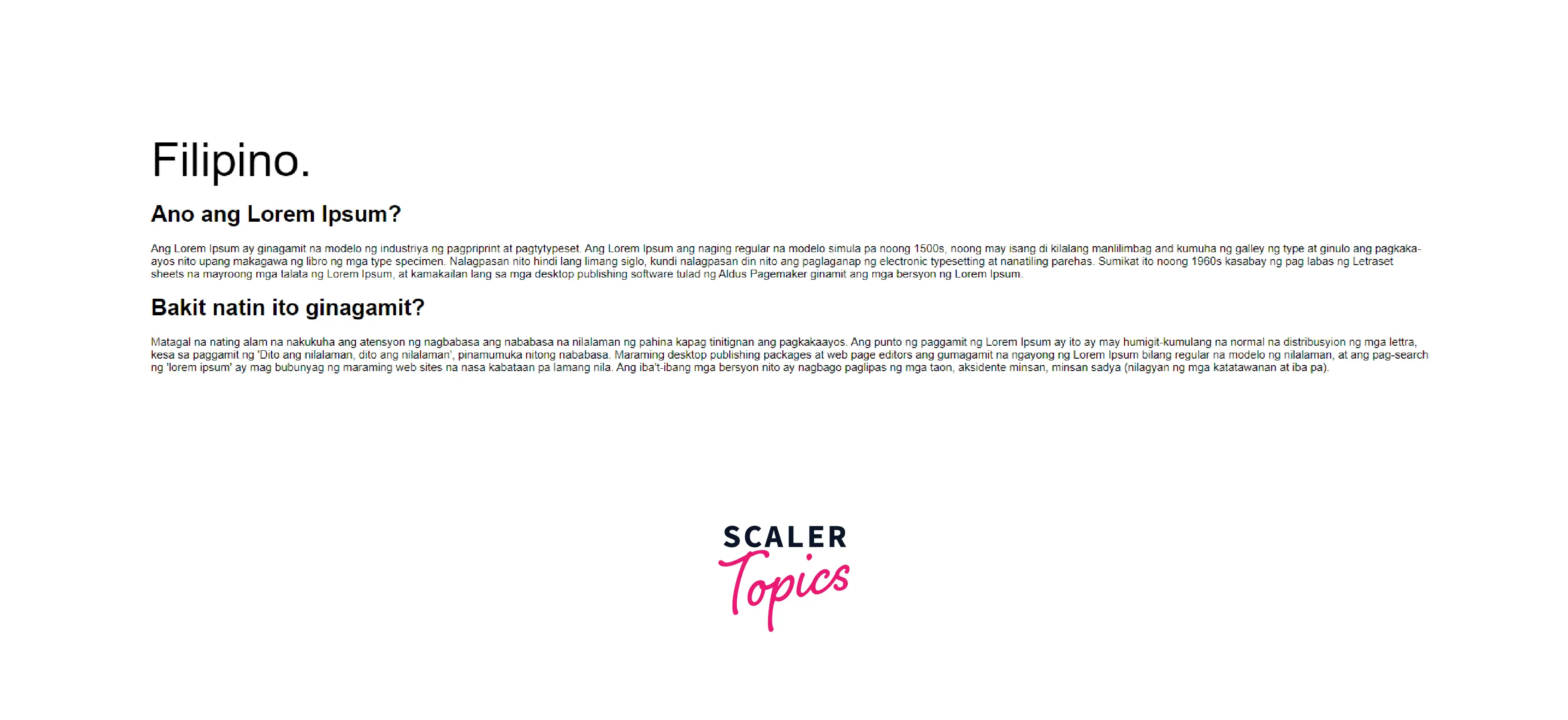
The above example shows two webpages. The lang value for the first one would be "en" refering to English. The lang value for the second one would be "fil" refering to Filipino, the primary language used here.
Syntax
Attribute Values
The HTML lang attribute accepts a single value ISO language code which refers to the language of the content.
Note:
- The first two characters in the attribute value declare the default language. This is often followed by two characters(optional) that represent the country code.
- In HTML 4.1 the lang attribute can be used with <base>, <br>, <frame>, <frameset>, <hr>, <iframe>, <param>, and <script> elements, whereas in HTML5 acts as a global element that can be used alongside any HTML element.
Example
HTML
Note: The following CSS code is used only for styling purposes.
