How to set HTML Table Width?

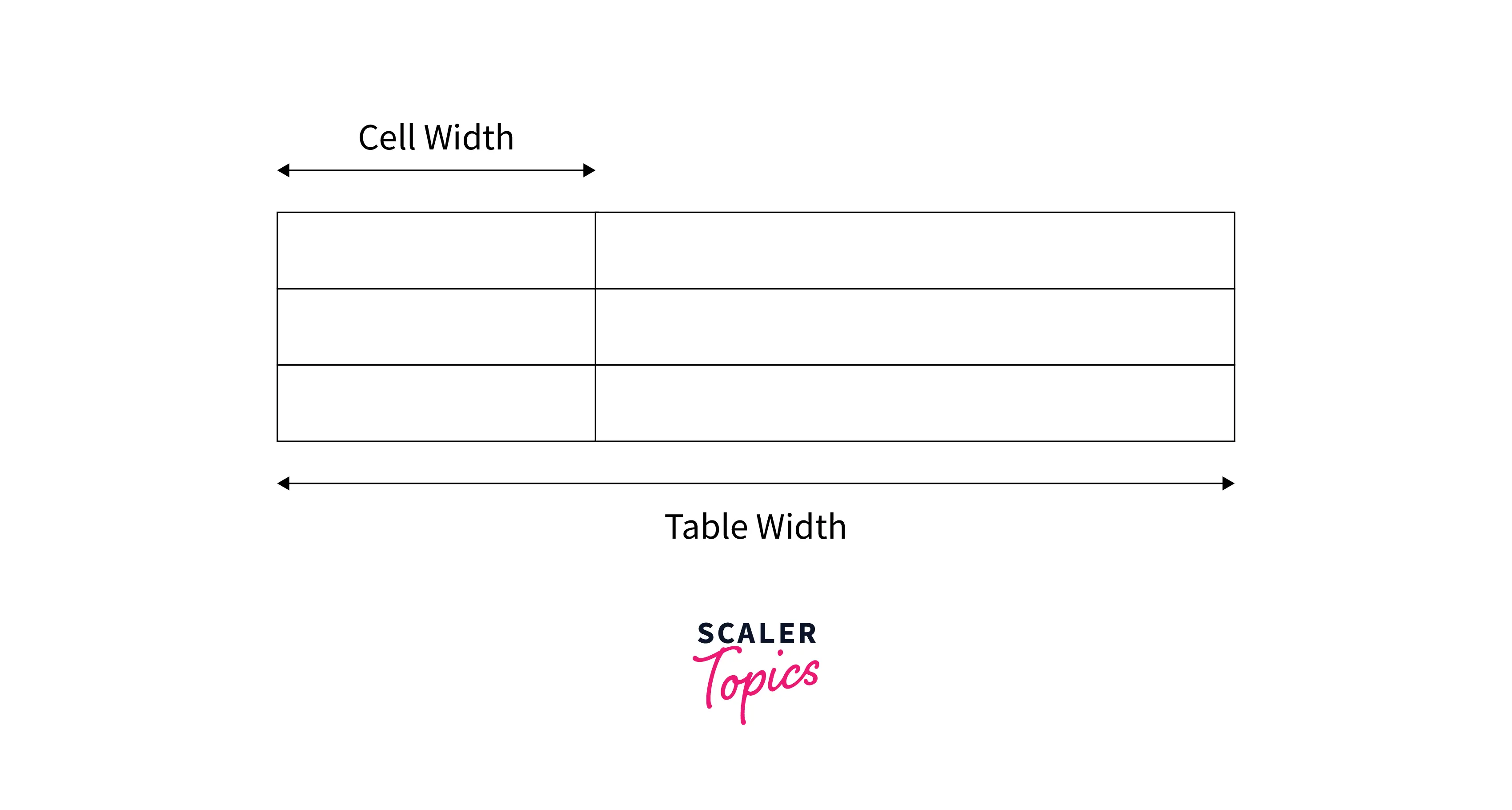
The HTML table width attribute is used to specify the width of a table or the width of a table cell. The width can be absolute as in pixels or relative as in percentage (%). If no particular value is assigned for the width attribute, it takes up the space according to the content.

