Marquee Tag and other Hidden Gems in HTML

Overview
The HTML <marquee> tag is used for scrolling piece of text or image displayed either horizontally across or vertically down your web site page depending on the settings. There are certain tags in HTML that aren't commonly used, but these can be helpful in making our document structured and presentable.
The <marquee> tag
The marquee tag in HTML is a container tag that is used for implementing scrollable text or images in a web document. It can scroll texts or images either from top to bottom (or vice-versa) or left to right (or vice-versa).
Note: This tag has been deprecated in HTML5
Syntax
Attributes
Apart from global attributes, the marquee tag in HTML accepts the following attributes.
| Attribute | Description |
|---|---|
| behavior | defines the type of scrolling in the marquee tag in HTML, takes the values scroll, slide and alternate. |
| direction | defines the scrolling direction in which the marquee tag in HTML, takes the values up, down, left, right. |
| height | defines the height or length of a marquee, takes values in pixels or percent(%). |
| loop | defines how many times the marquee will loop. By default its value is infinite, i.e. the marquee will loop infinitely, takes values in the form of numbers. |
| scrolldelay | defines how long to delay between each jump, takes values in seconds. |
| scrollamount | defines how far to jump, takes values in the form of numbers. |
| width | defines the width or breadth of a marquee, takes values in the form of numbers. |
| vspace | defines vertical space around the marquee, takes values in pixels. |
| hspace | defines horizontal space around the marquee, takes values in pixels. |
Example
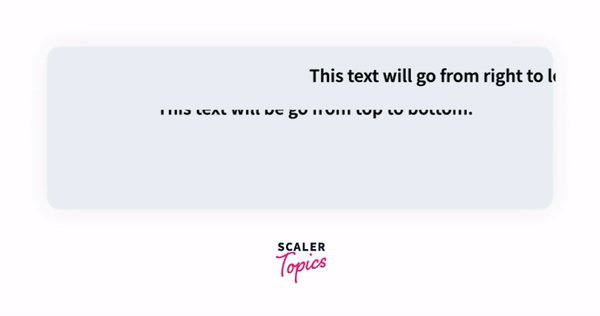
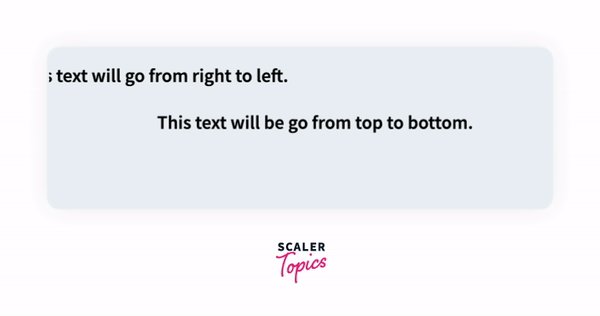
Output:

Explanation of the example:
In the above example, the first marquee tag in the HTML document isn't passed any attribute, thus by default the text placed inside it will go from right to left in an infinite loop.
The second marquee tag in the HTML document has been passed an attribute direction whose value is down, thus the text placed inside the marquee tag will go from top to bottom.
The <pre> tag
The pre tag in HTML is used to define preformatted text. The text item enclosed within the pre tag in HTML is formatted in a fixed-width font and the spaces and the line-breaks are preserved in the text, i.e. the text enclosed within the<pre> tag will be shown exactly as written inside the pre tag in HTML.
Syntax
Attributes
The pre tag in HTML only accepts global attributes.
Note: Global attributes are attributes common to all HTML elements; they can be used on all elements
Example
Output:
This is an example of pre
tag in html, as
we can see
that
this
document is not structured at all.
Explanation of the example:
In the above example, the text inside the pre tag in the HTML document gets displayed as it was written in the HTML document.
The <i> tag
The i tag in HTML is used to display the text in italic style. The text placed within i tag in the HTML document gets emphasised by HTML.
Note: In the newer versions of HTML, the <em> tag is generally preferred over i tag in the HTML document.
Syntax
Attributes
It only accepts global attributes.
Example
Output:
The i tag in HTML is used to write text in italic style.
Explanation of the example:
In the above example, the text placed within the i tag in HTML gets emphasised in the web document.
The <figure> tag
The figure tag in HTML is used to store a photo or a group of photos, diagrams, code listing etc. It is used to store items that have embedded content. For e.g. we can store an <image> and <figcaption> within a figure tag in HTML, and both of them would be considered as one entity in the web document.
Note: The content within the figure tag in the HTML document is related to the main flow, but its position is independent of the main flow and does not affect the flow of the document when removed.
Syntax
Attributes
The figure tag in HTML only accepts global attributes.
Example
Output:

Explanation of the example:
In the above example, the image of the logo and the caption to the image is stored as one entity within the <figure> tag in the HTML document.
The <progress> tag
The progress tag in HTML defines the completion of the progress of the tag. It is displayed as a progress bar on the webpage.
Syntax
Note: It is a self-closing tag.
Attributes
Apart from global attributes, the progress tag in HTML takes the following attributes:
| Attribute | Description |
|---|---|
| max | defines the upper limit of the progress bar. It is a floating point number that takes positive values. |
| value | defines how much a task has been completed. It is a floating point number that takes values between 0 and max-value |
Example
Output:

Explanation of the example: In the above example, the progress tag in the HTML document is passed the value = 4 and max = 12, thus the progress would be 33.33% which is shown in the progress bar.
Summary
The following table will provide your the overview of the tags discussed in the article:
| Tag | Function |
|---|---|
| <marquee> | Implements scrollable text or images in a web document |
| <pre> | Defines preformatted text |
| <i> | Displays the text in italic style |
| <figure> | Stores items that have embedded content |
| <progress> | Displays content in the form of a progress bar |
