Loops in JavaScript

Loops in JavaScript help to repeat code automatically, making tasks easier. In JavaScript, there are for and while loops that start checking conditions first and a do-while loop that checks after running. Commands like break and continue control the loop's flow.
Types of Loops in JavaScript
We now know that loops in JavaScript are flow-control statements desiring to automate repetitive tasks within a program to save time and effort.
We shall now carefully observe each loop in JavaScript.
For Loop
For loops in JavaScript are one of the most commonly used loop constructs.
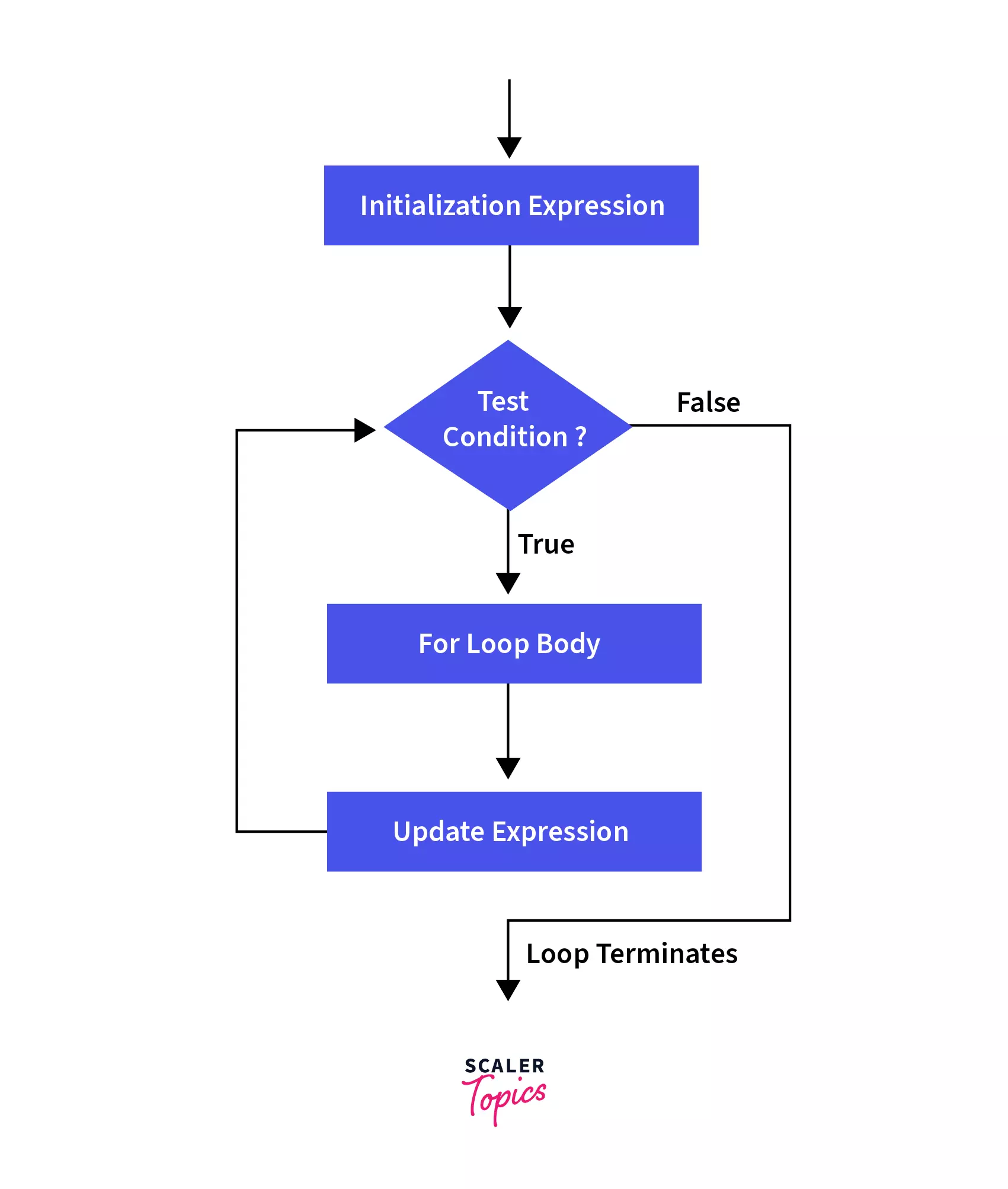
A for loop is an entry-controlled loop that repeats a code block if the specified condition is met. In JavaScript, a for loop is typically used to loop through a code block multiple times.
