How to Align Text with Image in HTML

Overview
The Web was initially just text, and it was quite boring. Fortunately, it wasn't long until the ability to embed images (and other forms of more intriguing information) inside web pages was added. There are additional sorts of multimedia to explore, but it makes sense, to begin with, the humble <img> element, which is used to embed a simple image in a webpage.
In this article, we'll go over how to add an image with text in HTML, and everything from the basics to annotating it, covering how to place text on the image using HTML and CSS and how to wrap an image with text in HTML.
Pre-requisites
- Installation of basic software (such as installing a text editor, a modern web browser, and a local webserver).
- The experience in working with files (HTML and CSS files) and familiarity with HTML foundations, such as working with tags and their attributes.
What Are We Creating?

- To put basic, transparent text on an image, place the image or background image in one <div> element and the content block in another <div> element.
- Then, set a transparent picture or text using the CSS opacity property. In this way, you can place the image with text in HTML.
- The CSS opacity property is used to control the transparency of a text or image. The opacity value ranges from 0.0 to 1.0, with a low value indicating high transparency and a high value indicating low transparency.
Output of the above code:

How to Place Text on The Image Using HTML and CSS?
- The CSS position property is used to position text over an image. This is accomplished by surrounding the image and text in an HTML <div> tag. Then set the position of the div to relative and the position of the text to absolute.
- The absolute elements are arranged about their parent (div). These elements' top, right, bottom, and left properties to specify their location from the parent.
Example:
Output of the above code:

How to Wrap Text Around an Image in HTML?
- Wrapping text around an image is attractive for any type of website. The image can now be in a variety of shapes, including the fundamental square shape. That image must be surrounded by text. Wrapping an image with text is possible using HTML and CSS, and there are various ways to do so because the shape of any image is not consistent.
- Text wrapping refers to the process of adjusting/wrapping text around an image. In HTML, we can align the image to the right, to the left, or the center of the text. In CSS, we can also insert photos in a circle, rectangle, or other shape and wrap text around it.
Example 1: In this example, we will wrap an image with text in HTML. The image will be floating on the right side of the screen, and the text wraps around it. We don't need the shape-outside feature in this case because the shape image is standard (square).
Output of the above code:

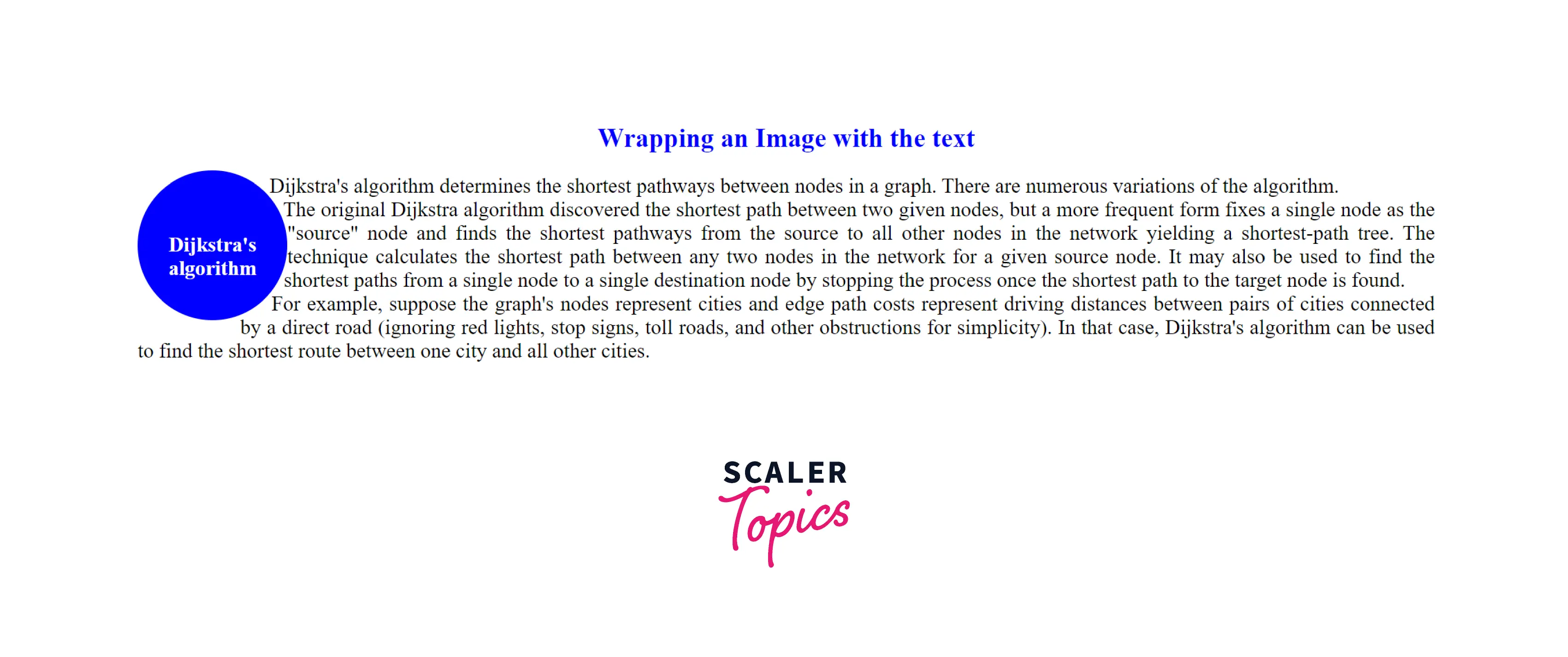
Example 2: In this example, we will wrap various shape pictures and use the CSS shape-outside property to improve the viewing experience.
Output of the above code:

Conclusion
- The <img> element is used to display a simple image on a webpage. This is an empty element (it has no text content or closing tag) that requires a minimum of one attribute to be useful — src (source). The src attribute specifies a path pointing to the picture you want to embed in the page, which can be a relative or absolute URL.
- You can set the width and height of a div, add an image as the div's background, and then add text to the div. Give relative position to the div and absolute position to the text element. eg - div.box { relative position; position: relative; width:200px; height: auto; display: block; text- align
; } div.box img { width:100%; display ;} div.box h4{ position: absolute; top:0; left:0; bottom:0; right: 0; margin: auto; }
