How to Add HTML Telephone Link?

Introduction
Telephone links, when clicked, make a call to a number on phone-capable devices. Displaying a phone number makes a website look more professional and authentic and makes it easier for customers to contact the business. The feature is essential as it allows users to click the number and make a call without having to memorize it.

How do Call Links Work?
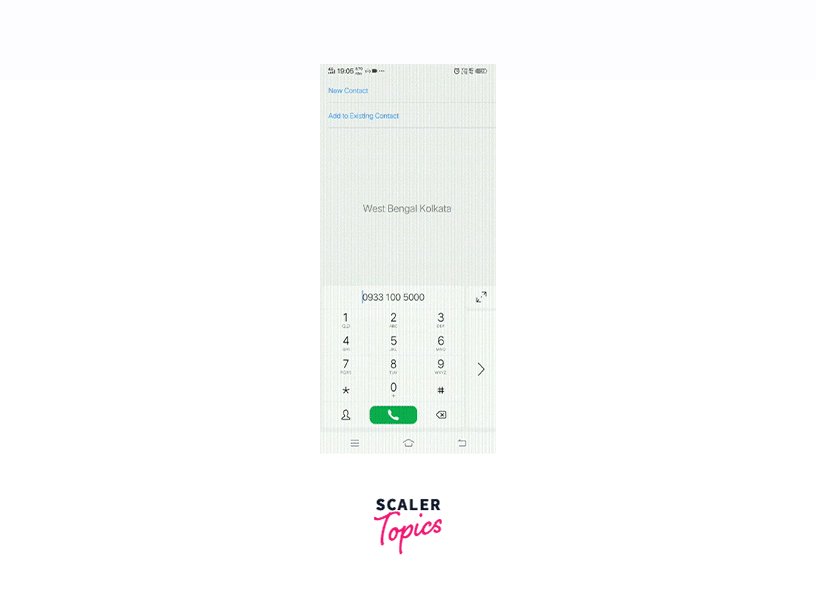
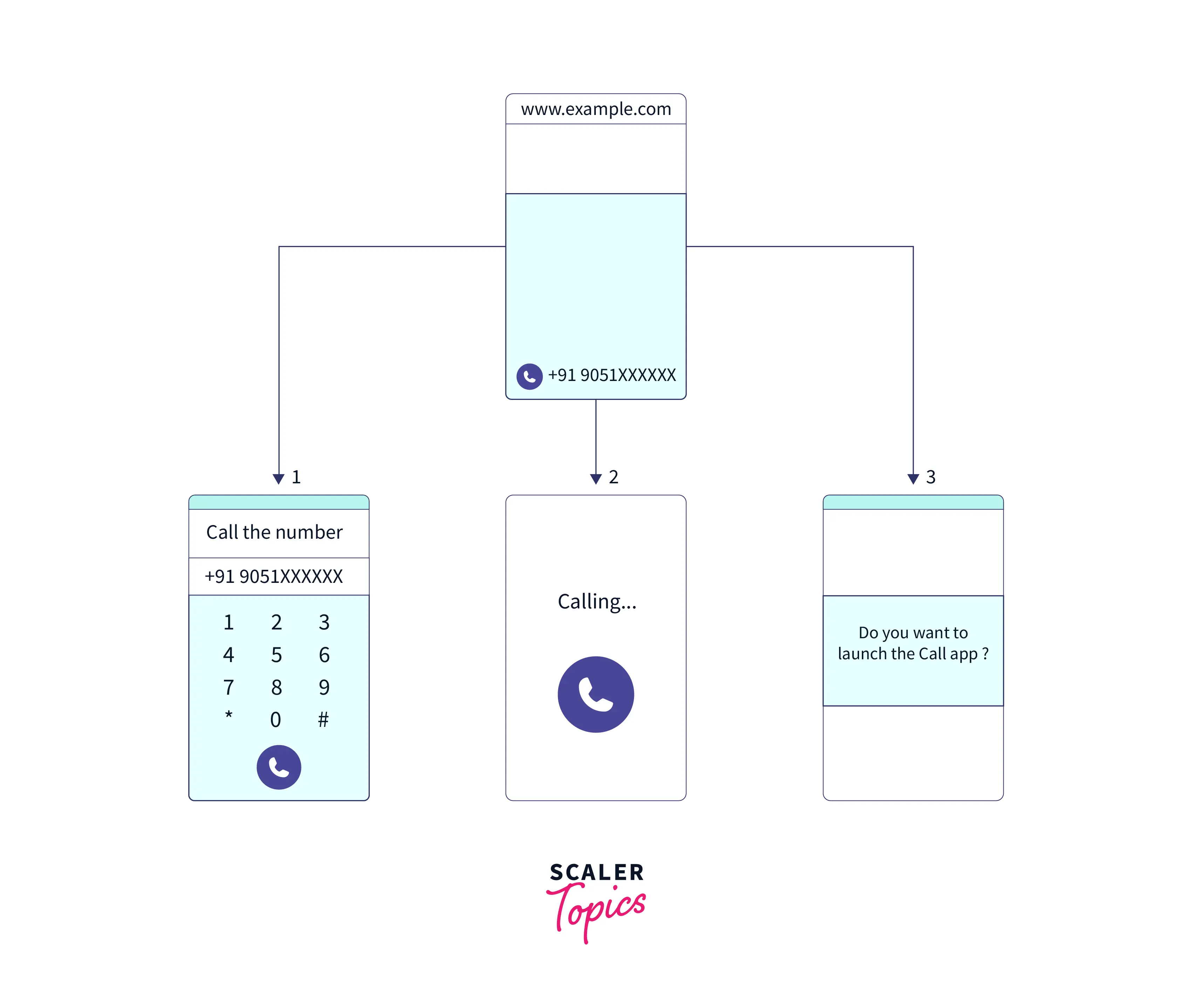
HTML5 uses protocols like tel: that help browsers make a phone number clickable. The browsers in the phone-capable devices respond in different ways, like launching the phone app and displaying the number, making the call directly, or asking permission before making the call.