HTML <table> Width Attribute
It is possible to adjust the height and width of tables and their individual cells by assigning values in pixels or percentages. To customize the width of an entire table, the width attribute is used for the <table> element, whereas, for individual cells, the attribute is used for the <td> element.
Syntax
Table width in pixels(px)
Table width in percentage (%)
Attribute Values
The values that the width attribute supports are as follows:
- pixels: It sets a fixed width to the table in pixels.
- %: It sets the table width in percentage (%). Since percentage assigns a variable size determined by the proportion of the window, it causes tables to vary from browser to browser.
Examples
The width attribute can manipulate the width of the entire table, as well as the width of a single cell.
Example 1: A Table With a Fixed Width of 200 Pixels
The following code displays the HTML table width for two tables, one without a width attribute and another one that has a 200px width.
HTML
Output

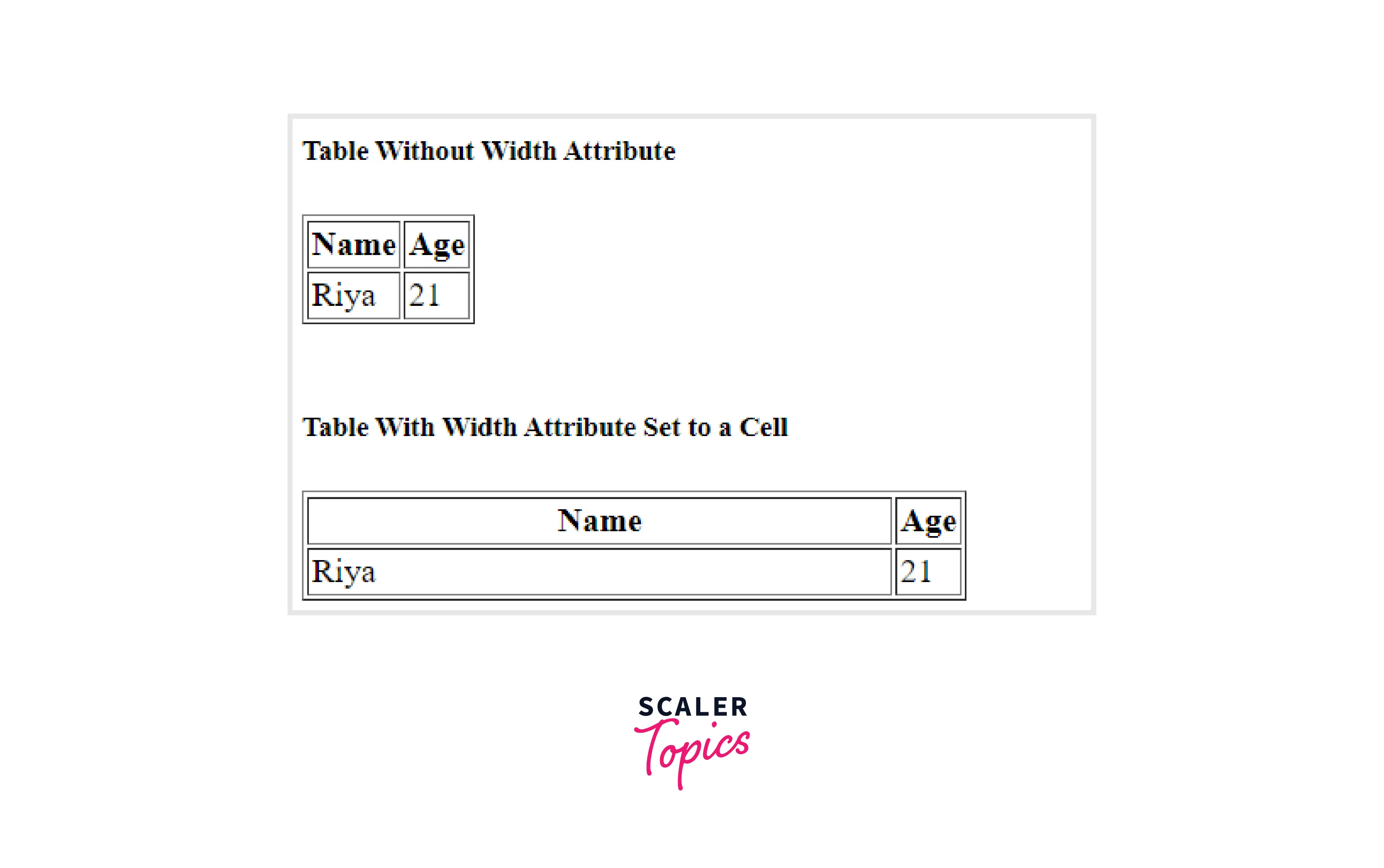
Example 2: Cell Width or Column width
The following code displays the HTML table width for two tables, one without a width attribute, and the other one with a width attribute assigned to a particular cell.
Note: Altering the width of one cell in a row or column affects all the corresponding cells in the table.
HTML
Output