Syntax
- The initializing statement initializes the concerned counter variable. Any order of complexity is accepted here.
- The conditional statement checks whether the required condition is satisfied at the beginning of each iteration. If the value of the conditional statement is true in the for loop, the statement executes. If the conditional statement is false, the for loop terminates. If no conditional statement is provided, the for loop is executed anyway.
- The update statement increases or decreases the loop counter each time it is executed.
Example
Let us write a simple program to print the numbers 1 to 5 in JavaScript using loops.
Output

While loops
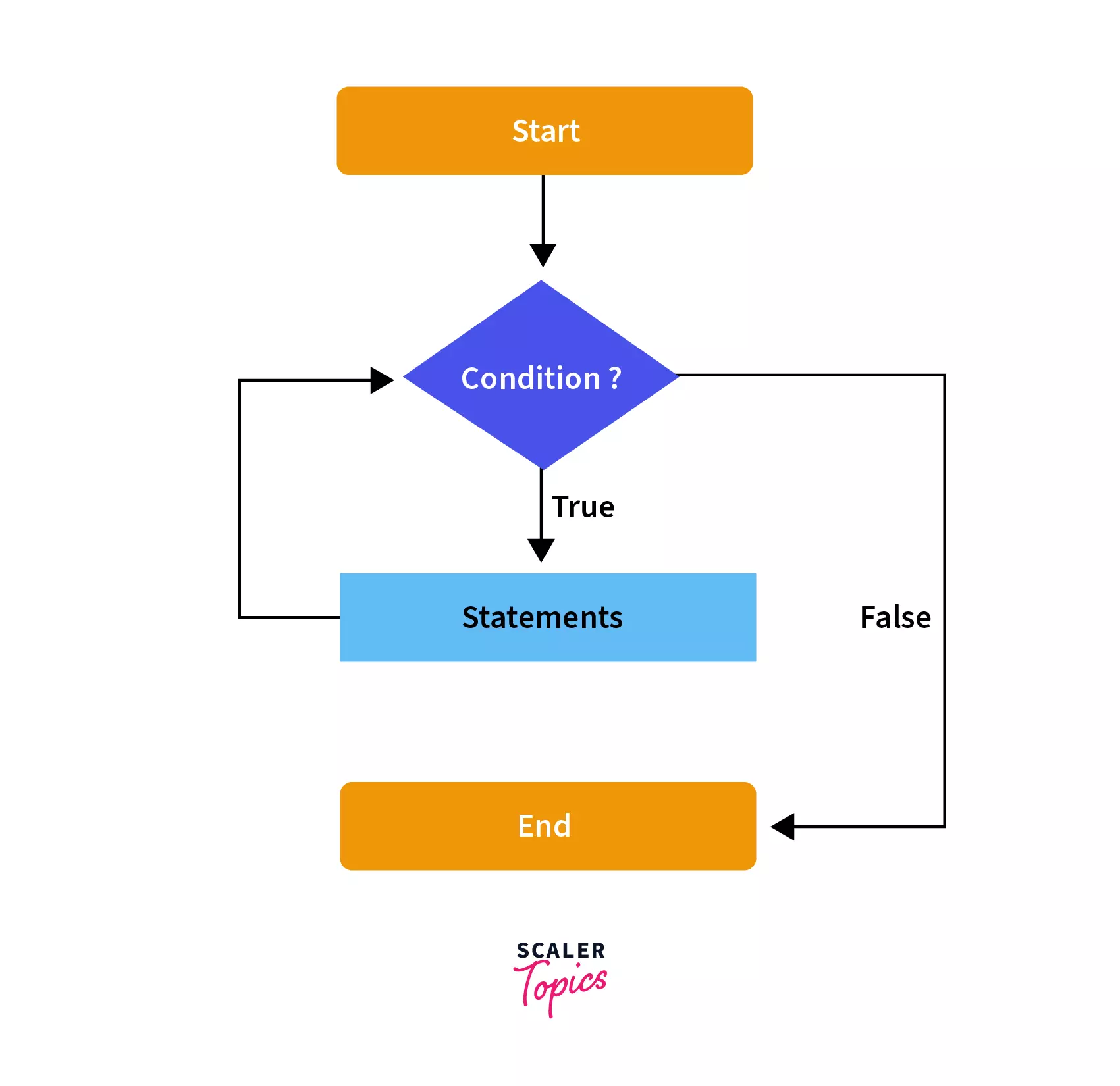
A while loop executes the respective statements if the conditions are met. The loop is terminated when the condition becomes false, and the control is passed on to the statement outside the loop. It is important to note that while is an entry-controlled loop in JavaScript. This means that, like other entry-controlled loops, the conditional statement must first be evaluated. If the conditions are met, the counter variable is updated.
