What are the HTML5 New Tags?

HTML5 is an upgraded version of HTML 4.01. New elements are added in HTML5 to write easy and fast code to create complex, dynamic, engaging, and effective websites. These new elements add advanced functional features, improvised page layouts, and other improvements. The commonly used new HTML5 tags are <figure>, <article>, <header>, <main>,<footer>, <nav>, and <section>.

HTML5 New Tags
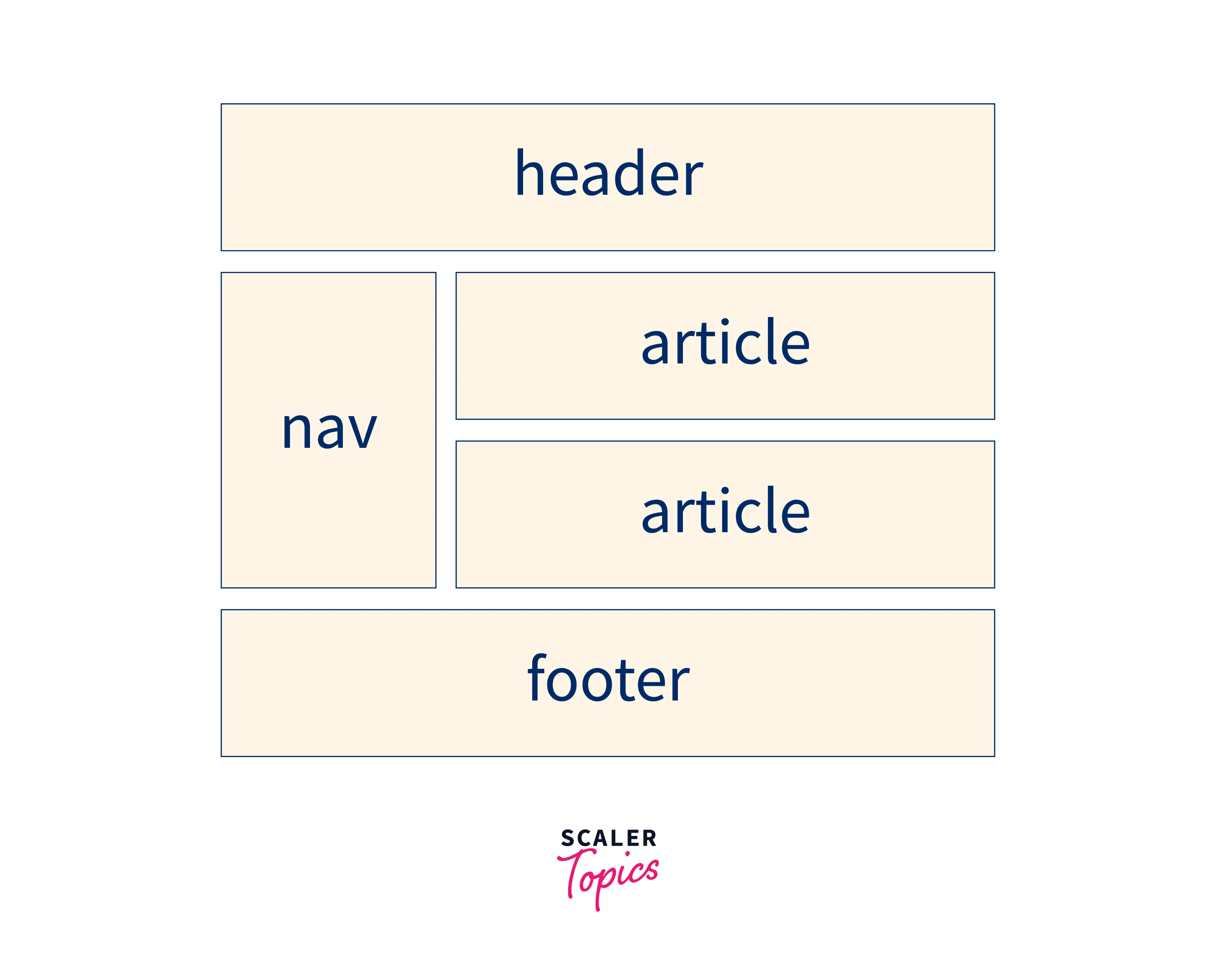
HTML5 Structural or Semantic Tags
As the name suggests, the new semantic elements are used to define the structure of different parts of a web page.
