What is Inline-Block in CSS?

Introduction
The inline-block property in CSS is used to display list items horizontally instead of vertically.

Example of Inline-Block in CSS
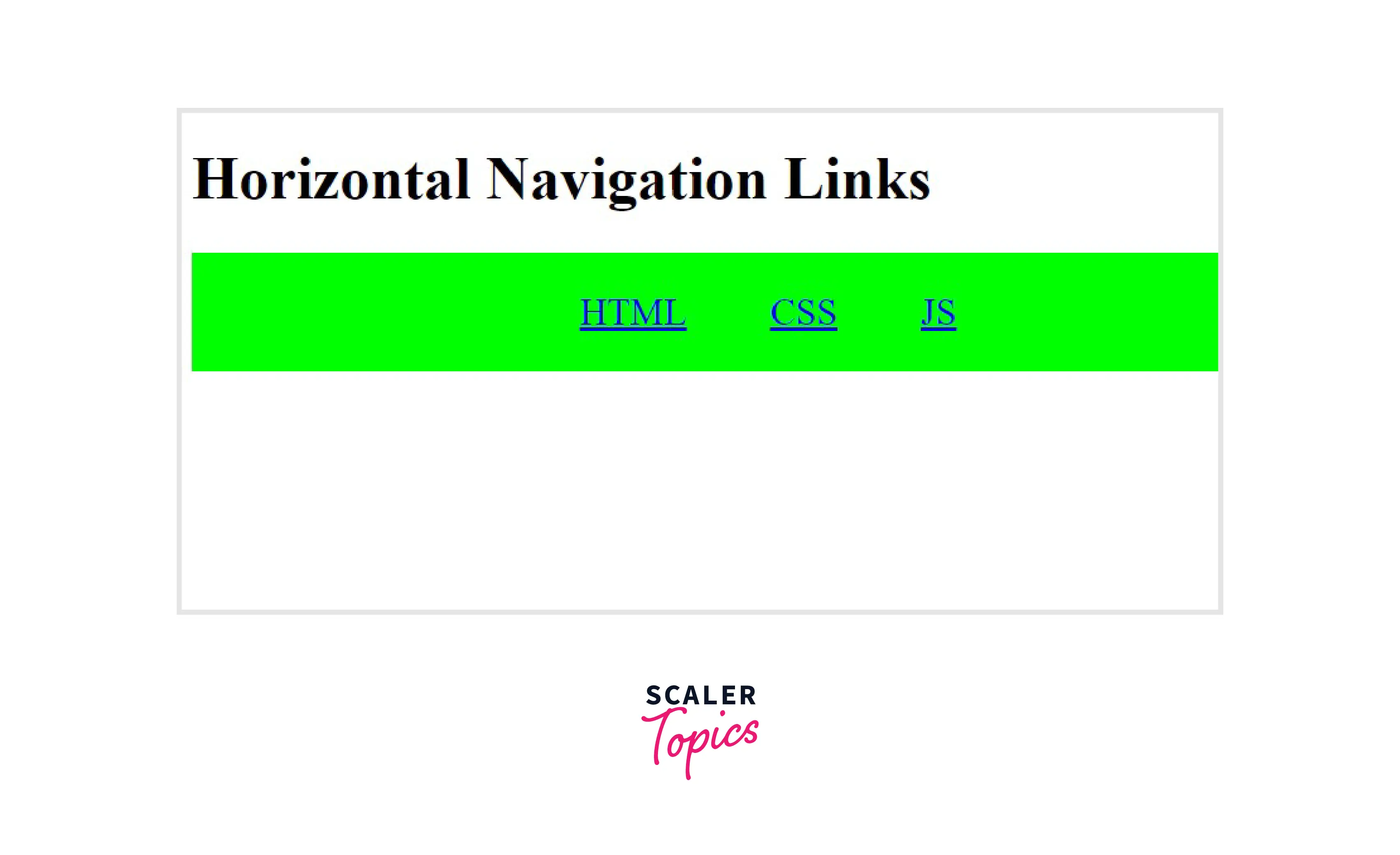
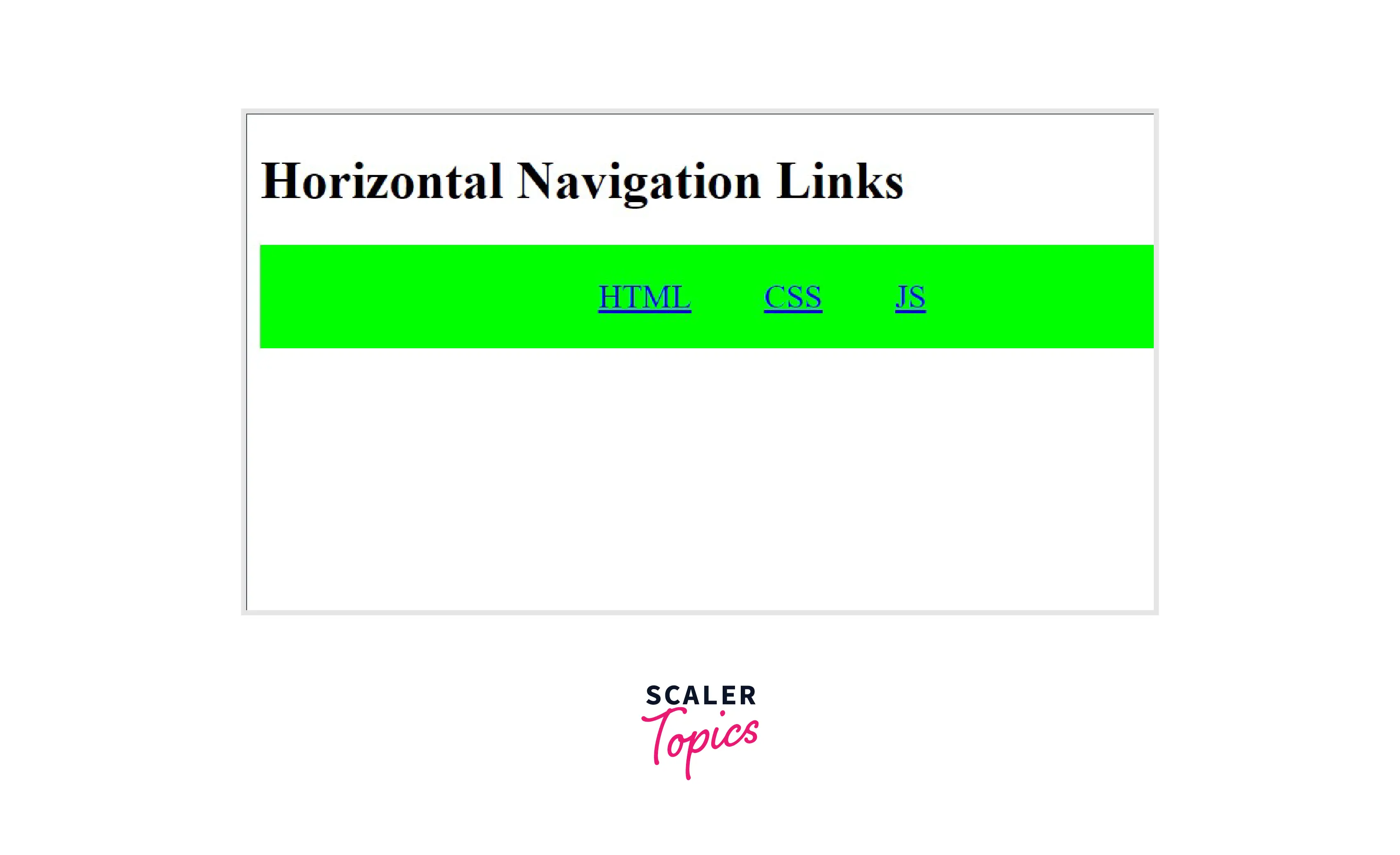
By default, list items are displayed vertically. In this example, using the display inline-block CSS property, we will try to display the items in a horizontal row.
The output of the aforementioned code is:

When do you use Inline Block?
The display: inline-block CSS property has numerous utilities.
1.) Buttons
OK Buttons and other responsive buttons need to have horizontal alignment on the page. The inline-block CSS property could be leveraged then also.
