Inheritance in JavaScript
Overview
Inheritance in JavaScript is defined as the ability of a class to derive properties and characteristics from another class while having its own properties as well.
Introduction to Inheritance in Javascript
Inheritance refers to the act of inheriting something. It could be a child inheriting the property of their parents or a new species inheriting some property of the older species during evolution. In the above-mentioned examples, the latter entity is inheriting the properties of the previous entity. Also, we can observe that the latter entity has some functionalities that either weren't present in the previous one or their execution has been improvised.
Even in programming, the concept of inheritance exists.
Inheritance in javascript aids a new class to have all the functionality of another class while having its own functionality as well. *The inheritance in javascript primarily involves two segments:
- Child class: The class which inherits the properties of another class is known as the child class.
- Parent class: The class whose property is being inherited is known as the parent class.
Following is a pictorial representation of inheritance in javascript:

note: We have discussed the implementation and working of the above example in the upcoming section.
But, before we jump into implementing inheritance, let's learn some basic jargon of inheritance.
JavaScript Class Inheritance
Class Inheritance
Before the ES6 version was introduced, inheritance in javascript used to be implemented in multiple steps. A common method of inheritance in javascript was prototypal inheritance.
In prototypal inheritance, an object is used to inherit the functions and attributes from another object through prototype linkage.
note: It should be noted that we don't have actual classes in Javascript but ES6 has been provided provided the abstracted form of classes which are actually prototypes only.
Upon the introduction of ES6, a new way of inheritance in javascript was proposed using keywords like xtends, super etc. The following section will discuss these keywords:
extends
The extends keyword is used for developing the inheritance between two classes.
Syntax
The extends keyword is placed between the child class and the parent class.
Example
Explanation of the example:
In the above example, we have declared a class Animals with an attribute name and a method animalName(), which will return the name. Now, since the Pets class extends the Animals class, thus it inherits all properties of the Animals class.
JavaScript super() keyword
So far, we have how to inherit the attributes and methods of one class into another in javascript. Now, imagine we have inherited the attributes of class Animals into class Pets. Now when we create an object of class Pets, it will have the properties of class Animals as well. But wait! The class Animal has the name attribute, which is initialised with the class constructor. How do we initialize that attribute of class Animal? In such cases, the super keyword is used.
The super keyword in javascript is used to call functions of an object's parent class. When we make objects from the child class, we need to pass the parameters to the parent class as well. This is done by the super() keyword. It invokes the attributes of the parent class.
Syntax