| TAG | FUNCTION |
|---|---|
| <article> | Used to specify a portion of a page that includes an independent piece of content in a document, section, or website. |
| <aside> | Used to indicate that the specified article is somehow related to the rest of the document but is kept aside. It is mainly used for extra information in main content like links, sidebars, and ads. |
| <data> | Used to facilitate a machine-readable version of the data. |
| <details> | Used to define any additional information on a topic or a summary. |
| <dialog> | Used to include a dialog box in webpage. |
| <figcaption> | Used to specify a caption for a <figure> element. |
| <figure> | Used to indicate content like photos, diagrams, categorizations, maps, images, code articles, etc. |
| <footer> | Used to specify a footer for a section Information like copyright, and author name are mentioned here. |
| <header> | Used to specify a header for a section. |
| <main> | Used to specify the main content or important section of a document. |
| <mark> | Used to mark or highlight the specified content with a background color. |
| <menuitem> | Used to specify a command that the user can invoke from a popup menu. |
| <meter> | Used to determine a scalar/fractional value within a given range. |
| <nav> | Used to specify a navigation link in a webpage. |
| <rp> | Used to include parentheses in a ruby character. |
| <rt> | Used to indicate the pronunciation of ruby characters. |
| <ruby> | Used to specify a ruby annotation along with <rp> and <rt>. Ex: Japanese characters |
| <section> | Used to define a specific section in a webpage. |