Steps to Add a Clickable Telephone Link in HTML
Steps Four basics steps are involved to add an HTML Telephone Link to a website:
- Anchor Element Creation - At the initial step, create an anchor element with the href attribute using the <a> tag. <a href=""></a>
- Enter Phone Number - Enter the phone number as the value of the href attribute inside the opening anchor tag. <a href="9051290512"></a>
- Add tel - Next, add 'tel:' inside the href attribute before the phone number. <a href="tel:9051290512"></a>
- Include text - Finally, add text between the two anchor tags. <a href="tel:9051290512">Call 9051290512</a>
Code
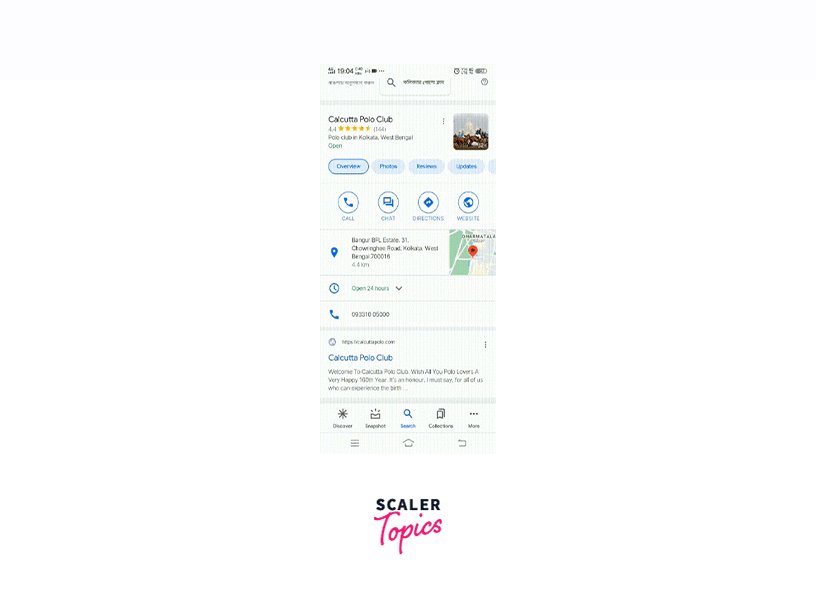
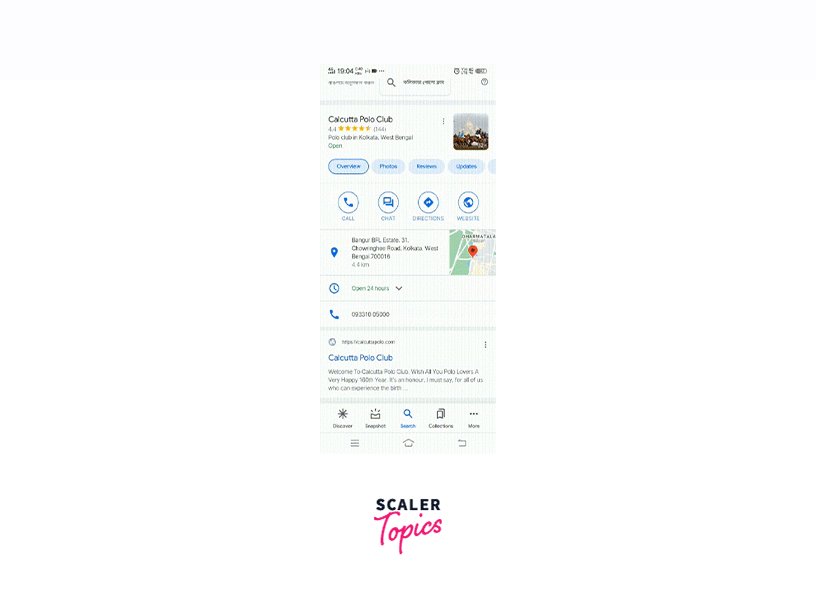
Output