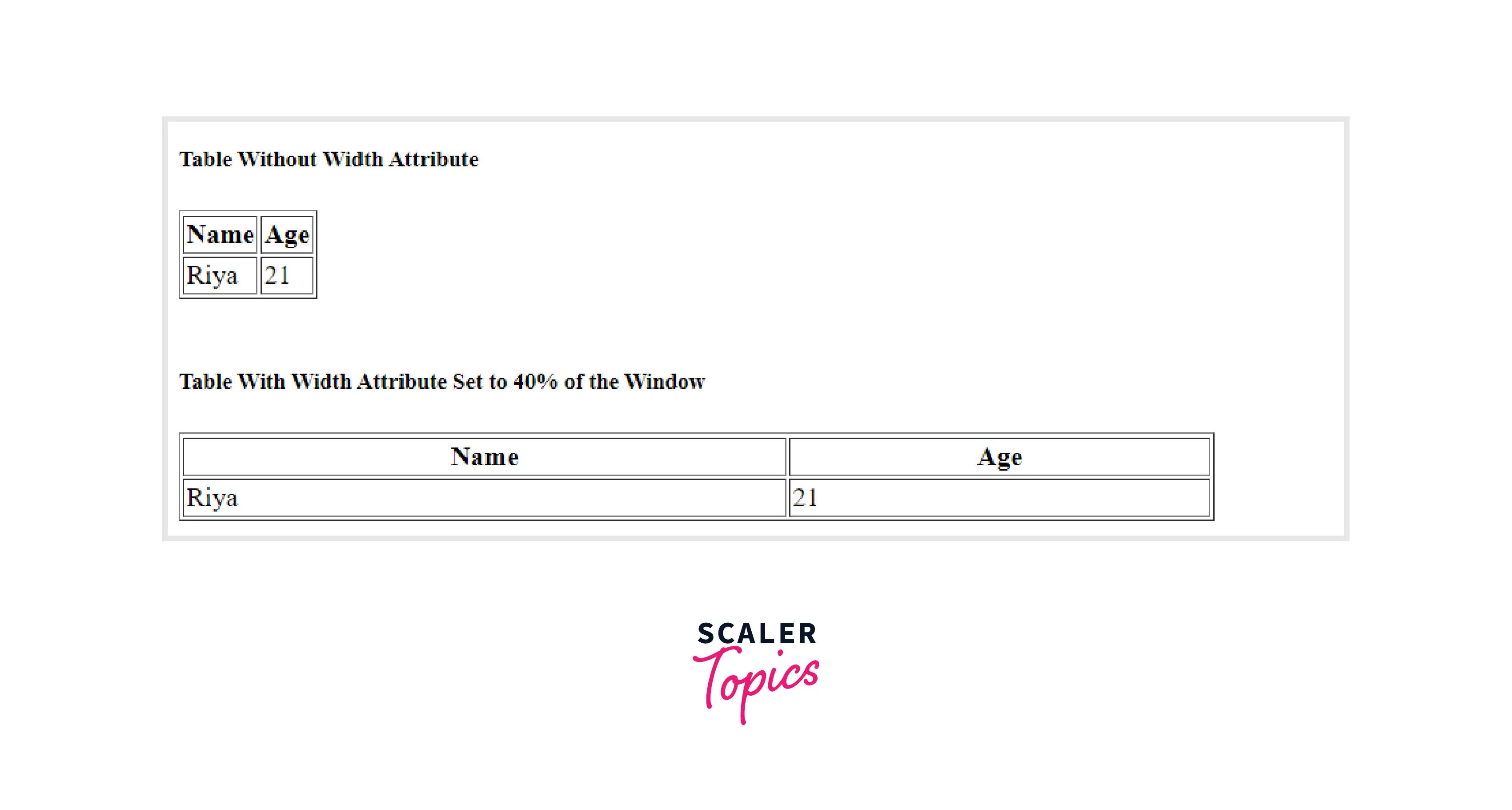
Example 3: A Table With a Width of 50% of the Width of the Window
The following code displays the HTML table width for two tables, one without a width attribute and the other one with 50% width.
Note: Since % assigns values with respect to the window size, the dimensions of the tables vary from browser to browser.
HTML
Output

Learn More
Conclusion
- The HTML Table Width is used to specify the width of a table or the width of a particular table cell.
- If no particular value is set to the width attribute, it takes up the space of the longest single word in each cell.
- The width attribute supports two values:
- pixels
- percentage (%)
- The <table> width Attribute is not supported by HTML 5. Here, the CSS property width is used to set the table width.
- The width attribute of <td> is deprecated in HTML 4.01.
