Built-in Object in JavaScript

Overview
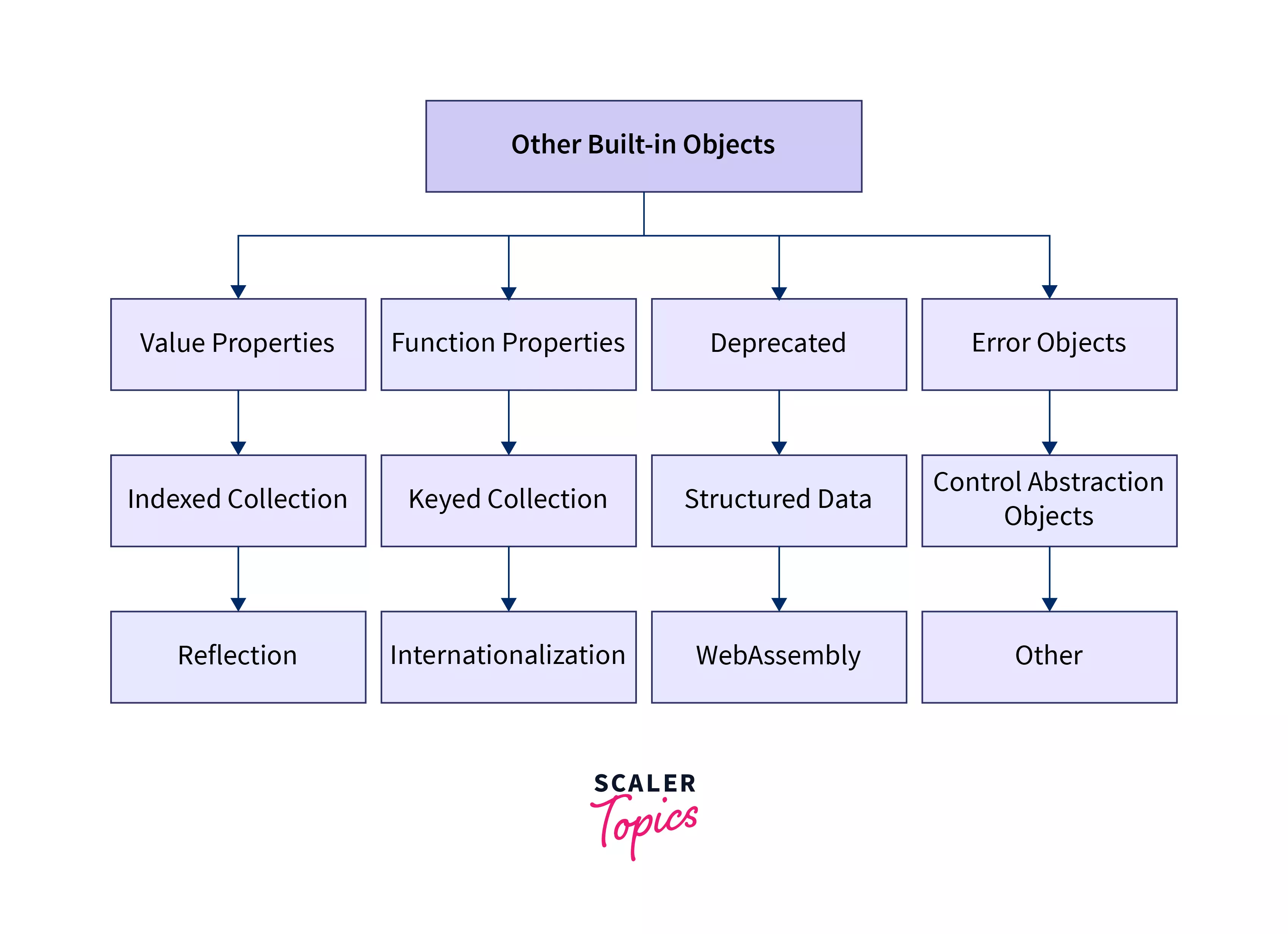
A variety of built-in objects in JavaScript boost the language's extensibility. In this article, we are going to discuss Other built objects in JavaScript. Other built-in objects JavaScript exist in addition to the console. A built-in object in JavaScript is a set of named values in JavaScript. The built-in objects in JavaScript are containers for named values, which are referred to as properties and methods.
Introduction
The user script or the host program creates or provides other objects in the global scope. The API reference lists the host objects that are available in browser contexts.
To learn more about the Standard Built in Object in JavaScript refer to

| S. No. | Object | Method | Description |
|---|---|---|---|
| a. | Array | Array.from() | From an array-like object or an iterable object, a new Array instance is created. |
| concat() | Concatenate two or more strings together. | ||
| reverse() | reverse() method reverse the array string. | ||
| toString() | Create a string array from the array. | ||
| b. | Control abstraction objects | Generator.prototype.return() | Finishes the generator by returning the specified value. |
| Generator.prototype.next() | The yield expression yields a value, which is returned. | ||
| c. | Keyed collections | Map.prototype.clear() | All key-value pairs in the Map object are removed. |
| Map.prototype.get(key) | If there is no value associated with the key, returns undefined. | ||
| Set.prototype.clear() | All elements in the Set object are removed. | ||
| Set.prototype.size() | The number of values in the Set object is returned. |
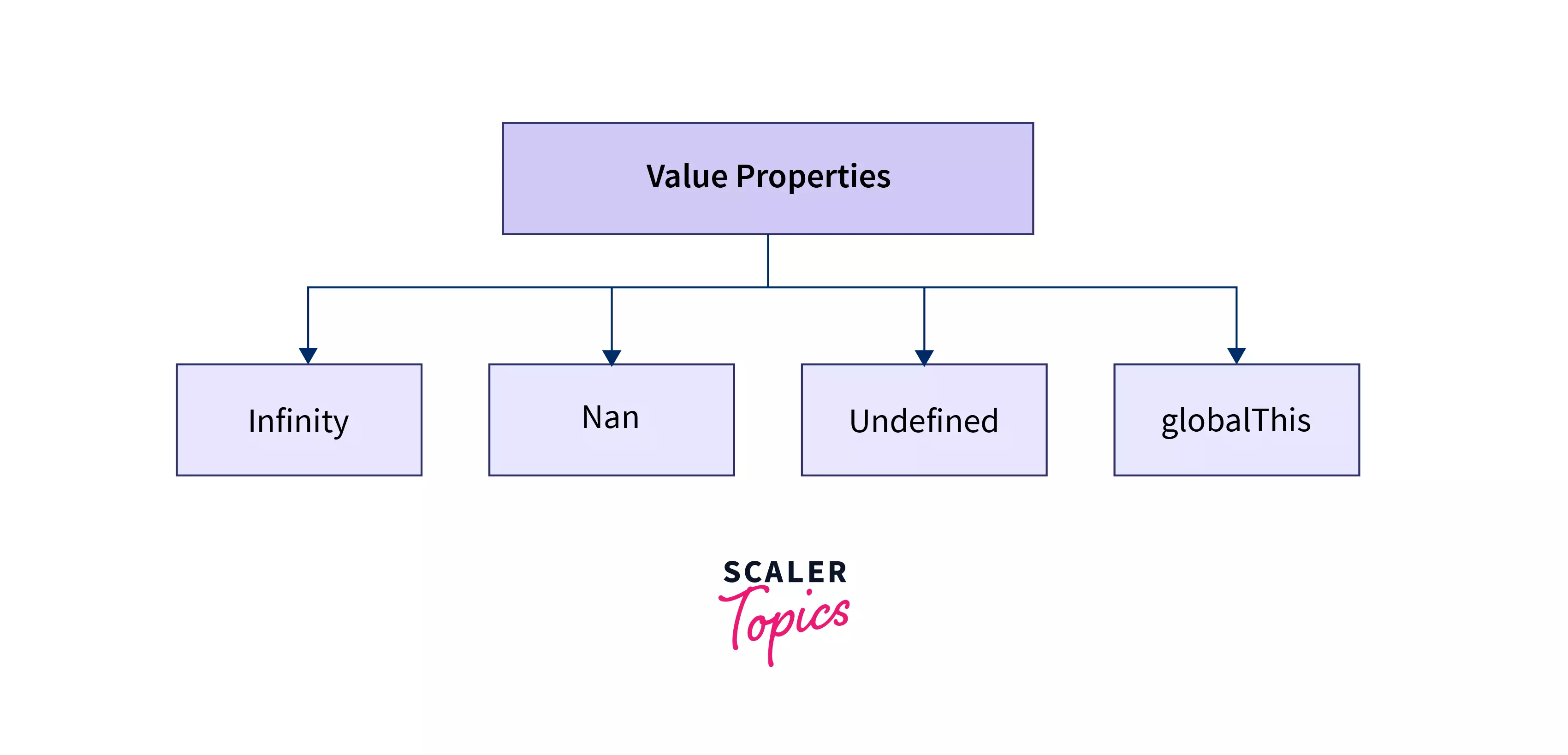
Value Properties
A simple value is returned by these global properties. They are devoid of any properties or methods.

