Classes, IDs and Names in HTML

Overview
An HTML page consists of many elements or tags. We often need to target a specific element or a group of specific elements for achieving different functionality like styling. That is exactly when id and classes come in handy. The id is unique to each element in an HTML page, whereas several elements can have the same class.
HTML ID Attribute
As the name suggests, ID is an identifier for the element in the whole document. So no two elements in a document can have the same id.
Syntax:
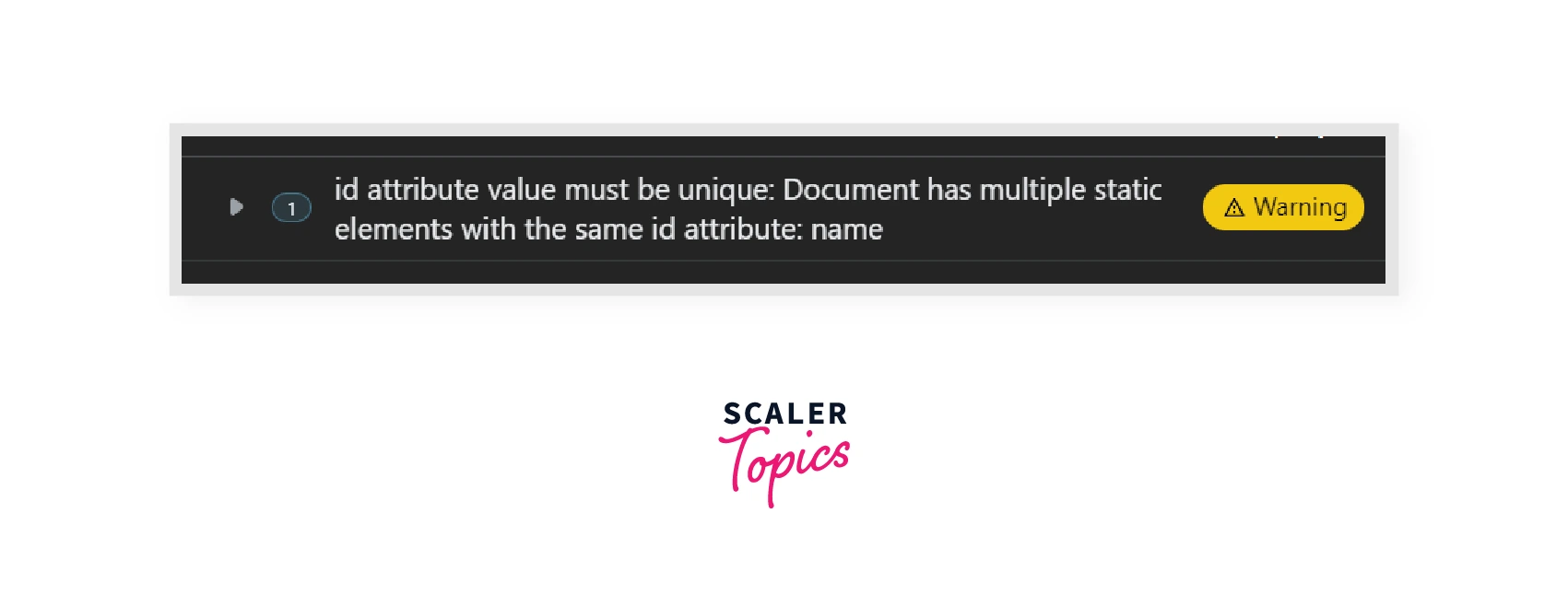
If we try to give a same id to two different elements in a document, we would get a warning.