2.) Inline-block Vs Inline-flex Vs Inline-grid
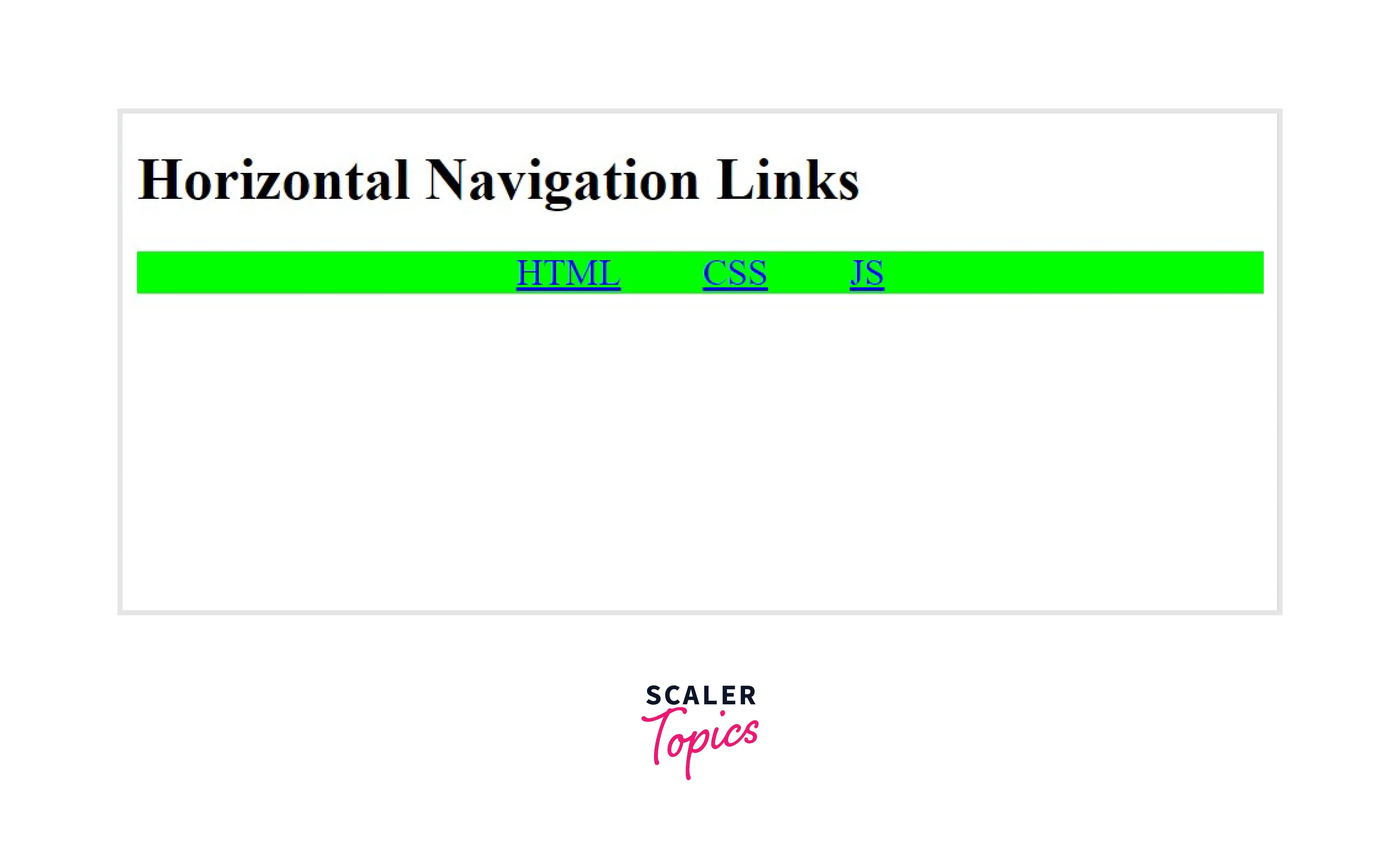
While display inline-block is used to display items horizontally by specifying a blocked region for the elements, inline-flex is known to keep space regions flexible.