1. Infinity:
- Infinity is a numeric value that represents infinity in the global property Infinity.
- The global object has the property of infinity. To put it another way, it's a global variable.
| Property attributes of Infinity | Column 2 |
|---|---|
| Writable | No |
| Enumerable | No |
| Configurable | No |
2. NaN:
- Not-A-Number is represented by the global NaN attribute.
- The global object has a property called NaN. To put it another way, it's a global variable.
| Property attributes of NaN | Column 2 |
|---|---|
| Writable | No |
| Enumerable | No |
| Configurable | No |
3. Undefined:
- The primitive value undefined is represented by the global undefined property. It's a primitive type in JavaScript.
- The global object has the attribute undefined. That is to say, it is a global variable. The primitive value undefined is the default value for undefined.
| Property attributes of undefined | Column 2 |
|---|---|
| Writable | No |
| Enumerable | No |
| Configurable | No |
4. GlobalThis:
- The global globalThis property, which is similar to the global object, is contained in this property.
| Property attributes of globalThis | Column 2 |
|---|---|
| Writable | Yes |
| Enumerable | No |
| Configurable | Yes |
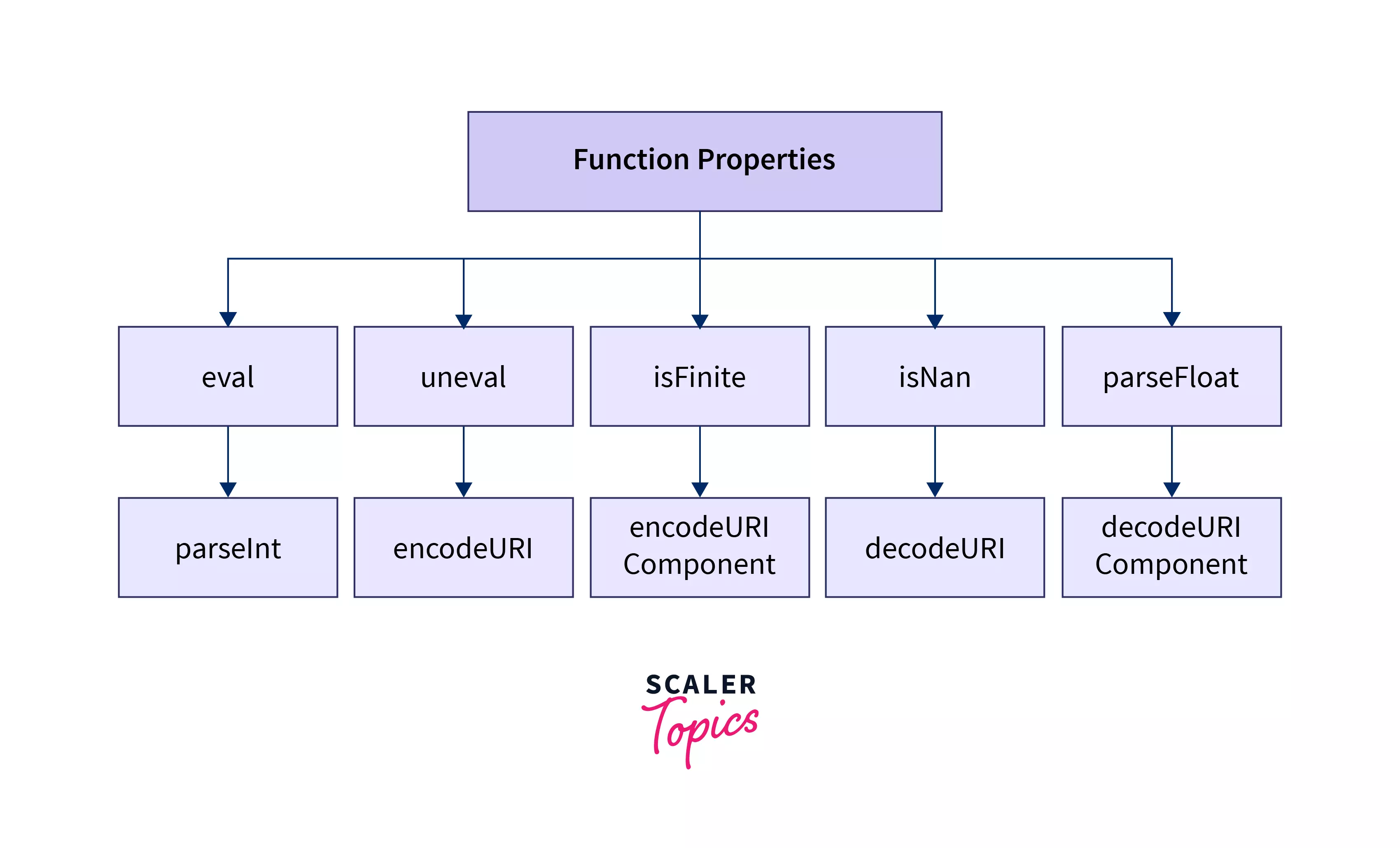
Function Properties
These global functions, which are called globally instead of on an object, send their results to the caller.

1. eval()
- The eval() function is used to evaluate JavaScript code in a string format.
- eval() is a global object function property.
Syntax:
Example:
Output:
2. uneval():
- The uneval() function returns a string representation of an Object's source code.
- uneval() is a top-level function that isn't linked to any specific object.
| Parameter | Description | Return Value |
|---|---|---|
| object | A JavaScript statement or expression. | A string that represents the object’s source code. |
3. isFinite():
- The isFinite() global function checks whether the provided value is a finite number. The parameter is initially converted to a number if it is required.