| <summary> | Used as a subpart of the <details> tag which displays hidden text on clicking the heading. |
| <time> | It displays human-readable date/time within a webpage. |
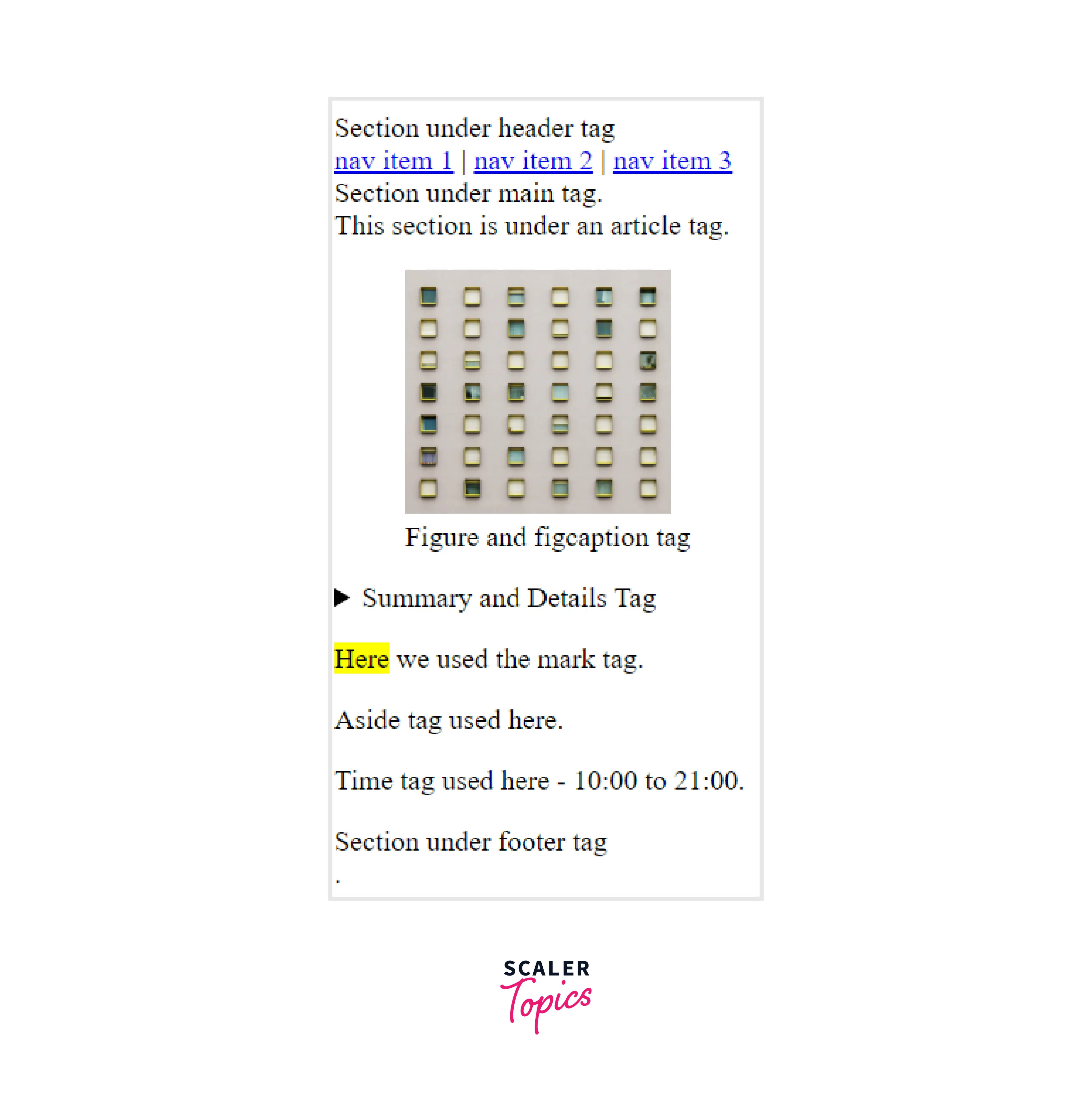
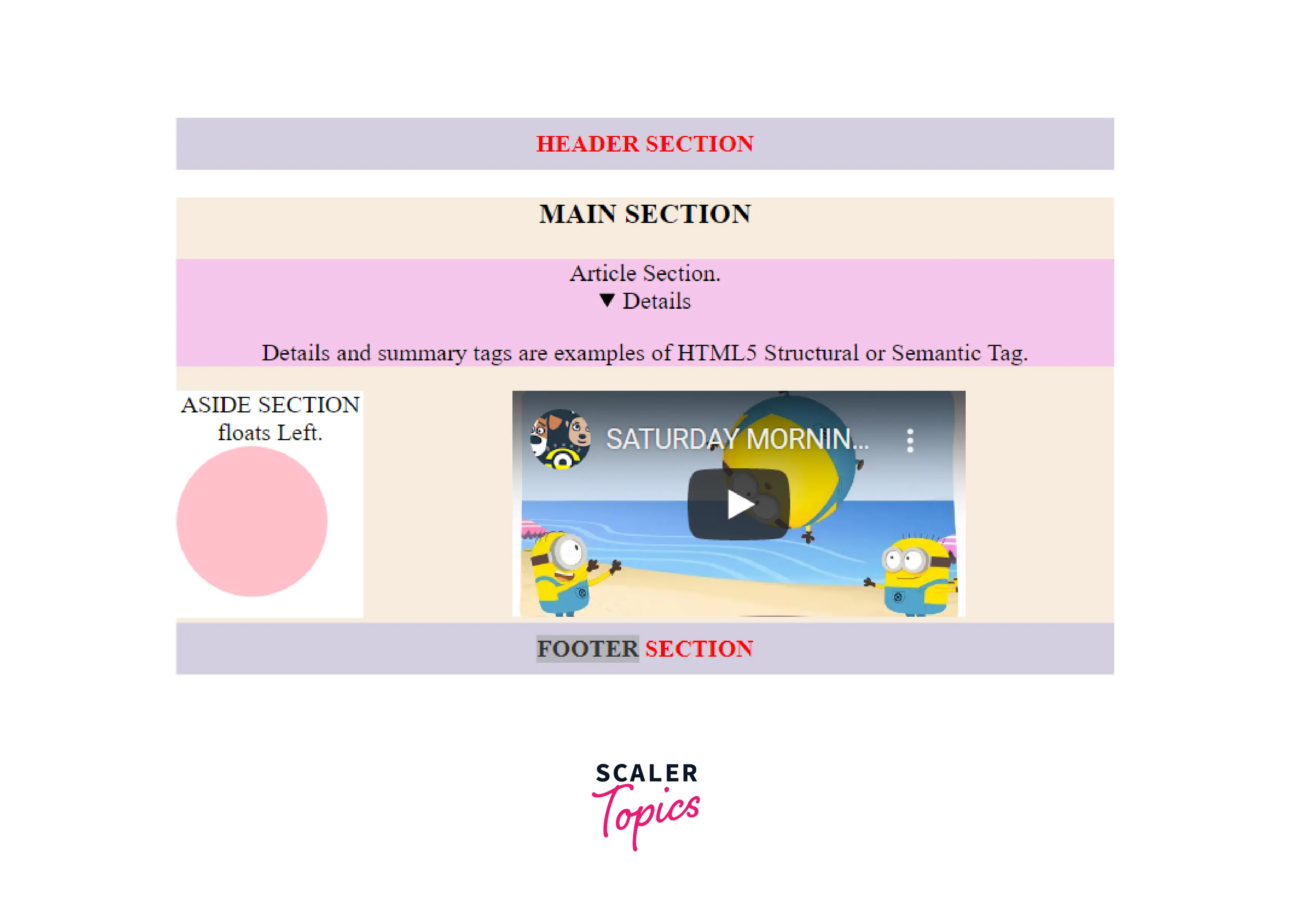
Example
Output

HTML5 Text-level Tags
| TAG | FUNCTION |
|---|---|
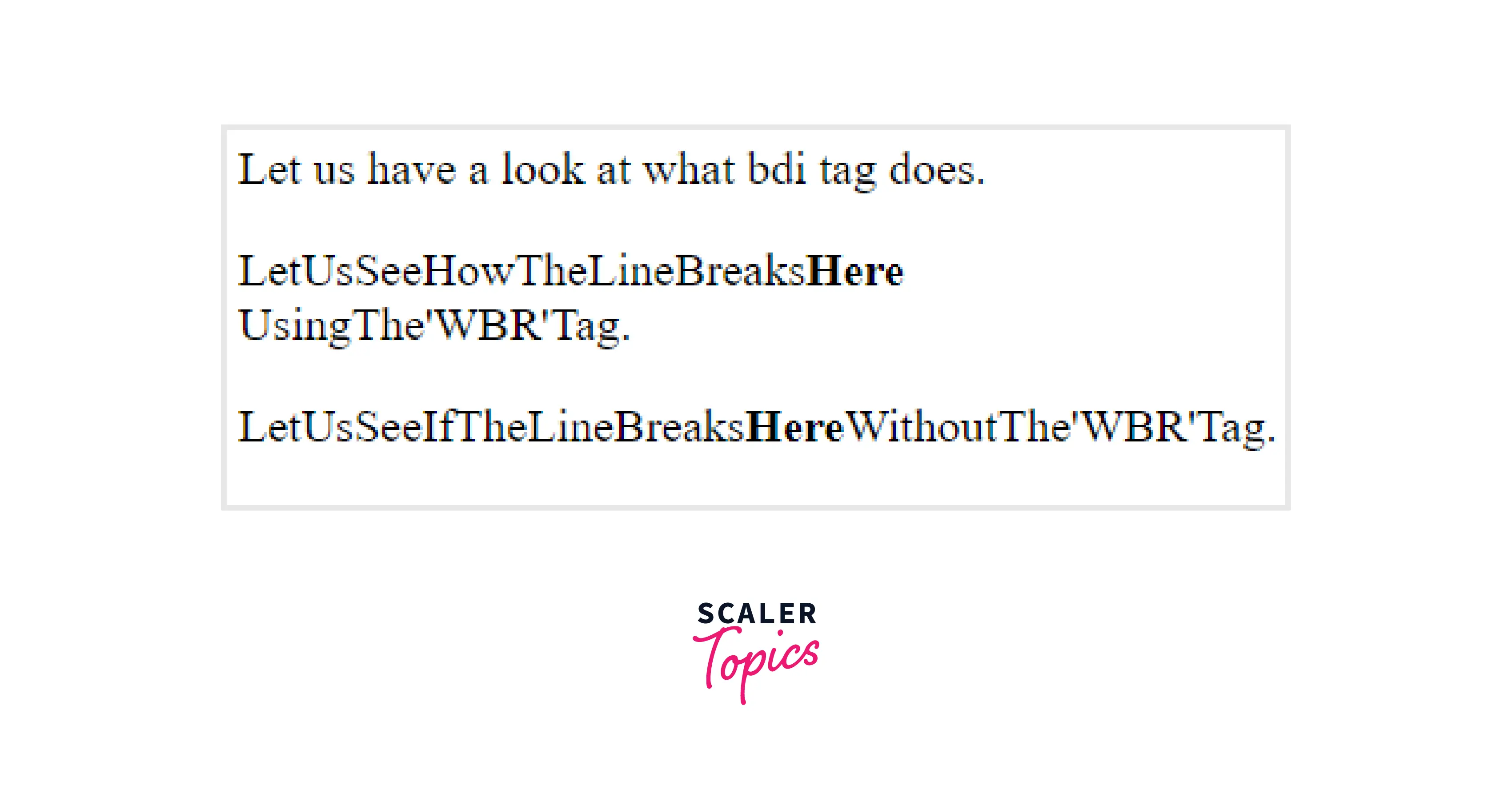
| <bdi> | Bdi stands for Bi-Directional Isolation. It is used to isolate part of the text that might be formatted in a different direction from other text. |
| <wbr> | It refers to a possible line break in the text. It is mainly used in the case of long words to avoid the browser from making line breaks at the wrong place. |
Example
Output

HTML5 Form Tags
HTML5 has multiple new input types, attributes, and other elements. Some of the newly introduced HTML5 form tags are as follows.