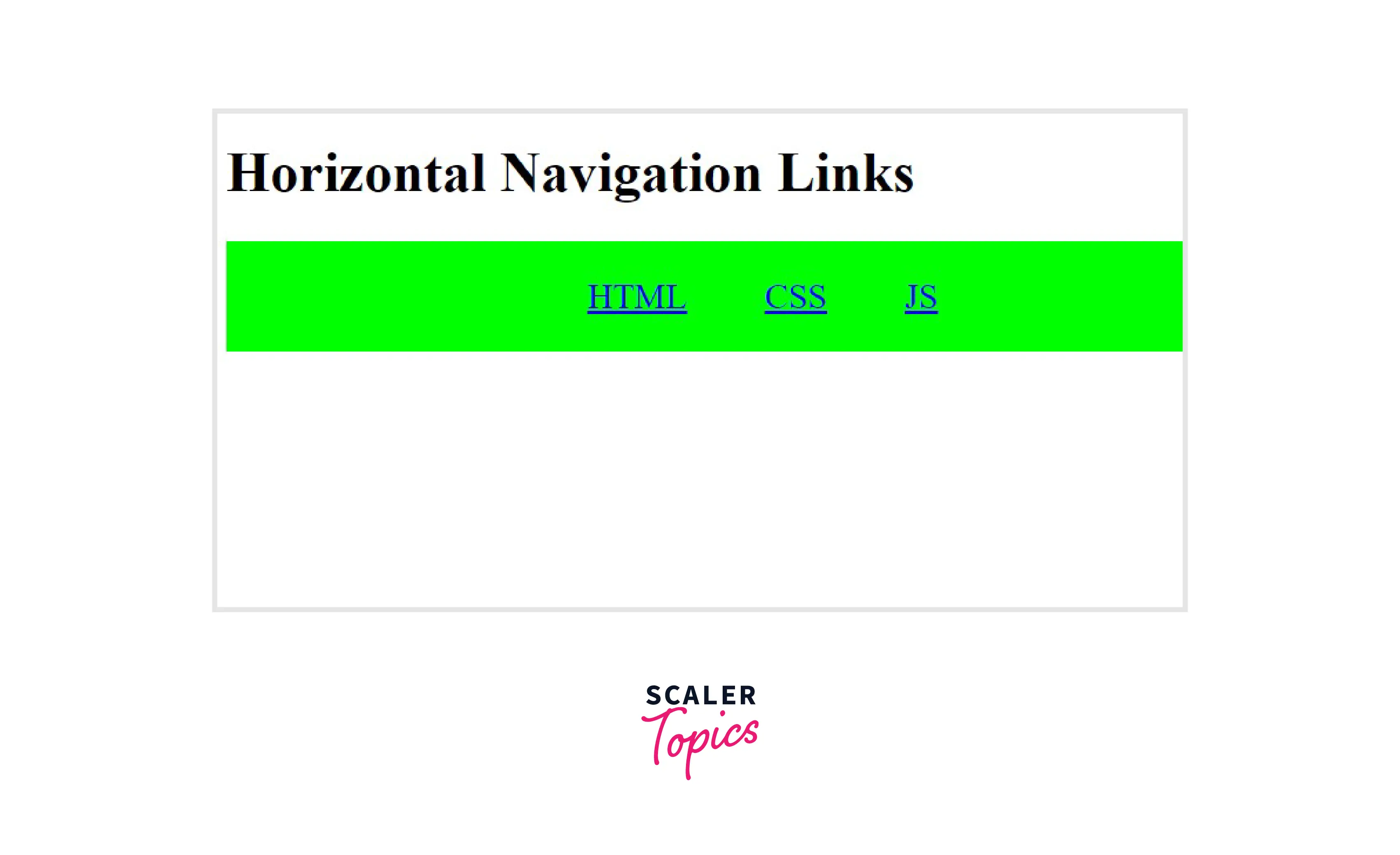
The following output has been obtained using inline-flex. There is not any visible difference between their respective outputs.
Inline-grid is slightly different as it aligns the content in a grid-like semantic.
3.) Wrapping into Blocks
Inline-block property is known to wrap blocks into its container. This ensures that all the components wrapped fall under a single umbrella specified by the inline-block property.
4. )Transform on an inline element
The display inline-block CSS property is used to specify extra information to the inline command. The inline property only mentions that the elements need to be in the same line. But inline-block takes specification to another step by aligning all the contents in the form of a horizontal block.
