JavaScript window.print() Method

Overview
When the print function in javascript is called, it prints the Web Page and opens a dialog box(the same thing that appears when we press CTRL + P in any application, such as Microsoft Word) in the browser where we can use the printing options and print the content using a printing device, such as a printer, or save it as a PDF or other in another printing format supported by the operating system. It is globally available in Javascript.
Syntax of JavaScript Window.Print() Method
The syntax of the print function in javascript is simple,
or, We can omit the window object here because by default we can access all global functions.
Parameters of JavaScript Window.Print() Method
The print function in javascript doesn't accept any parameter.
Return Value of JavaScript Window.Print() Method
It returns nothing means, undefined.
Example
Below is an example that shows how the execution of this method looks like,
Output:
 Explanation:
Explanation:
- Here we have a simple HTML file containing some HTML elements like heading and button.
- With the button, we have used the onclick event attribute to associate the functionality with being executed when the click event gets fired.
- When we click on the button the click event occurs and the window.print() statement executes.
- Consequently, it prints the content of the web page.
How does JavaScript Window.Print() Method Work?
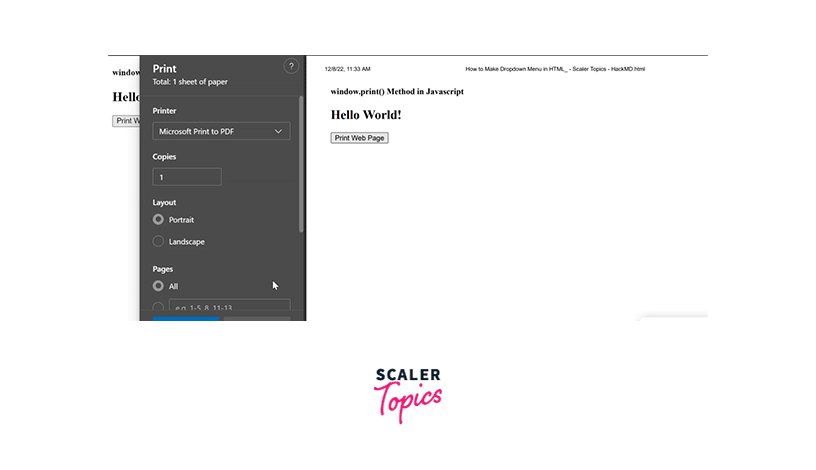
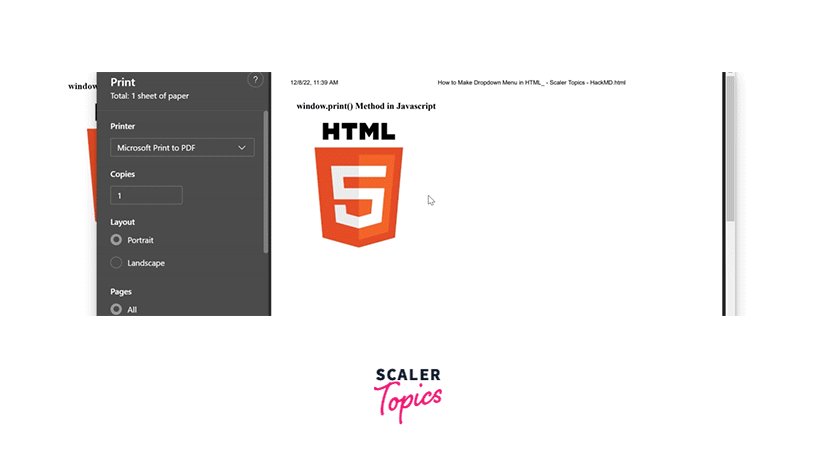
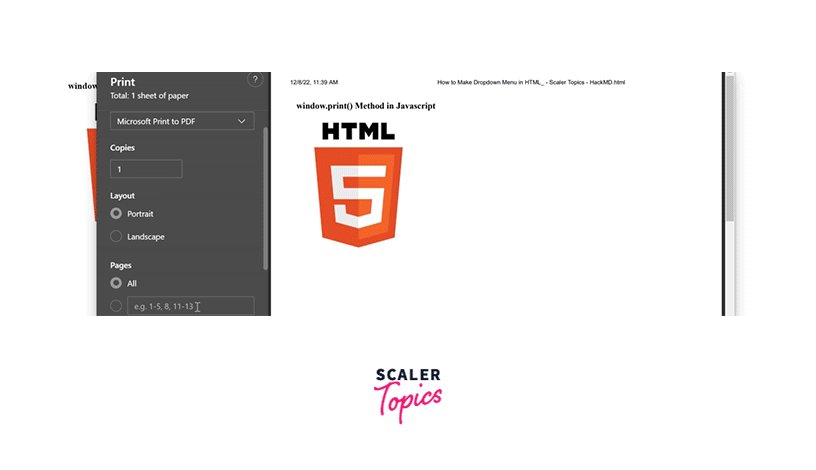
The print() method exists on the global window object of javascript, it is globally accessible inside the browser. When called it prints the entire content of the web page. The browser opens the dialog box to print the page, where we can use the printing options like we can select the printer, save as a pdf, and we can change the pages to be printed, etc.
More Examples
Printing the Text Content
In this example, we just like to print the entire web page's content.
Output:

Explanation:
- In this example we have created an HTML file, which contains some HTML content as well as a small script to write the required javascript functionality.
- The body tag contains two heading tags and some content related to web technologies.
- In the end there is a button for which we have provided a function to onclick event attribute, which means this function will be executed on the click event for the button.
- The function is defined in the script tag written inside the head tag.
- The function definition is pretty simple, it just contains a single statement.
- Call to print function in javascript with window object starts the execution of underlying functionality and subsequently it prints the content of web page.
Printing the Images
If we include images in the HTML, they will be printed as well because they are part of the HTML content.
Also, since the button is only used for printing and is not included in the content, we would like to remove it from the actual print.
Output:

Explanation:
- This example is also similar to the last one, the few key differences are, that here we have an image instead of text content.
- Also the script which is being used to execute the print method is a little bit modified.
- Inside the function definition, we are accessing our button with the element ID.
- Now, after accessing the actual Element from the DOM, we can manipulate the content, style, etc.
- So, we are changing its display style to none, before the call to print method.
- In this way we can avoid this button being printed.
- But the changes to the style should only be limited till the function call, that's why again we are changing the display to block so that button could be visible again.
Supported Browser
This function is supported by all major browsers for their latest versions.
- Google Chrome
- Firefox
- Opera
- Safari
- Edge
Conclusion
- The print() method is used to print the entire content of HTML with printing device.
- It will open a default dialog box, where we can see the printing options.
- The term "print" means to print with an actual printer, not on a console.
- It neither accepts any parameter nor returns any value.
- It is useful to print the content of any webpage.