- isFinite is a global object function property.
- This function can be used to determine whether or not an integer is finite. The isFinite function checks the value in the parameter. This method returns false if the argument is NaN, positive infinity, or negative infinity; otherwise, it returns true.
Syntax:
| Parameter | Description | Return Value |
|---|---|---|
| testValue | The value that will be finitely tested. | If the argument is positive or negative Infinity, NaN, or undefined (or will be constrained to be), false; otherwise, true. |
4. isNaN(): The isNaN() method checks whether or not a value is NaN. Because the isNaN function's coercion can be unexpected, you might prefer to use Number.isNaN() instead.
Syntax:
| Parameter | Description | Return Value |
|---|---|---|
| value | The value that will be put to the test. | If the specified value is NaN, return true; otherwise, return false. |
5. parseFloat():
- The parseFloat() function parses an argument and returns a floating-point value after converting it to a string if required.
- parseFloat is a global object function property.
Syntax:
| Parameter | Description | Return Value |
|---|---|---|
| string | The value that has to be parsed. If this argument is not a string, the ToString abstract operation is used to convert it to one. | The given string is parsed into a floating-point number. |
6. parseInt(): The parseInt() function parses a string argument and returns a radix-based integer (the base in mathematical numeral systems).
Syntax:
| Parameter | Description | Return Value |
|---|---|---|
| string | The value that has to be parsed. If this argument is not a string, the ToString abstract operation is used to convert it to one. | The given string is parsed into a floating-point number. |
7. encodeURI(): The encodeURI() function encodes a URI by replacing particular characters with one, two, three, or four escape sequences that represent the character's UTF-8 encoding (will only be four escape sequences for characters composed of two "surrogate" characters).
Syntax:
| Parameter | Description | Return Value |
|---|---|---|
| URI | A complete URI. | The provided string encoded as a URI is replaced with a new string. |
8. encodeURIComponent():
- The encodeURIComponent() function encodes a URI by replacing particular characters with one, two, three, or four escape sequences that represent the character's UTF-8 encoding (will only be four escape sequences for characters composed of two "surrogate" characters).
- Except for the following characters, encodeURIComponent() escapes all characters:
Syntax:
| Parameter | Description | Return Value |
|---|---|---|
| uriComponent | Any object, such as a string, number, boolean, null, or undefined. The uriComponent is converted to a string before encoding. | The specified uriComponent encoded as a URI component is returned as a new string. |
9. decodeURI():
The decodeURI() function decodes a Uniform Resource Identifier (URI) generated by encodeURI() or a comparable routine previously.
Syntax:
| Parameter | Description | Return Value |
|---|---|---|
| encodedURI | Uniform Resource Identifier (URI) in its entirety, encoded. | The unencoded version of the encoded Uniform Resource Identifier is returned as a new string (URI). |
10. decodeURIComponent()
- The decodeURIComponent() function decodes a URI component generated by encodeURIComponent or a comparable routine.
- Replaces the character represented by each escape sequence in the encoded URI component.
Syntax:
| Parameter | Description | Return Value |
|---|---|---|
| encodedURI | A component of a Uniform Resource Identifier that is encoded. | The decoded version of the encoded Uniform Resource Identifier (URI) component is returned as a new string. |
Deprecated

1. escape():
- The escape() function returns a new string with a hexadecimal escape sequence in place of specific characters.
- The global object's escape function is a property. With the exception of @*_+-./, special characters are encoded.
- For characters with a code unit value of 0xFF or less, the hexadecimal form is a two-digit escape sequence: percent xx. The four-digit format percent uxxxx is used for characters having a larger code unit.
Syntax:
| Parameter | Description | Return Value |
|---|---|---|
| str | A string that needs to be encoded. | A new string that has had some characters escaped. |
2. unescape():
- The unescape() function creates a new string that replaces hexadecimal escape sequences with the character they represent. A function like escape could be used to introduce escape sequences. Unescape is usually preferable over decodeURI or decodeURIComponent.
- The unescape function is a global object property.
Syntax:
| Parameter | Description | Return Value |
|---|---|---|
| str | A string that needs to be encoded. | A new string with some characters that have not been escaped. |
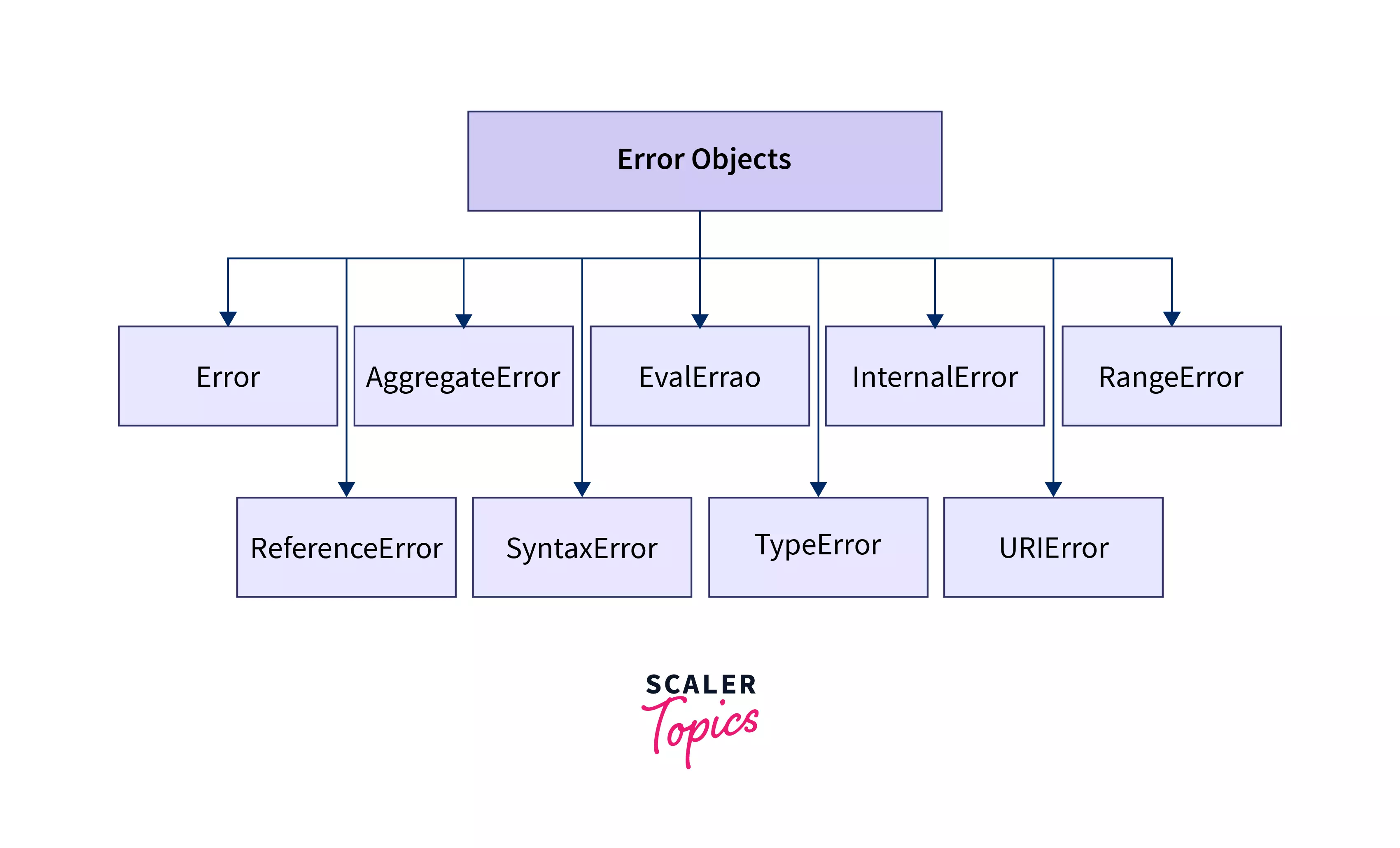
Error Objects
Error objects are a form of fundamental object that is unique. There are various types of errors, including the fundamental Error and several specific error types.

