Remove Object from Array Javascript

Overview
In JavaScript, we can either add or remove array items in multiple ways. However, there is no straightforward way of doing so, and for example, we do not have any simple command that can remove objects from an array in JavaScript directly, unlike other programming languages where we can directly remove elements from the array. In JavaScript, there are many ways to remove or delete elements from the array, such as an array.pop(), array.splice(), array.shift(), etc. In this article, we will learn how to remove objects from an array in javascript.
Introduction
In Javascript, we can store and remove object data from an array in a variety of ways. The JavaScript array includes a number of techniques to clear up array data.
When removing elements from an array, you can use pop, shift, or splice to remove them from the middle, the beginning, or the end, respectively. A more advanced way to eliminate undesirable elements is to construct a new array using the JavaScript Array filter method.
Let us now look at those different methods to understand how to remove objects from an array in javascript.
Remove Object From an Array in JavaScript
In this section, we will learn how to remove the object from an array in javascript. So, let us look into each of the ways.
array.pop() Function in JavaScript
In JavaScript, the array pop() method deals with removing the last element of the array, in other words, the array.pop() method removes the last object of the array in JavaScript. After removing the element, the array.pop() function also returns the element and updates the length of the array.
Syntax:
Parameters: The array.pop() method does not take any parameters.
Return Value: The array.pop() method pops and returns the last element (object) from the array in javascript.
Code:
Output:
Explanation: In the above code, we have utilised the array.pop() method to delete the element from the array. The pop() method always removes the last item before returning it. Finally, we printed the array variable as well as the popped_object variable.
array.splice() Function in JavaScript
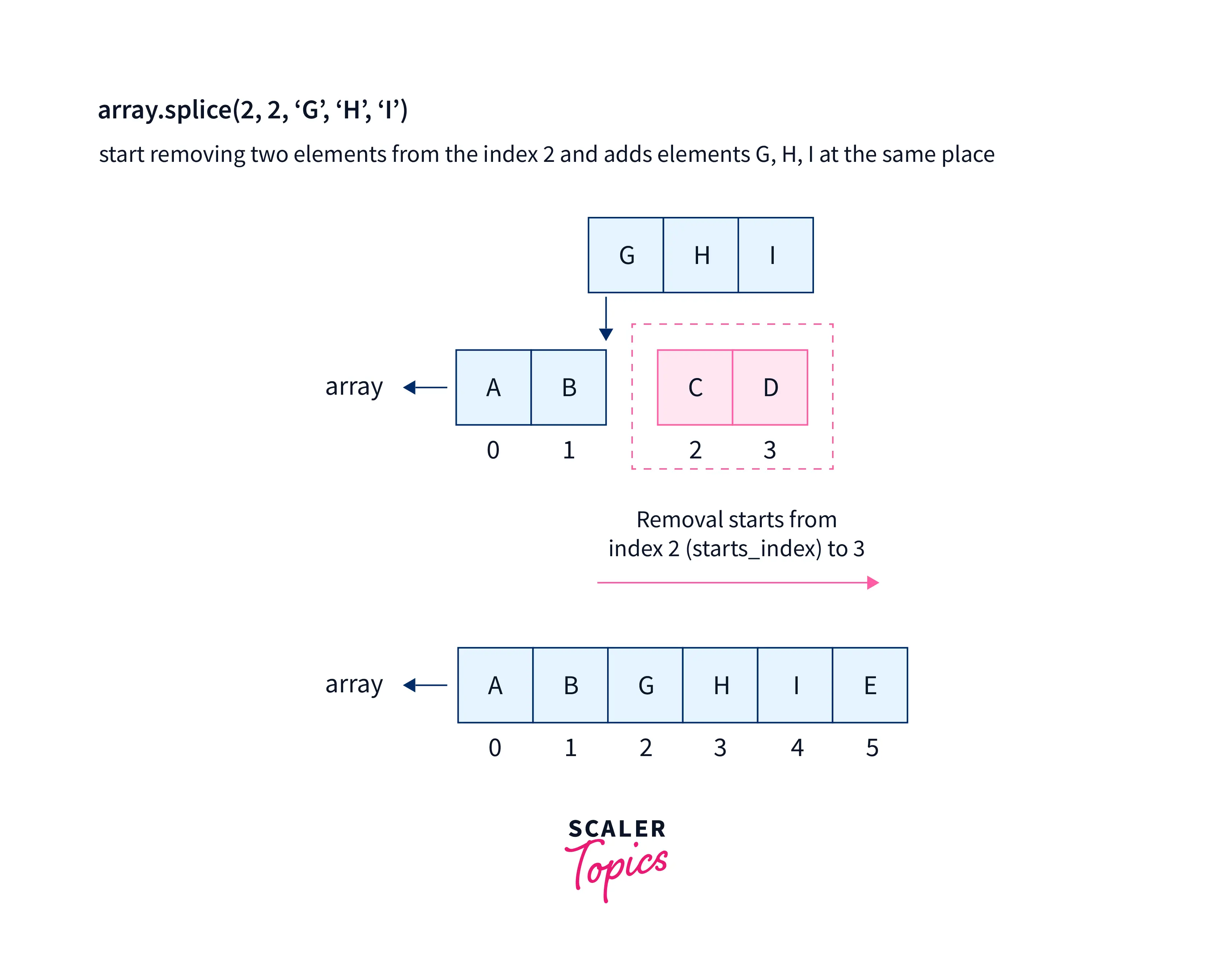
JavaScript's splice() method of the Array class alters the original array's contents. It functions by getting rid of the current elements and replacing them with new ones, which may affect the length of the array. Let us look into its syntax and examples for better understanding.
Syntax:
Below given is the syntax for the array.splice() method --
Another syntax:
Parameters: The splice() method accepts three parameters:
1. start_index (required): Represents the index from where the modification should begin. It is a mandatory parameter. If the starting index specified is positive then it begins from the 0th index of the array. In case the specified start index is negative, it's counting will begin from the end index of the array, starting with -1.

