What is HTML Layout?

A webpage is a complex structure of text of different sizes, images, links, buttons, forms, etc. HTML layout is like a blueprint to arrange all the contents of the web page in an orderly manner.

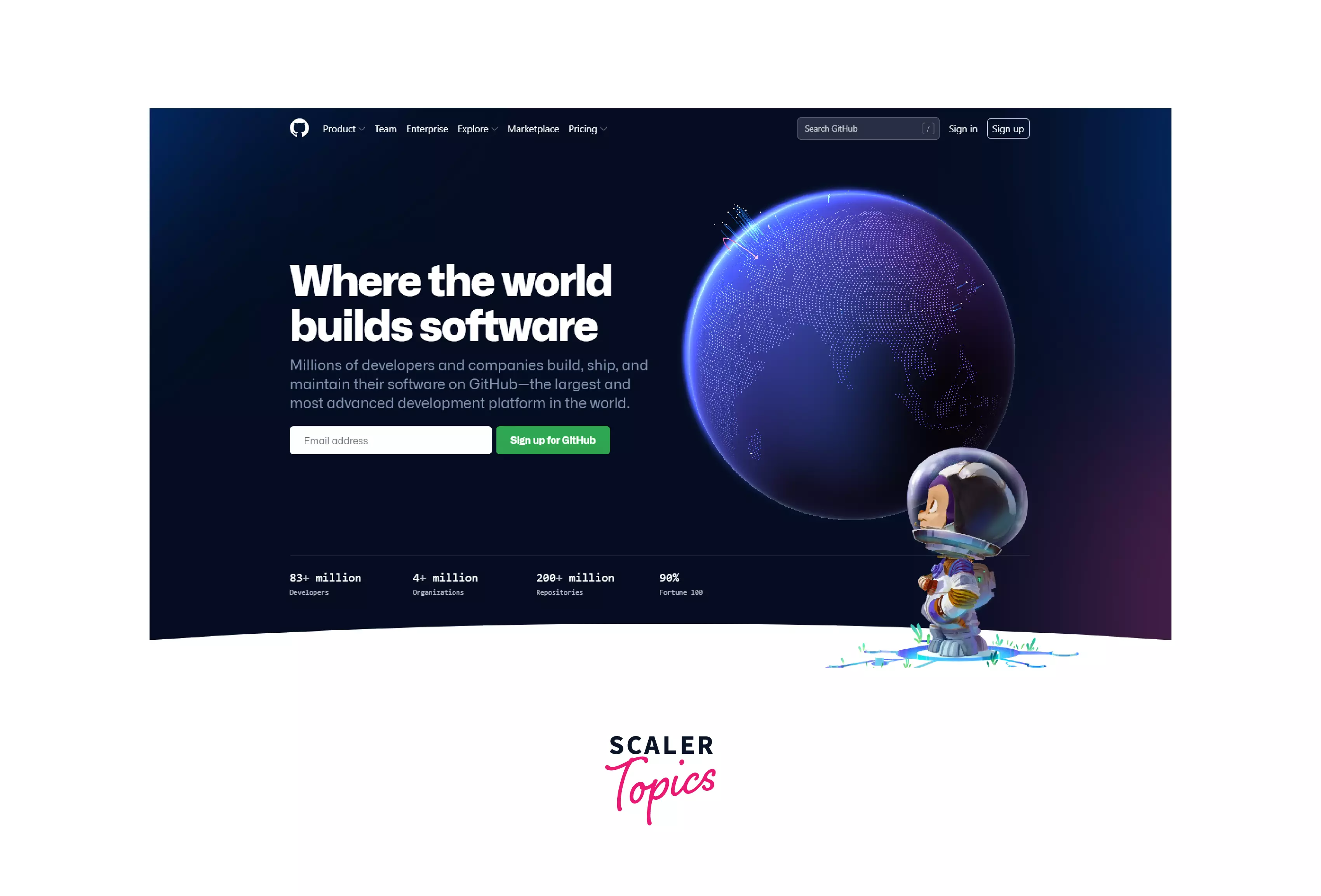
Above is the image of the GitHub home page. We can see that it consists of different things like images, text, buttons, graphics, and links. The way in which all these things are arranged is defined by HTML layout. HTML layout is a crucial part of web design. A website with a clean and structured HTML layout will look more user-friendly than a website with an unstructured HTML layout.