Error:
- Runtime errors result in new Error objects being created and thrown.
- A Error objects are created using the Error() constructor.
- When runtime issues occur, error objects are thrown. User-defined exceptions can also be created using the Error object as a basis object. Standard built-in error types are listed below.
| Error Types | Description |
|---|---|
| EvalError | Creates an object that represents an error with the global function eval(). |
| RangeError | Creates an instance that represents an error that occurs when a numeric variable or parameter is out of range. |
| ReferenceError | Creates an instance that represents an error that occurs when a valid reference is de-referenced. |
| SyntaxError | This method creates an instance that represents a syntax error. |
| TypeError | Creates an instance of an error that occurs when a variable or argument is not of the correct type. |
| URIError | Creates an object that represents an error that happens when invalid parameters are passed to encodeURI() or decodeURI(). |
| AggregateError | When multiple errors need to be reported by an operation, such as Promise.any(), this method creates an object representing several errors wrapped in a single error. |
| InternalError | When an internal error in the JavaScript engine occurs, this method creates an instance representing the error. For example, "too much recursion." |
Properties of Error object:
| Properties | Description |
|---|---|
| message | Error message. |
| name | Error name. |
| fileName | The path of the file that caused this error is a non-standard Mozilla property." |
| lineNumber | This error was caused by a non-standard Mozilla property for the file's line number. |
Methods of Error object:
| Method() | Description |
|---|---|
| captureStackTrace() | The stack property on an Error instance is created using a non-standard V8 method. |
| toString() | Returns a string that represents the object. The Object.prototype.toString() method is overridden. |
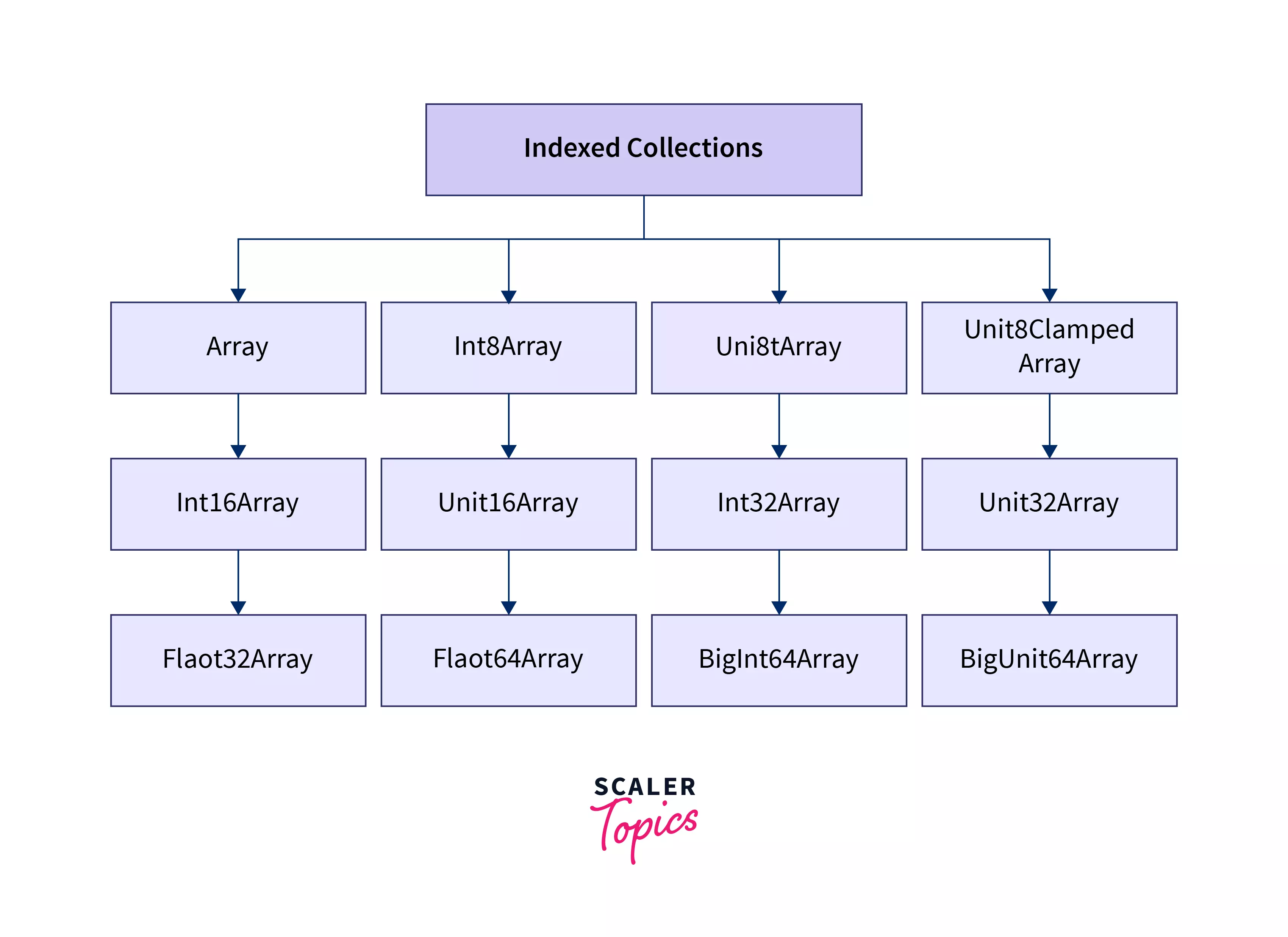
Indexed Collections:
These objects are collections of data that are sorted according to an index value. This contains arrays, array-like constructs, and (typed) arrays.

