What is JavaScript While Loop?
In Javascript, a while loop is a control flow statement that allows code to be run repeatedly based on the given condition. Javascript while loop takes a condition, and statements of the while loop is executed as long as the condition is satisfied. While loop is also known as a pretest loop or entry-controlled loop as it evaluates the expression before each iteration.
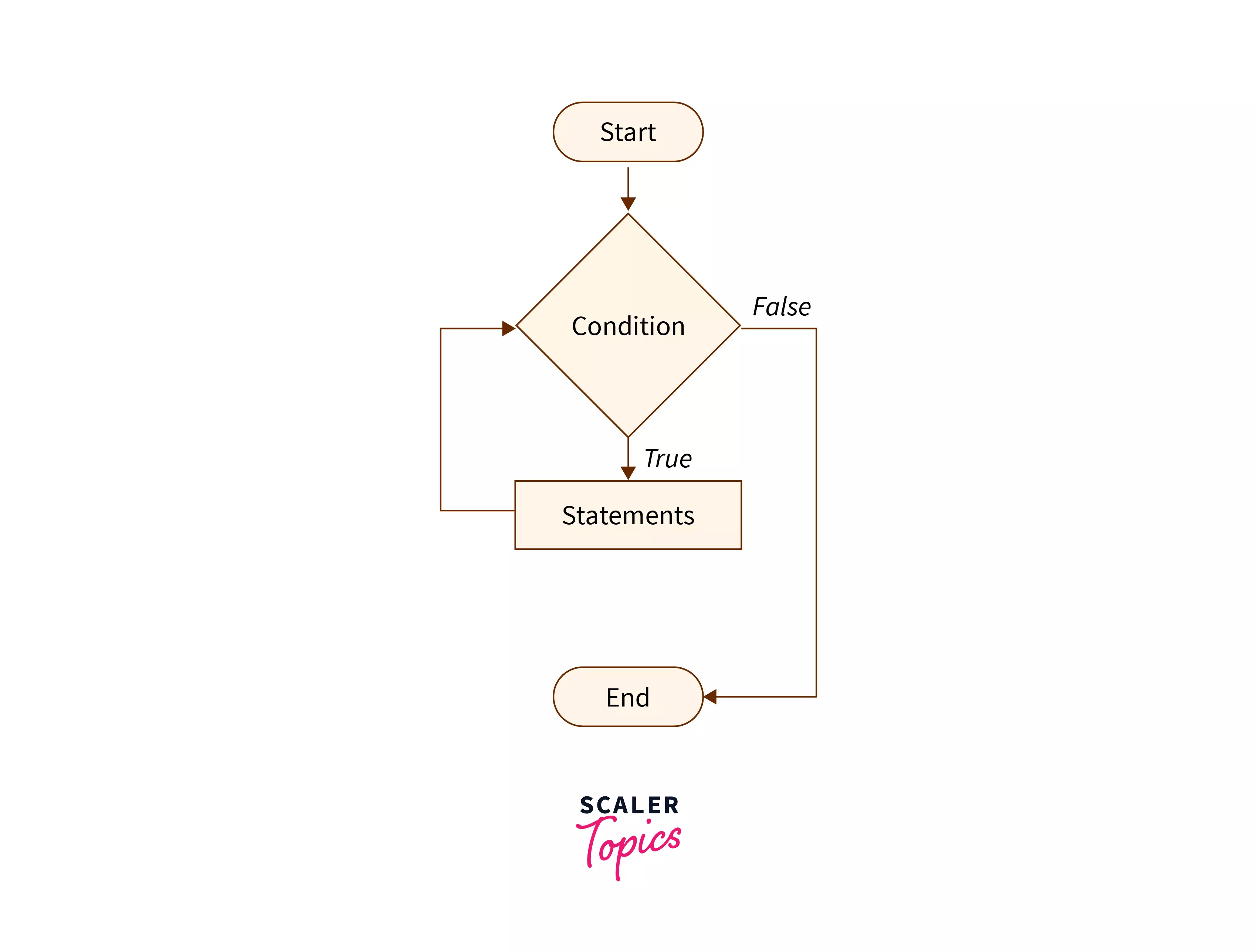
Flow Chart
The flow chart for the while loop looks as follows:

As shown in the flowchart, Statements are executed as long as the condition is true, if the condition is false, then the loop will end.
Syntax
While loop follows a very simple and easy syntax:
Examples
Now, we know about the while loop in JavaScript. Let's see some examples of how it works.
Example 1: Using While loop
In this example, we will apply the while loop simply till the counter value reaches the given value. This simple example will make the use of javascript while loop clear.
Output: In every iteration value of i gets incremented and printed on the console till the value of i reaches 10.
Example 2: Using an Assignment as a Condition,
we can also assign variable values and can use it as a condition, the variable's value can be changed by using the statements of the javascript while loop.
Output: In every iteration value of a is assigned from variable i, and i gets incremented till the loop ends.
The Do...While Loop
In Javascript, do...while loop is similar to the while loop, except that the condition is checked at the end of the loop. It is also called an exit-controlled loop. So we can conclude that the loop will be executed at least once even if the condition does not satisfy (i.e., false).