HTML layout is defined using many HTML semantic tags that we are going to learn about in this article. Let's first see what the code of an HTML layout looks like.
HTML Layout Example
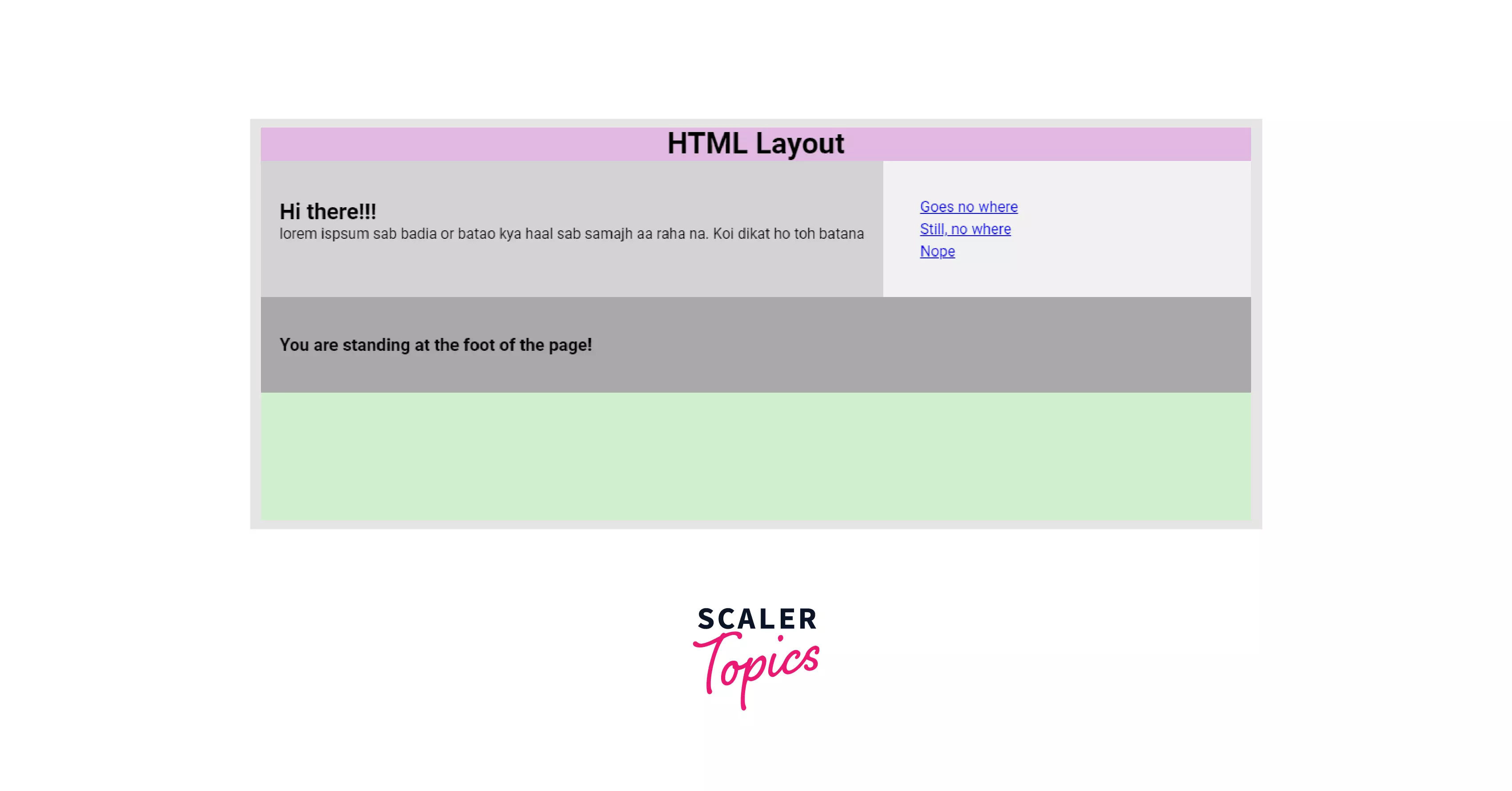
Output:

In the above example, I have used HTML layout semantic tags to better organize the webpage. These tags are called semantic tags because they have a literal significance and should be according to that only. For example, In the above code, I have used the header tag to only for the heading of the page. I have used the aside tag because the content inside the tag is not in the main focus, and in the same way, main is used only for the main content of the page.
