Difference Between JavaScript and jQuery

Overview
The difference between JavaScript and jQuery lies in the fact that JavaScript is a foundational scripting language for web development, while jQuery is a library built on JavaScript to simplify tasks like DOM manipulation and event handling.
JavaScript is a programming language, whereas jQuery is a JavaScript library that provides us with functions to traverse, design, and manipulate the HTML DOM in a simplified way. The interaction with the webpage can be set up by both using Javascript and jQuery, although jQuery is still dependent on JavaScript since jQuery is primarily a Javascript code that someone else has written for us and standardized it.
Introduction
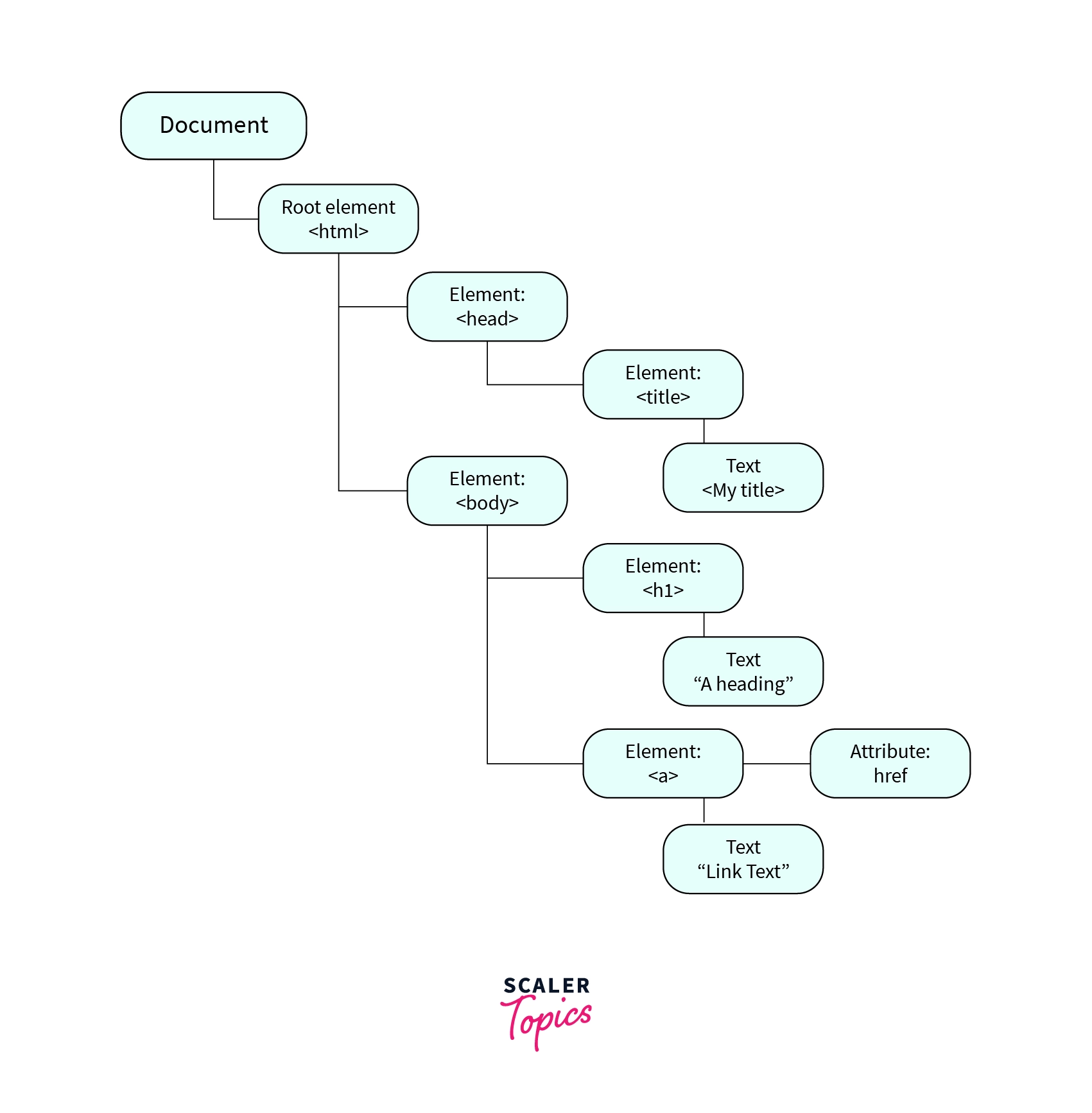
Modern websites are interactive; for instance, a button’s color can change upon clicking. This dynamic behavior is enabled by the DOM (Document Object Model), which lets programming languages modify the page’s structure, style, and content using nodes and objects.

