Dimension Manipulation using jQuery

Overview
jQuery dimensions is a built-in jQuery method for working with the dimensions of various elements and browser windows. jQuery dimensions include a number of dimension methods.
Understanding the Dimensions and the Box Model in HTML
To get and set the CSS dimensions for elements, jQuery provides several methods such as height(), innerHeight(), outerHeight(), width(), innerWidth(), and outerWidth().
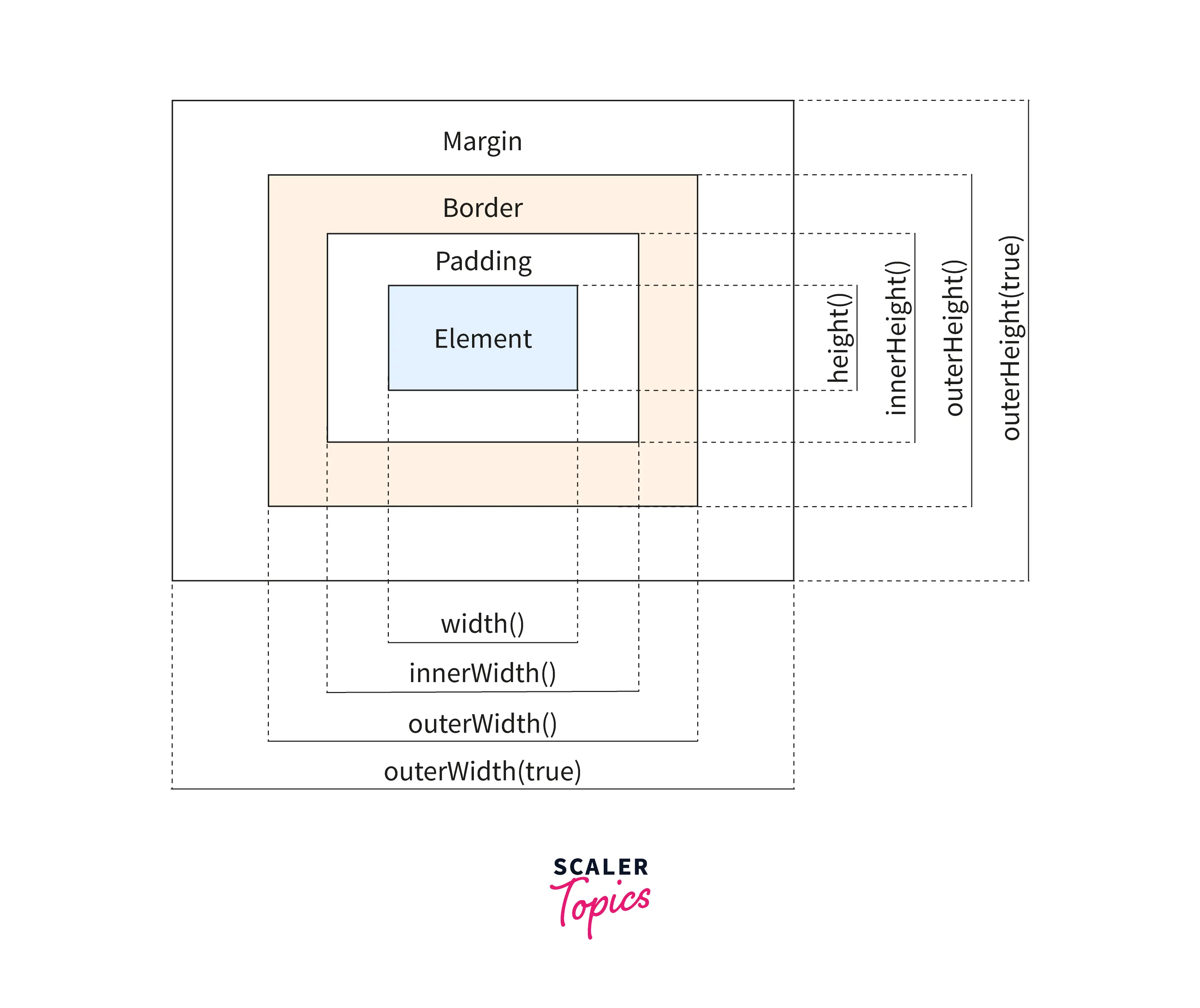
We will see how these methods calculate the dimensions of an element's box.