The id in HTML5 should not contain any whitespaces. Though an id can contain any character except the whitespace character, it is recommended to use only "-" and "_" in the id name.
Uses of ID
-
Targeting elements using CSS: Using id, we can easily target the elements using CSS and manipulate their style.
In index.html
In styles.css
-
Manipulating element using Script: We can use getElementById and querySelector(#id) to manipulate the element with given id.
So, in the above example, we have a <p> tag with an id of para. To change the style of this tag, firstly, we targeted that element using getElementById and assigned it to a variable name ele. Now, ele has so many properties with it, such as:

So, suppose we want to change the background of the element. We can easily achieve this by setting ele.style.backgroundColor to red
Output:

HTML Class Attribute
HTML class is a global attribute that contains classes of an element. As the name suggests, a class can be used to represent a set of elements having similar properties.
Unlike ID, multiple elements in a document can have the same classes. It is case-sensitive.
For Example:
In index.html
In styles.css
In the above example, we have two elements with the same class name heading, and we have given it a background color of red. This doesn't raise any warning as it is normal to have a different element with the same class name. Also, we have a third element with class Heading, but its background is not red as classes are case-sensitive.
Output

A single element can have multiple classes which are separated using whitespace. For example:
Here the above div has two classes, blue-box and main
Uses
- Targeting element using CSS: Similar to ids, we can select an element from the document using its class name. We use "." before the class name for targeting a particular class.
For Example:
In index.html:
styles.css
Output

In the above example, we have a div with an id of blue-box. In the styles.css file, we selected the div using class selector(.) and changed the background color of the div to blue
Note: Classes are ideal for representing components that are stylistically or functionally similar. For example, if we have a page sub-heading with a font-size of 1rem and a color of "blue", and we utilise the sub-heading many times on the page in different locations, we will end up with something like this:
In index.html
In styles.css
Output:

We can easily see how there is a repetition of code for styling the sub-heading. To overcome this, we can use class instead of id. We will give both the sub-heading (or instead of all the sub-heading of the document) a single class of sub-heading and define the styling for sub-heading. Let us see how we can achieve this:
In index.html:
In styles.css
Output:

- Target a group of elements using a script: We can target the elements with the same class using JS by using document.getElementsByClassName. Let us try to achieve the same thing we did above but this time using JS.
The output will be the same. We have to use a for-loop here because getElementsByClassName returns a list of all the elements with the same class.
Multiple Classes
We know that we can give multiple classes to the same elements. Suppose, in the above example; we have a further division in the subheadings. Now some headings will have a red background. I won't implement this using id and will directly jump into class implementation of this. All the subheadings will have a class of sub-heading, and sub-headings with the red background will have an additional class of redBG. And then, we can define styling for class redBG.
In index.html
In styles.css:
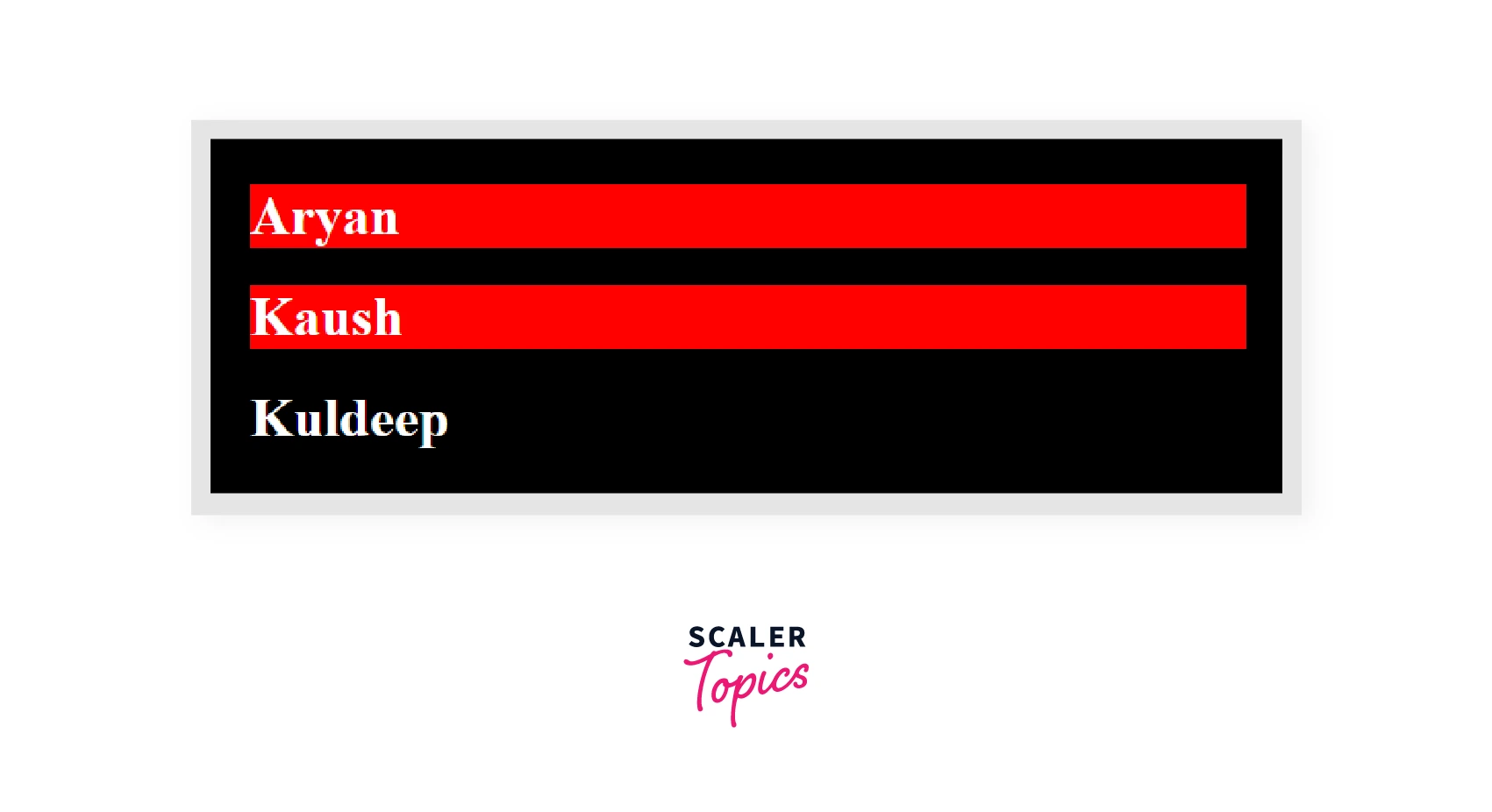
In the above example, we have two headings, one with the class name of sub-heading and the other with sub-heading and redBG. In styles.css, we have defined styles for the different class names.
Output

HTML Name Attribute
A name is an HTML attribute that gives a name to an element. This name can be further used depending on the tag it is used on. A very common use case of a name is in a Form tag.
For example:
Now we can attach the action and method to this form and submit this form to the server. The server can interpret the value of javascript as Yes if the user clicks on Yes and No if the user clicks on No.
We can also use the name attribute with the input tag and fetch its value at the server.
The name attribute can be used with following elements:
- <button>
- <fieldset>
- <form>
- <input>
- <map>
- <meta>
- <object>
- <output>
- <param>
- <select>
- <textarea>
Differences Between Class and ID
| Class | ID |
|---|---|
| Multiple element can have same class. | Id is unique in the whole document. |
| "." is used as selector in CSS | "#" is used as selector in CSS |
| "getElementsByClassName" is used for targeting element using JS. | "getElementsById" is used for targeting element using JS. |
To wrap up everything, we can say that the id attribute is used to identify an element, whereas class is used to identify a group of elements having some similarities (for example, elements having the same styles or elements having the same functionalities). The name attribute is generally used with forms to send data to the server.
Summary
- The HTML ID attribute is used to uniquely identify an element on a DOM.
- No two elements on a page can have the same IDs.
- HTML Class attribute collectively represents a group of elements on a DOM.
- Multiple elements may have the same class.
- A single element can have multiple classes separated by space.
- Both ID and class attributes are case-sensitive.
- The name attribute is used to give a name to an HTML element
- Button, Input, and Textarea are some of the elements with whom we can use the name attribute.
