VS Code Extensions for HTML

Overview
Setting up your workspace includes not only physical space but the applications and software which can make coding HTML a productive time for you. Visual Studio Code is a text editor which supports HTML formatting along with providing HTML extensions that saves time, are efficient, and are free to use.
Introduction to VS Code
Visual Studio Code, abbreviated as VS Code is a coding application for HTML with in-built features and extensions to boost the coding experience of a developer.
When we started writing HTML code, the notepad was our go-to editor. But since then, a lot has changed. Newer and more efficient text editors have come into the market, giving us a lot of choices. One such free-to-use open-source coding editor is Visual Studio Code (known as VS Code). The inbuilt shortcuts, numerous extensions - both free and paid and some other exclusive features it has makes it one of a kind. One such example is the Live Server Extension.
Why Use the Live Server Extension?
The changes are made automatically on the default browser with the help of the live server extension.
Among the many extensions that our VS Code hosts, a live server extension is one of them.
Usually, when we are coding & we need to see the changes live, we have to reload the page manually. We code 1 line, and we refresh it once. This process is repeated over & over again till we are done making changes & our project is ready. It can be tiring. But not with the live-server extension.
By enabling VS Code’s live-server extension, this process is automated. With a single click, a self-operating localhost runs in the browser that updates our code with every addition, deletion, and change made.
Installing & Configuring
The following steps will help in the installation and configuration of the live server:
1) It is important to download the VS Code application. On the leftmost side of the welcome screen, click on the last icon to download the live server extension.
2) Make sure some coding has been done to test the extension.
3) At the bottom right, click the “Go live” button to see the extension working.
In this section, we will be talking about installing the live server & configuring a common issue while running it.
How to Install a VS Code Extension
1) The first step is to make sure VS Code is installed on the computer.
NOTE: The link to download from the official website is Visual Studio Code.
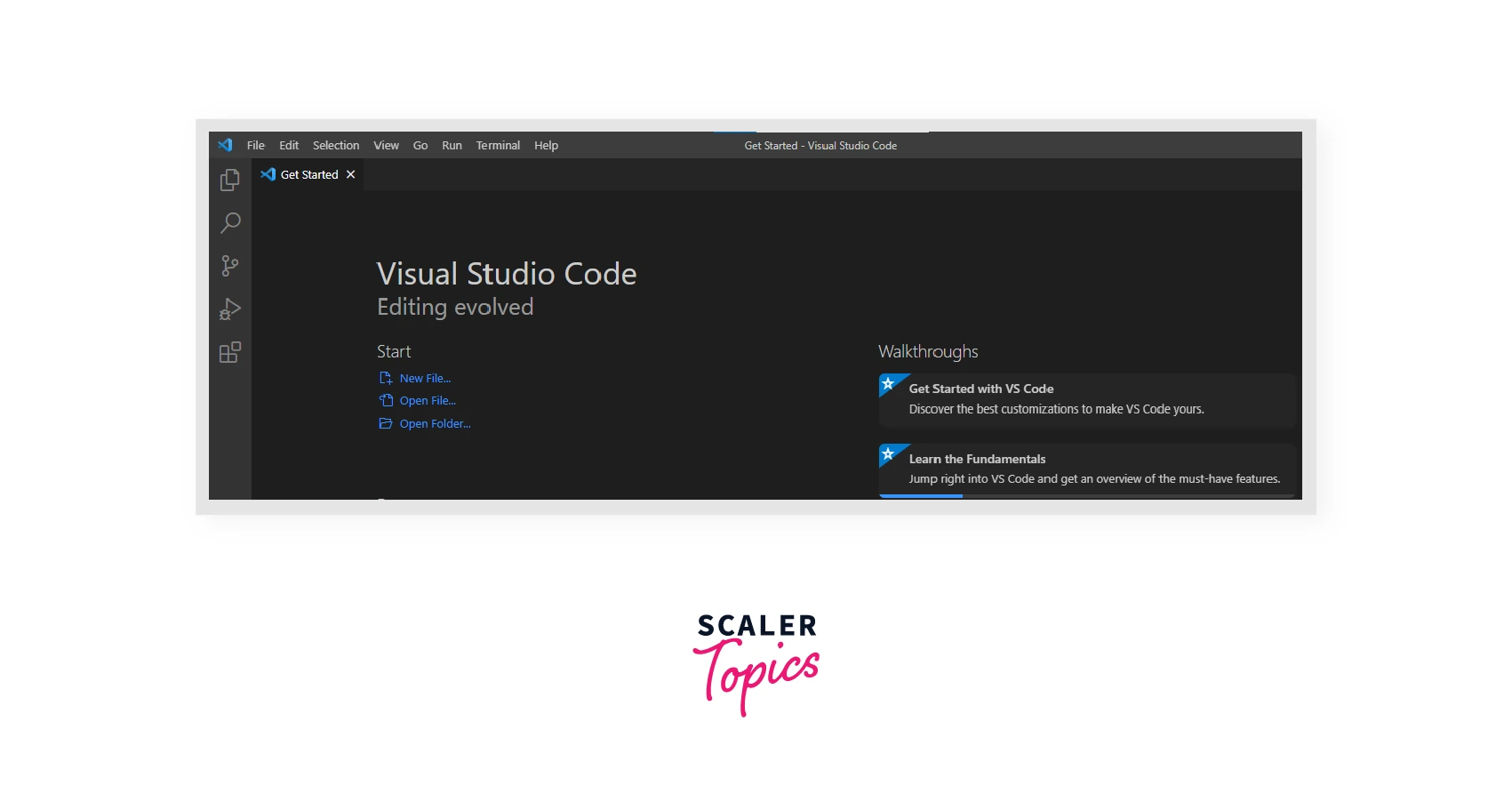
2) Open the app & a welcome screen will appear. Take some time to explore the application by hovering over some icons, creating new files, and managing them through the explorer.

3) Now, on the leftmost side, there are about 4-5 icons that serve different purposes. The last icon below the run and debug icon gives us a chance to download and investigate all extensions.