| Types | Description | Constructor |
|---|---|---|
| Array | The Array object has members for common array operations and allows you to store a collection of several items under a single variable name. | Array() |
| Int8Array | Int8Array is a type of array that represents an array of 2's complement 8-bit signed integers. | Int8Array() |
| Uint8Array | An array of 8-bit unsigned integers is represented by the Uint8Array typed array. | Uint8Array() |
| Uint8ClampedArray | If you specify a value outside of the range [0,255], the nearest integer will be set; if you specify a non-integer, the closest integer will be set. | Uint8ClampedArray() |
| Int16Array | An array of 2's complement 16-bit signed integers is represented by the Int16Array typed array in platform byte order. If you require byte order control, instead use DataView. | Int16Array() |
| Uint16Array | An array of 16-bit unsigned integers in platform byte order is represented by the Uint16Array typed array. Use DataView instead if you need byte order control. | Uint16Array() |
| Int32Array | An array of 2's complement 32-bit signed integers in platform byte order is represented by the Int32Array typed array. Use DataView instead if you need byte order control. | Int32Array() |
| Uint32Array | An array of 32-bit unsigned integers in platform byte order is represented by the Uint32Array typed array. Use DataView instead if you need byte order control. | Uint32Array() |
| Float32Array | The Float32Array typed array represents a 32-bit floating point number array in platform byte order (equivalent to the C float data type). Use DataView instead if you want to control the byte order. | Float32Array() |
| Float64Array | An array of 64-bit floating-point integers in platform byte order is represented by the Float64Array typed array (equivalent to the C double data type). If you need byte order control, use DataView instead. | Float64Array() |
| BigInt64Array | An array of 64-bit signed integers in platform byte order is represented by the BigInt64Array typed array. Use DataView instead if you need byte order control. | BigInt64Array() |
| BigUint64Array | An array of 64-bit unsigned integers in platform byte order is represented by the BigUint64Array typed array. Use DataView instead if you need byte order control. | BigUint64Array() |
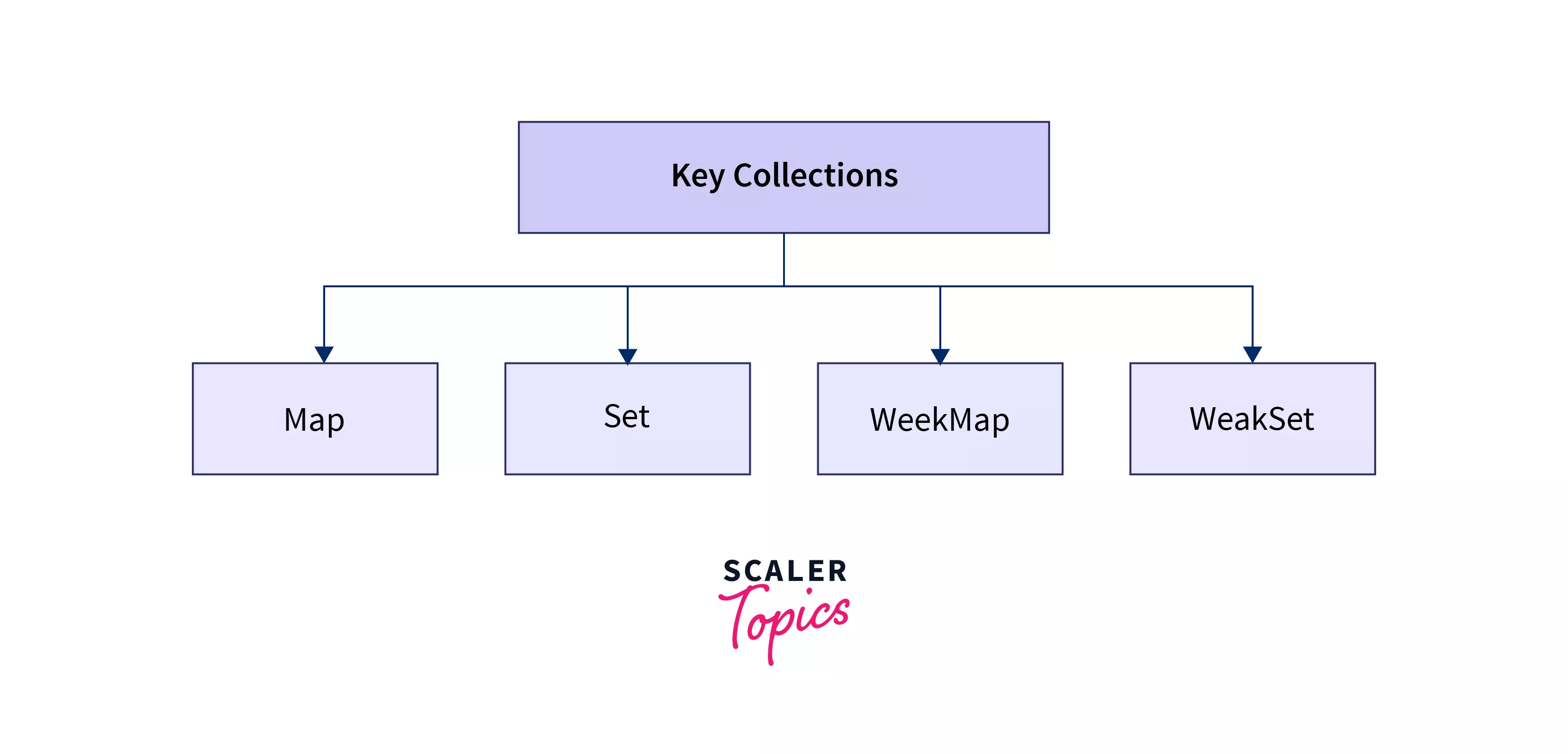
Keyed Collections
These objects represent key-based collections. Iterable collections (Map and Set) contain elements that can be simply iterated in insertion order.

1. Map:
The Map object stores key-value pairs and remember the keys' original order of insertion. As a key or a value, any value (including objects and primitive values) can be used.
2. Set:
The Set object allows you to store one-of-a-kind values of any type, including primitive values and object references.
3. WeakMap:
Once a key object is collected, its corresponding values in any WeakMap become garbage collection candidates as well — as long as they aren't strongly related to elsewhere. Even if the values relate to the keys, WeakMap allows data to be associated with objects in a way that does not prevent the key objects from being collected.
4. WeakSet:
A WeakSet object is a collection of objects. Like a set, each object in a WeakSet can only be viewed once. Every object in the WeakSet collection is unique.