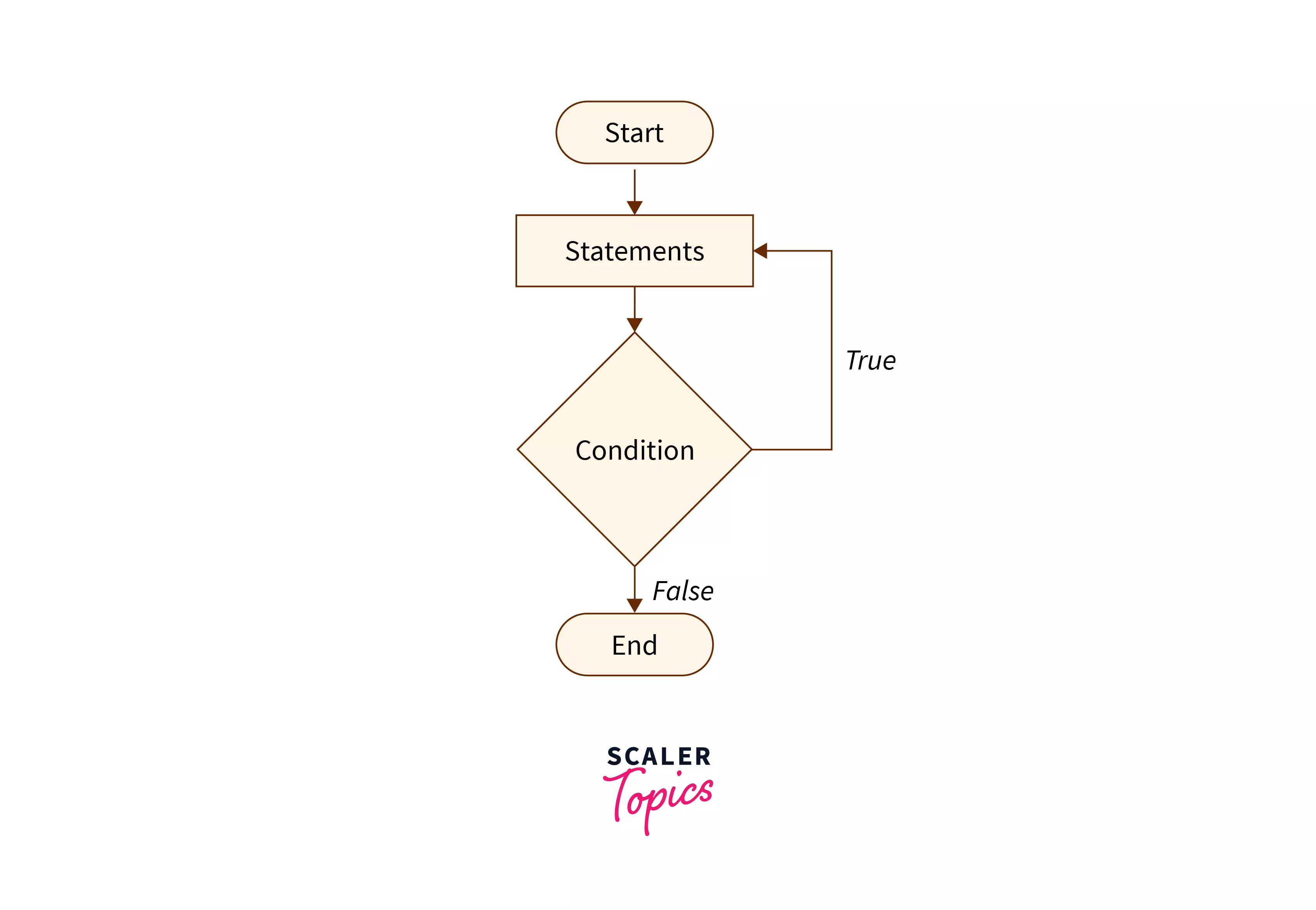
Flow Chart
The flow chart for the do-while loop looks as follows:

As shown in the flowchart, the statements are executed first, then the conditions are checked if they satisfy or not.
Syntax
do...while loop follows a very simple and easy syntax:
Examples
Now, we know about the do...while loop in JavaScript, So now take a look at some examples of how it works.
Example 1: Using the do-While loop
In this example, we will use the do...while loop to print numbers from 1-20.
Output: In every iteration value of i gets incremented and printed on the console till the value of i reaches 20. After every iteration, the value is checked for the condition.
Example 2: Running do-while at least once even if the condition is false
In this example, we have set variable a to false, and conditions are checking for the value of a as true. But by the property of do-while, statements are executed before checking the conditions.
Output: Here, the loop got executed only once.
Comparison Between while and do-while Loop
Now let's take a look at some differences between the while and do-while loop:
| while | do-while |
|---|---|
| while loop checks the condition first and after that executes the statements | do-while loop will execute the statements at least once after that, the condition is checked. |
| while loop is also called entry controlled loop | do-while is also called exit controlled loop |
| while loop statements are not executed if the condition is false | do-while loop statements are executed at least once if the condition is false |
Browser Compatibility
Compatible Browsers are:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
- Edge
Conclusion
- while loop is a control flow statement that allows code to be run repeatedly based on the given condition.
- while loop is also known as a pretest loop or entry controlled loop.
- do...while loop is similar to the while loop except that the condition is checked at the end of the loop.
- do...while loop is also called an exit-controlled loop.
- do...while loop will be executed at least once even if the condition does not satisfy (i.e., false).

