Forms in HTML

Abstract
HTML Forms are used to collect information submitted by the user, such as a user's name, email address, or any other essential information, and are sent to the server for processing the data. Forms in HTML contain a checkbox, radio button, input text fields, password fields etc., which can be seen on any website registration or Login/signup pages.
Introduction
Forms in HTML help the user to enter certain details asked and sent them further to the server for processing.
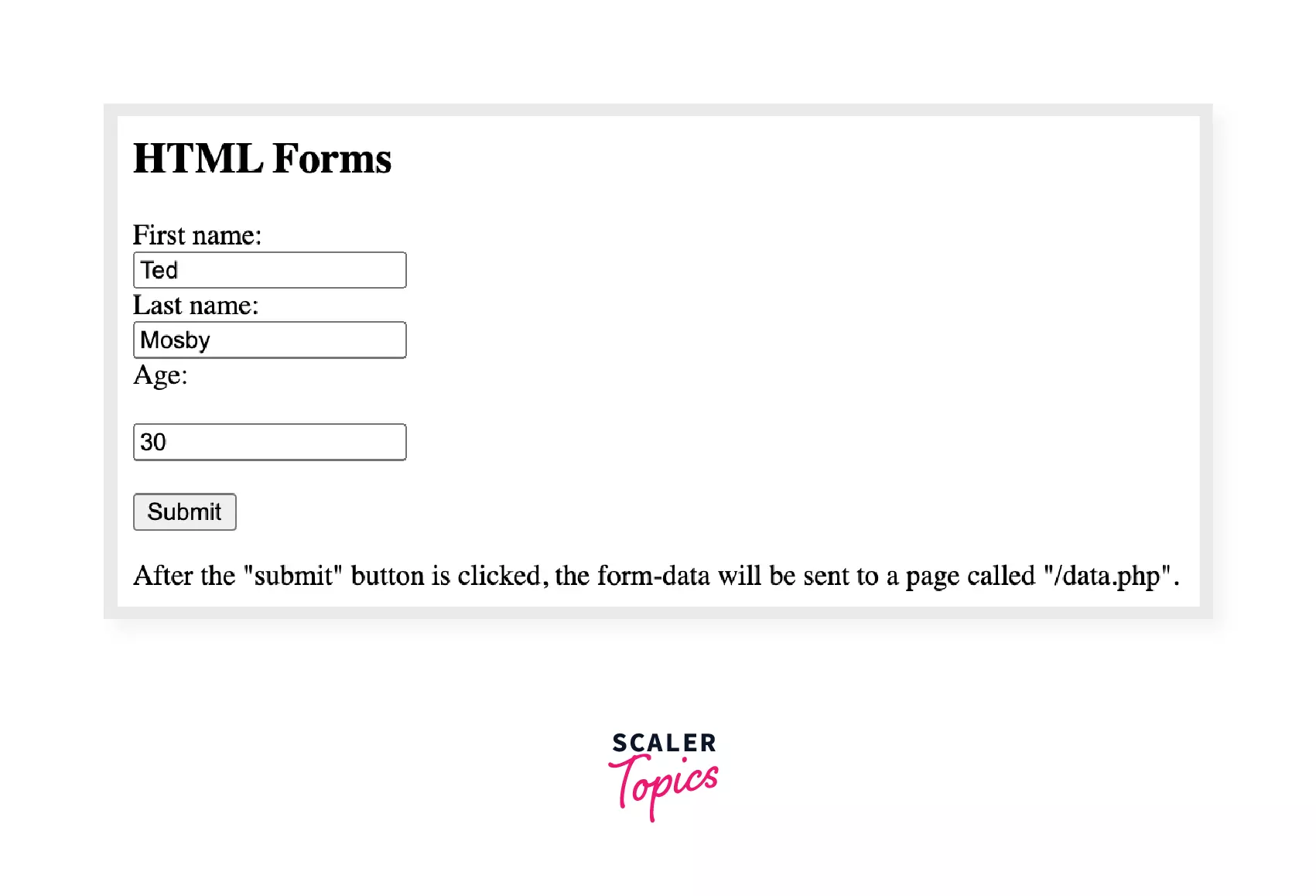
Let's say we want a person's name and age. To do so, we will make a small form as shown.
Code
Output

HTML Form contains input text fields, checkboxes, password fields, submit and reset button, etc.
To create a form, we use the <form> tag.