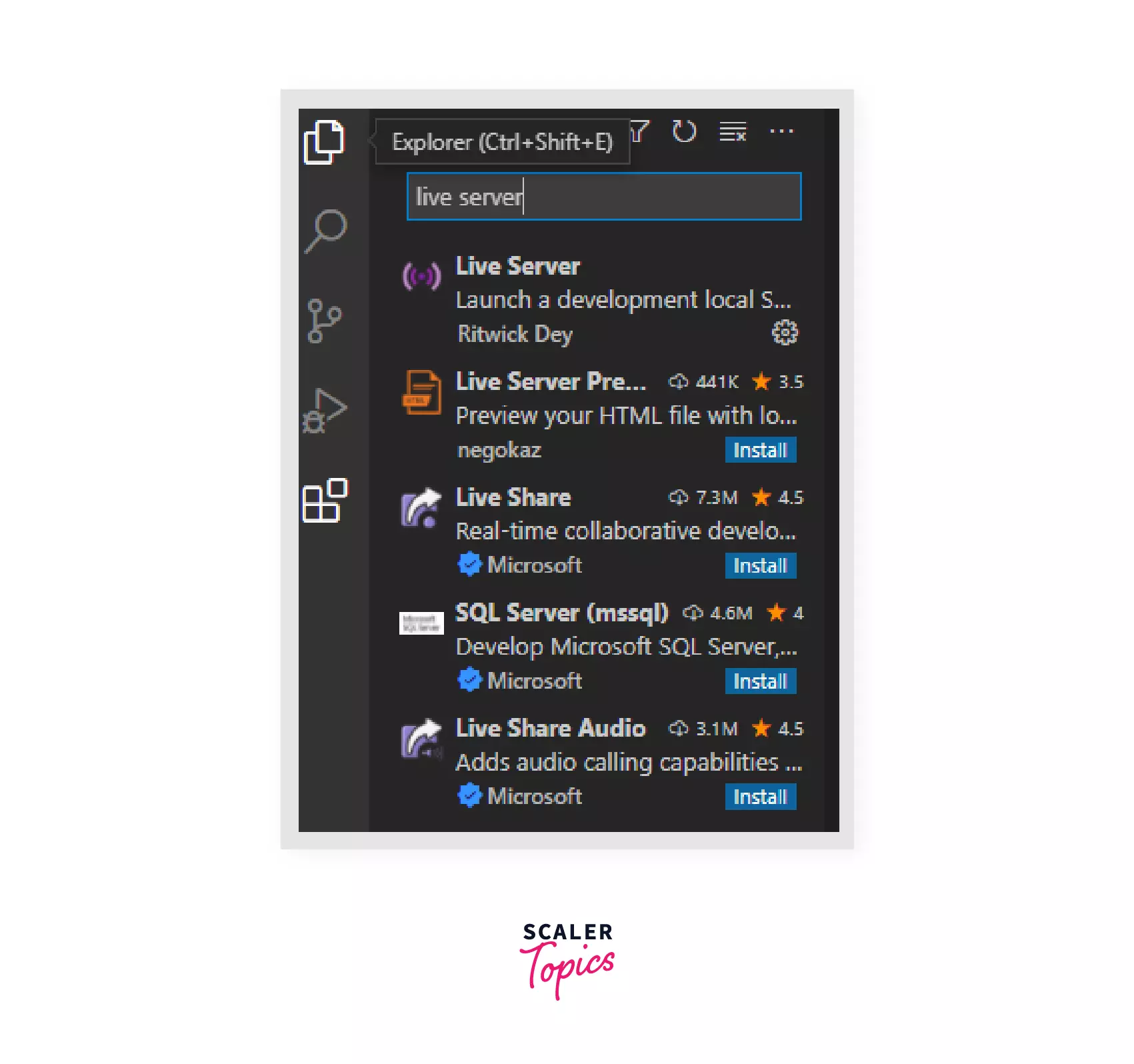
4) By clicking on the extension's icon, a search bar appears. Type “Live Server,” and boom, there are many options available.

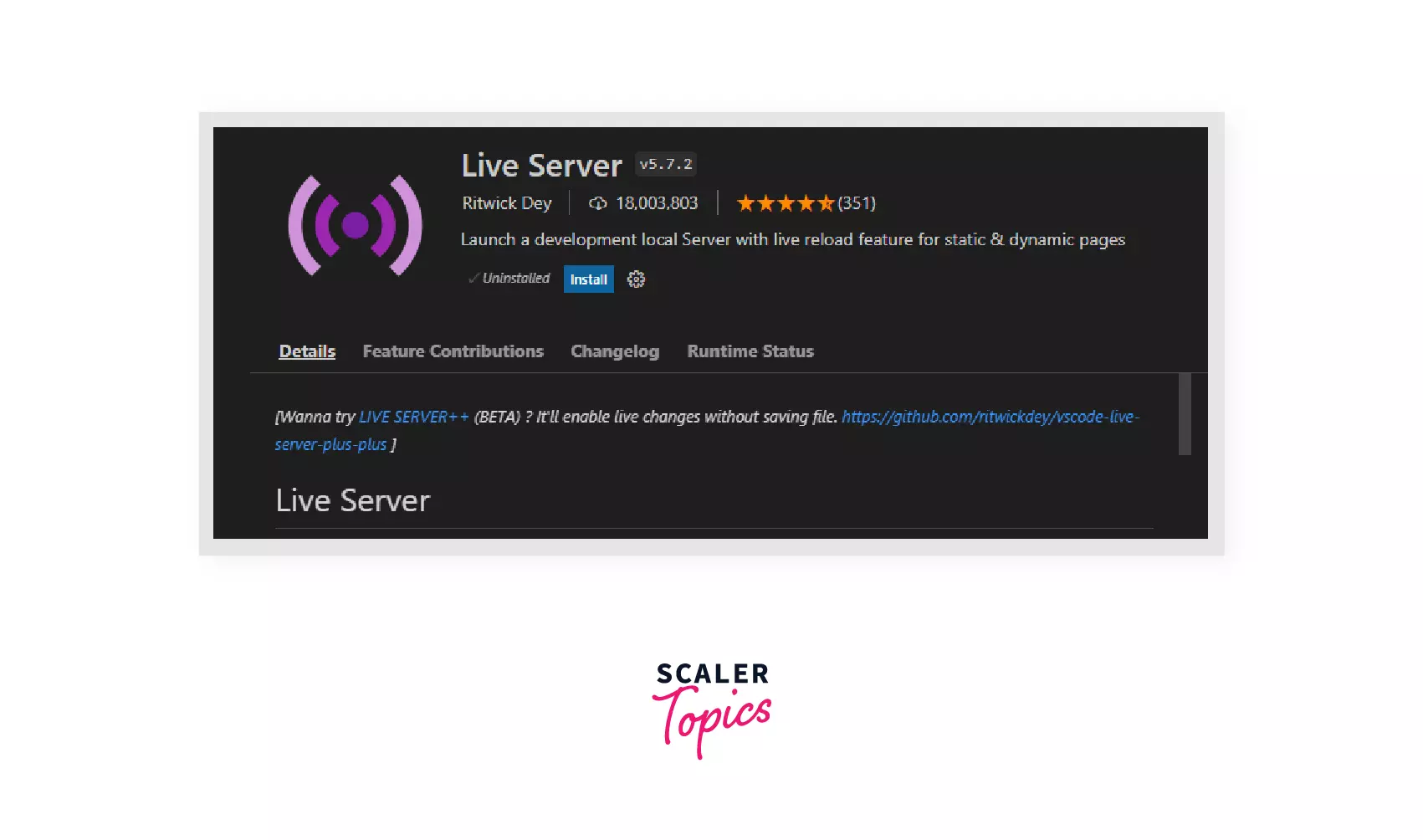
5) One of the most common live server extensions used is developed by Ritwick Dey. Installing that is the ideal option. It is used by many and has an easy-to-understand interface.