5.) Quick way to make a list go horizontal
Without the display inline-block specification, lists remain vertical.

If you intend the components to align horizontally, you can use the display: inline-block CSS specification to wrap all the elements in a horizontal box.

6.) Centered Lists
While vertical lists take up a lot of space by extending downwards, horizontal lists created by inline-block position the elements along the center horizontally.
7.) Column children that don’t break in the middle of themselves
CSS columns can be used on paragraphs of text where paragraph breaks across columns are not of concern.
Padding can be preserved and ensure that columns are not broken.
Difference Between Inline, Block, and Inline-Block Displays
The inline property is used to display elements in a single line with no width whatsoever.
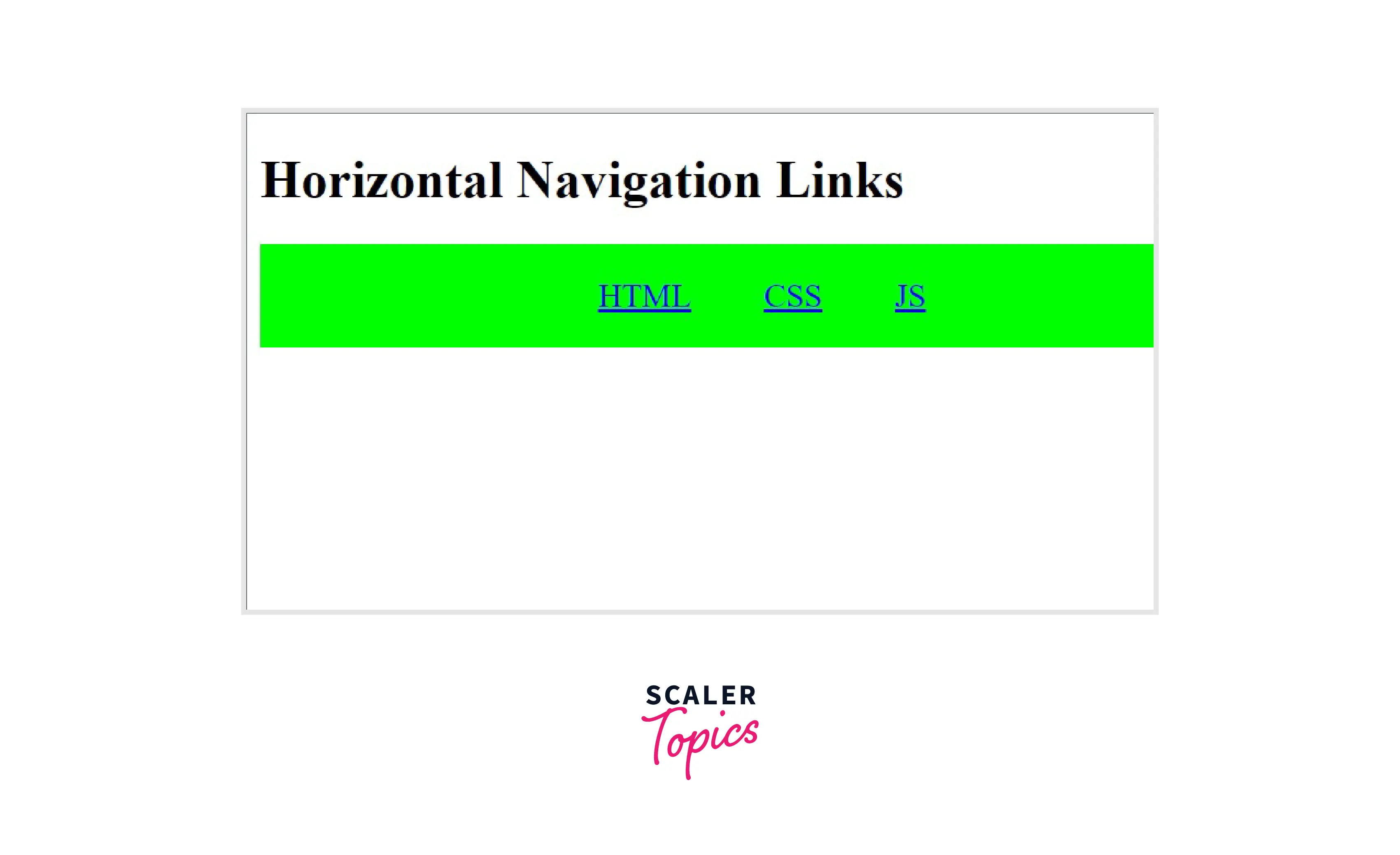
Inline specifications

You can see that the dimensions of the green-colored block are far lesser than those of inline-block's specifications.