Website Layout Using HTML5
As we saw in the above code example, I used a bunch of different semantic tags to create a blueprint of a webpage. HTML5 provides many different types of HTML layout elements. These elements are semantic tags used to build website layouts. Let's see them in detail.
- HTML <header>: As the name suggests, the header tag is used to create the head of a webpage. The header can include the name of the webpage, the logo, and also the navigation links inside. syntax:
- HTML <nav>: The nav tag is used to make the navigation bar. All the navigation links go inside the nav tag, and the nav tag sometimes goes inside the header tag. syntax:
- HTML <section>: The section tag is used to create different sections of the webpage. To structure the webpage properly, we divide the page into different sections using the section tag. syntax:
- HTML <article> : This tag is used to define an independent, self-contained content. It contains paragraphs and information regarding the webpage. syntax:
- HTML <aside>: Any information that is optional and not part of the main focus of the webpage goes in the aside tag. syntax:
- HTML <footer>: As the name suggests, the footer tag is used to create the footer of a webpage or section. Information like copyright and resources used to make the website goes in here. syntax:
- HTML <details> : This is used to provide additional detail that user can open and close on demand. syntax:
- HTML <summary> : This is used to make the heading of the <details> element. syntax:
You can see <header>, <nav>, <section>, <article>, <aside>, and <footer> HTML layout elements in action in the example given above HTML layout code example. To learn more about HTML Semantic tags, check this article HTML Semantic Tags.
HTML Layout Techniques Using CSS
Instead of just using pure HTML to create a website layout, which is difficult to make and edit and also doesn't provide much flexibility and features. We can make use of CSS to make website layouts faster. Let's see the different ways in which we can make use of CSS to make HTML layouts.
1. CSS Frameworks
CSS frameworks are tools used by UI or front-end developers to make their job easier. Instead of reinventing the wheel each time a new project comes up and starting from a blank document, frameworks give developers the tools to quickly make user interfaces by providing a boilerplate.
To put it in layman's words CSS frameworks are pre-prepared stylesheets that are ready to use. A developer just has to set up the HTML in a structured way and have to use the utility class name provided by the framework. There are many CSS frameworks out on the internet; however, TailwindCSS and Bootstrap are the ones that are most popular and used by the majority of developers.
Let's see TailwindCSS in action using CDN: We are going to create a simple card, an image, a heading, and a link.
Output:

Note: To learn more about tailwindcss features and how to use them in your projects, go to the official documentation of it here.
2. CSS Float Property
The float property is used for positioning and formatting content, e.g., let an image float right to the text in a container. In simple words, the float property can be used to wrap text around an element, usually an image. Float can have one of the following values:
- left: To position the element left of its container.
- right: To position the element right of its container.
- none: Do not float the element. This is by default.
- inherit: The element will have the same float value as its parent.