Create a New HTML Page
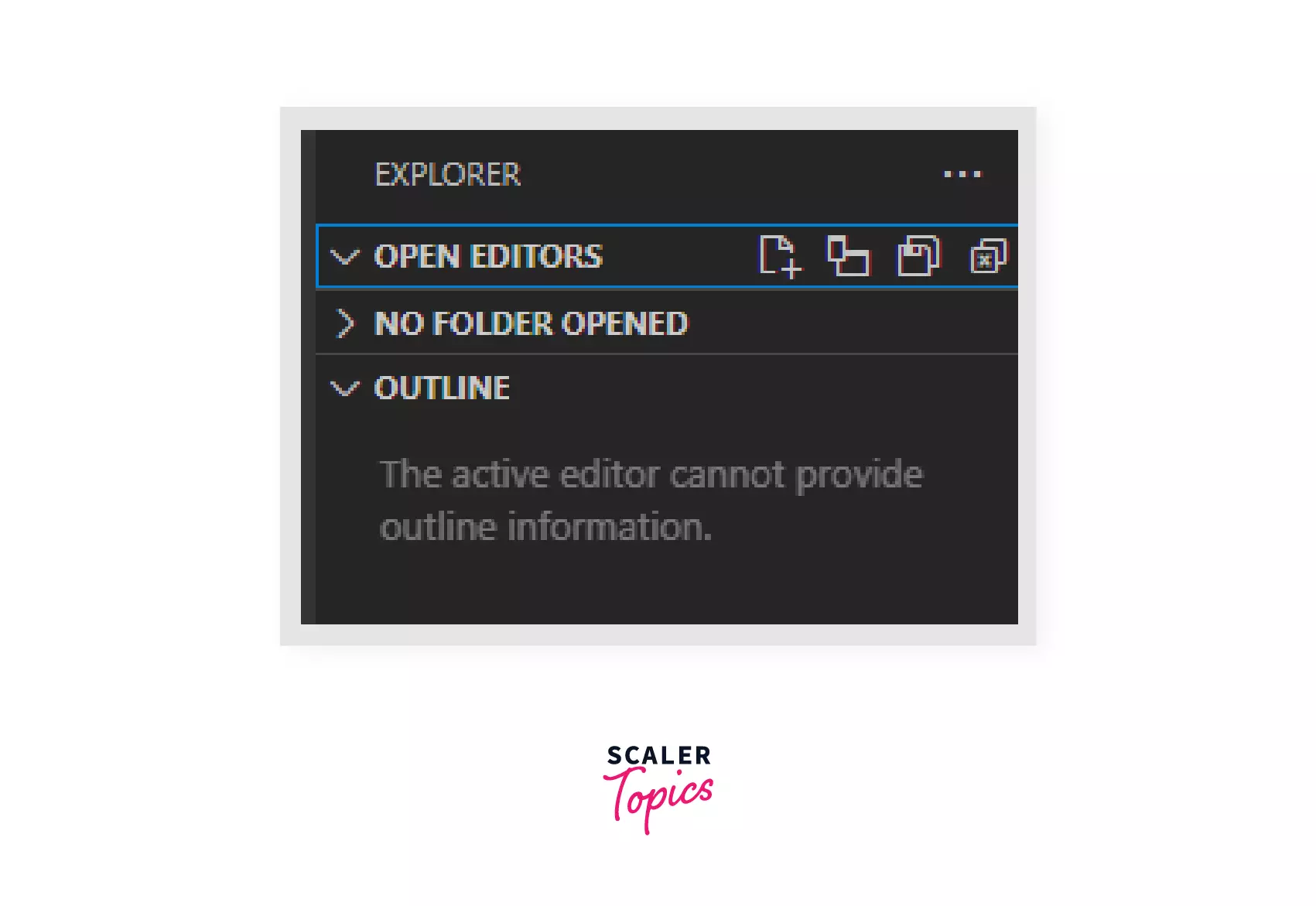
1) To test our live server, we need to create a new page. By clicking the explorer option, we see some icons on top.

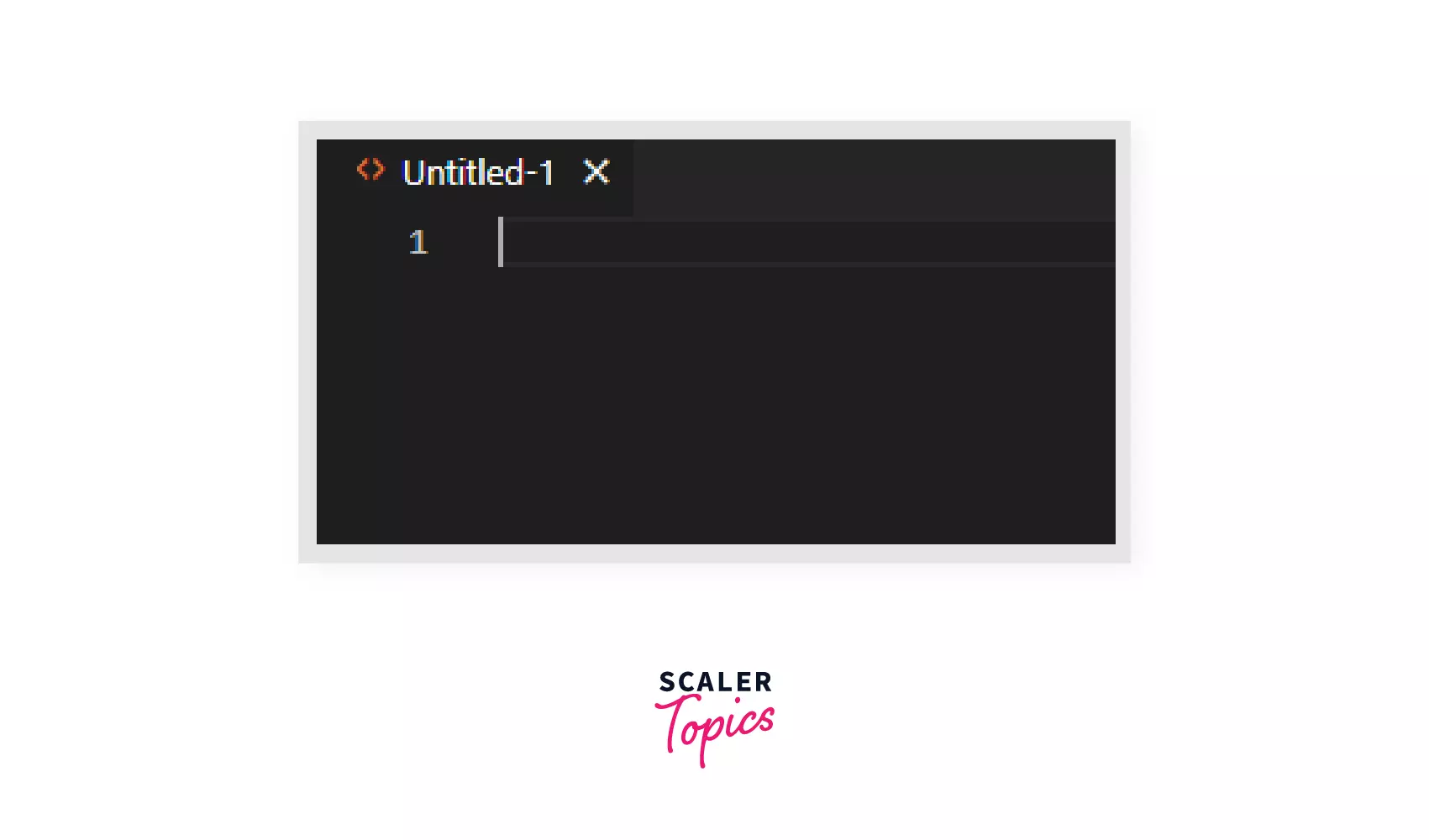
2) Click on the “create a new file” icon on the leftmost side. Name the file as per your preference. Make sure the file extension is .html.