| TAG | FUNCTION |
|---|---|
| <datalist> | It is used to facilitate an auto-complete feature for the text field. |
| <output> | It is used to represent the type of output of a calculation or outcome of a user action. |
| <keygen> | It is used to specify a key-pair generator field (for forms) to authenticate users and provide security. |
| <progress> | It presents a progress bar to track the task progress. |
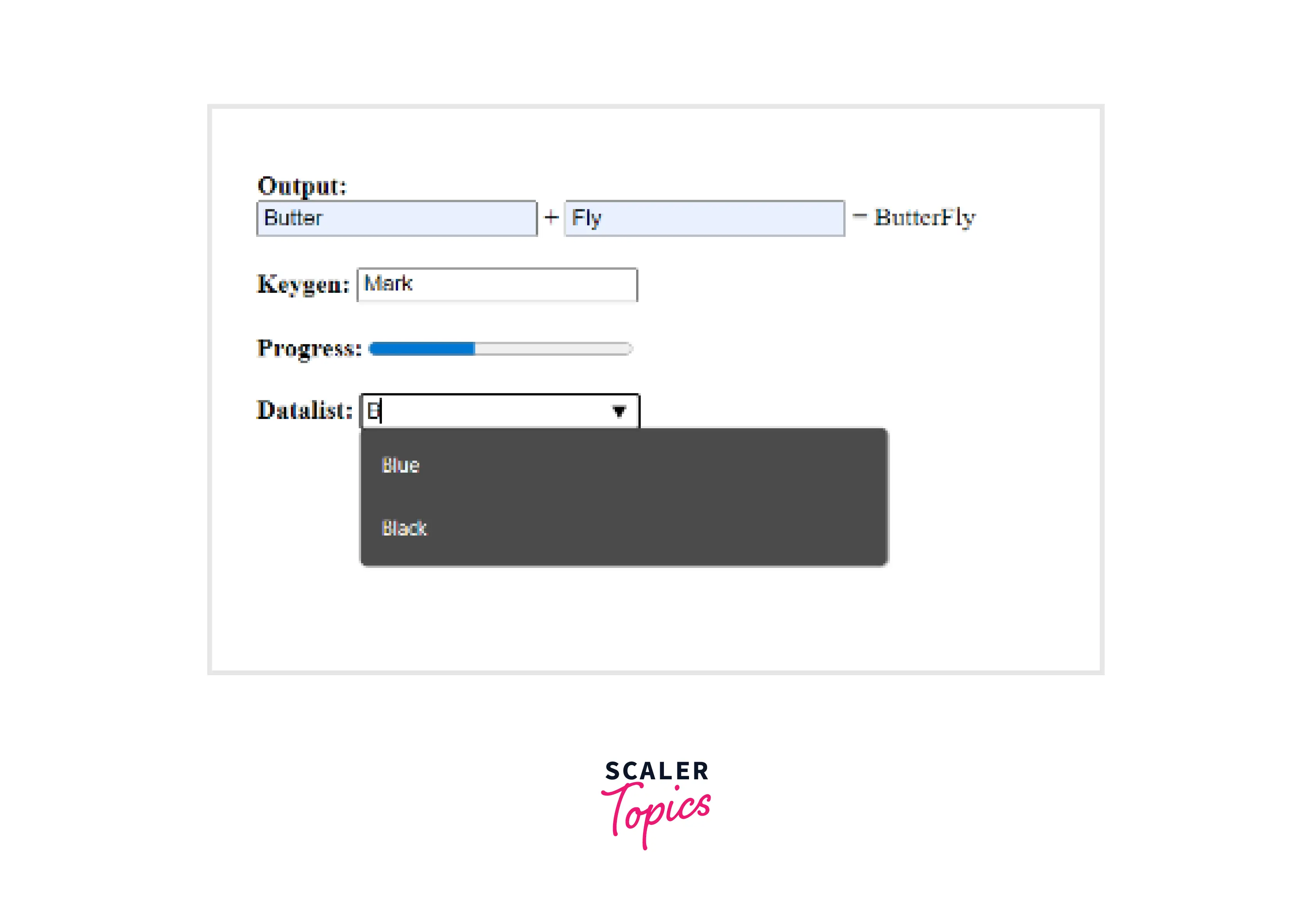
Example
Output

HTML5 Graphics Tags
The Graphics tags allow developers to add graphics and make a bland website presentable. The graphic tags in HTML5 are as follows.