Introduction to jQuery Dimension Manipulation
jQuery provides several methods for retrieving and setting CSS dimensions for various properties.
The diagram below shows how the various dimensions (width, height, innerWidth, innerHeight, outerWidth, outerHeight) for any HTML element can be represented.

Methods for jQuery Dimension Manipulation
The methods for manipulating CSS dimensions for the various properties of HTML elements are listed below.
- width() - The width() method in jQuery sets or returns the width of an element.
- height() - The height() method in jQuery sets or returns the height of an element.
- innerWidth() - The innerWidth() method sets or returns the inner width of an element.
- innerHeight() - The innerHeight() method sets or returns the inner height of an element.
- outerWidth() - The outerWidth() method sets or returns the outer width of an element.
- outerHeight() - The outerHeight() method sets or returns the outer height of an element.
Now let's dive deep into each of these methods in detail.
width() method in jQuery
The width() method of jQuery returns the width of the first-matched element. It is also used to set the width of all the matched elements(s).
Syntax:
The width() method can be used with the val parameter or without it. This method will return the width of the first-matched element if we do not provide a parameter to it. But if we do provide a parameter value, the method will set the width of all the matching elements.
Example:
Let's look at an example of getting and setting the width of a <div> element.
height() Method in jQuery
The height() method of jQuery returns the height of the first matching element or sets the width value of all matched elements(s).
Syntax:
The height() method can be used with the val parameter or without it. The height of the first-matches element is returned if we don't pass a parameter to the height() method. However, if we do pass a parameter value, the method will set the height of all the matching elements.
Example:
We will look at an example of getting and setting the height value of a <div> element.
innerWidth() Method in jQuery
The innerWidth() method of jQuery returns the innerWidth of the element that is matched first or sets the innerWidth value of all matched elements(s).
Syntax:
The innerWidth() method can be used by passing or without passing the val parameter. If we pass a parameter to this method, it will set the innerWidth of all matched elements. But if do not pass any values, the method will return the value for innerWidth of the first-matched element.
Example:
We will look at an example of getting and setting the innerWidth of a <div> element.
innerHeight() Method in jQuery
The innerHeight() method of jQuery returns the innerHeight of the element that is matched first or sets the value of innerHeight of all matched elements(s).
Syntax:
The innerHeight() method can be used by passing or without passing the val parameter. If we pass a parameter to this method, it will set the innerHeight of all matched elements. But if do not pass any values, the method will return the value for innerHeight of the first-matched element.
Example:
We will look at an example of getting and setting the innerHeight value of a <div> element.
outerWidth() Method in jQuery
The outerWidth() method of jQuery returns the outerWidth of the first matching element or sets the value for outerWidth for all matched elements(s).
Syntax:
The outerWidth() method can be used by passing or without passing the val parameter. If we pass a parameter to this method, it will set the outerWidth of all matched elements. But if do not pass any values, the method will return the value for outerWidth of the first-matched element.
Example:
We will now look at an example of getting and setting the outerWidth of a <div> element.
outerHeight() Method in jQuery
The outerHeight() method of jQuery returns the outerHeight of the first matching element or sets the value for outerHeight for all matched elements(s).
Syntax:
The outerHeight() method can be used by passing or without passing the val parameter. If we pass a parameter to this method, it will set the outerHeight of all matched elements. But if do not pass any values, the method will return the value for outerHeight of the first-matched element.
Example:
Let's look at an example of getting and setting the outerHeight of a <div> element.
Conclusion
- In this article, we've seen how jQuery dimension manipulation works, how it's segregated, and how its function works in a detailed manner.
- Do check code examples and work it out on your own for better understanding.
