How to Change the HTML Link Color?

HTML Links are connections that help to switch between two resources over the web. HTML links or hyperlinks allow users to navigate from one location to another. Besides, links bookmark a portion of the page, navigate to internal parts of the website, download files, etc.
The HTML links have default colors assigned that can be altered using HTML and CSS. However, in this case, it is advised to prefer CSS over HTML, as the primary purpose of CSS is styling the webpage.

Different Types of Hyperlinks in HTML
The different types of HTML links are :
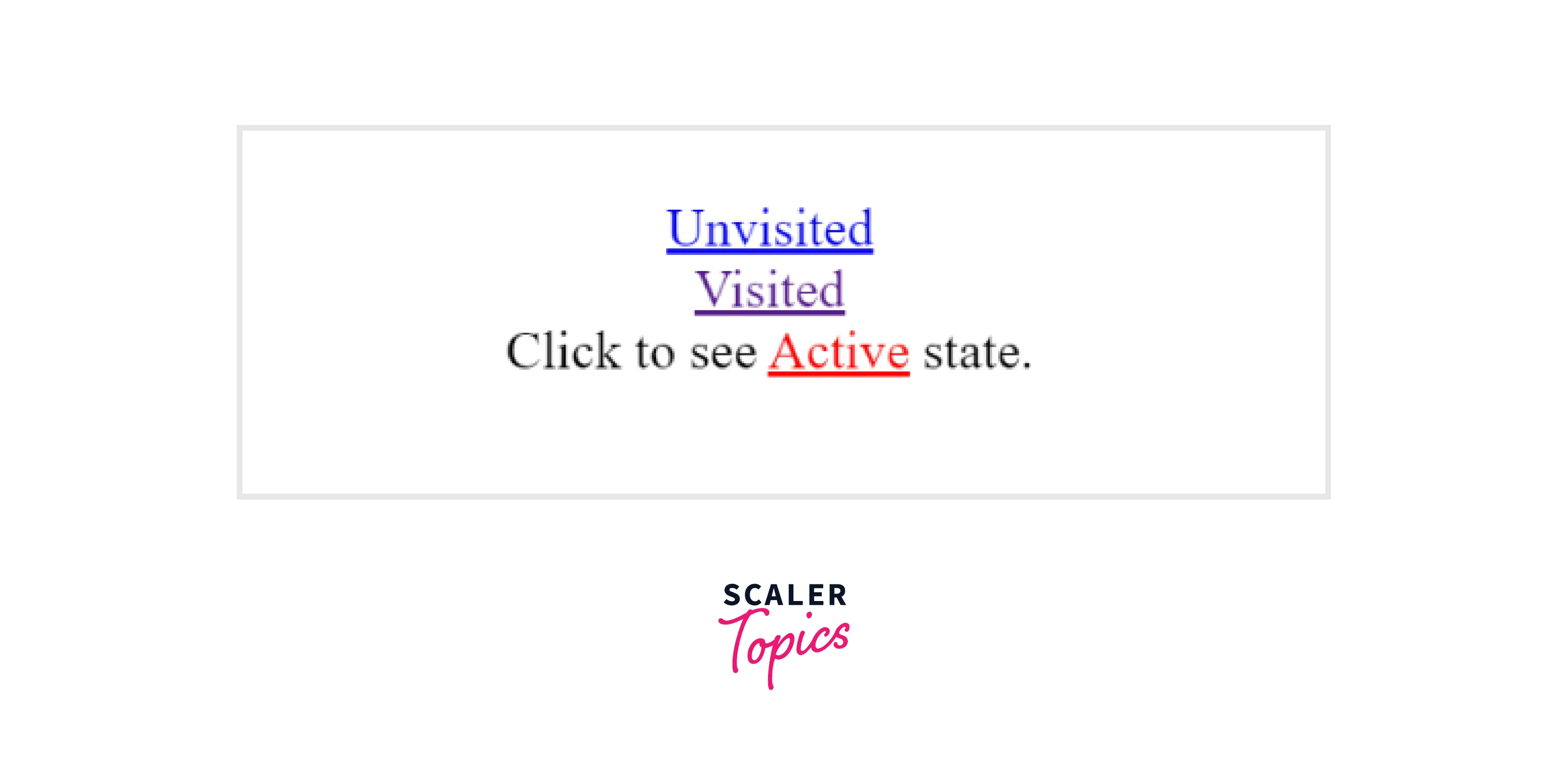
- Unvisited
- Visited
- Active
The links have different HTML link colors assigned to them that indicate their state of interactiveness. A hyperlink is underlined by default.
The different hyperlink states are as follows :
- Unvisited link :
A blue hyperlink implies that the linked destination, has not been viewed by the user. - Visited link :
A purple hyperlink indicates that the user has already seen the linked page. - Active Link :
In this state color of the link turns red on being clicked. This indicates that releasing the mouse button will lead the user to the linked location. - Hover link :
The state when the mouse pointer is hovering over a link has the same color as in the Active and Visited links.