However, the DOM can be memory-intensive with large XML structures and slower in operations. Originally, web page interactions relied on JavaScript, which often required lengthy code and faced browser compatibility challenges. To address these, jQuery was introduced as an efficient alternative.
What is Javascript?
JavaScript is an open, cross-platform language integrated with HTML, designed for creating web applications. Along with HTML and CSS, it’s a cornerstone of modern web development, enabling features like dynamic menus and content updates. Widely adopted by browsers, JavaScript’s portability allows developers to write once and run consistently across various platforms and browsers.
Here’s a simple JavaScript snippet that changes the text content of an HTMLElement with id = “sampleText”:
Description:
- document.getElementById(): This method retrieves an HTMLElement by its id attribute.
- element: This variable holds the reference to the retrieved HTMLElement.
- textContent: A property of HTMLElement that gets or sets the text content.
What is jQuery?
jQuery is a JavaScript library used to take care of HTML client-side scripting. It helps in HTML event handling, traversing through documents, set us up interaction with the web page in a simpler, fast, and more efficient manner. Writing jQuery takes less time due to simple syntax.
A library is a JavaScript file that contains a bunch of functions, and those functions accomplish some useful tasks for your webpage.
Syntax
- $ sign: The $ sign grants access to jQuery. It is an alias of the jQuery object that is used to access the functions provided by the jQuery library, i.e., $("#id") would work the same as jQuery("#id").
- (selector): The (selector) is used to find HTML elements.
- jQuery action(): The jQuery action() is used to perform actions on the elements. These actions are either pre-defined or user defined functions. These actions could be .click() to regulate click events, .hide() to hide an element, .hover() to regulate hover events etc.`
Key Difference Between JavaScript and jQuery
Nature:
- JavaScript: A scripting language used to create and control dynamic web content.
- jQuery: A fast, small, and feature-rich JavaScript library.
Usage:
- JavaScript: Requires more lines of code for common tasks like DOM manipulation.
- jQuery: Simplifies common tasks with concise methods, reducing code length.
Learning Curve:
- JavaScript: Fundamental to web development; has a steeper learning curve.
- jQuery: Designed to be easier to pick up and use, especially if familiar with JavaScript.
Dependency:
- JavaScript: Standalone, doesn’t rely on any external libraries.
- jQuery: Built on JavaScript and requires the jQuery library to function.
In essence, while JavaScript is the foundational language, jQuery is a library built on JavaScript to simplify and enhance web development tasks.
Difference Between JavaScript and jQuery
| Javascript | jQuery |
|---|---|
| Javascript is a dynamically typed and interpreted programming language. | jQuery is a javascript library. |
| The user needs to write the complete js code | The user only needs to write the required jQuery code |
| The whole script is written in javascript; thus it takes more time. | jQuery is relatively less time-consuming. |
| JavaScript is supported by every browser; thus, no additional plugin is required. | In order to use jQuery in the code, we need plugins. |
| The javascript code is independent of jQuery | The jQuery code depends on JavaScript as it is a library of javascript. |
| The code chunks are gigantic and complex. | The code chunks are simple and less sized. |
| Developers need to make necessary changes to their own code for handling multi-browser compatibility. | No requirement for handling multi-browser compatibility issues. It is supported by all browsers. |
| Javascript is integrated in all browsers by default. | jQuery integration requires including its URL header in the header of the page. |
| JavaScript is slow in creating DOM. | jQuery creates DOM faster. |
How to Add jQuery in the HTML Document?