| TAG | FUNCTION |
|---|---|
| <canvas> | It is used to draw canvas, graphics and animations using JavaScript. |
| <svg> | It is used to draw vector graphics and display shapes. |
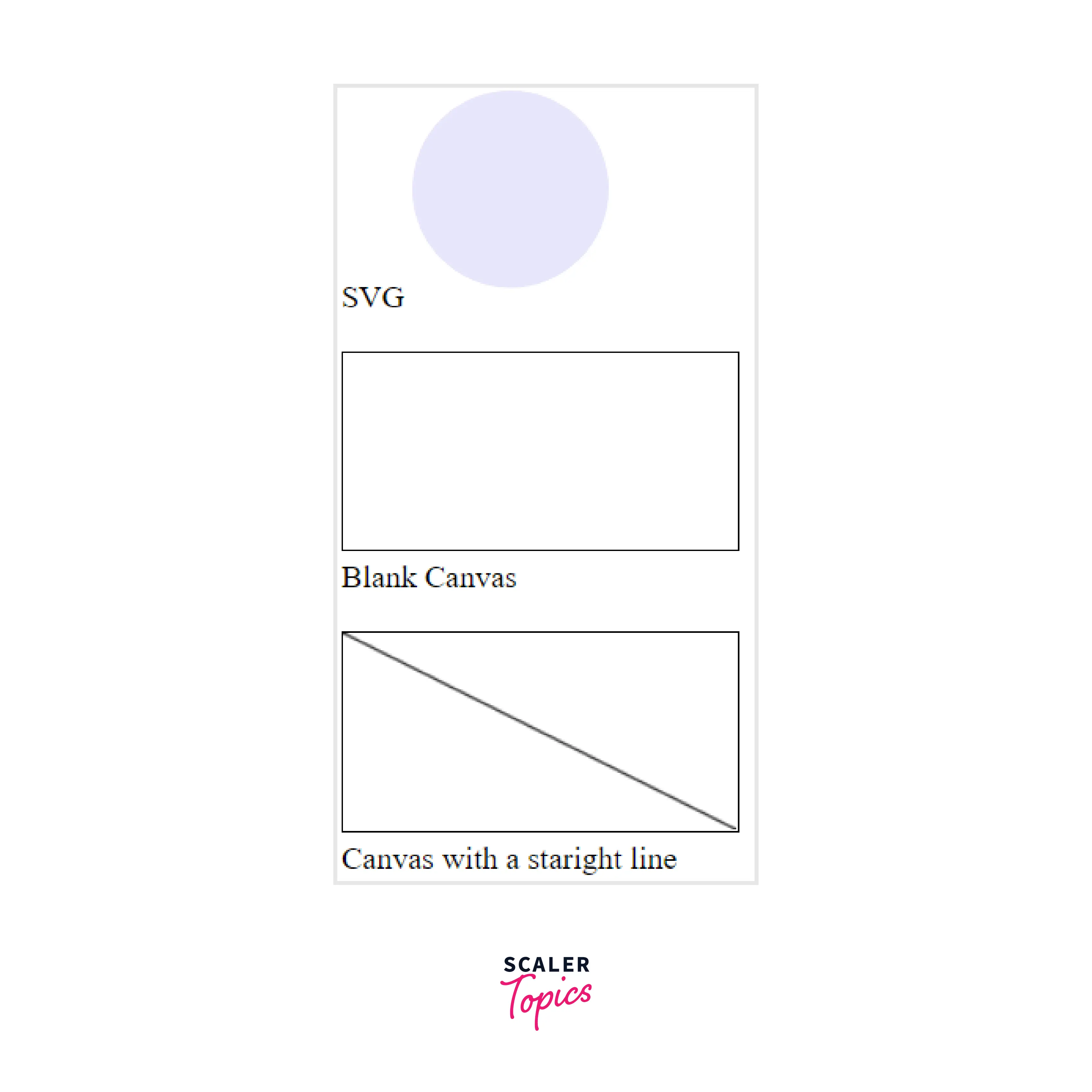
Example
Output

HTML5 Media Tags
The media tags used to enhance a HTML webpage are <audio>, <source>, <track>, <video>, and <embed>.
