Image Mapping in HTML

Overview
The <map> tag in HTML defines image mapping in HTML. An image map is a clickable link area. The <area> tag is used along with the <map> tag to generate a clickable link area. You might have a question about what is a clickable area. You might have visited a couple of sites where you will get a link like this: Get to know more about HTML tags visit this site. So by clicking this, you will be redirected to some other site. In the same way, image mapping in HTML helps us to create clickable links on images.
There are several attributes, techniques, and accessibility concerns regarding the image maps we will see at each point in this article.
Syntax
The syntax for the image mapping in HTML is given below.
The details of all the tags and attributes are explained below.
Attributes
The <map> tag supports the event and global attribute in HTML.
Tag-specific attribute
Attribute name: “name”
Value: “mapname”
Description: The name attribute assigns a name to the map, allowing it to be referenced. The attribute must be present and have a value that is not empty and does not contain any space characters. The name attribute of one <map> element in the same document cannot have the same value as the name attribute of another <map> element in the same document. Both attributes must have the same value if the id attribute is also given.
How to use <map> Tag in HTML?
Elements required in Mapping an Image
We will require three HTML tags to implement image mapping in HTML. The three elements are as follows.
- <map> tag: This tag will be used to create a map of the image with clickable areas.
- <img> tag: This tag is to display the image on which we will create the clickable area.
- <area> tag: Specifying the clickable area on the image.
As we have seen in the syntax part, we need to write the <area> tag inside the <map> tag.
After specifying the coordinates and shape of the clickable area, we will get the following results.

In the above image, there are three clickable portions that are polygon, rectangle, and circle. We will be implementing the code for the above example in the section below this.
Steps to Create a Mapped Image
- The first step is to display an image using a <image> tag.
- Syntax: <img src = "image.jpeg">
- While displaying an image, make sure you provide the correct dimensions to the image. To give a proper size to the image, you can use the height and width attributes of the image tag.
- Syntax: <img src = "image.jpeg" height = "" width = "">
- After displaying the image, add the usemap attribute in an image tag.
- Syntax: <img src="image.jpeg" usemap = "#mapname">
- Now, create a map for overlaying the image.
- Syntax: <map name = "mapname"> (The value which is set for the usemap attribute in the image tag should be the same for the name attribute in the map tag.)
- Finally, determine the coordinates of the areas where you want to map using the tag inside the
Here is a small example that we have discussed in the section above this.
Note: The <map>tag is not supported by HTML-5.
The Areas
The clickable area can be of four types:
- rect: we have to pass two coordinates, i.e., coordinates of the top left corner and coordinates of the bottom right corner.
- circle: we have to pass three parameters, i.e., the x and y coordinate of the circle and the radius of the circle.
- poly: we can pass two or more coordinates that form a shape of a polygon.
- default: the default size will be the size of the image.
Examples of <map> Tag in HTML
Image Map with Two Areas
In this example, we will be defining two maps on the image. Each will be redirected to a different link.
Code
Output

Explanation In the above code, we have defined two clickable areas using the image map. The shape attribute in the <area> tag is set to “poly”. Whenever we click on the mapped area of “C++,” we will be redirected to the blogs of C++; similarly, when we click on Python, we will be redirected to blogs of Python.
Creating a Clickable Rectangle Area
In this example, we will be defining a simple rectangular clickable area on the image.
Code
Output
 Explanation
Explanation
In the above code, we have defined a rectangular clickable area using an image map in HTML. The shape attribute in the <area> tag is set to direct. The coords attribute takes four parameters, i.e., the x and y coordinates of the top left and bottom right corner of the selected rectangular area.
Whenever we click on the rectangular area, we will be redirected to this blog.
Creating a Clickable Circle Area
In this example, we will be defining a simple particular clickable area on the image.
Code
Output