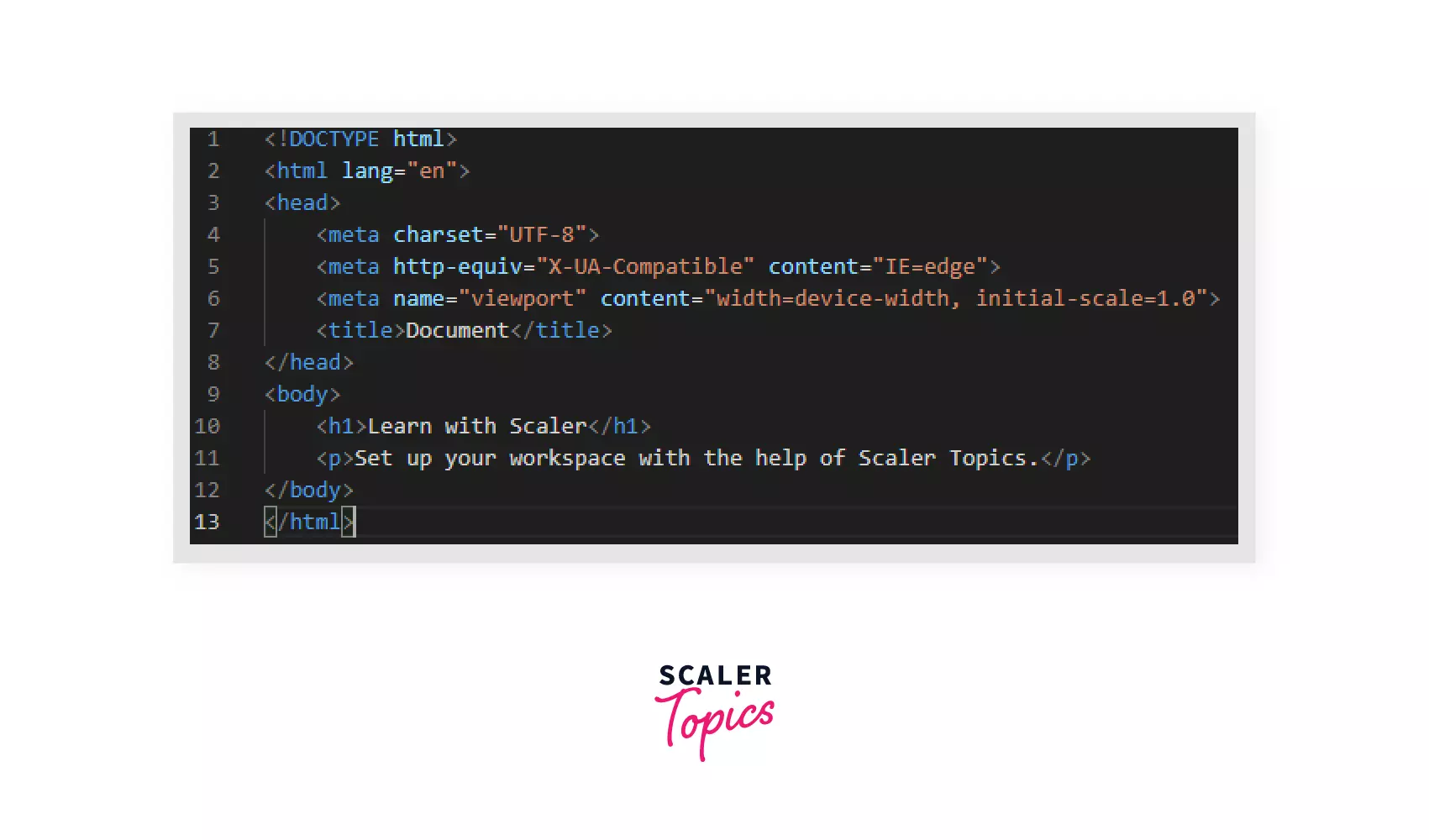
3) A new file with a given name opens on the application. Now, it’s time to code.

Configuration Issues
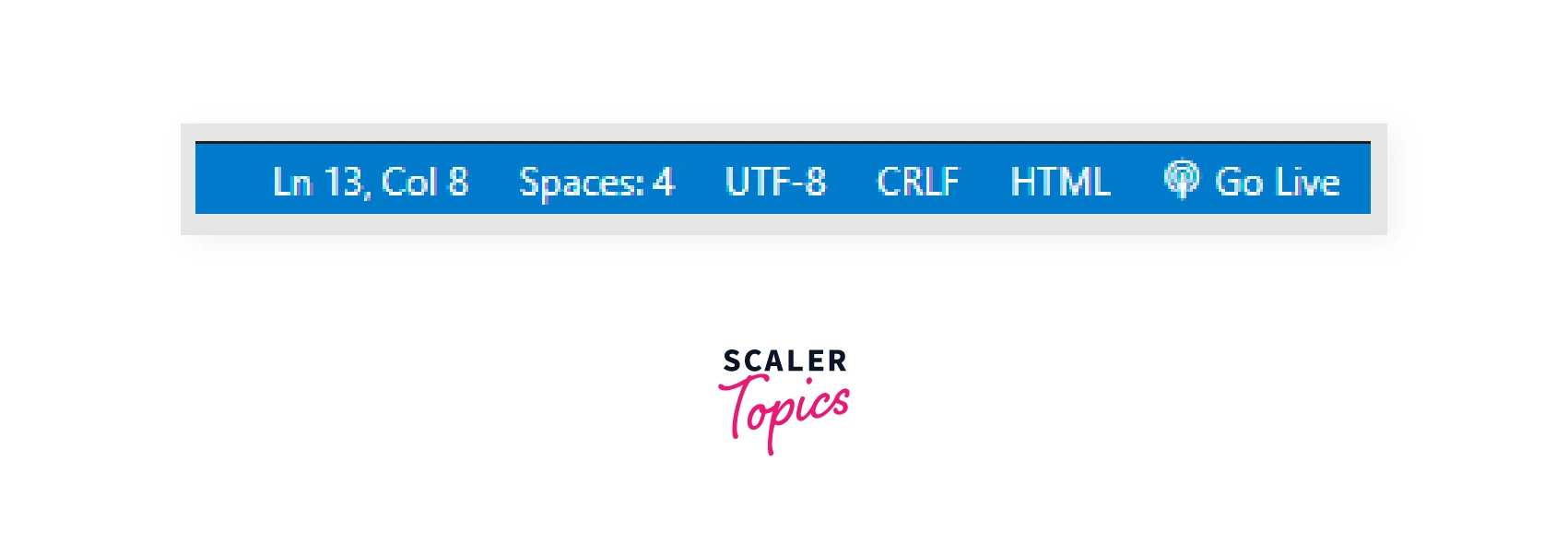
1) After coding some bits of your project, click the “Go Live” button that is at the bottom right in the blue field.

2) Click on it & localhost will start on your default browser.