Example:
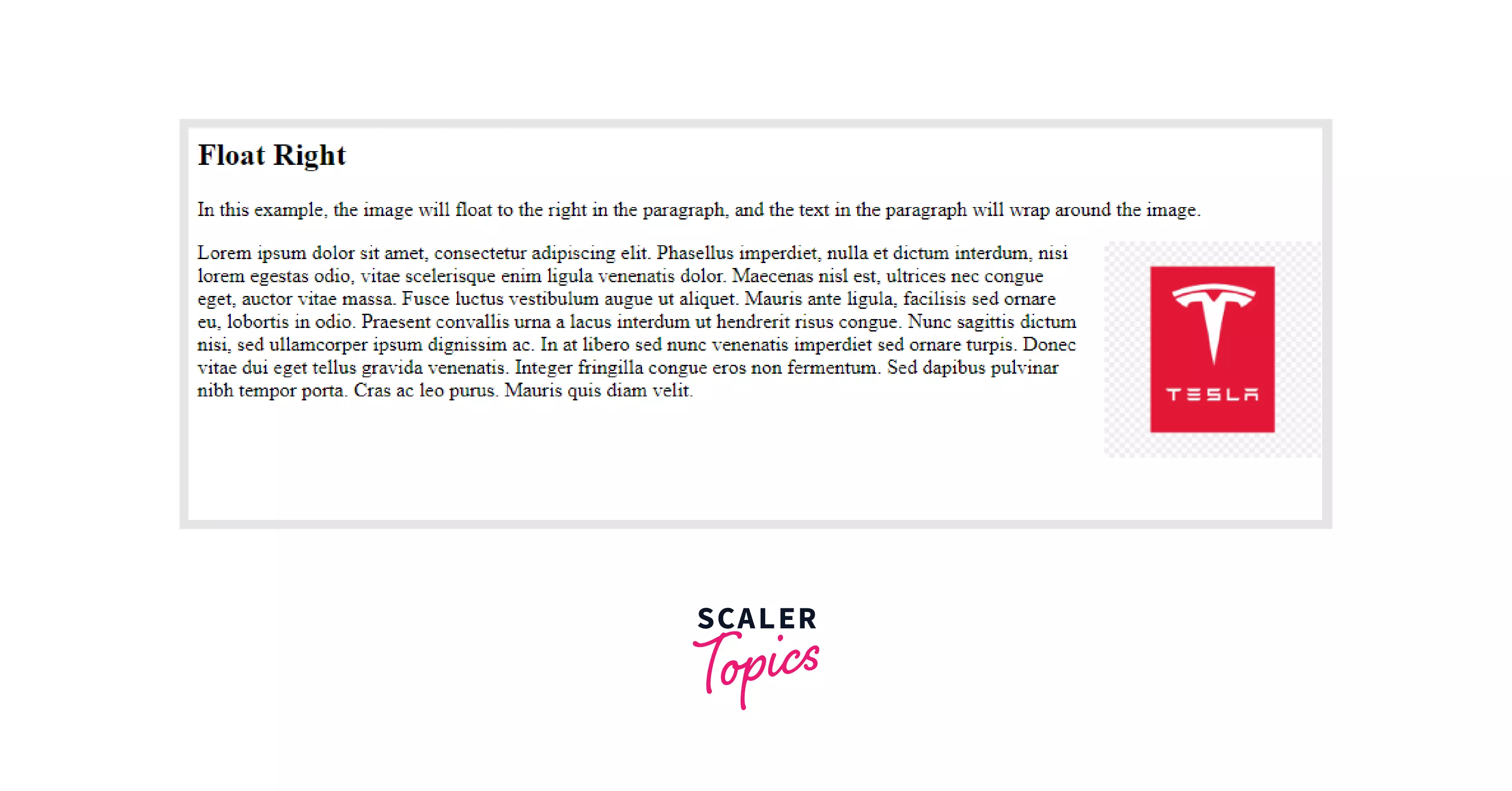
Output:

3. CSS Flexbox
flexbox is used to create responsive HTML layouts. Websites made using CSS flexbox makes it easier to create layouts for different screen sizes easily. Flexbox is among the many display mode provided by CSS, like block, inline, inline-block, block-inline, flex, and grid.