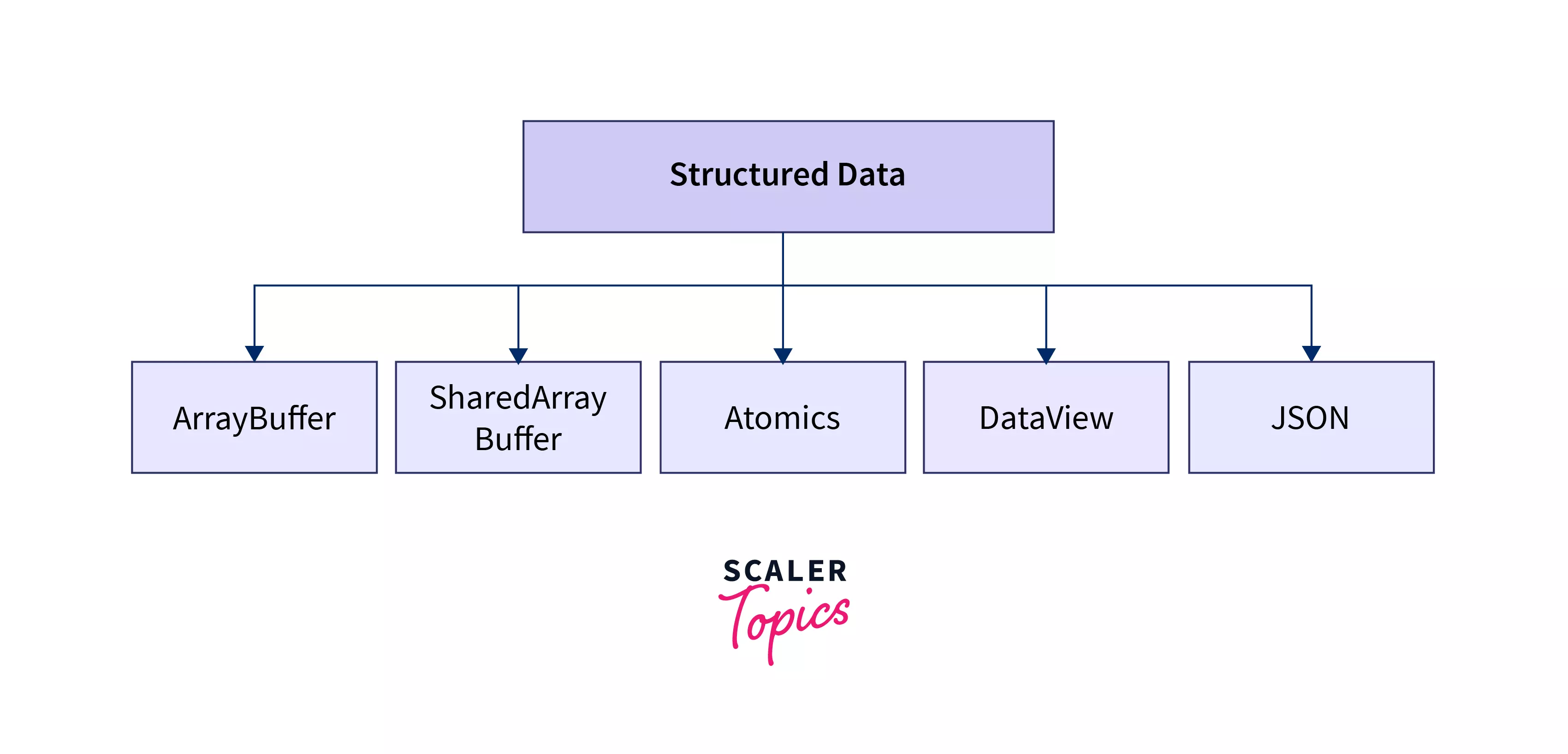
Structured Data
These objects represent and interact with JavaScript Object Notation-coded data buffers and data (JSON).

1. ArrayBuffer:
- A generic, fixed-length raw binary data buffer is represented by the ArrayBuffer object.
- A ArrayBuffer objects are created using the ArrayBuffer() constructor.
2. SharedArrayBuffer:
- Similar to the ArrayBuffer object, the SharedArrayBuffer object is a generic, fixed-length raw binary data buffer that can be used to generate views on shared memory. In contrast to an ArrayBuffer, which is transferrable, a SharedArrayBuffer is not.
- A SharedArrayBuffer objects are created using the SharedArrayBuffer() constructor.
3. Atomics:
- Atomic operations are available as static methods in the Atomics object. They're utilised with the SharedArrayBuffer and ArrayBuffer objects, respectively.
- Atomics objects are created using the Atomics() constructor.
4. DataView:
- The DataView view is a low-level interface for reading and writing several number kinds in a binary ArrayBuffer without having to worry about the endianness of the platform.
- DataView objects are created using the DataView() constructor.
5. JSON:
- The JSON object contains methods for parsing and converting values to JavaScript Object Notation (JSON). It can't be called or produced, and it doesn't have any unique functionality of its own other than its two-method properties.
- JSON objects are created using the JSON() constructor.
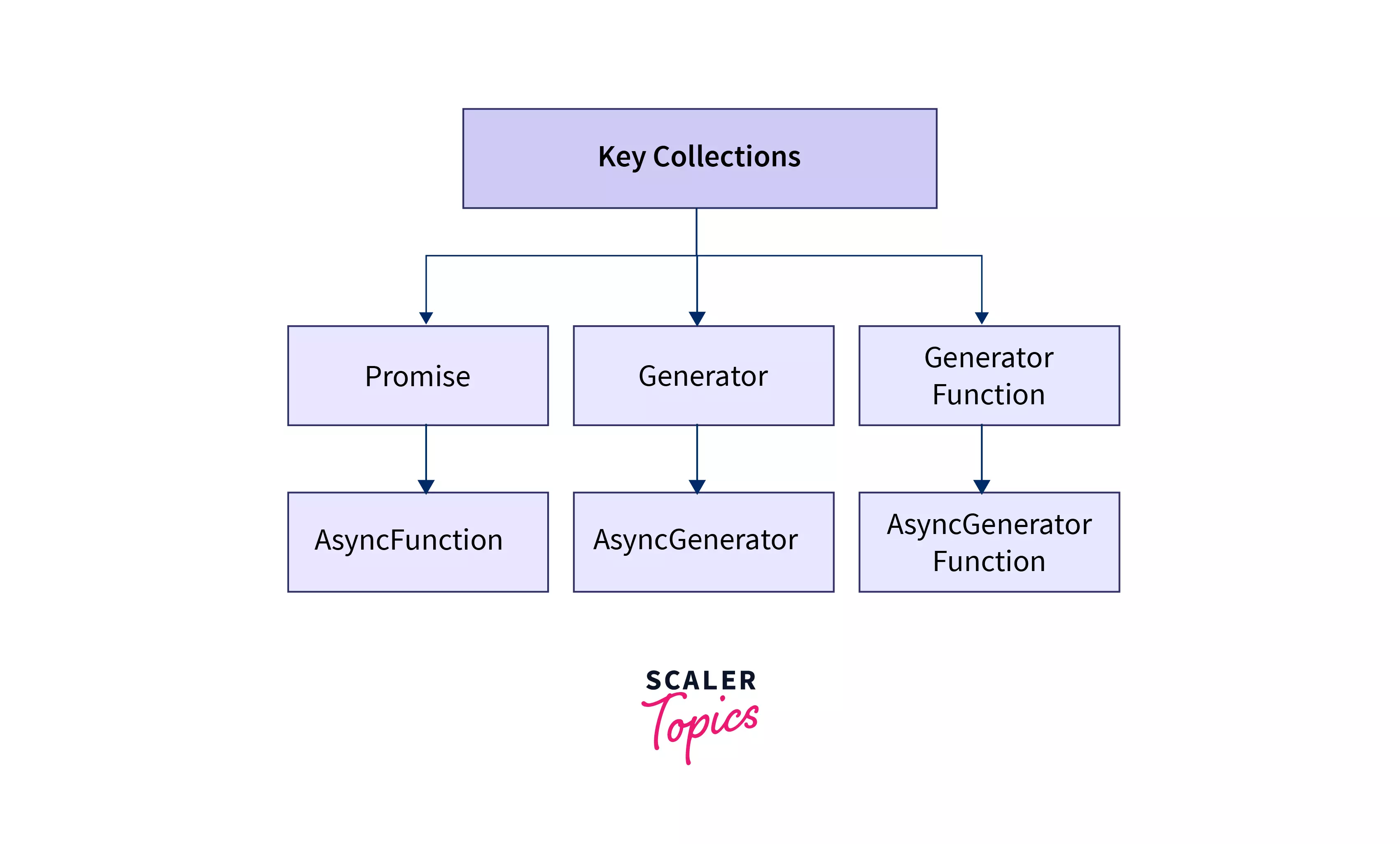
Control Abstraction Objects
Control abstractions can serve in the structure code, particularly async code (without using deeply nested callbacks, for example).