Let’s look at the simple syntax of form:
What is the use of forms in HTML?
Forms in HTML are required to collect information or data from the user. For example, registration form, form for user's order details, inquiry forms, etc.
Let's say you want to make an account on any social media platform; there will be an option for Sign-up, which redirects the user to a page where the user has to input certain details like Name, Email, Date of Birth, Passwords etc., that can be sent to the server.
Form Attributes
We will look at different HTML form attributes in this section.
accept-charset
The character encodings to be utilized for form submission are specified by the accept-charset attribute.
Syntax
In HTML5, the default character set is UTF8.
Browsers supported by accept-charset
- Chrome
- Safari
- Microsoft Edge
- Firefox.
action
After the submission of the form, the action attribute specifies the action to be taken, it specifies where the information should proceed. For example, it can be any URL that you prefer, like .php, .asp, etc. If it is left empty, then by default, it will be processed on the same page.
Syntax
method
The method attribute in the form instructs the browser on how to send data from the form to a web server. That is possible in two ways:
- GET method
- POST method
GET Method It is not secure as data is displayed in the URL. If the method is not specified, the value is set to "get" as default.
Syntax
POST Method POST Methos is used to process sensitive data as the data is not displayed in the URL. Form data is sent as per the HTTP post-transaction.
Syntax
autocomplete
If we want the user to enter the data manually or autocomplete the data by itself from the past entries, it can be done by Autocomplete on/off.
ON - It is set as default, if not specified. If autocomplete is on, then the browser completes the data from the entries made by the user in the past.
Example
OFF - Users will have to complete every field by themselves. The browser will not fill it automatically.
Example
enctype
Only when the method is "post" can we use enctype. With enctype, we can select the format in which the form's data should be sent to the server.
This can be submitted in 3 values -
- application/x-www-form-urlencoded: It is set as default, if enctype is not specified. The data is encoded before the form is submitted.
- multipart/form-data: If the form contains any file uploads, then it is used, and also note that no character is encoded by it.
- text/plain (HTML5): It is used for debugging purposes. There are no changes made; therefore, it is not recommended; only the spaces are converted to +.
Syntax
name
The name attribute is used to reference form data after submission or to refer to items in JavaScript. It is also used to specify the name of the form.
Syntax
novalidate
It defines that the form data should not be validated if entered value is wrong or does not match the field. For example, entering a mobile number instead of email or leaving the required field empty. It is a boolean attribute added in HTML5.
Syntax
required
When we want the user to enter a required field, we use the required attribute. If that person does not enter it, the form will be unable to be submitted. It applies to input and select items.
Example
rel
The rel attribute provides a connection between the current and linked documents. The rel attribute stands for relationship. To link the CSS file to your HTML page, we use the rel attribute.
The value it takes is -
- External - It means that they both are not related or it is not a part of the current document.
- Help - It will link to the help document.
- License - to link to the copyright information document.
- Next - select the next document.
- Nofollow - Links to a document that is not endorsed, such as a paid advertisement. Google uses the Nofollow to signify that the search spider should not follow that link.
- Noopener - here, you're effectively telling the browser to open a link in a new tab without giving it context access to the webpage that opened the link. This is accomplished by returning a null value for the window.opener attribute.
- Noreferrer - If the user clicks on the hyperlink, the browser will not send an HTTP referer header.
- Prev - To select the previous document.
- Search - For the document, there are links to a search tool.
Syntax
target
The target attribute specifies where the response should be opened after the form has been submitted.
It can be opened in two forms -
- _self - The current page will display the response.
- _blank - A new page will display the response.
- _parent - The parent frame will display the response.
- _top - The full page will display the response.
If there is no parent in _parent and _top they behave the same as _self.
Syntax
HTML Form Tags
Let's understand what Form tags in HTML are in brief.
<input>
It defines a data input field for the user. It playes important part in Html Forms.
These are the following input types -
Syntax
<textarea>
If you want a user to enter a paragraph like tell me about yourself, then we use textarea; in short, if you want multi-line input, we use textarea.
Syntax
<button>
<button> tag is used to create clickable button which can take tags like <img>,<i>,<br> etc. It is necessary to specify the type attribute for the button to tell the browser what kind of button it is.
Syntax
<select>
The select tag is used to take user input and create a drop-down list. The two required attributes are <name> and <id>. The <name> attribute is required to refer to the form data after the submission of the form.
The select tag has a <option> tag, which defines the options available in the drop-down menu.