2. delete_count (optional): It represents the number of elements that should be deleted from the array. It is an optional parameter. The deletion starts from the starting index and goes till the number of the elements specified in the deleteCount. The delete count parameter should be set to 0, if it is not needed, otherwise, all the elements from the array will be removed from the starting index till the end.

3. element1, element2,..., elementN (optional): They are the elements that would be added after the start index position(specified by us). They can accept elements of different data types. If not specified, then only the existing element will be deleted, and no new element will be added.

Return Value: The array.splice() method in JavaScript returns the array, which contains all the elements that have been removed from the actual or original array. If none of the elements is removed, then it returns an empty array.
Code:
Output:
Explanation: In the above example, we removed element 2 from our original array. Since only 1 element was to be removed, we specified delete_count as 1. Also, we added 3 new elements to the array (7, 8 and 9). Finally, we printed our array after the deletion and addition of the elements and the removed element.
array.shift() function in JavaScript
Javascript's built-in shift method for arrays removes the array's first element and returns the deleted element. The initial array's length is changed via this function. Let us look into its syntax and examples.
Syntax:
Below given is the syntax for the array.shift() in javascript.
Here, the word array refers to the name of a variable that holds an array of elements. To remove an element from a variable, add the function shift() and a dot to the end of the variable.
Parameters: You don't need to specify parameters when using shift() because this function doesn't take any.
Return Value: There are 2 instances of return values. It occasionally returns elements or is undefined.
- The first element is deleted, and the removed element is returned if the array is not empty.
- The undefined value is returned if the array is empty.
Code:
Output:
Explanation: In the above example, we are removing the first element from the stationary array and assigning the removed element to the shifted_elements variable that contains the return value Finally; we have printed the resultant array and the returned value.
array.slice() function in JavaScript
Javascript's slice() function creates a new array object from a shallow copy of a subarray that contains the elements from a user-specified start index to a user-specified end index (end not included). The initial array is left unchanged. Let us look into its syntax and examples.