1. Promise:
- The result of an asynchronous operation's eventual completion is described by the Promise object.
- A Promise is in one of the states listed below:
- pending: neither fulfilled nor rejected in its initial state
- fulfilled: indicating that the operation was successfully done
- rejected: indicating that the operation was unsuccessful.
2. Generator:
A generator function returns a Generator object, which is compliant with both the iterable and iterator protocols.
3. GeneratorFunction:
Every generator function in JavaScript is a GeneratorFunction object. Although there is no global object named GeneratorFunction, the following code can be used to build a GeneratorFunction() constructor:
4. AsyncFunction:
new async function object is created with the AsyncFunction constructor. Every asynchronous function in JavaScript is an AsyncFunction object.
It's important to note that AsyncFunction isn't a global object. The following code can be used to obtain it:
Syntax:
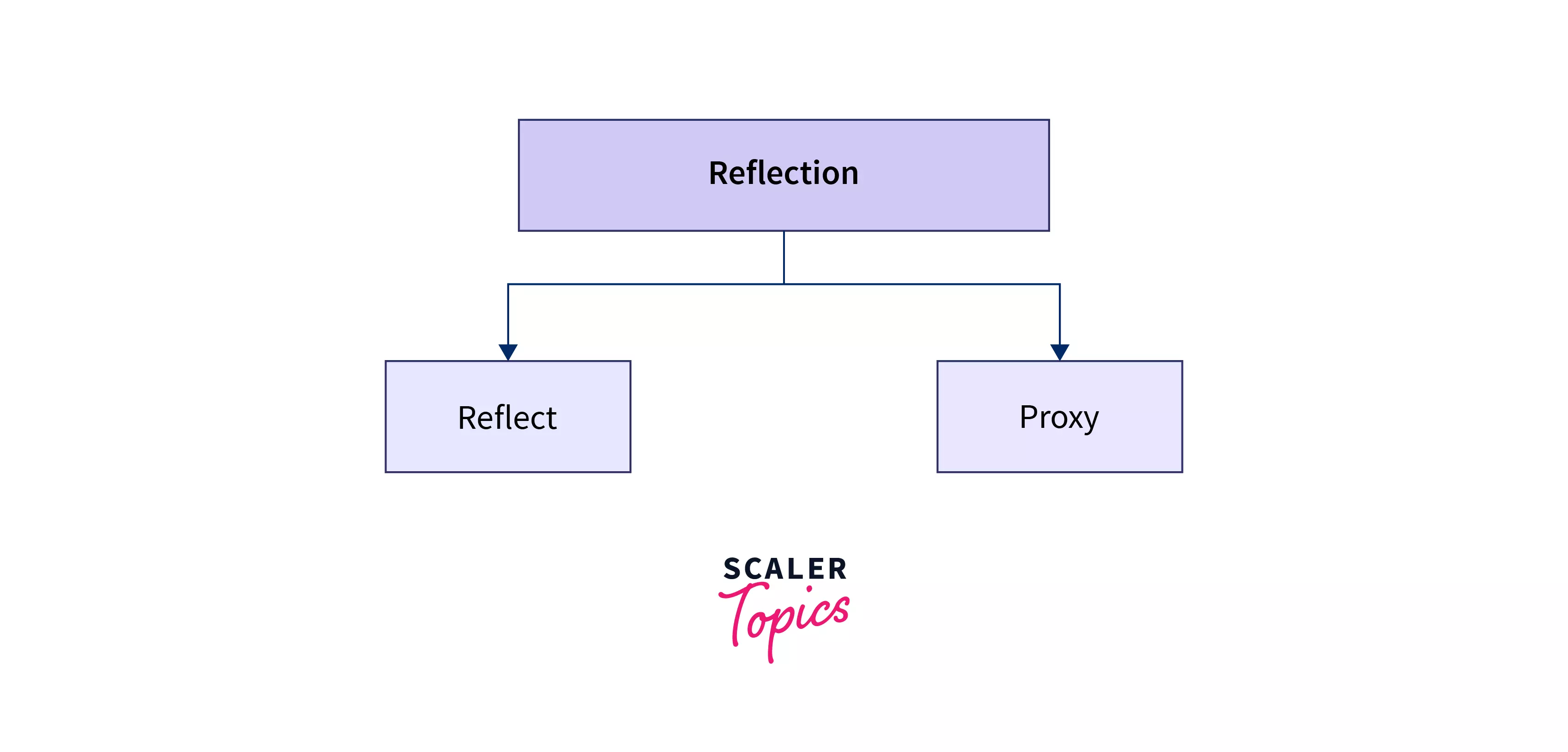
Reflection

1. Reflect:
Reflect is a built-in object that allows you to intercept JavaScript actions. The methods are the same as for proxy handlers'. Reflect is not a constructible object because it is not a function object.
2. Proxy:
You can use the Proxy object to establish a proxy for another object that can intercept and redefine its fundamental operations.
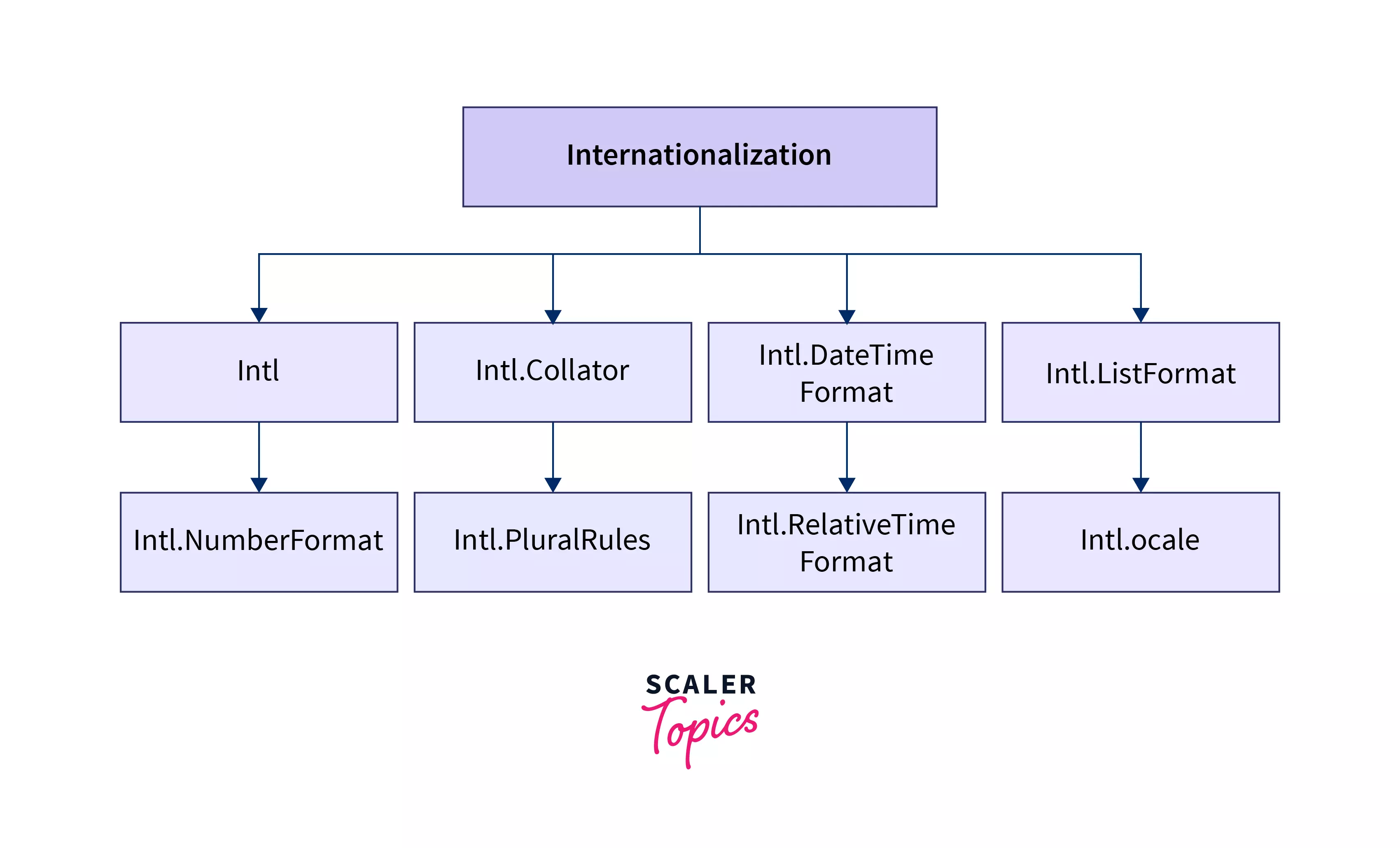
Internationalization
Language-sensitive functions have been added to the ECMAScript core.