Example
<option>
We use the <option> tag to make choices in the drop-down menu.
Example
<optgroup>
It is used to group related alternatives within the drop-down menu.
Example
<fieldset>
The fieldset tag is utilised to gather together related items in the form and create a box around the related items. For example, to gather information like personal details of the user, we can group the details required separately.
<label>
For the <input> tag, the <label> tag specifies a text label. The label is a regular text that allows the user to pick a form element by clicking it.
<output>
It specifies the final result of the calculation performed by input data. It is recently introduced in HMTL5.
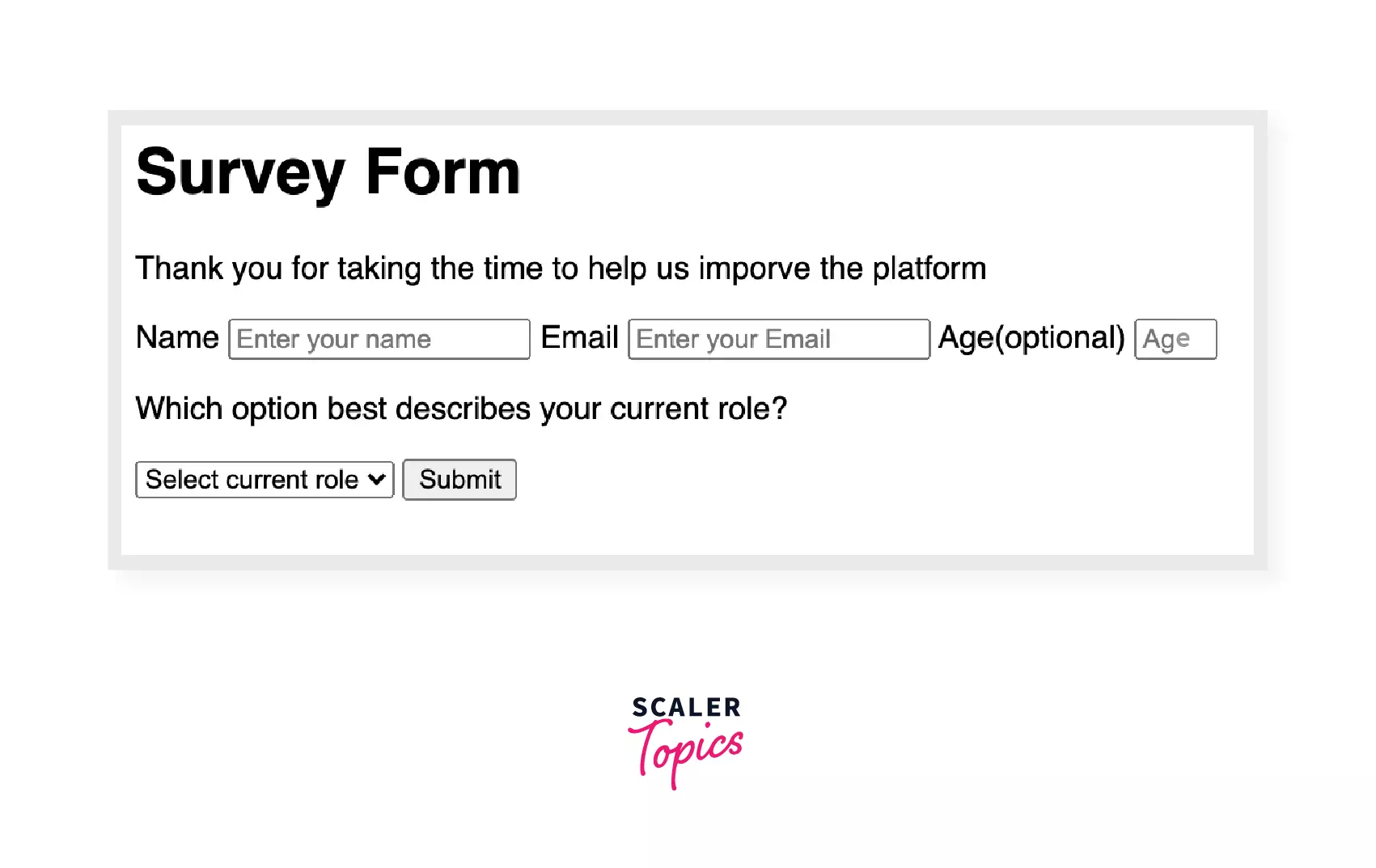