| TAG | FUNCTION |
|---|---|
| <audio> | It is used to insert a sound file into the webpage. |
| <embed> | It is used as a container to embed external files/applications/media. It only has the starting tag. |
| <source> | It refers to multiple media resources for the media elements. |
| <track> | It refers to text tracks for <audio> and <video> files. |
| <video> | It is used to insert video content (like movie clips) within an HTML document. |
Example
Output

More Relaxed Attribute Syntax
In HTML5, attribute values can be represented by single or double quotes or without either (in the case of single-word entries). Attributes without a value (example - disabled) don’t require equals or quotes.
Example
Output

The HTML5 Declaration
The declaration is not an HTML tag. It refers to the version of the HTML page. The declaration is the first line of the HTML document, which is placed before the opening <html> tag.
Syntax
Code Examples of the above New HTML5 Elements
Code
Output

HTML5 New Way of Declaring Attributes
HTML5 New <input> Types
HTML5 has introduced developers to numerous new <input> types.
| Type | Function |
|---|---|
| color | Input field with a specific color. It supports hexadecimal values. |
| date | Input field for date selection. |
| datetime-local | Input field for a date without a time zone. |
| Input field for an email address. | |
| month | Input month and year, (without time zone). |
| number | Input field to enter a number. |
| url | Field for URL. |
| week | Field to enter the date with week-year, (without time zone). |
| search | Single line text field to search for a string. |
| tel | Input field to enter the telephone number. |
| range | The input specifies a range of values. |
HTML5 Codes for the Above Input Types are as Below
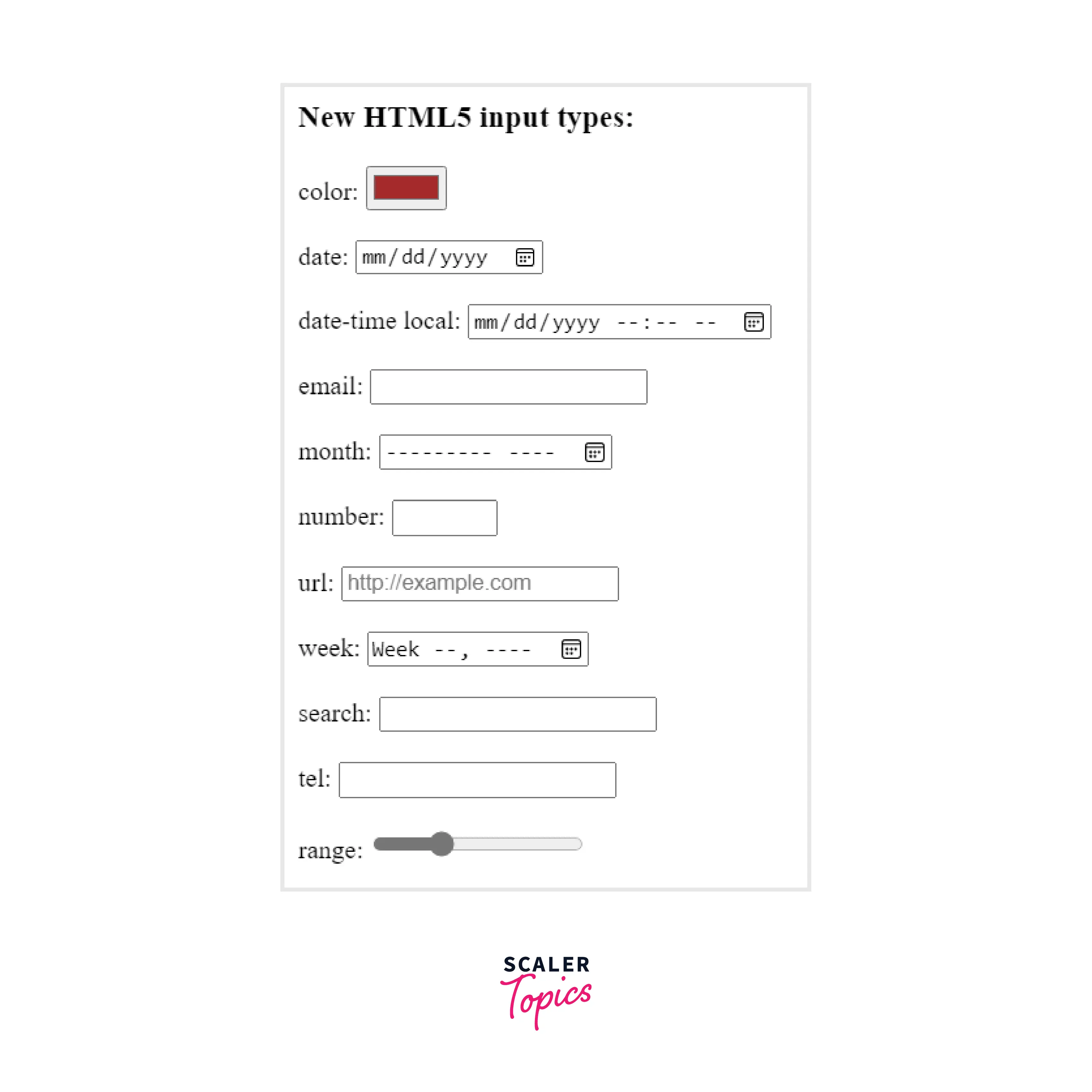