CSS
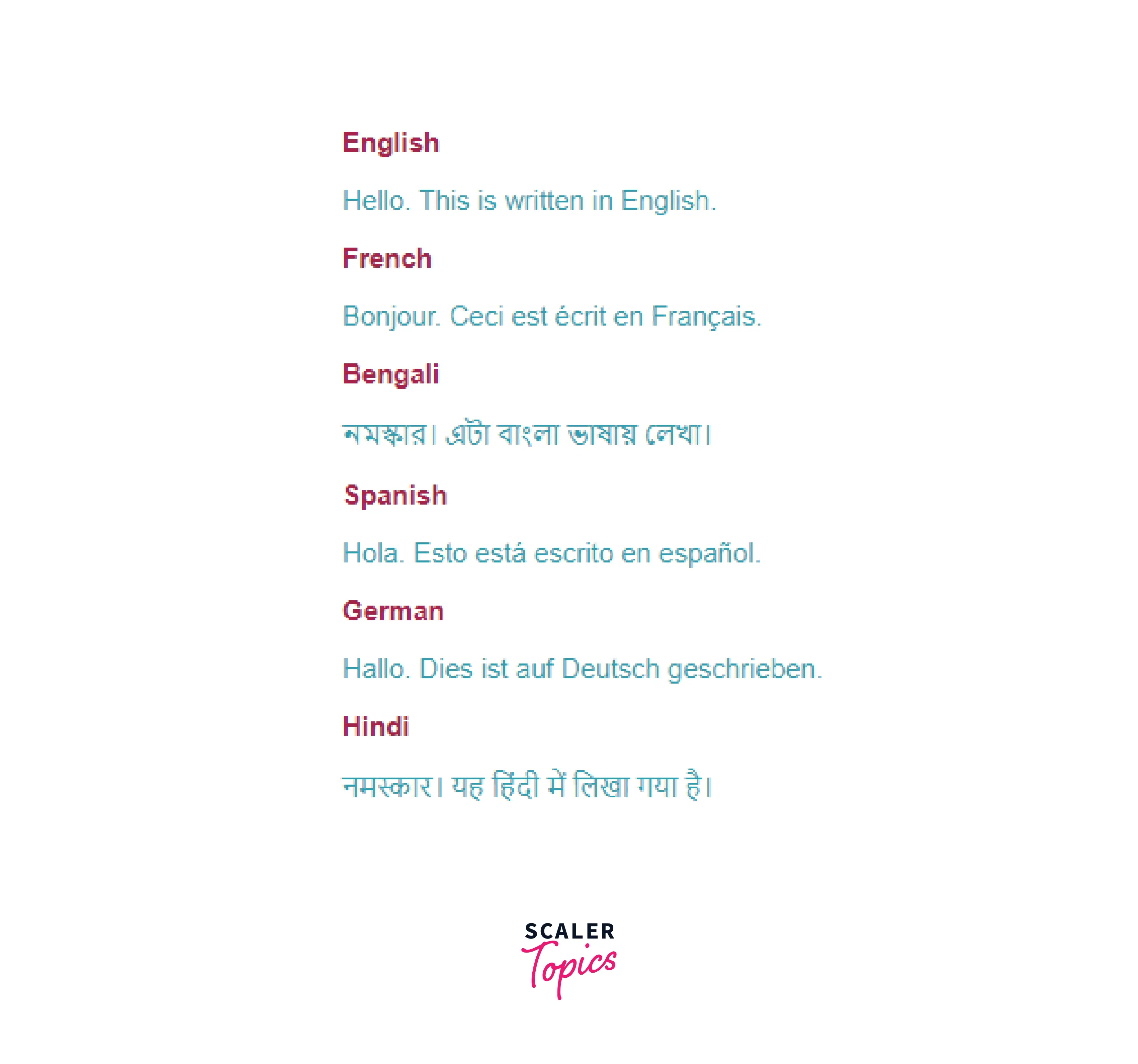
Output

How does the HTML Lang Attribute Helps Accessibility?
By identifying the language of a given text, the lang attribute helps screen readers change language profiles to provide the correct accent and pronunciation.
Adding the lang attribute improves conformance with the Web Content Accessibility Guidelines (WCAG), the consensus standards for digital accessibility.
If no attribute value is specified, the language is considered as unknown, and if the language tag is set to a value that is not valid according to BCP47, it is set to invalid.
Common Mistakes to Avoid when Using the Lang Attribute
The implementation of the lang attribute is simple but essential. It is important to avoid basic mistakes for the proper functioning of the attribute.
The correct usage should be : <html lang="en-GB">
-
Use the standard language code instead of assuming values. For example: English as spoken in the United Kingdom is <html lang="en-GB"> and not <html lang="en-UK">.
-
Language attributes should be consistent. If websites declare languages with both HTML and XML the HTML lang attribute must be identical to the XML: lang attribute. For example: <html lang="en-GB" xml:lang="en-GB"></html>
-
For websites with multiple languages, the lang attribute should be the most commonly used language on the page. If all languages have a similar frequency, the lang attribute should be the first language that appears on the page. The language of each element must be specified separately to override the default value.
Can HTML Lang Attribute Improve Search Engine Optimization?
The HTML lang attribute recognizes the language of text content on the web. This information is used by search engines to return language-specific results thus improving Search Engine Optimization.
Browser Support
The following browsers support the HTML lang attribute:
- Google Chrome
- IE/Edge
- Firefox
- Opera
- Safari
Learn more
Conclusion
- The lang attribute in HTML allows developers to specify the language in the content of an element.
- The HTML lang attribute accepts an ISO language code.
- The value assigned to it is used for site accessibility, translations, and SEO purposes.
- The lang attribute does not have any visual effect. It adds semantics to content.