It is possible that the live-server button is not present. In case that is happening, refresh the application or reopen it & the button should then be present where it needs to be.
Recommended VS Code Extensions for HTML
The top eleven extensions to download are:
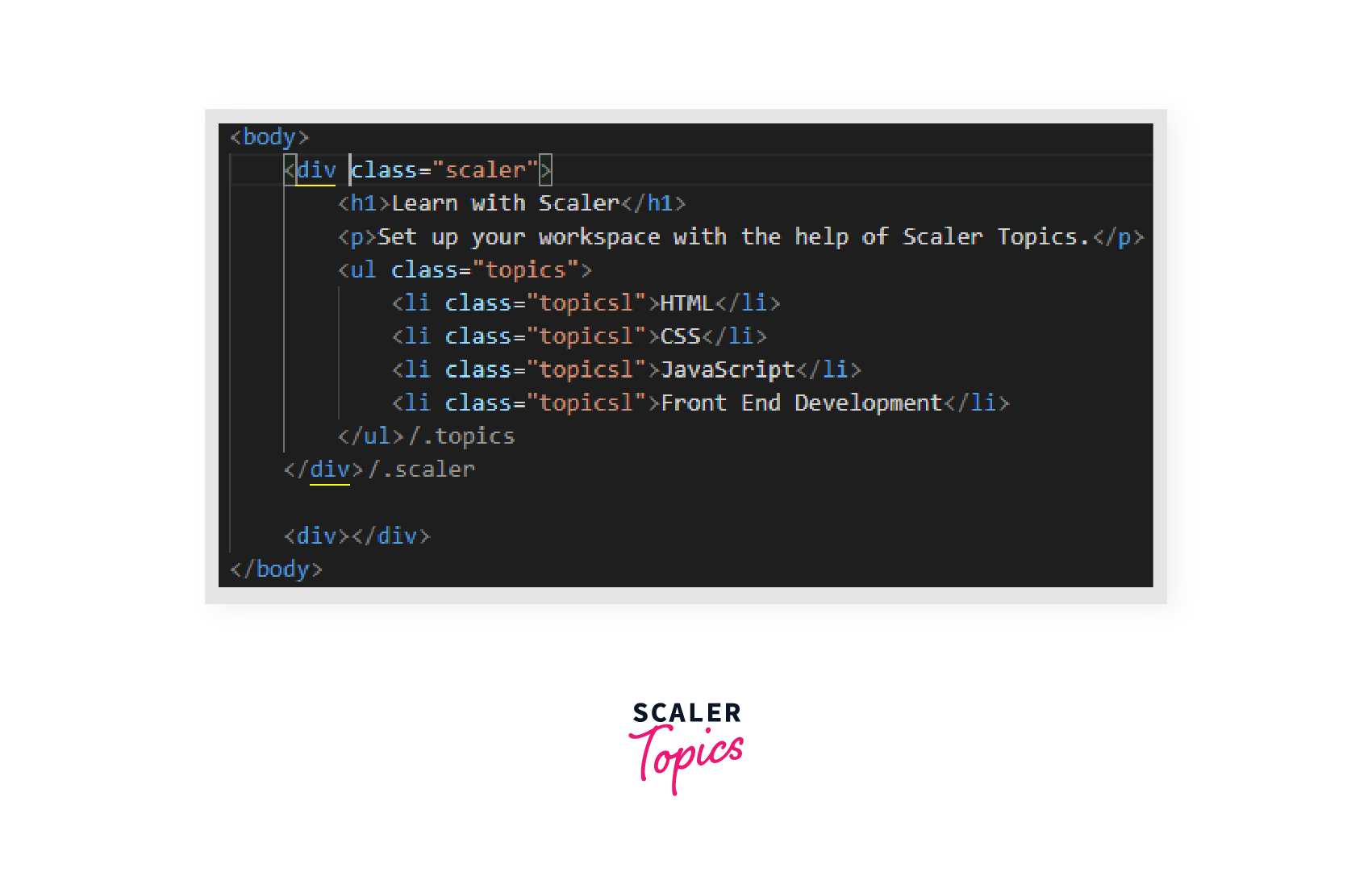
1) HTML End Tag Labels that comments class and id next to the closing tag for better navigation.
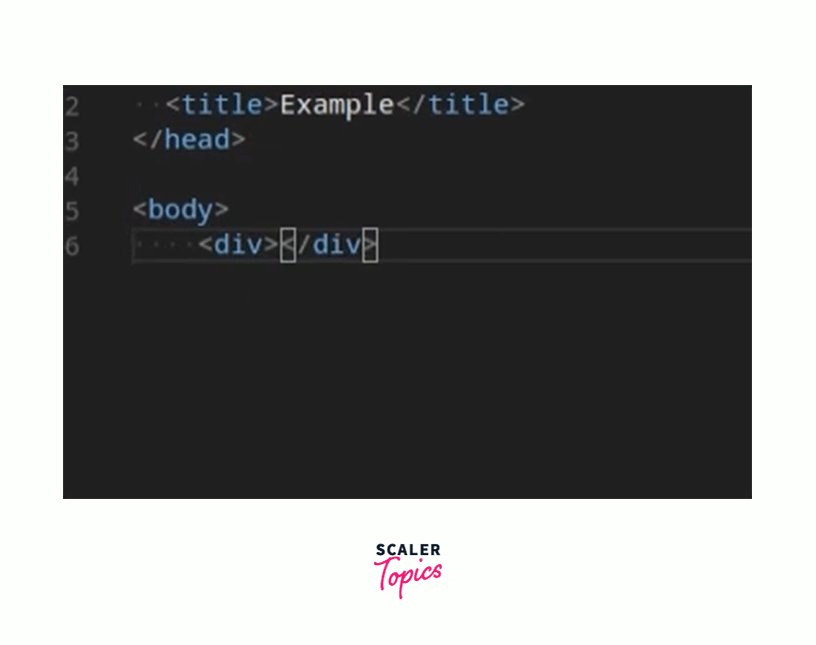
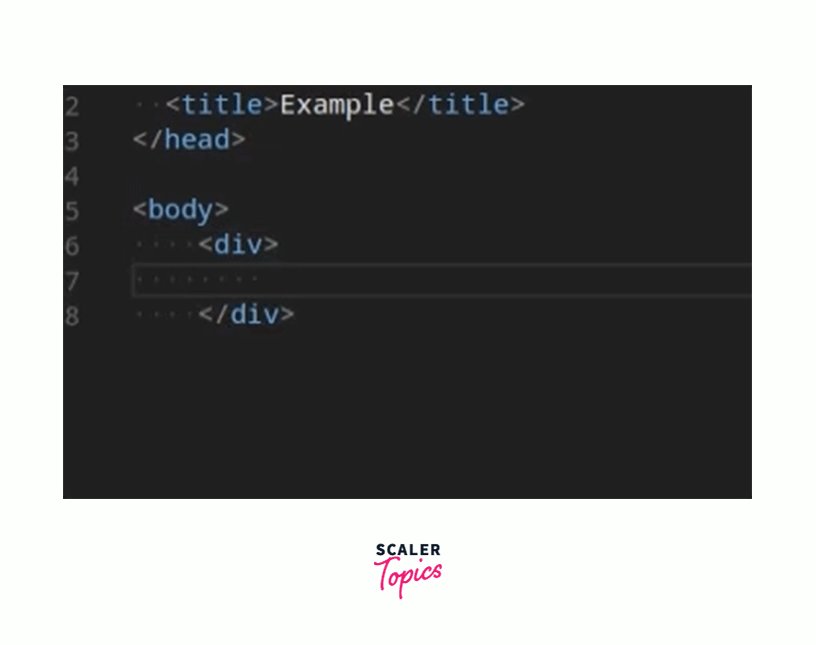
2) Auto Close Tag closes an HTML element after ‘>’ is typed.
3) Highlight Matching Tag underlines the opening and closing tag with the same color for clear identification.
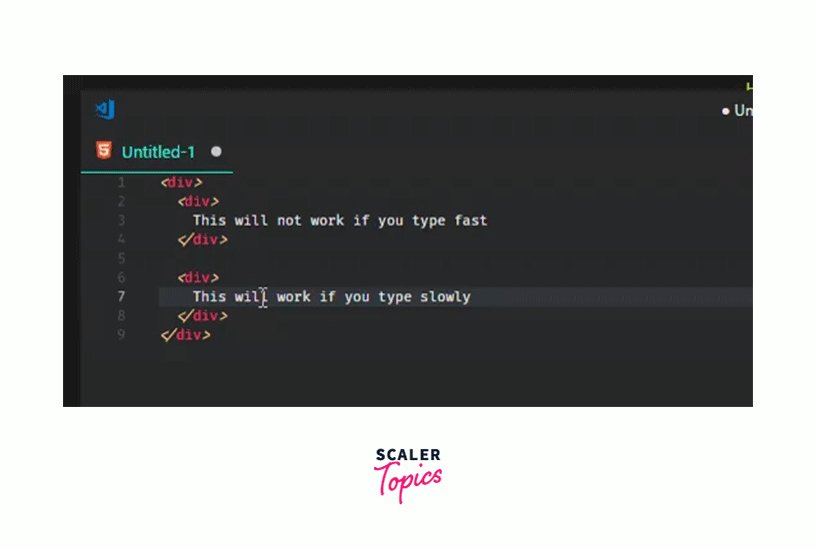
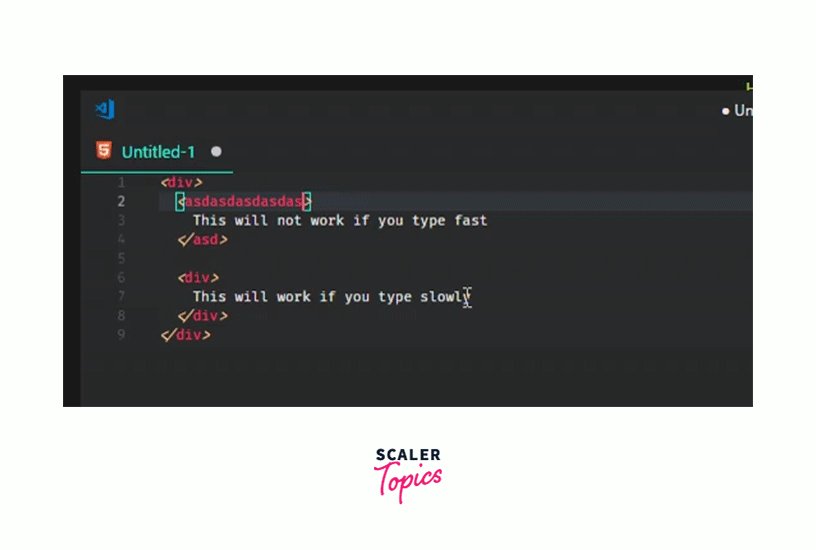
