How to Create HTML Toggle Switch?

Overview
A toggle button is a button that allows us to switch between two states. It can be defined as a design section that helps the client or the user choose between two different states. The toggle switch is often implemented as a native element in our web development projects. It is generally used in situations like language switching, implementing a toggle to switch to dark mode, etc.
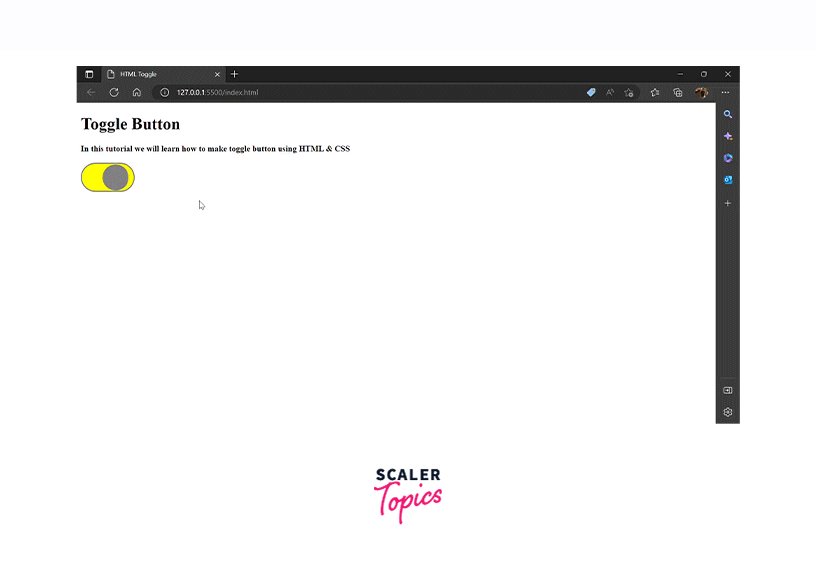
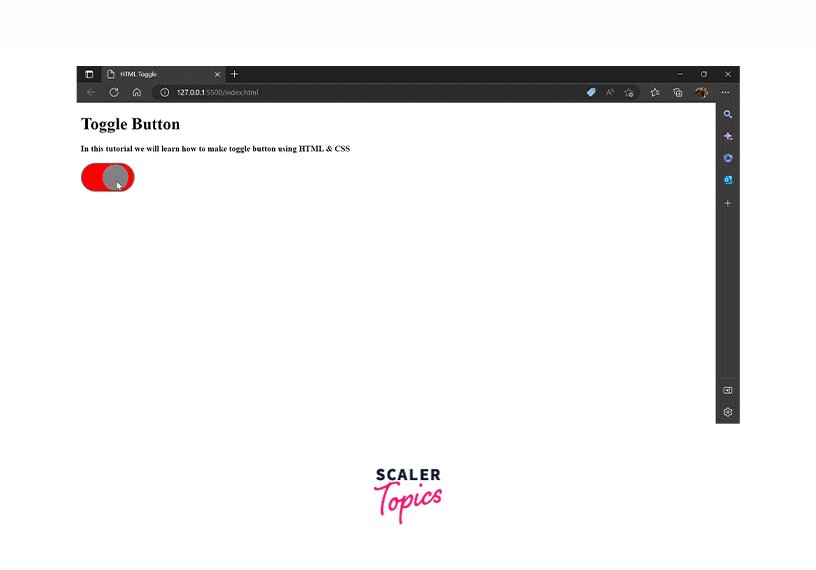
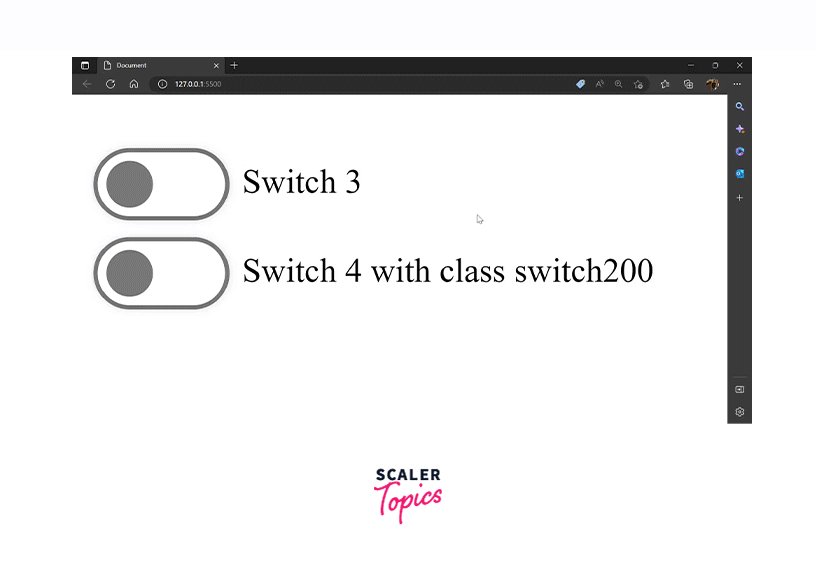
The following image shows a sample HTML toggle switch:

Here we can see how a switch's state can be changed upon clicking. Once clicked its pointer position changes along with the color and themes. In this article, we will learn how to create an HTML toggle switch.
Pre-requisites
Before we jump into creating our toggle button, one must know the following:
- Basic knowledge of HTML and should know how to use basic tags like div, button, etc.
- Basic knowledge of CSS and styling.
- Knowledge of integrating HTML and CSS.
What Are We Creating?
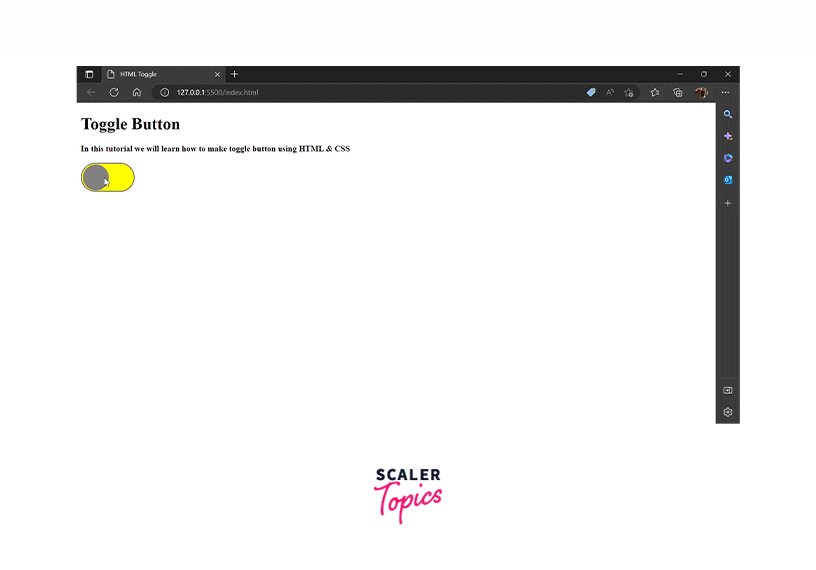
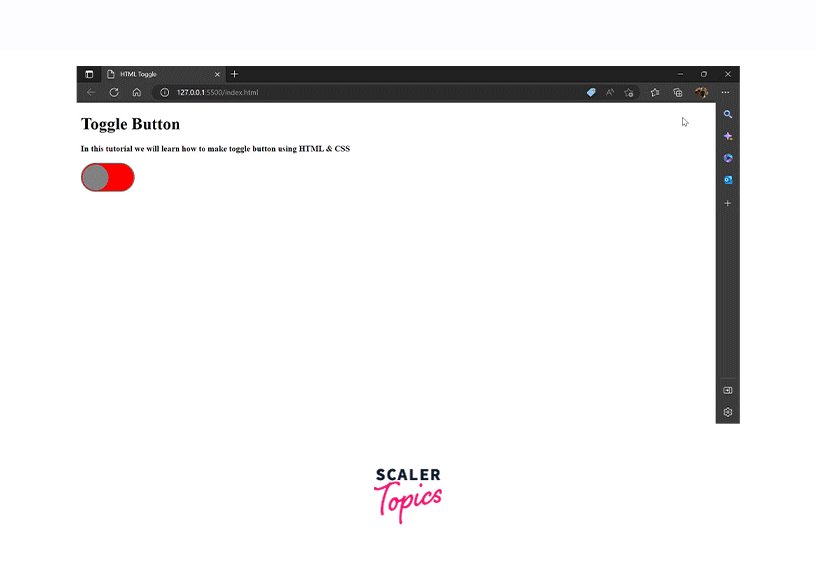
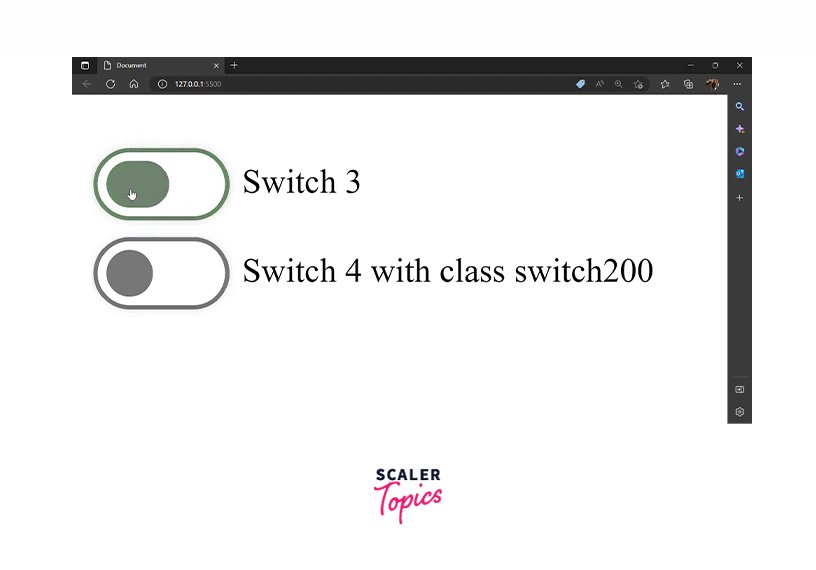
As discussed earlier, a toggle button is a button that allows us to switch between two states. Once we are done with the implementation, our HTML toggle will look like the following:
To implement the HTML toggle, we will divide the whole project into two parts:
- The HTML part
- The CSS part
First of all, we will create the structure of the HTML toggle in the HTML file. This will contain the div, headings, paragraphs, and switch, etc.
Our final switch will look like the following:

The implementation of the HTML toggle is discussed in the next section.
How To Create a Toggle Switch in HTML?
Add HTML
In this part, we will be implementing the structure of the HTML toggle. The HTML code for the toggle will be implemented in the following steps:
- Step 1: In this step, we will create our basic HTML structure. This will consist of <head>, <body> etc.
- Step 2: In this step, we will add a <div> within the <body> tag with the class name container.
- Step 3: Within this container div, we will add the header using the <h1>. Along with that, we will add the text items using the <b> tag.
- Step 4: In this step, we will be implementing our HTML toggle switch. Firstly, we will add an <input> tag with the type Checkbox. Also, we will add an id switch for the input tag. Below the input we will add the <label> tag. The label tag will be passed two attributes for="switch" and class="toggle".
Code
Add CSS
In this section, we will be implementing the styling part of the HTML toggle. The CSS code for the HTML toggle switch will be implemented by the following steps:
- Step 1: We will create a CSS file and define the CSS selectors for all the classes and ids defined in the HTML file. (The CSS selectors for classes are defined using . followed by class name and ids are defined by # followed by id name).
- Step 2: For all the classes and ids we will define the positioning and spacing. This will be implemented using margins and paddings.
- Step 3: We will define the states of toggle: before and after. Within this, we will define different color schemes, etc for the HTML toggle switch.
- Step 4: We will define the post toggle behavior within .checkbox:checked + .toggle and .checkbox:checked + .toggle::after.
The CSS part is a relative aspect and should be implemented as the design needs.
Code
Combining HTML and CSS Code
In this section, we will combine the HTML and CSS code we have written so far to display the switch. Here we will be using a two-file structure to implement our code. We will be integrating our CSS to the HTML file using <link rel="stylesheet" href="style.css">.
The final code output will look like the following:
Code
- HTML part:
- CSS Part
Best Toggle Switches
In this section we will learn about some best designs for HTML toggle switches:
Dark Mode switch
HTML
CSS
Output