Syntax: For the function slice in javascript, there are several different syntaxes. Let us cover them:
Parameters:
Let us look into the parameters of the shift method in javascript. 1. Start: It is an optional parameter, and its default value is 0. It represents the starting index from where the new array object will be created. Please note that it is inclusive and will be included in the new array.
2. End: It is an optional parameter as well, and its default value is the length of the array. It represents the end up to which the elements of the array will be included. Please note that it is exclusive in nature, so the element before this index will be the last element in the new array.
Return Value: Every time the Javascript function's array slice is used, a new array object containing the elements from the specified start index to the specified end index is returned (not including the end index).
The original array's values will all be included in the new array if neither of these values is supplied.
Code:
Output:
Explanation: In the above example, we created the stationary array and tried to slice values from it using the stationary.slice(0, 2) command. Now, the sliced elements are stored in the sliced_elements variable, and please note that our original array remained unaffected after this. Finally, we printed the results for the same.
array.filter() function in JavaScript
The JavaScript array.filter() function is used to create a new array which is based upon the filtering criteria provided to the previous array. In this case, only the values that satisfy the filtering criteria are added to the new array, and that array is then returned.
The filter() function basically iterates over all the elements of the given array and passes each element to the callback function. After that, the filtering criteria are checked for the value, and following that, the value is returned to the callback function. In case the callback function returns a True, the element is added to the resultant array.
Syntax:
Parameters: Let us look into the parameters taken by the filter function in javascript.
-
Function (Compulsory): It is basically a callback function, which is used to filter out the elements based on the condition provided to them. The callback function has three parameters:
- element: It is used to hold the value of the array element which is currently processed. It is a mandatory parameter.
- idx (Optional): It is an optional parameter and is used to store the index of the current element.
- arr (Optional): It is the array object on which the function is called.
-
thisValue (Optional) The thisValue holds the value that is to be used as 'this', during the time of the callback execution. If any value is passed to this thisValue, then it will be used as 'this' for each iteration of the callback function. If not passed, then its default value is set to undefined.
Return Value: A new array that meets the criteria set by the user is returned by JavaScript's filter function. An empty array is returned if none of the elements satisfies the specified condition.
Code:
Output:
Explanation:
In the above example, a filtering condition is used, which states that if the value is squared and it is greater than 30, then return that value. Hence, our filtered array is returned based on that value. In our filtered array, all the elements that specify this condition are stored. Use this Compiler to compile your code.
Remove the Last Element by Reducing the Array Size
To remove the last element from the array by reducing the array size, we can use the pop() method as we discussed above. Here, we can directly pop off the last element from the array and the array size will be modified based on that.
Code Example 1:
Output:
Let us look at one more example to further understand the concept.
Code Example 2:
Output:
Explore Scaler Topics Javascript Tutorial and enhance your Javascript skills with Reading Tracks and Challenges.
Conclusion
In this article, we learned about how to remove object from array in javascript. Let us summarize what we have seen till now --
- We can remove an Object From an Array in JavaScript using various methods such as array.pop(), array.splice(), array.shift(), array.slice(), array.filter().
- In JavaScript, the array pop() method deals with removing the last element of the array. In other words, the array.pop() method removes the last object of the array in JavaScript.
- JavaScript's splice() method of the Array class alters the original array's contents. It functions by getting rid of the current elements and replacing them with new ones, which may affect the length of the array.
- Javascript's built-in shift method for arrays removes the array's first element and returns the deleted element. The initial array's length is changed via this function.
- Javascript's slice() function creates a new array object from a shallow copy of a subarray that contains the elements from a user-specified start index to a user-specified end index
- The JavaScript array.filter() function is used to create a new array which is based upon the filtering criteria provided to the previous array.
See Also
You can also refer to the below scaler article to learn more about Array methods in JavaScript
To know more about the JavaScript Array includes() Method refer to this article