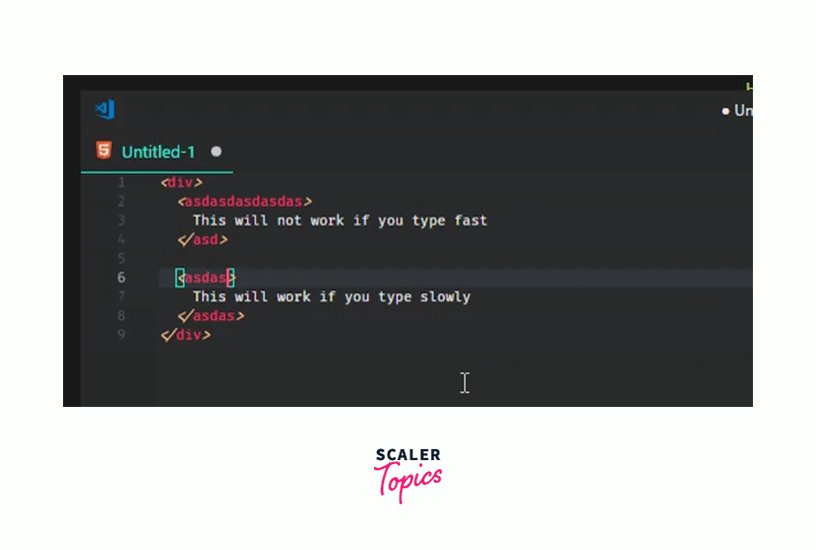
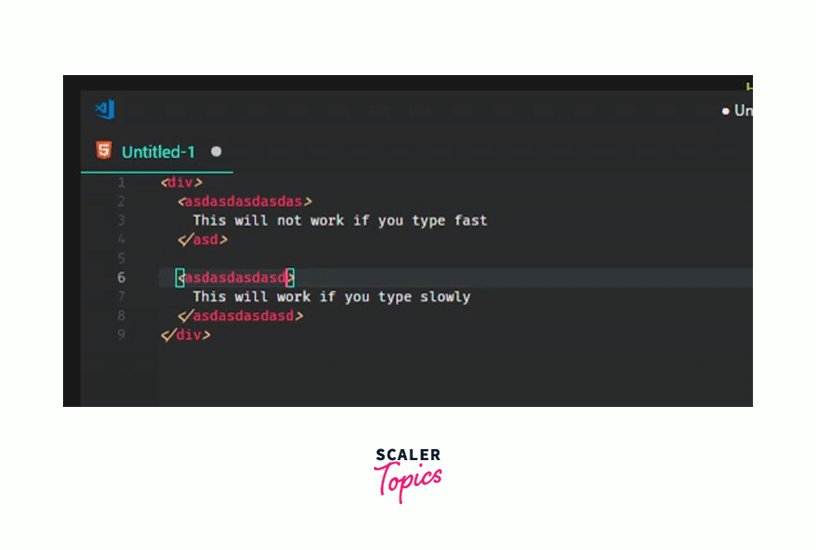
4) Auto Rename Tag changes the closing tag if the opening tag is renamed.
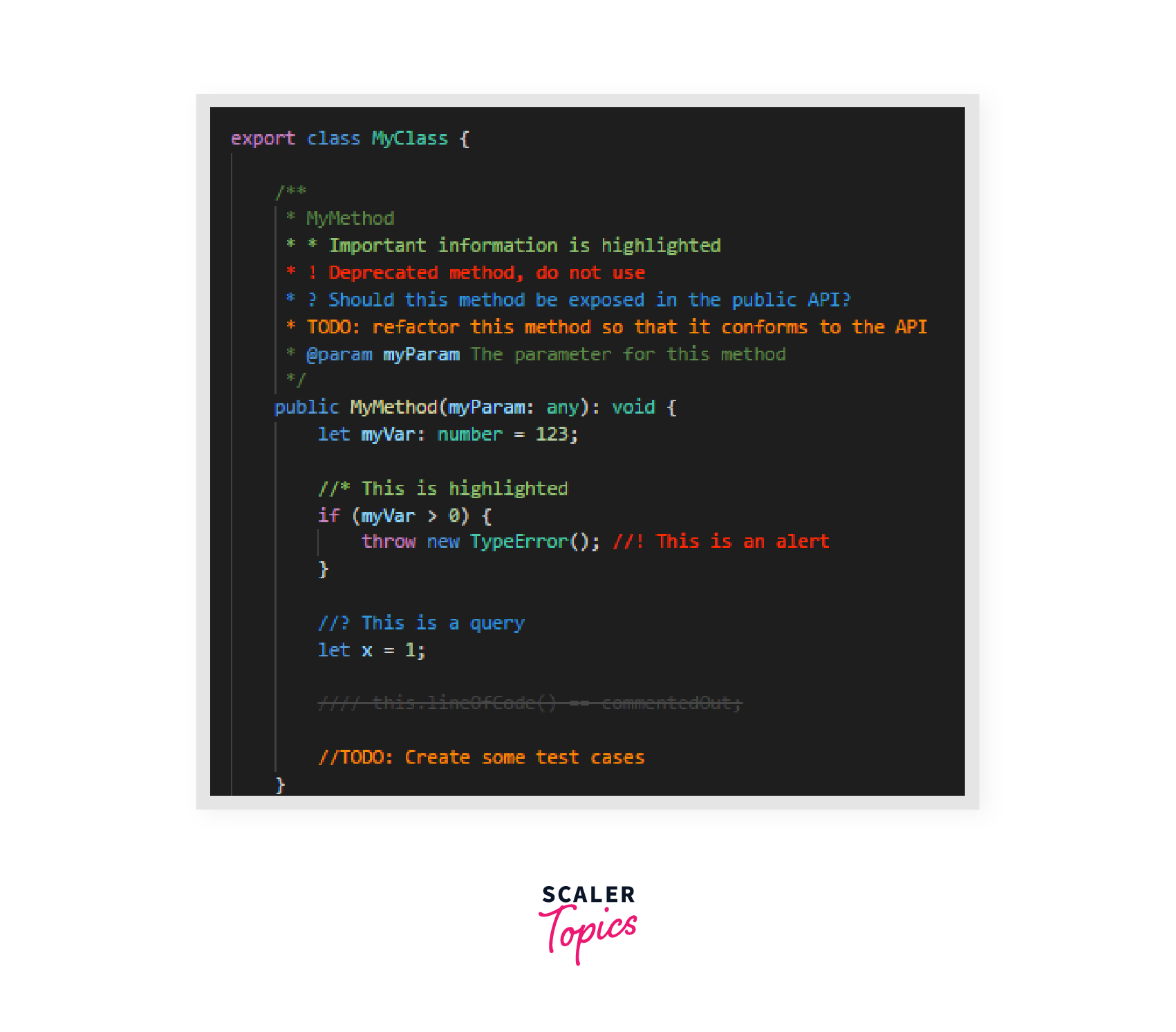
5)Better Comments categorizes comments into six types for efficient collaboration.
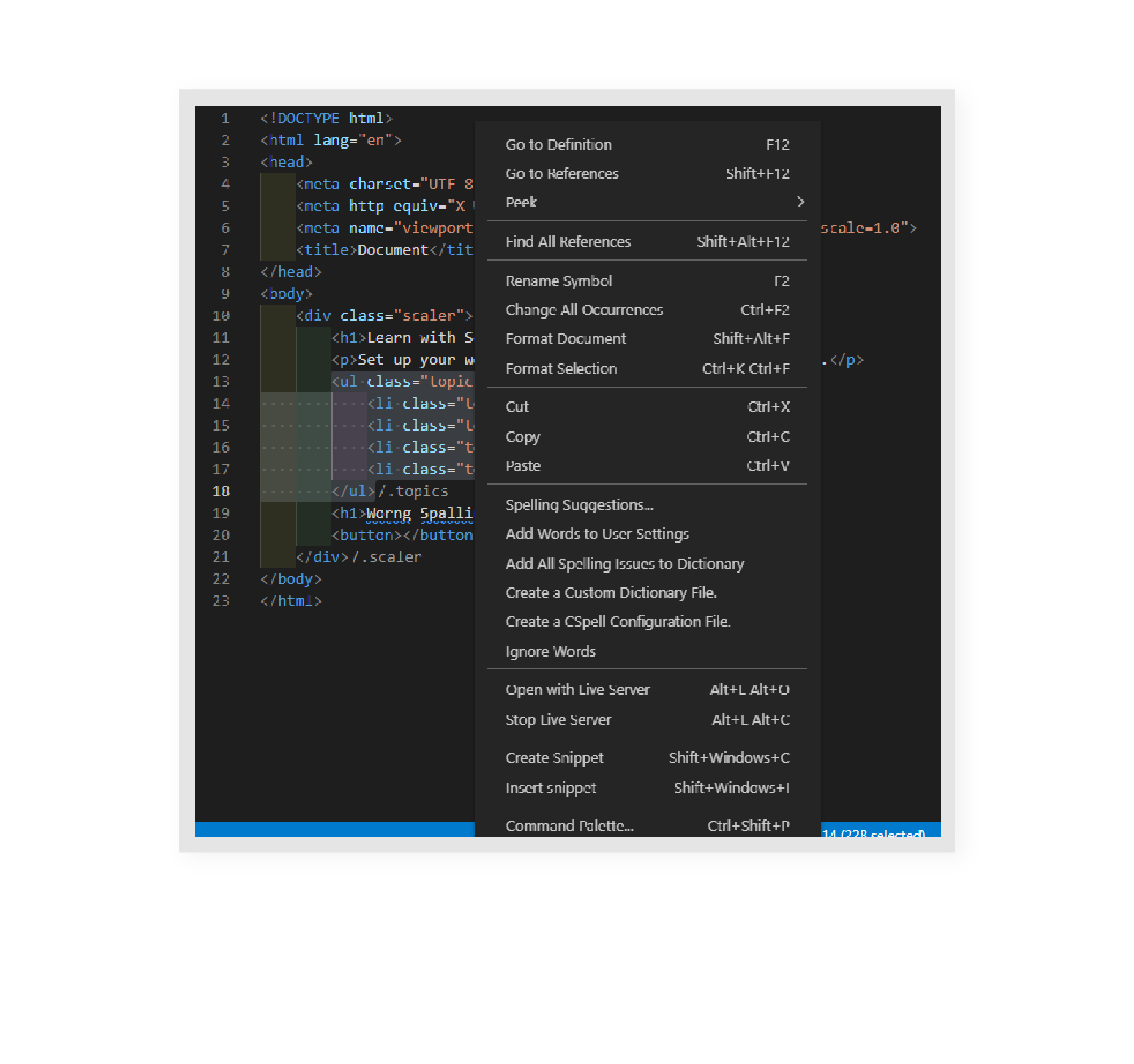
6) Code Spell Checker gives suggestions to correct a wrong spelling through a menu.
7) Indent Rainbow highlights matching tags using four alternating colors that makes indentation clearer.
8) Prettier makes auto-formatting easier by inserting each element in a new line.
9) Snippet stores code lines for reuse purposes. It has other features like import and export that make it more utilizable.