Adding an Extension
Add extensions to phone numbers on your code by adding a 'p' followed by the extension after the number. To wait for the dial tone 'w' can also be used instead of 'p'.
<a href="tel:9051290512p123">Call 9051290512</a>
This dials the number, waits for one second, and then dials the mentioned extensions.
Adding Country Codes
HTML telephone link allows developers to add Country codes by including a plus sign (+) along with the desired country code before the phone number.
Code The following example shows a phone number with '+91', the country code for India.
<a href="tel:+919051290512">Call 9051290512</a>
Adding Microdata for Local SEO
Microdata provides a simple way of annotating HTML elements with machine-readable tags. It consists of a group of name-value pairs. Clickable phone numbers can now be added to websites so that Google can provide them to the user during local searches. This is done with microdata that informs search engines about the phone number.
Code
How to Add an HTML Telephone Link to Your Website
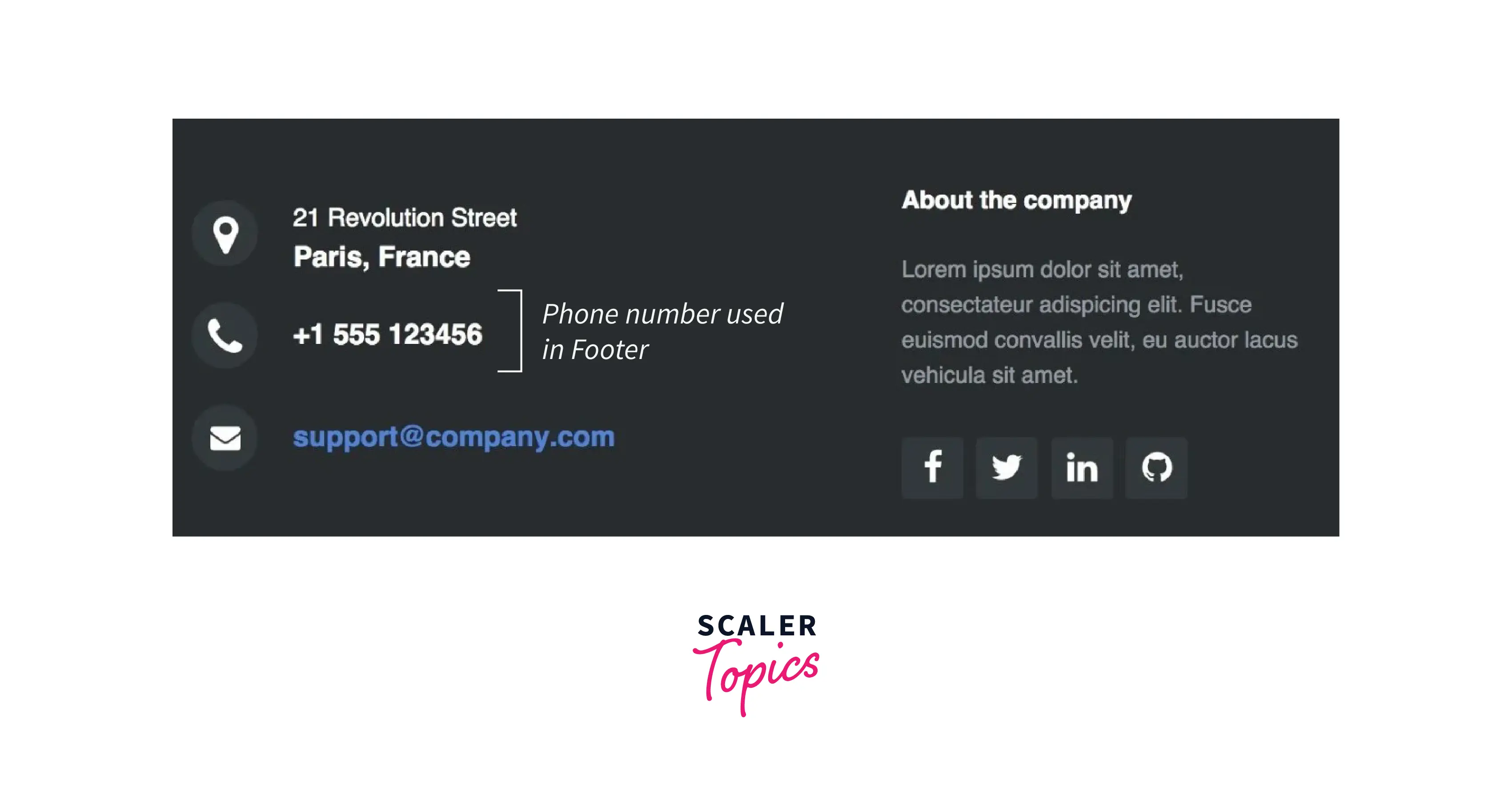
An HTML telephone link can be present in any section of the webpage. However, it is preferably added in the header or footer section of the contact page.

Adding “Click to Call” Links to Your Website
Displaying a phone number makes a business look more professional and improves the user experience. Knowledge of basic HTML and CSS is sufficient to create and style telephone links. In this example, we add a telephone icon to style the piece of text.
Code
Output

Conclusion
- The HTML Telephone Link feature allows users to click the number and make a call without jotting it down or memorizing it.
- The <a> tag with its href attribute is used for this purpose.
