How to Create Image Button in HTML?

Overview
In this article, we'll learn how to make an image button in HTML using some CSS. Usually, we see text on a button, but in this article, we will make an image button in HTML.
Having an image as a button is better sometimes because an image is more visually appealing, and sometimes it sends a clearer message than text.
We can make an image a button in two simple ways. First, we can make use of the <button> tag and place a <img> tag inside it. Second, we can make use of the anchor tag <a> and place a <img> inside it.
In this article, we are going to learn about the first method, i.e., using the <button> tag.
Pre-requisites
What Are We Creating?
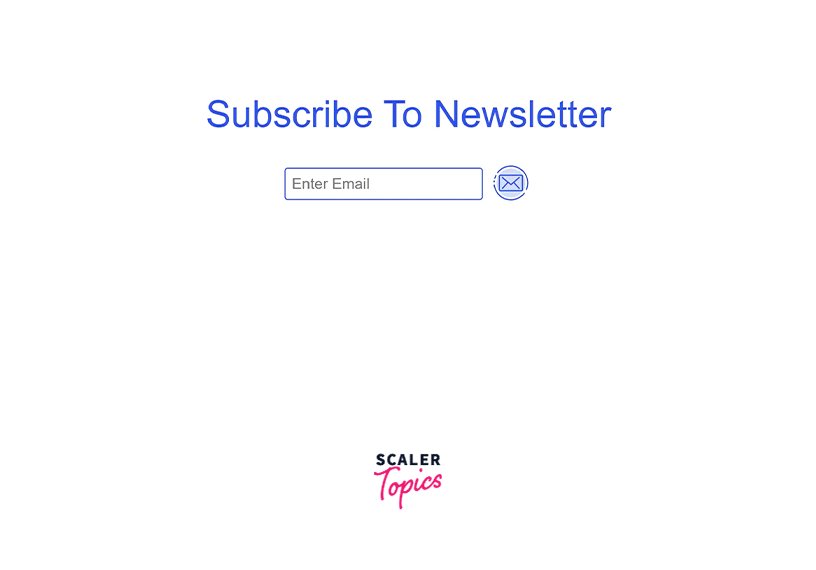
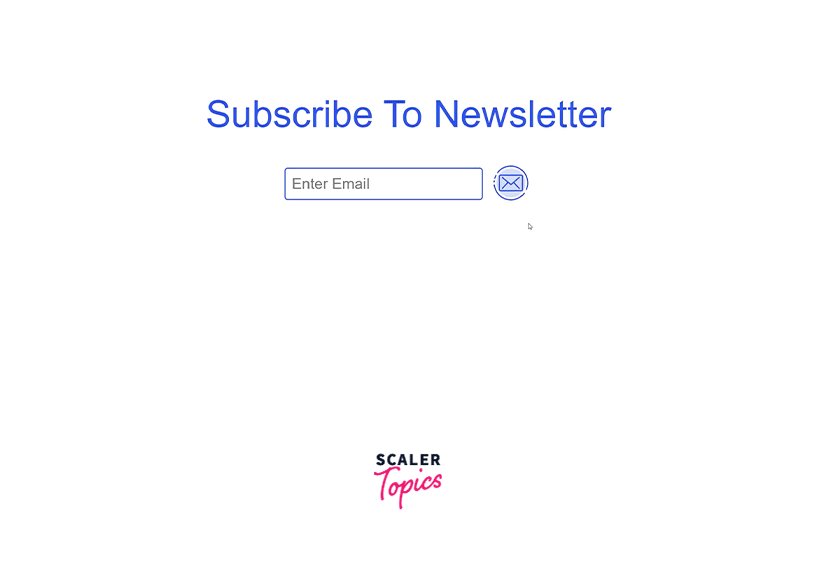
Let's see what we are going to create here. We are going to make an email newsletter subscription section. It'll have a heading, an input field, and, most important, an image as a button.

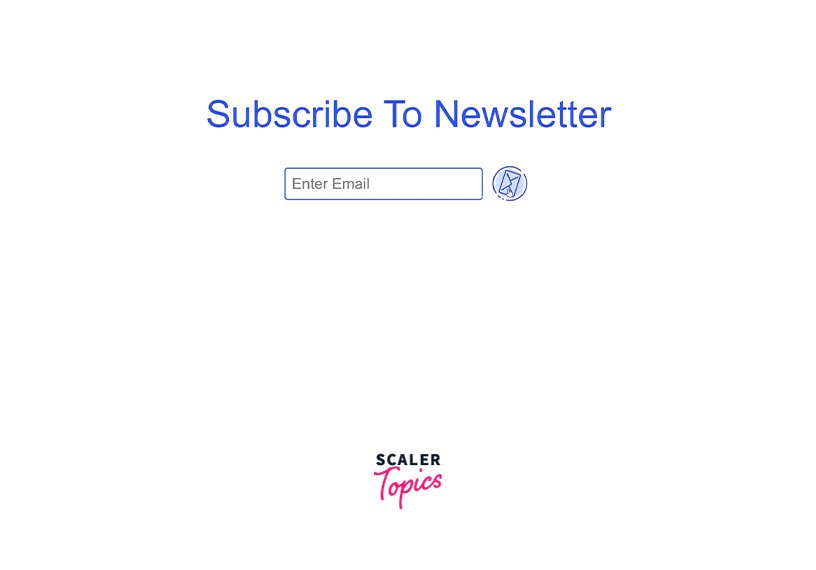
We used a <input> tag with a type attribute as email. In the submit button of the newsletter, we have used an image and added some cool hover effects. As you can see, the image rotates 360deg when the mouse pointer hovers over it.
Creating Image Button in HTML
Let's first set up our index.html file and add the structure. Then we will add some CSS to make it look better.
It's a simple HTML code. Inside the body tag, we will use the div tag and put everything that we need inside it. It is good practice to keep your code organized like this, and it will also make the button and image element block because div is a block element, so anything inside it will also become a block.
Inside the div, we will add an email <input> field to get the email of the user.
To make an image button in HTML, we will use the <img> tag inside the <button> tag. So in this way, the image will behave like a button.
In the src attribute of the image tag, we write the address of the image we want to use.
That is all that we have to do inside the body tag. Let's see what our newsletter signup looks like without any CSS.

Styling with CSS
After setting up the structure of our newsletter subscription form, it's time to style it with CSS and give it some visual appeal.
We are adding CSS to undo some CSS applied by default, like margin, padding, and properties like border, appearance, and background color that are applied to the button element by default.
We also want to add some of our CSS, like we want to have a hover effect and we want to center the button.
After combining all the bits and pieces of the code snippets, our code will look like this.
The complete code:
Final Output:

This is how we make an image button in HTML.
Conclusion
To use an image as a button in HTML, we use:
- A <button> tag.
- Inside the <button> tag, we use the <img> tag with the link of the source image inside the src attribute of the image tag.
Using an image as a button makes the button more visually appealing and adds meaning to the button.