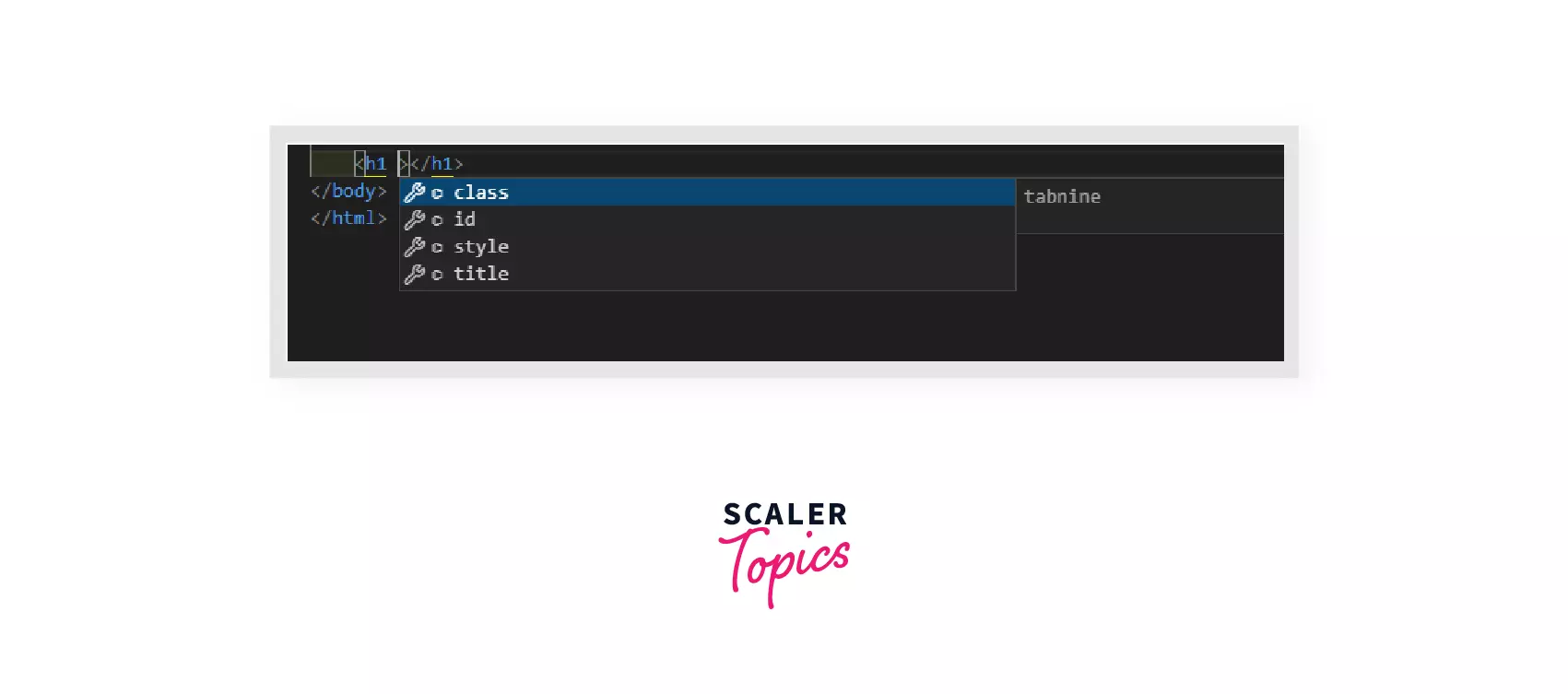
10) An AI-based extension, Tabnine, is used for code completion by individuals and developer teams.
11) The axe Accessibility Linter focuses on accessible code and identifies related errors along with suggested fixes.
Like the live-server extension, many others make our coding experience better and more efficient. Let’s see the top eleven below:
HTML End Tag Labels
If coding is done on a large scale, navigating to the previous code can seem confusing. So many same elements are embedded within each other, and which one represents which class or id can take a toll on our speed and efficiency. The HTML End Tag Labels extension adds class and id labels as comments next to the closing elements of each tag.