It is placed inside the constructor of the child class and the param is the parameter(s) required for the Parent class.
Example
Explanation of the example:
In the above example, we have defined the Pet class. Since it inherits the Animals class thus, thus here super keyword is calling the constructor of parent class. And hence the value is being assigned.
Example
Overriding Method or Property
So far we have seen how we can inherit properties from one class to another. Now imagine in the above example, the Animal class has a method called greet() that returns the name attribute. But for the Pet class, we want this method to return the name as well as the species.
The given case is an example of re-writing definition of a method in the parent class. This is known as method overriding.
Method overriding in javascript is a property that allows a child class to impart a specific implementation of a method that is already provided by its parent classes.
Example
Explanation of the example:
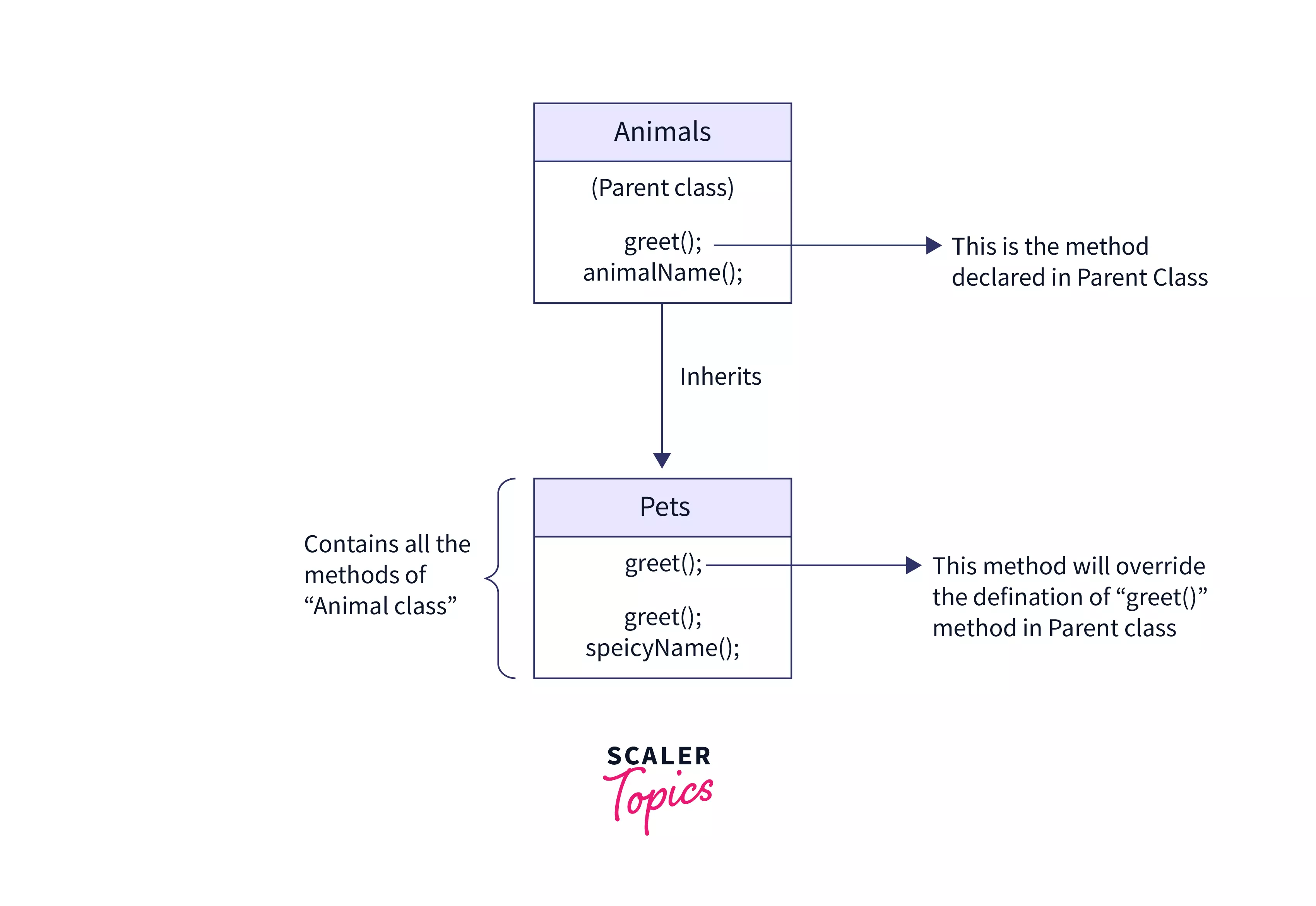
In this example, we are creating a Pets class while inheriting the Animals class. Here, both Pets and Animals have the greet() method with different definitions, but when we call the greet method for the object pet1, it will return 'Hello my name is Tom, I am a Dog'* because the greet method inside the Pets class overrides the greet method inside Animals class.
Following is the pictorial representation of the above case:

Overriding constructor
When we inherit a parent class without declaring the constructor of the child class, by default, javascript creates the following empty constructor:
But, when we are adding our own constructor definition in the child class, it is known as constructor overriding.
note: it is necessary to pass the attributes of the parent class with the super keyword while overriding the constructor.
Example
Explanation of the example
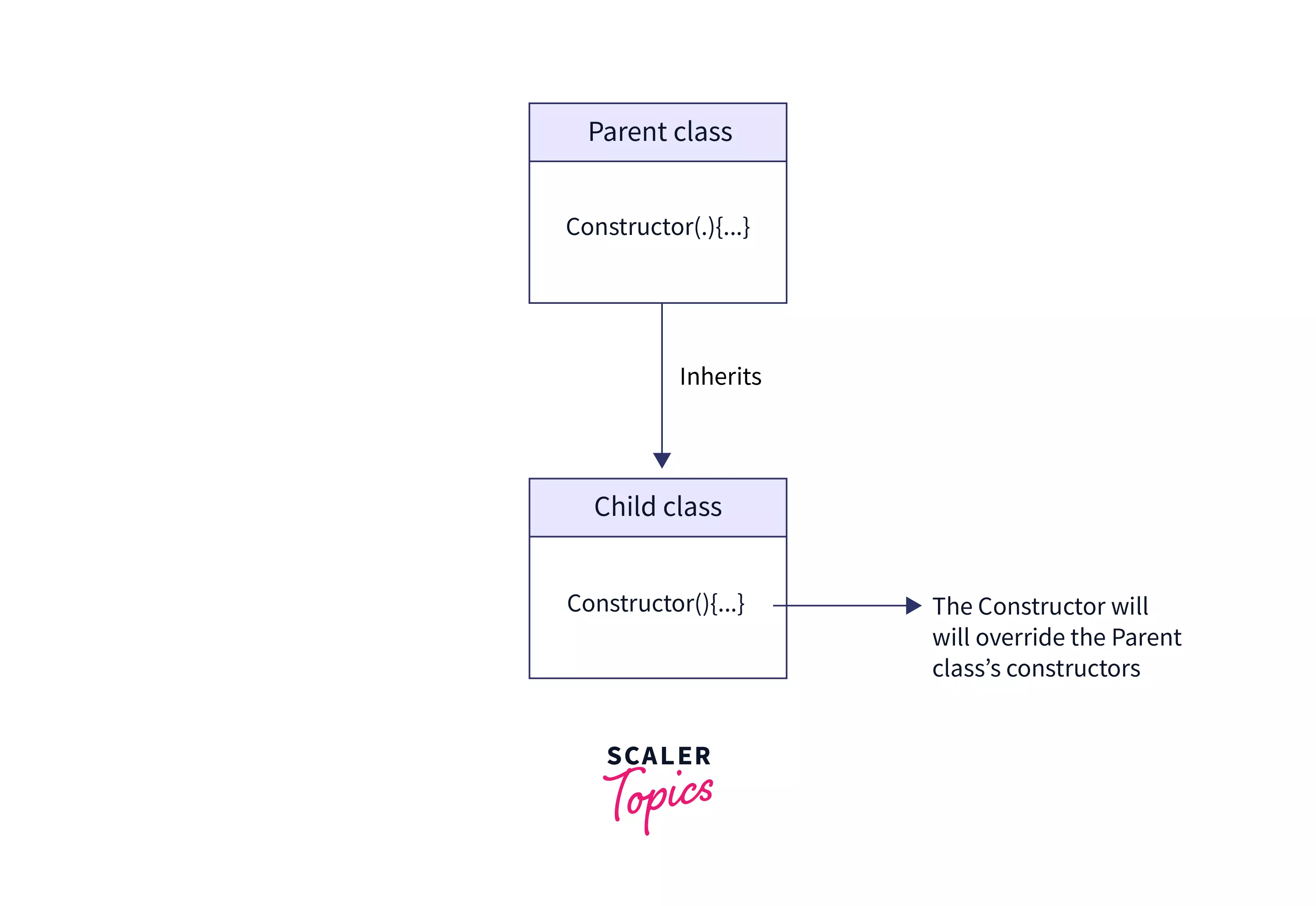
In the above example, the Pets class is inheriting the Animals class. We have overridden the constructor method of Animals by defining a new constructor in the Pets class.
Following is the pictorial representation of constructor overriding:

Inheritance in javascript example
Imagine we are supposed to take classes for students and professors of our college. The naive approach would be to make two different classes named Students with its attributes like name, age, collegeName, branchName and Professor with attributes like name, age, collegeName, subjectName etc.
Now, if we observe carefully, these two classes can have a lot of common properties like name, age, collegeName etc, which implies that these properties could be extracted from a third entity.
Now, we will make a new class Person with attributes and methods that would be common to both Professor class and Student class, i.e. name, age and collegeName. Also we have added three methods to the class Person named displayName() to return the name attribute, displayAge() to return the age attribute, displayCollageName() to return the collageName attribute and a method greet() to display a greeting string.
Following in the implementation of the Person class:
Now that we have created a class that has all the common properties of Professor and Student, we can simply inherit these properties in our Professor and Student classes while adding their specialized properties.
