JavaScript Document.write()

Overview
document.write in JavaScript is a function that is used to display some strings in the output of HTML web pages (Browser window). We know that in JavaScript, a name followed by parentheses "( )" is known as a method or a function. So, document.write in javascript is a method in JavaScript to display text in the browser window. Also for testing purposes, it is convenient to use document.write() function. When document.write() function is used after the HTML is fully loaded, it will delete all the contents of an existing HTML document and will show only contents that are inside the document.write() function.
Syntax of JavaScript Document.write()
Syntax of document.write in javascript is as follows:
Parameters of JavaScript Document.write()
By using document.write() method, we can pass an expression called as 'single argument' or can pass multiple values separated by commas "," known as 'multiple arguments'. These values can be displayed in sequential order as they are written in the method of document.write in javascript.
Return Value of JavaScript Document. write()
The return value of the document. write in the javascript in the is undefined. This variable has not been assigned any value.
Exceptions of JavaScript Document.write()
There are some exceptions when ere document.write in javascript method does not work. Let us see them one by one.
- document .write() in JavaScript does not work when your document is of 'XHTML' format. You will get an unsupported error like "Operation is not supported".
- If the document. write() in JavaScript method is used in a script where multiple codes are executed parallelly then the method will get ignored by the console. An error will be like this- "A call to document.write() from an asynchronously-loaded external script was ignored."
- If the internet is much slower, and a document. write in javascript tries to inject some content into the main document, it may cause too long to appear in the main page component. It is also possible that the web page will fail to load.
- After version 55, Chrome is restricted to executing script elements if it is inserted via the document.write() method.
Example
Let'sseee some examples for a better understanding.
Example 1: We can write a string into a web page.
Output:

Example 2: We can also writHTMLml content and display them on a web page.
Output:

When the document.write() will execute, all the previous content of the web page will be erased and only content inside the method will be displayed on the web page.
How does JavaScript Document.write() Work?
The document.write() method aims to display some particular content in the browser window. This method is written inside the "script" tag. When this method is called, it clears all the previous content and prints the contents inside the method. There are some rules for executing the expressions inside this method which are as follows:
- () parentheses are evaluated from innermost to outermost.
- + operators are evaluated from left to right.
- ',' separators are evaluated from left to right.
More Examples
document.write() in JavaScript method can be used to display various types of strings, values, and operations on a web page. Multiple arguments can be passed using the document.write() method to display various types of content. Let us understand them using examples of each.
1. To display a simple string:
Output:
2. We can concatenate strings and display them as a single string:
Output:
Here we used the '+' operator and added '10' after the content inside the double quotation.
3. We can do athematic operations and display them in our result.
Output:
- Explanation: Inside the method, first we wrote the text that we need to display i.e.- "sum of 5+5" inside a double quotation. then we used the '+' operator to add the strings after that. But after '+', we need to do an operation that is an addition and display the result of that. So we expression that needs to be evaluated, we will again use parenthesis in which we will write the expression as shown in the example.
4. We can print variables in the output of web pages.
Output:
Explanation: Here, we created a variable "text1" and called it in document.write() method to print the text inside variable 'text1'.
5. We can also define multiple variables and concatenate them to print in the result using document.write() in JavaScript.
Output:
Explanation: In the above example, we defined two variables named 'text1' and 'text2' in which variables are stored. Then, we concatenated the two variables inside the method and printed them in the output.
6. We can also print the date and time of the current time zone using this method.
Output:
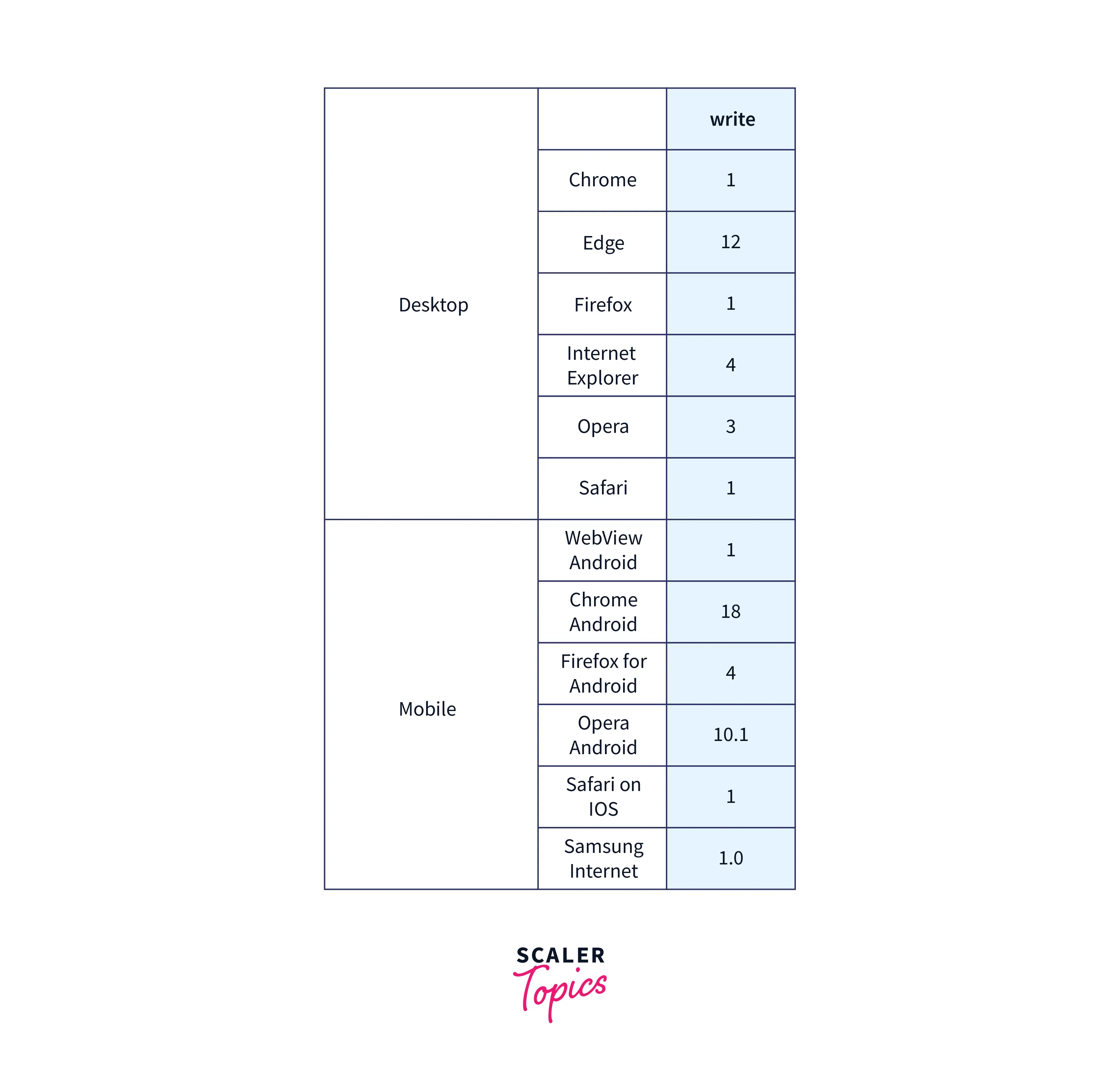
Supported Browsers
Following are the name of browsers that supports the document.write()` method in JavaScript:

| Browser Name | Supported on versions |
|---|---|
| Internet Explorer | version >= 6(Aug 2001) |
| Mozila Firefox | version >= 2(Oct 2006) |
| Microsoft Edge | version >= 12(Jul 2015) |
| Google Chrome | version >= 4(Jan 2010) |
| Safari | version >= 3.1(Mar 2008) |
Conclusion:
- document.write() method in JavaScript is used to display some content on the web page.
- This method ends with parentheses.
- different strings, variables, and dates can be printed using the document.write() method.
- This method does not work in XHTML or XML.
- This method clears all the previous content if used after loading the existing page.
- document.write() method in JavaScript is supported in Chrome, IE, Firefox, Safari, and Opera browsers.