Syntax
Example
Let us print the numbers 1 to 5 using the while loop in JavaScript.
Output

Do-While Loop
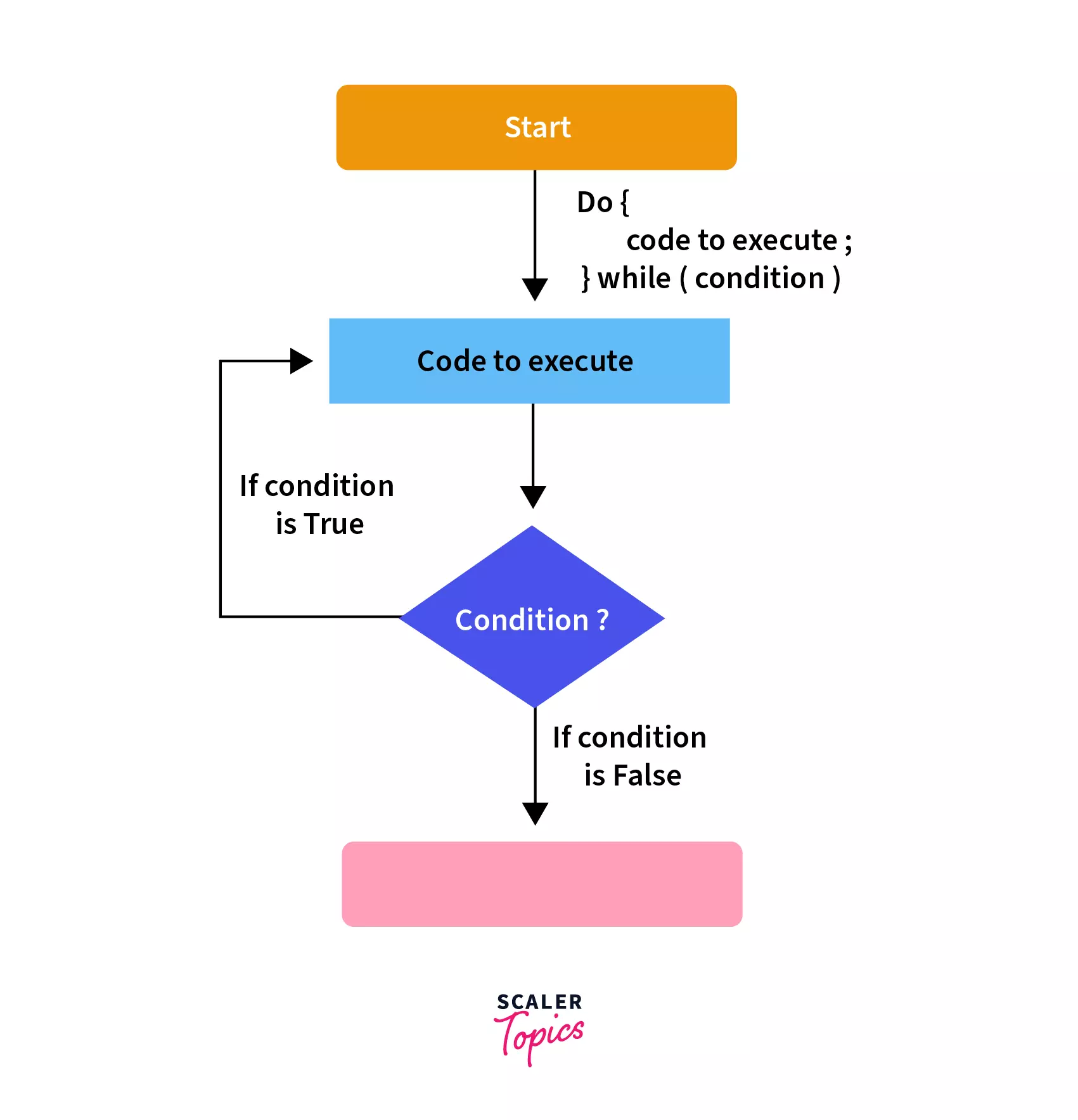
A do...while loop is an exit-controlled loop. This means that the do...while loop executes the block of code once without checking the condition. After the code has been executed once, the condition is checked. If the condition results to true, the code is executed further. If the condition results in false, the loop is terminated.
The do...while statement is used when you want to run a loop at least one time.
Syntax
Example
Let us write a simple code in JavaScript to print numbers from 1 to 5 using do-while loop.
Output

For-In Loop
A for...in the statement is used to iterate over those properties of objects that have been keyed. We can say in crude terms that they have been 'indexed.' This means that each time the loop iterates, a key is assigned to a variable named key. This key is used to display the properties of the object it is linked to. This is like a for loop, but it only iterates over enumerable properties keyed by strings or arrays.
Syntax
Example
Output
The aforementioned code is used to print the details of the patient Isabel by viewing her health record. The for...in statement iterates over the object patient and displays the records in it. The object key is assigned the variable 'key'. The value of the key could be accessed by the patient[key]
For-Of Loop
A for...of statement is like a counterpart of the for...in statement. Except iterating through the properties of the enumerable object, it loops through its values.
Syntax
Example
Output
The aforementioned code is used to print the patients linked to a hospital's health records. Here, patients is the iterable object (array, in our case). Element is an item in the iterable object. For every element in the iterable object 'patients', the body of the loop is executed.
Jump Statements