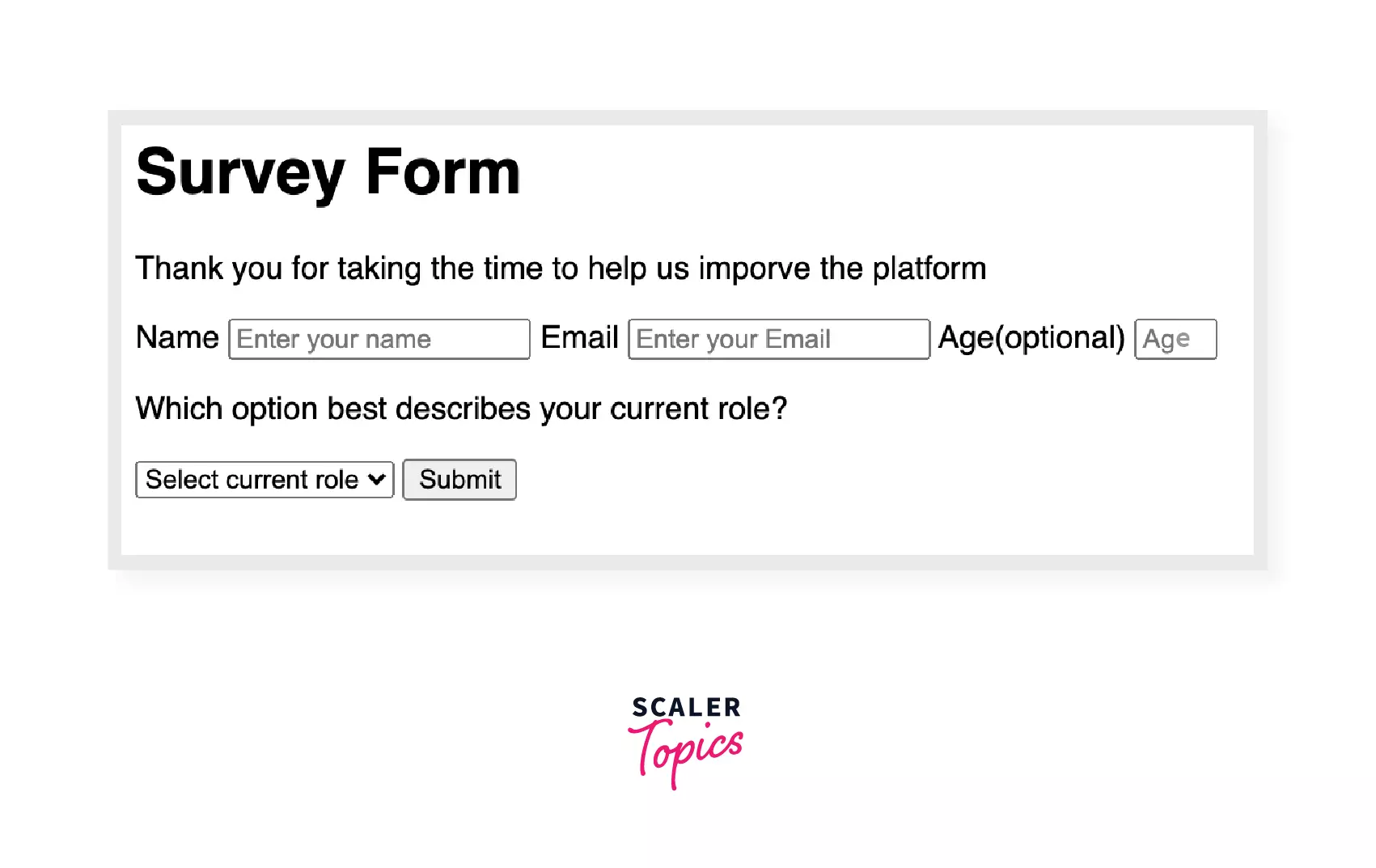
HTML Form Example
Code
Output

In the following example, we have created input type for text to get the name of the user and input type email as well as input type number. After that, a drop-down list is created asking current role, as we can see in the following image.

At last, a submit button is created to submit the form using the button tag.
Summary
- HTML forms are used to collect information from users and save it in our database.
- Different types of form attributes are used, such as action, method, and accept-charset.
- In HTML, there are several types of form tags, such as input, textarea, and button, which are discussed in detail in another article.