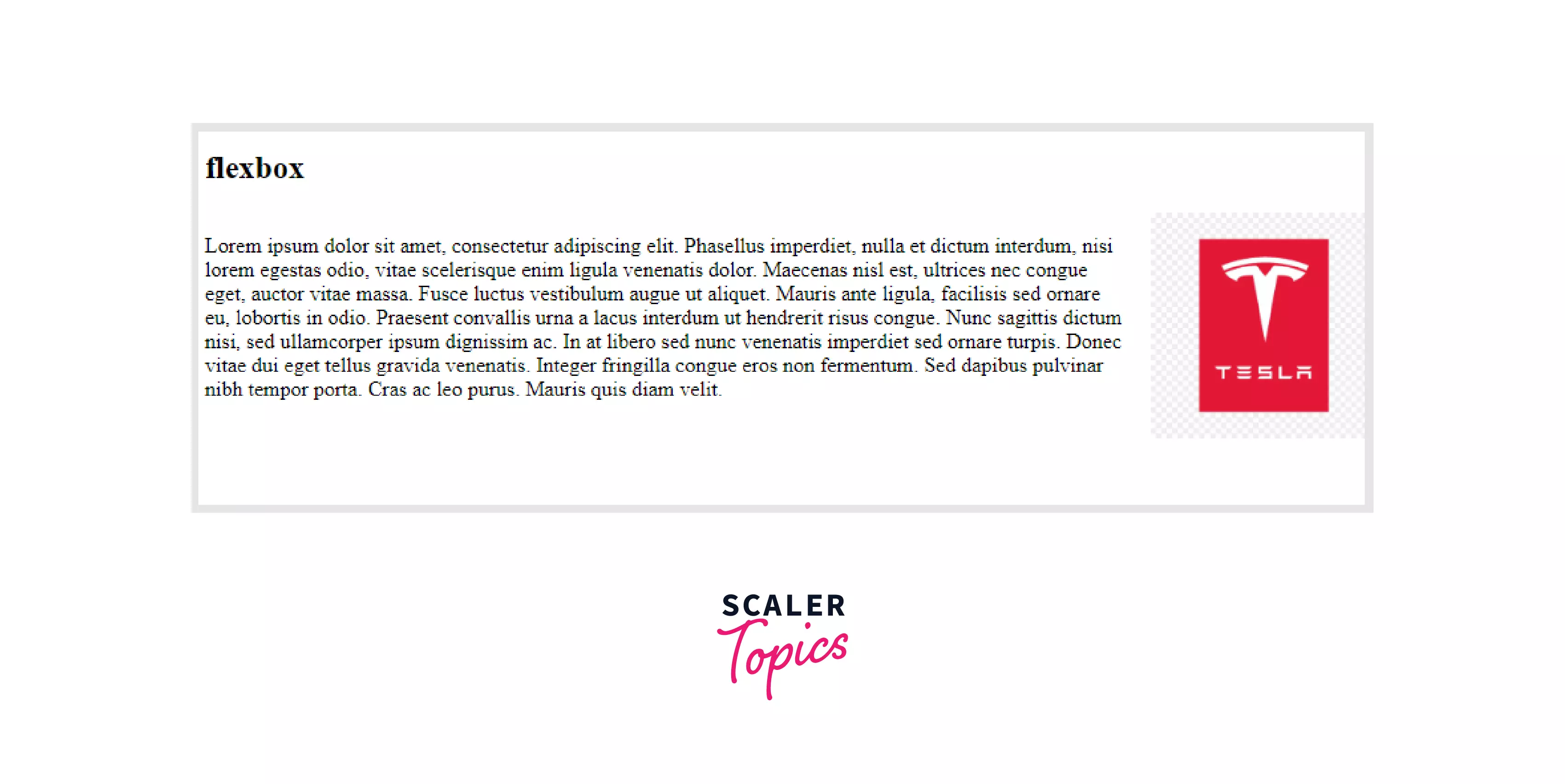
Example: Here, also we will do the same thing as above but with display: flex
Output:

If you want to learn more about flexbox, read this article here.
4. CSS Grid
The CSS Grid offers a grid-based layout system with rows and columns, making it easier to design web pages without having to use floats and positioning. It's also easier to make the layout responsive for different screen sizes. CSS grid is also a value of the display property of CSS.