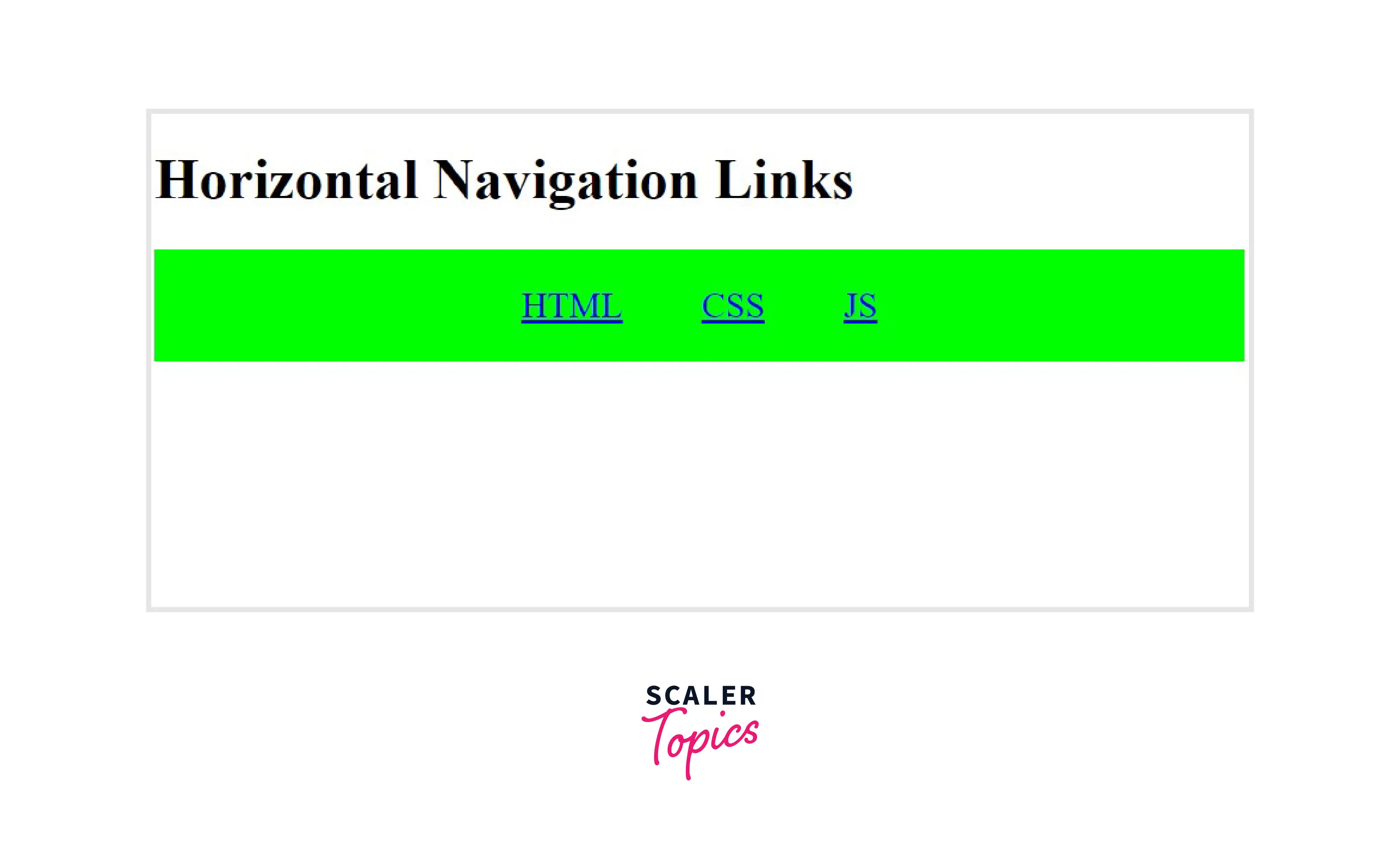
Inline-block specifications

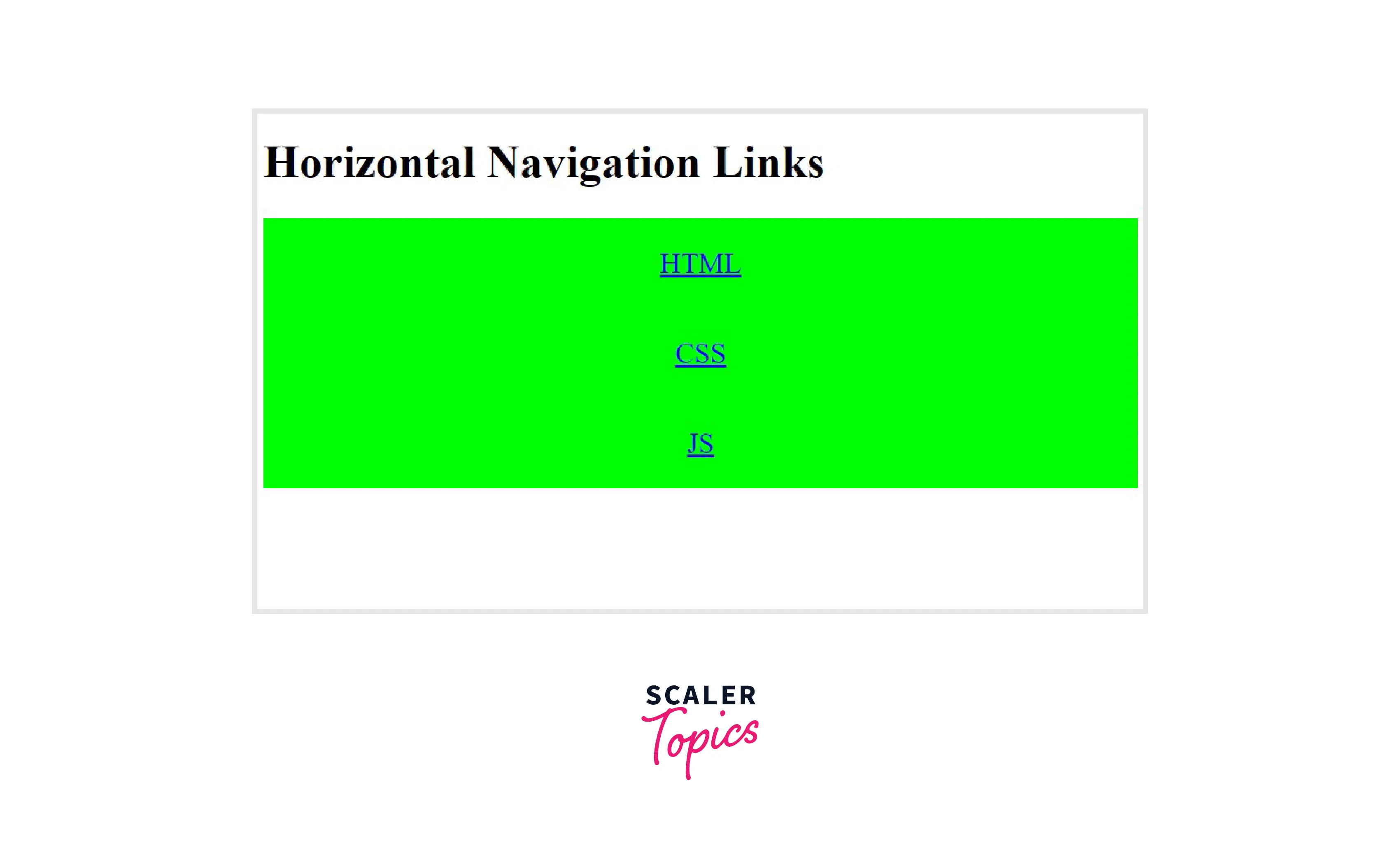
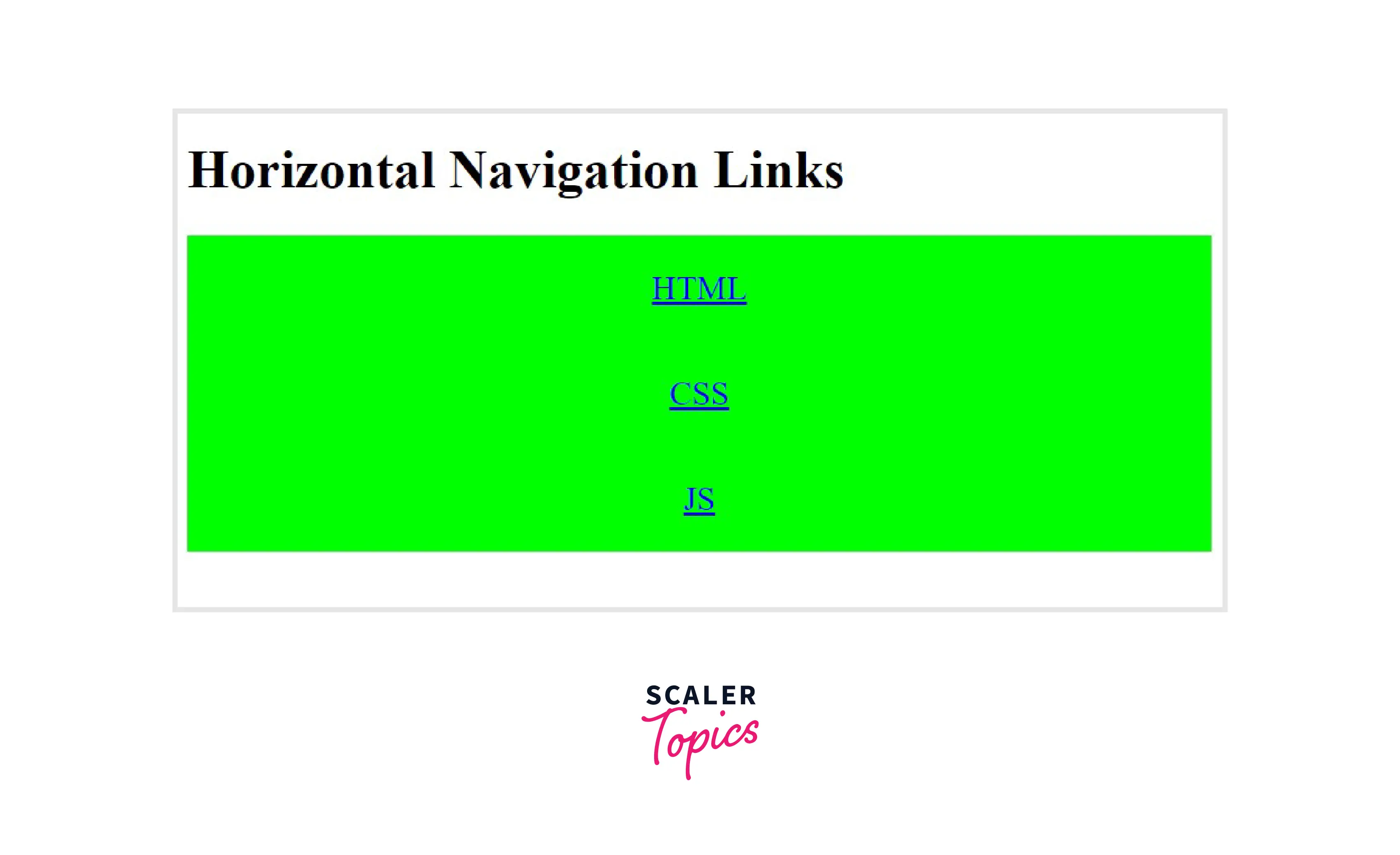
Block specification
The block CSS specification wraps the elements in a box. However, the elements in the list remain vertical.

Conclusion
- The inline-block property in CSS is used to display list items horizontally instead of vertically.
- It can be used for buttons, wrapping text, centering elements etc.
- It is a quick way to make a list go horizontal.
- It is almost the same as inline-flex, except the container is not flexible and wraps over all the elements.
- It differs from the inline and block CSS properties.