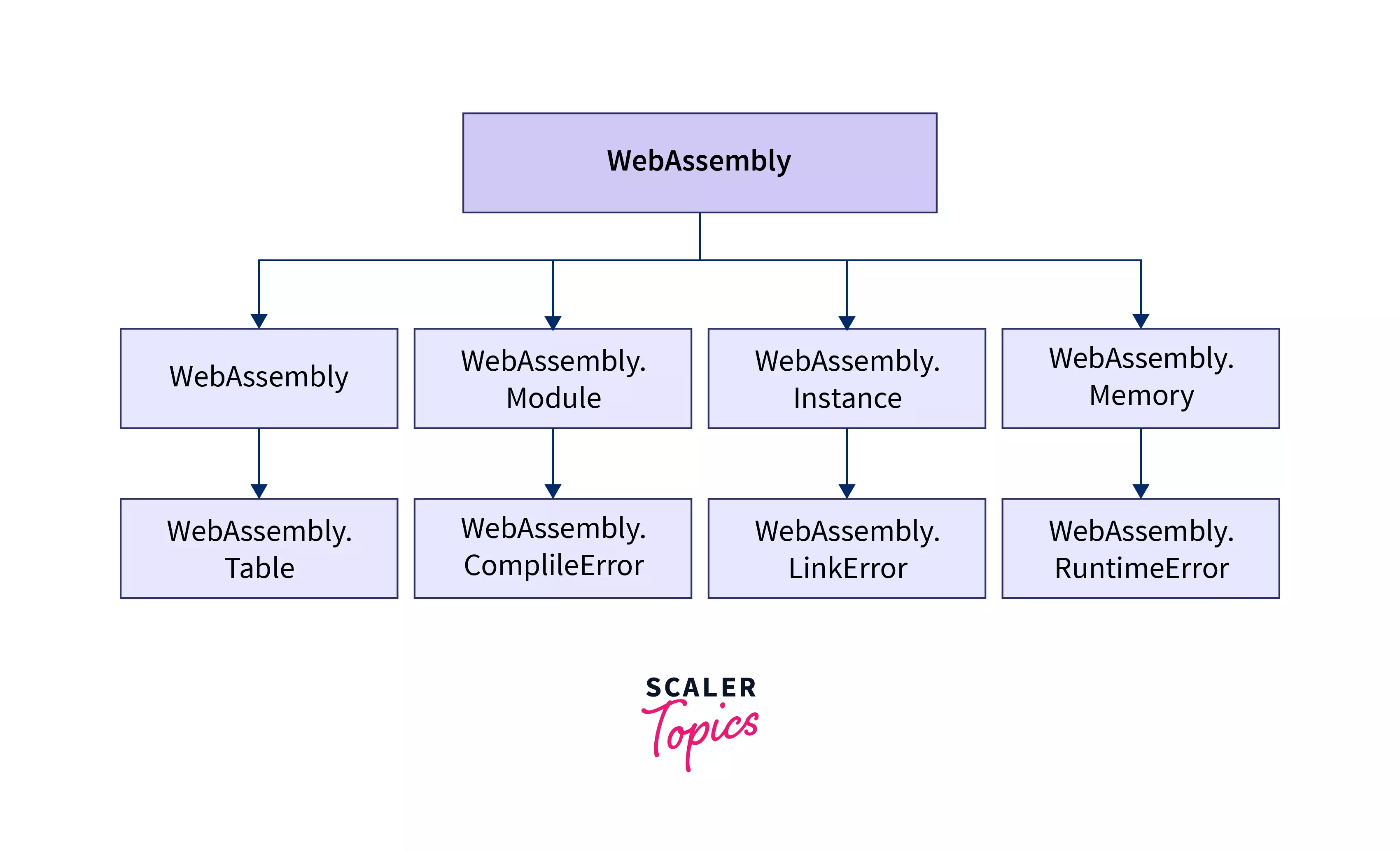
WebAssembly

1. WebAssembly: The WebAssembly object work as the namespace in favour of WebAssembly-related functionality.
2. WebAssembly.Module: The WebAssembly.Module object contains stateless WebAssembly code that has already been built by the browser, allowing it to be shared and instantiated numerous times.
3. WebAssembly.Instance: It is a stateful, executable instance of a WebAssembly.Module. Instance objects include all of the Exported WebAssembly functions, which allow JavaScript to call into WebAssembly code.
4. WebAssembly.Memory: The raw bytes of memory accessed by a WebAssembly Instance are stored in the Memory object, which is a resizable ArrayBuffer or SharedArrayBuffer. Both JavaScript and WebAssembly will be able to access and modify memory produced by JavaScript or WebAssembly programs.
5. WebAssembly.Table: The WebAssembly.Table() object is a JavaScript wrapper object that represents a WebAssembly Table, which holds function pointers, as an array-like structure. A table constructed with JavaScript or WebAssembly code will be changeable and usable from both JavaScript and WebAssembly.
6. WebAssembly.CompileError:
The WebAssembly.CompileError object indicates a decoding or validation error in WebAssembly.
7. WebAssembly.LinkError:
An error during module instantiation is indicated by the WebAssembly.LinkError object.
8. WebAssembly.RuntimeError: WebAssembly.RuntimeError is the error type that is thrown whenever a trap is specified by WebAssembly.
Other
Arguments:
The values of the arguments passed to a function are stored in an Array-like object called arguments, which is accessible from within functions.
Conclusion
- Other Built-in objects in JavaScript can be used for basic data processing.
- There are mainly two types of Built-in Objects in JavaScript: Standard Built-in Objects and other Built-in Objects.
- We discussed some of the methods of Javascript Built-in objects.