Explanation
In the above code, we have defined a circular clickable area by using the concept of image mapping in HTML. The shape attribute in the <area> tag is set to a circle. The coords attribute takes three parameters, i.e., the x and y coordinates of the circle and the radius of the circle. Whenever we click on the circular area, we will be redirected to this blog.
Image Map and Javascript
We can also call a Javascript function with the help of Image Map.
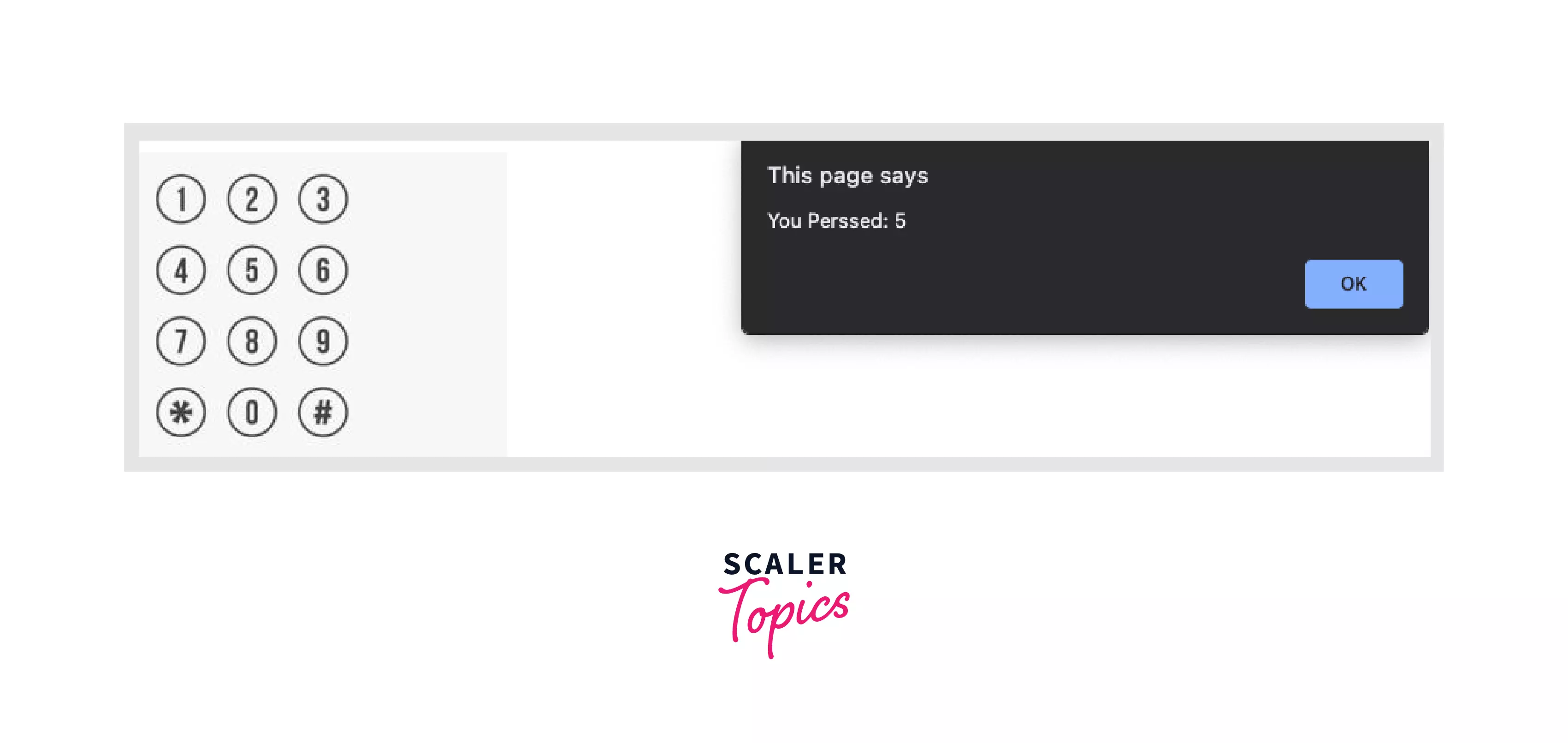
Let us see a simple example where we will be creating a simple keypad. On pressing each number, an alert function will be called.
Code
Output

Explanation
In the above example, we have created twelve clickable circle areas that invoke an alert message. The coordinates are adjusted for each clickable area. So whenever we press any number, we get the alert message as shown in the above output image.
Browser Support
Before using an image map, you need to make sure about your browser version. Several browsers have updated their browsers to make support image map.
Here is a list of some browsers and their versions from which they started supporting the <area> and <map>tags.
| Browser Name | <map> | <area> |
|---|---|---|
| Safari | 1 | 1 |
| Chrome | 1 | 1 |
| Edge | 12 | 12 |
| Firefox | 1 | 1 |
| Opera | 1 | 1 |
| Safari for IOS | 1 | 1 |
| Chrome for android | 18 | 18 |
| Samsung Internet | 1.0 | 1.0 |
| Firefox for android | 4 | 4 |
| Opera for android | 1 | 1 |
Conclusion
- HTML5 does not support image map. We can do it only in HTML.
- Three elements are required for image mapping in HTML i.e., <image>, <map>, <area>.
- Four types of shapes are available to create a clickable area, i.e., poly, rect, circle, and default.
- We use the “usemap” attribute of <img> tag to point to an image map.