Thus, the Professor class can be written as:
In the above class Professor, we will have access to all the properties of class Person, while we have added some additional attributes and methods for the class Professor.
And the Student class can be written as:
In the above class Student, we will have access to all the properties of class Person, while we have added some additional attributes and methods for the class Student.
Output:
Explanation of the output:
Here we have created two objects p1 and s1.
s1 is created from the class Student, which passes the parameters name, age, and collegeName to the Person class. When s1.greet() is called, the greet method of student class overrides the greet method of Person and displays the result.
p1 is created from the class Professor, which again passes the parameters name, age, collegeName to the parent class. Now when p1.displayBranch() is called, it invokes the method in the class and displays the branch. Similarly, p1.displayName() invokes the displayName method in the Personclass and it displays Peter.
Inheriting static members
The static attributes and methods of the parent class are also inherited during inheritance in javascript. The inheriting static members in javascript belong to the class and are not part of the instantiated object.
Example
Explanation of the example:
In the above example, we have created two classes, Car and Skoda, where Skoda is inheriting Car, thus, it will inherit its static methods and attributes as well. Thus, Skoda.greet() will output 'Welcome!'.
Inheriting from built-in types
Inheritance in javascript allows us to inherit non-primitive built-in types in javascript such as array, set, map etc.
Example
Explanation of the example:
In the above example, we have defined the class Queue, which is inheriting the built-in type Array. Now, since the Array already have methods like push, shift etc thus, it uses these methods without any declaration. So, when we are creating the students object with the Queue class, it uses the enqueue method to push the items inside the queue. Thus, in the end, we will have a queue with three items Jon, Peter and Loki. And when we pop the element from the students queue, Loki (as the last element inserted) is removed from the queue.
Uses of Inheritance
Following are some of the uses of inheritance in javascript:
- Inheritance in javascript helps to organize the data in a hierarchal form.
- Inheritance in javascript allows us to inherit properties from another class, thus making the class definitions less complex.
- Inheritance in javascript also makes the code debugging friendly.
- Inheritance in javascript allows us to add our own properties in child classes as well; thus, we can override some methods of parent classes while inheriting the ones that are needed.
Conclusion
- Inheritance in javascript is used to inherit attributes and methods of a class.
- Classes are inherited using the extends keyword.
- The class that is being inherited is known as the parent class, and the class that is inheriting the parent class is known as the child class.
- Super keyword in javascript is used to invoke the methods of the parent class.
- Methods of the parent class can be overridden by the methods of the child class.
- We can inherit built-in javascript types like Array, Map etc.