Note :
Though the link states have default HTML link colors, the users can change the colors as per requirements.
How to Change Link Color in HTML ?
Example 1: Using HTML Style Attribute
The following steps will guide you to modify the color for a link using HTML.
- Step - 1 :
At the initial step, add the inline style attribute within that <a> tag whose color you want to modify. - Step - 2 :
Next, add the color property in the style attribute and specify the name or hexadecimal value for the desired color. - Step - 3 :
Rerun the file to see if changes are visible.
Note :
The default color for a link state can be changed using HTML tags and attributes. The style attribute can override any style set using HTML <style> tag or an external style sheet.
HTML
Note :
The following CSS code is used only for styling purposes.
CSS
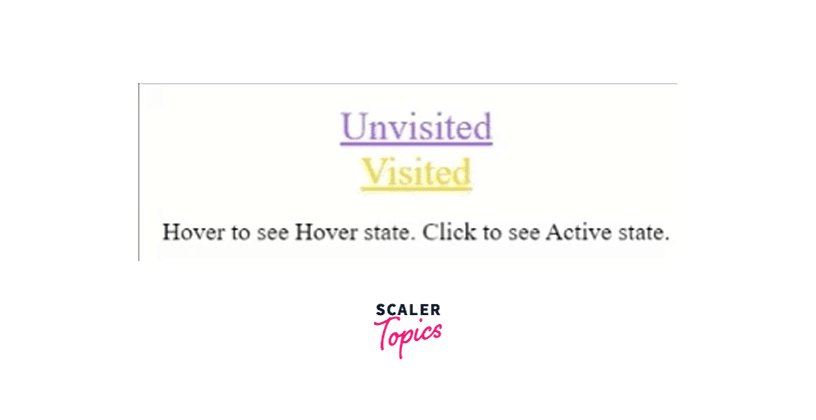
Output

Example 2: Using HTML Body Tag
The following attributes of the HTML <body> tags help in defining the link colors according to their state.
- LINK sets the default color of an unvisited link.
- VLINK sets the color for a visited link.
- ALINK sets the color that should appear when a link is in an active state (when the link is clicked).
Note :
HTML5 does not support the link attribute in the body tag.
The following steps will guide you to set the color to the hyperlink states using HTML <body> tag.
- Step - 1
In the initial step, set the HTML values for the link, alink, and vlink attributes in the body tag. - Step - 2
Next, add an anchor tag with the destination link. - Step - 3
Rerun the file to see if changes take place.
HTML
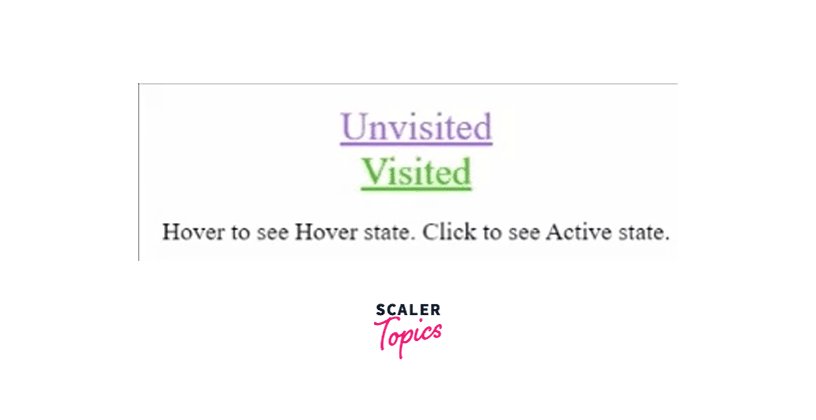
Output

Example 3: Using CSS
The following example sets new colors to the hyperlink states using CSS.
- Step - 1
In the initial step, set the HTML link color for the anchor tag, which implies all the states have the mentioned color. - Step - 2
Next, set the desired HTML link color values for the active, visited, and hover states. - Step - 3
Rerun the file to see if changes take place.
Note: Since no additional change is made to the unvisited state, the color remains at the initially set value.
Code
HTML
CSS
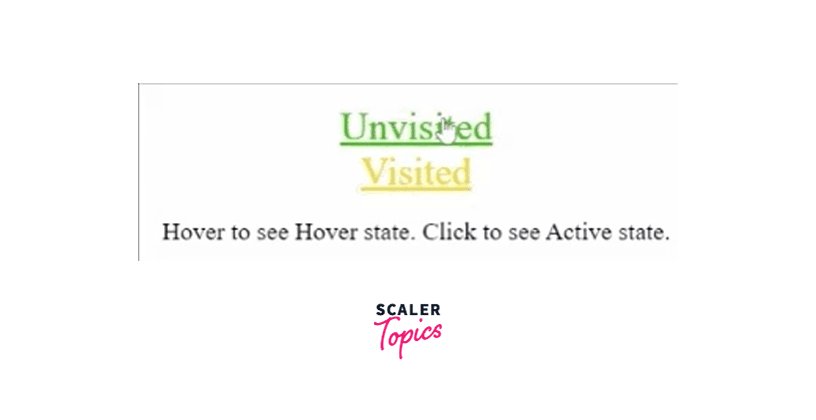
Output

See Also
Conclusion
- HTML links connect two resources over the web.
- The default appearance of the different types of links are :
- Unvisited link - Blue
- Visited link - Purple
- Active link - Red
- HTML link colors can be changed using HTML tags or CSS selectors.