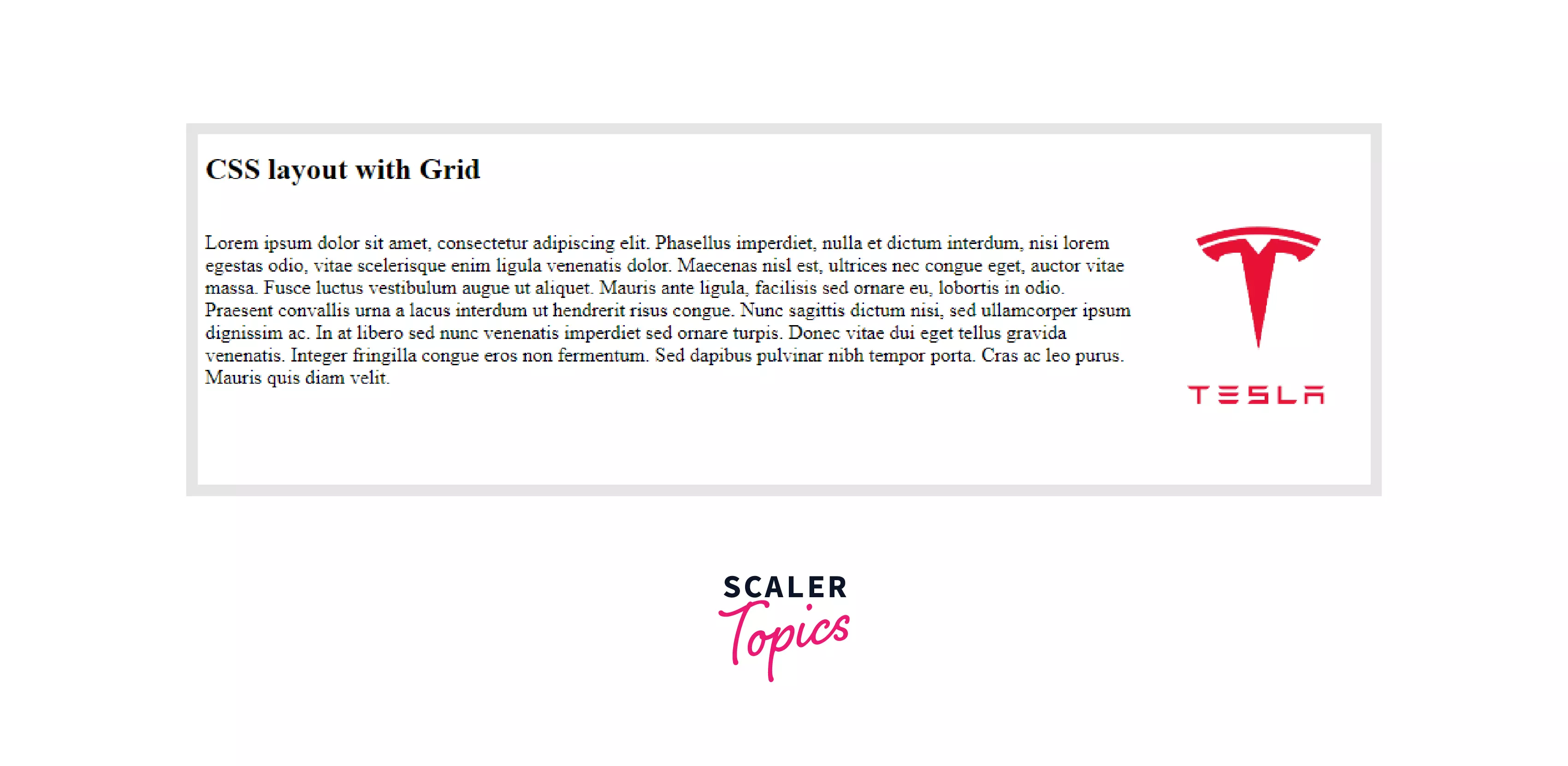
Example: Same webpage but now with CSS grid.
Output:

If you want to learn more about CSS display property and its values, read this article here.
Website Layout Using Pure HTML
We can also create website layouts without using any CSS features like float, display flex, or grid.