There are two ways to add jQuery to the HTML document:
- Download and Include jQuery file: In order to include jQuery in our HTML file, we can download the jQuery file from the official website. Then this file can be included using the <script> tag.
Code:
- Include the jQuery by CDN: We can also include jQuery in our HTML document using CDN. In order to include jQuery using CDN, we need to pass a link to the src attribute in the <script> tag.
Code:
jQuery can be considered as an alternative to the traditional Javascript DOM method to interact with the web page.
The following example compares JavaScript vs jQuery code:
Example
In this example, we will create two buttons using HTML, clicking upon which will change the color of the text above.
Following is the Javascript implementation of the code:
Explanation of the Example:
In the above example, the onclick will trigger the changeColor() function. We are selecting the p using var elem = document.getElementById('para') and the elem.style.color = 'green' will change the color of the text.
Following is the jQuery implementation of the code:
Explanation of the Example:
In the above example, the $("button") is selecting the button, and upon clicking it, the click event will be triggered. The $("#para").css('color', 'green'); will change the text color to green.
Why is jQuery Created, and What are the Special Capabilities of jQuery?
As discussed in the earlier sections, Javascript has its own drawbacks. For e.g., it has browser compatibility issues. For e.g., the onscroll event will work fine on almost all versions of Chrome, but it might not work well with earlier versions of internet explorer.
JQuery tackles the issues created by Javascript. It is a rich, lightweight JavaScript library that is relatively easier to use. One of the most prominent features of jQuery is the reduced code size. The operations that need a gigantic chunk of code in javascript can be done within a single line in jQuery.
Following are some of the Special Capabilities of jQuery:
- jQuery, which itself has evolved from javascript, makes event handling, DOM manipulation, Ajax calls way simpler than JavaScript. jQuery aids us in adding animated effects to the web page, which is quite complex to achieve with JavaScript.
- jQuery has in-built plugins that directly perform an operation on the web page. These plugins create abstractions of animations.
- jQuery also allows us to make custom plugins, thus allowing us to add personalized inputs.
- jQuery has a high-level UI widget library with a range of plugins that can be imported to the webpage. These widgets can be used readily.
Advantages of JavaScript
- DOM can be accessed faster as pure javascript cuts the overhead that jQuery has.
- There are no special symbols, unlike jQuery thus, it can be implemented by someone who has knowledge of javascript without any additional syntax knowledge.
- We do not need to import a heavy library as all the functionalities offered by jQuery libraries can be written in javascript.
- Javascript has continuously evolved over the year. It has become much more developer-friendly and now includes most of the benefits provided by jQuery in the language itself.
Advantages of jQuery
- Low learning curve: It emphasizes JavaScript without the need to learn new syntax.
- Simple code: The code written in jQuery is simple, clear, readable, and reusable.
- Easy to use: The eradication of the requirement of writing repetitious and complex loops and DOM scripting library calls makes jQuery easier to use as compared to javascript.
- Large library – It has a huge library with many functions compared to javascript.
- Great documentation: JQuery has well-structured documentation that helps the developers to get started.
- Ajax support – jQuery provides several methods for AJAX functionality. The jQuery AJAX methods can be used to request text, HTML, XML, or JSON from a remote server using both HTTP Get and HTTP Post. Also, we can load the external data directly into the selected HTML elements of our web page.
Conclusion
- The interaction with web pages can be set up using Javascript as well as jQuery.
- Javascript is a programming language that uses its DOM to interact with web pages.
- JQuery is a javascript library that sets up the interaction with web pages.
- The javascript code is independent of jQuery, whereas the jQuery code depends on JavaScript as it is a library of javascript.
- jQuery has in-built plugins that directly perform an operation on the web page.
- Javascript code does not need to import library since the functionalities offered by jQuery libraries can be written in javascript.