Pure CSS toggle switch
HTML
CSS
Output

Toggle Switch With Rolling Label
HTML
CSS
Javascript
Output

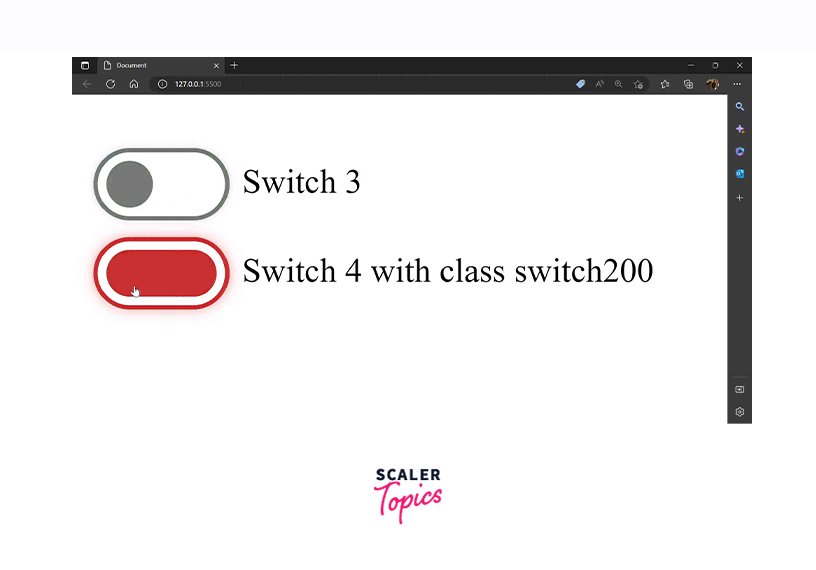
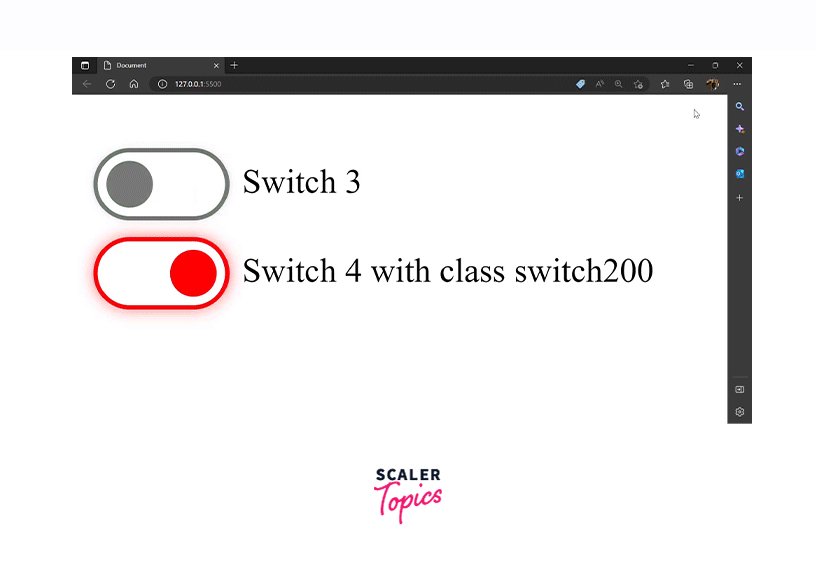
Elastic Toggle Switch
HTML
CSS
Output

Conclusion
- A toggle button is a button that allows us to switch between two states.
- A HTML toggle switch can be implemented using HTML and CSS.
- An HTML toggle is implemented in situations where there is a need for language switching, changing website theme, etc.