Download the extension developed by Ante Primorac, and the feature is implemented automatically on all the files opened on VS Code.
Auto Close Tag
There are multiple tags to be used in each project. As the name suggests, the Auto Close Tag automatically closes the tag after ‘>’ is typed in the opening HTML tag.

There are many alternatives to this with different names, but the one published by Jun Han has the highest number of downloads.
Highlight Matching Tag
Highlight Matching Tag identifies the opening and closing tags of an HTML element by underlining them with the same color. This is usually helpful in cases when a lot of similar HTML elements are nested together & we can get confused about which starts/ends where.

It provides an extensive customized styling option for our HTML elements. Published by Vincaslt, this extension gets active automatically globally.
Auto Rename Tag
When coding a project with thousands of lines, we suddenly want to change an element’s name. We search its starting tag and change it & then probably hundreds of lines below it is the closing tag. In case we change the wrong closing tag, our code will show an error & it can get tiresome to figure out this not-so-common mistake. Auto Rename Tag renames our closing tag automatically at the time we are changing the opening tag. How convenient, right?

Published by Jun Huan, like most extensions, this is also enabled automatically.
Better Comments
Comments are an essential part of a developer’s life, especially during collaborations. Some things that need to be done and parts of code that are not working are prefixed with comments specifying a particular task. But all these comments are similar in design and can confuse a developer in navigating the code. Hence, Better Comments helps in categorizing all comments into six categories.

Now there’s no need to maintain a separate document or confusing comments with the tasks at hand. It is published by Aaron Bond.
Code Spell Checker
Spelling errors happen all the time, be it while coding elements' names or inserting a catchy heading for our website. VS Code doesn't provide an in-built spell checker. Do we want to keep a dictionary with us and code? No! Hence, the Code Spell Checker extension is a must. It underlines the misspelled word in zig-zag along a menu to fix it.

Street Side Software has published this extension.
Indent Rainbow
“It’s the little things that count.”
Likewise, in coding, parts like indentation and comments can make a huge difference not only in basic understanding but presentation-wise as well. We have already seen an extension for better comments. Indentation can be more readable by using the Indent Rainbow extension. It gives a better UI of what we’re currently working on because finding the matching tags is easier this way.

It is published by Oderwat and uses four alternating colors to highlight matching tags at each step.
Prettier
Auto formatting has never been more convenient before. With prettier, all tags are broken into their lines by inserting whitespace. Sometimes we need two tags (like li) on the same line. In those cases, a comment stating /* prettier-ignore */ can be inserted to achieve the purpose.
If you love auto-formatting, download this extension published under the Prettier name.
Snippets
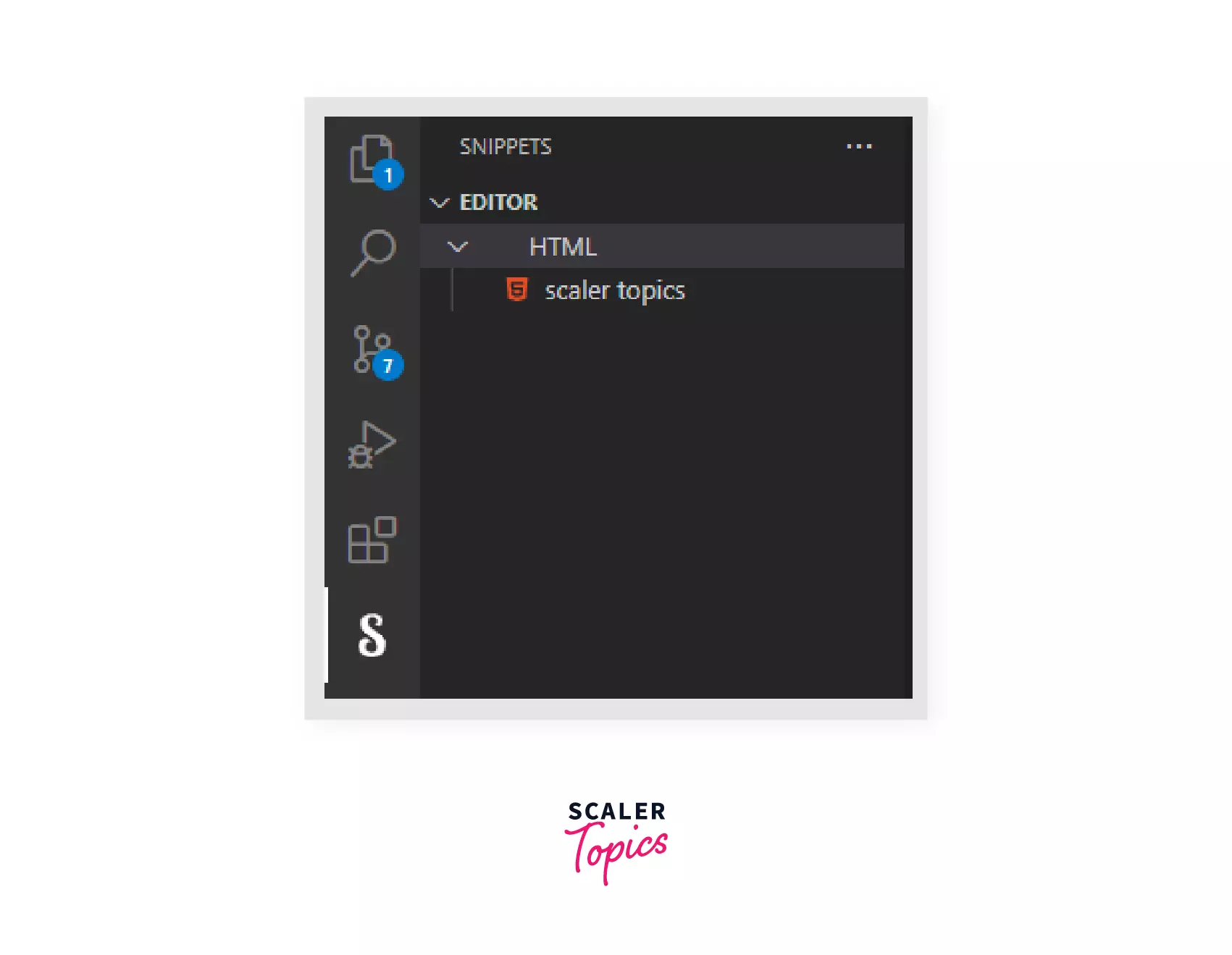
Some snippets can be used again and again, say a code for a card listing food item details. On such occasions, Snippets can be beneficial. Snippets extension takes a part of the code to name it as per our preference. This detail is then stored in the explorer and can be taken to reuse.
Developed by Devon Ray, it also gives functionality to search or group code snippets and import or export them.
The following steps can help you with the correct usage of this extension:
1) After downloading it, make sure you have some part of the code ready to become a snippet.
2) Select the entire code & click on the “Create Snippet” option after right-clicking.

3) Viola, your snippet is created and ready to be reused.

Tabnine
There are some patterns, jargon, and attributes that a developer uses regularly. But it needs to be written again and again when needed. On a smaller scale, the time taken to write such code is minimal, but it can vary when talking on a large scale. Tabnine is an AI-based assistant in the form of an extension for individuals & teams that anticipates our coding needs to help boost our productivity to the next level.

axe Accessibility Linter
Making websites and web apps accessible for all is the new mantra that every developer should follow. But the awareness and education about the same are still little that can confuse us on how to contribute to making the world accessible. The axe Accessibility Linter extension automatically checks the source code for accessibility-related issues and suggests fixes. Created by Deque systems, this extension helps in saving time and money by addressing common issues in the early phases of development.
Conclusion
- Visual Studio Code is a text editor for HTML with extensive features and innumerable extensions to choose from to make coding a better experience.
- Live server extension hosts our code on our default browser. The ‘>’ character is typed.
- Highlight Matching Tag is used for identifying the opening and closing tags of an HTML element by highlighting them with the same colored underlines.
- Auto Rename Tag renames the closing tag in cases where the starting tag is changed.
- Better Comments have different categories with unique colors to showcase the aim of each comment.
- Code Spell Checker identifies a wrong spelling and gives suggestions for the right one.
- Indent Rainbow makes indentation more readable as it uses four alternating colors to highlight matching tags.Prettier auto formats each element to the next line.
- Snippet saves a part of the code to be reused in the later stage. It also provides import and export options for a code snippet.
- Tabnine is an Ai-based extension that predicts code phrases and words and helps in boosting productivity levels.