HTML Layout Using Tables
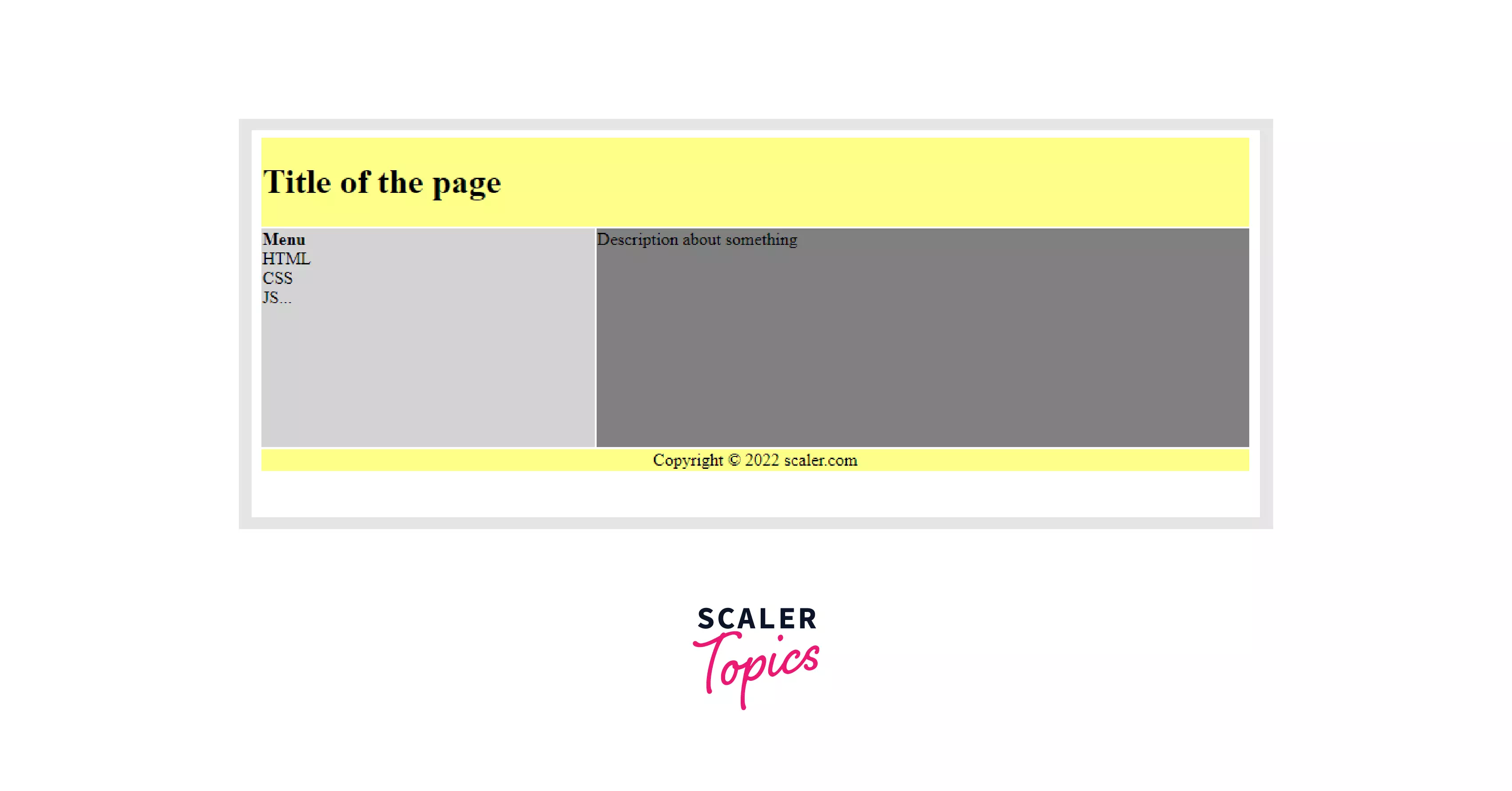
We can use an HTML table to create website layouts. Although, it is not recommended to do so; because this technique provides fewer features, and it is not possible to make layouts created using HTML tables, responsive efficiently.
Output:

To learn more about HTML tables, read this scaler article here.