Now that we've studied what is loop in JavaScript, let's delve into jump statements, which come in two types:
Break Statement
A break is a general term in modern English for a respite or a long halt from something.
A break statement in JavaScript pauses or terminates the loop is executed. It is the best way to exit a loop early and avoid running the risks associated with infinite loops.
It is used to terminate statements. For example:
In the above code, the loop would break as soon as the value of the counter variable 'i' would become equal to 3.
Continue Statement
A continue statement terminates an existing iteration before the loop ends and proceeds to the next iteration.
Example:
Output
Infinite Loop (Loop Error)
An infinite loop is a loop that never becomes false. They are desirable in cases wherein the server has to run incessantly. However, infinite loops are often undesirable and they may tend to crash the browser.
The above code results in an infinite loop. This is because the value of the counter variable 'i' decreases every time it is printed. Thus, it satisfies the conditional (i = 10) repeatedly, resulting in an infinite sequence.
Labeled Statement
Labels are one of JavaScript's lesser-known features. They help users affix labels to the code for better readability and to name code blocks. Labels help to make the code easier to understand by properly demarcating the different sections of the code.
Labels allow one to break and continue labelled statements.
Syntax
Example
Conclusion
- Loops in JavaScript automate repetitive tasks, with entry-controlled loops like for and while loops checking conditions before running.
- JavaScript loops also include exit-controlled loops like do-while, executing at least once before condition checking.
- What is a loop in JavaScript? It's a method to iterate over properties (for-in loop) or values (for-of loop) of objects.
- JavaScript loops, specifically for-await-of, handle both synchronous and asynchronous operations within loops.