Example
Output

Browser Support
| Element | Chrome | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| <article> | Yes | Yes | Yes | Yes | Yes |
| <aside> | Yes | Yes | Yes | Yes | Yes |
| <bdi> | Yes | Yes | No | No | No |
| <details> | Yes | No | Yes | Yes | Yes |
| < dialog> | Yes | Yes | No | Yes | No |
| <figure> | Yes | Yes | Yes | Yes | Yes |
| <footer> | Yes | Yes | Yes | Yes | Yes |
| <header> | Yes | Yes | Yes | Yes | Yes |
| <main> | Yes | Yes | Yes | Yes | Yes |
| <mark> | Yes | Yes | Yes | Yes | Yes |
| <meter> | Yes | Yes | Yes | Yes | Yes |
| <nav> | Yes | Yes | Yes | Yes | Yes |
| <progress> | Yes | Yes | Yes | Yes | Yes |
| <ruby> | Yes | Yes | Yes | Yes | Yes |
| <rp> | Yes | Yes | Yes | Yes | Yes |
| <rt> | Yes | Yes | Yes | Yes | Yes |
| <section> | Yes | Yes | Yes | Yes | Yes |
| <summary> | Yes | Yes | No | Yes | Yes |
| <time> | Yes | Yes | Yes | Yes | Yes |
| <wbr> | Yes | Yes | Yes | Yes | Yes |
| <datalist> | Yes | Yes | Yes | Yes | Yes |
| <output> | Yes | Yes | Yes | Yes | Yes |
| <canvas> | Yes | Yes | Yes | Yes | Yes |
| <audio> | Yes | Yes | Yes | Yes | Yes |
| <embed> | Yes | Yes | Yes | Yes | Yes |
| <source> | Yes | Yes | Yes | Yes | Yes |
| <track> | Yes | Yes | Yes | Yes | Yes |
| <video> | Yes | Yes | Yes | Yes | Yes |
Conclusion
- HTML5 is an upgraded version of HTML 4.01.The new HTML5 elements come in handy for various kinds of development tasks.
- The new tags can be classified into:
- HTML5 Structural or Semantic Tags
- HTML5 Text-level Tags
- HTML5 Form Tags
- HTML5 Graphic Tags
- HTML5 Media Tags
- New <input> types have been introduced in HTML5. For example - date, color, url, email, month etc.
- The new HTML5 elements add special features to make highly interactive websites with friendly interfaces, higher performance rates, and efficient outcomes.