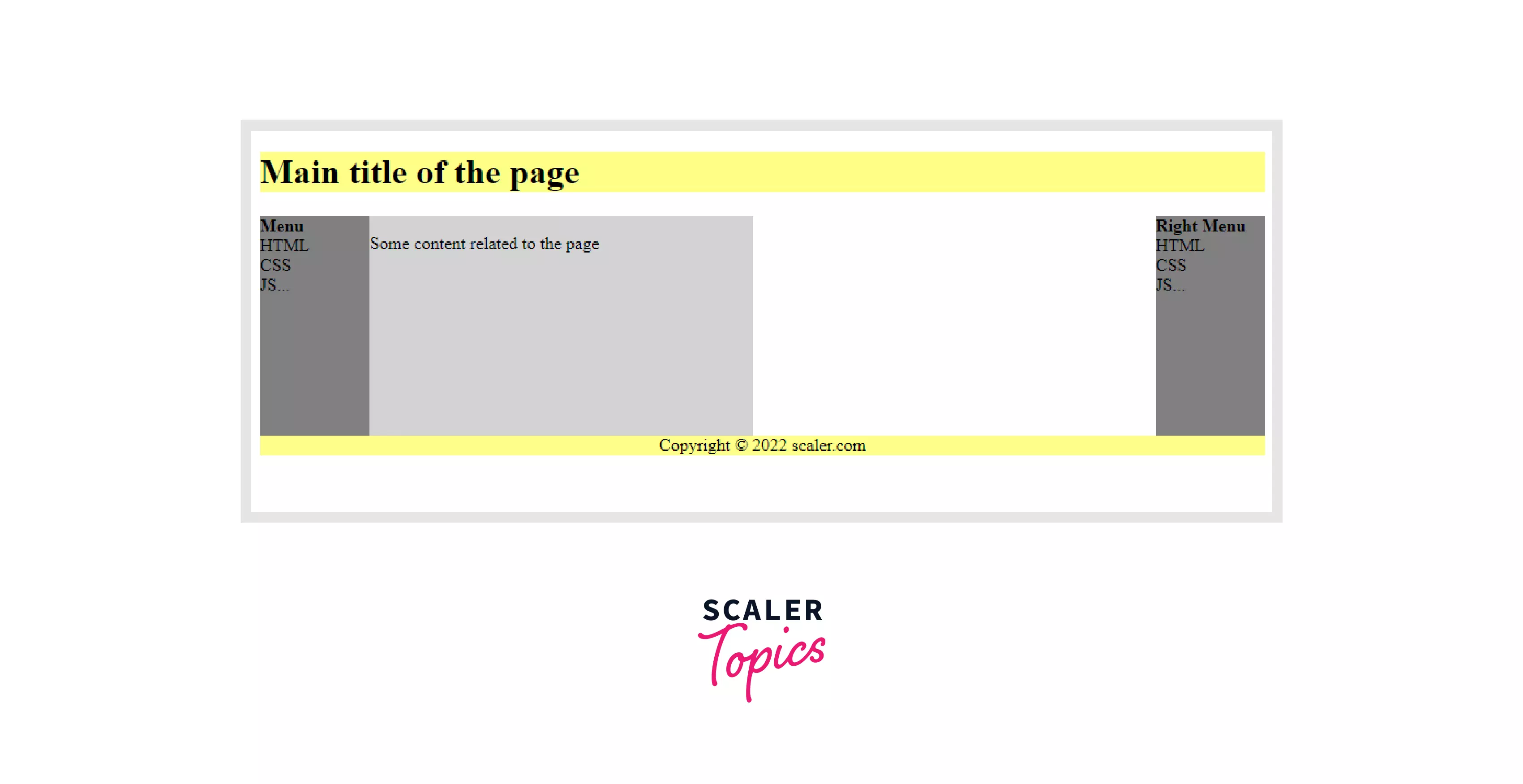
HTML Layout Using div and span
In this, we use HTML <div> and <span> tags with CSS float property to make website layouts. These tags are not semantic because they don't convey any literal meaning as we have used before; <main>, <section>, <article>, etc.
Div is a block-level element(it always takes the full width available), whereas span is an inline HTML element (only takes the required amount of width).
Output:

Supported Browsers
All HTML layout elements are semantic and non-sematic, and CSS float and display properties are supported by almost every major web browser:
- Chrome
- Firefox
- Safari
- Opera
- Edge
Learn More
HTML layout is a big and fundamental topic. There are many more things that you need to learn in detail. Following are a few more articles on scaler topics that will help you learn more:
Conclusion
HTML layout is one of the fundamental topics that every web developer and designer needs to know. HTML layout is like a blueprint of a webpage. It arranges a webpage in a particular order that makes the UI of the webpage look cleaner and more structured. There are several ways in which you can structure your website layout:
- Using HTML table.
- Using div and span tags.
- Using HTML semantic tags.
- Using CSS float property.
- Using CSS flexbox.
- Using CSS grid.
- Using CSS framework.
