<label> Tag in HTML

Overview
The <label> tag in HTML is used for labeling any element. Mostly the label associated with the element tells the information that needs to be entered in that element, such as the name of the input field, radio button, etc. Apart from this, the text inside the label is associated with its corresponding text visually as well as programmatically, which helps inaccessibility concerns as there are some assistive technology users who take help from the screen readers. Let us discuss the label tag in detail.
Syntax of <label> tag :
The syntax of <label> tag in HTML is :
The content of the <label> tag is the text with or without the input field.
Attributes
HTML attributes are the collection of words that gives more information about the element and also help in certain tasks. Attributes are placed inside the opening tag only. For our convenience, I am dividing attributes into two kinds :
-
Global Attributes:
Global Attributes are the collection of attributes that are supported globally, which means these attributes can be used with any HTML element. Hence these attributes are available for the <label> tag too. It is worth noting that in spite of being supported, these attributes can be non-functional on some elements.
-
Specific Attributes:
Specific Attributes are the attributes that are specific to certain elements only. It means that these attributes are specifically used in certain elements for some specific tasks.
The Specific attributes for the <label> tag are :
- for: As the word suggests, it refers to the element for which it is created, using its id attribute.
- form: It refers to the HTML form to which this label belongs.
What Is The <label> Tag Used For?
Let us understand the application of the <label> tag with the help of a real-world analogy. Whenever we go to the cloth store, we see price tags(or price labels) on the clothes which convey the price of that item, let's say a shirt. In the same way, we have labels that are associated with certain elements, which tell us what information needs to be entered in that element like if the label is with the <input> tag, it tells us what input needs to be given there. The <label> tag is generally used with the form elements, mostly with the <input> tag.
Let us see some examples to get a clear understanding of the same.

Examples
Simple example
Code :
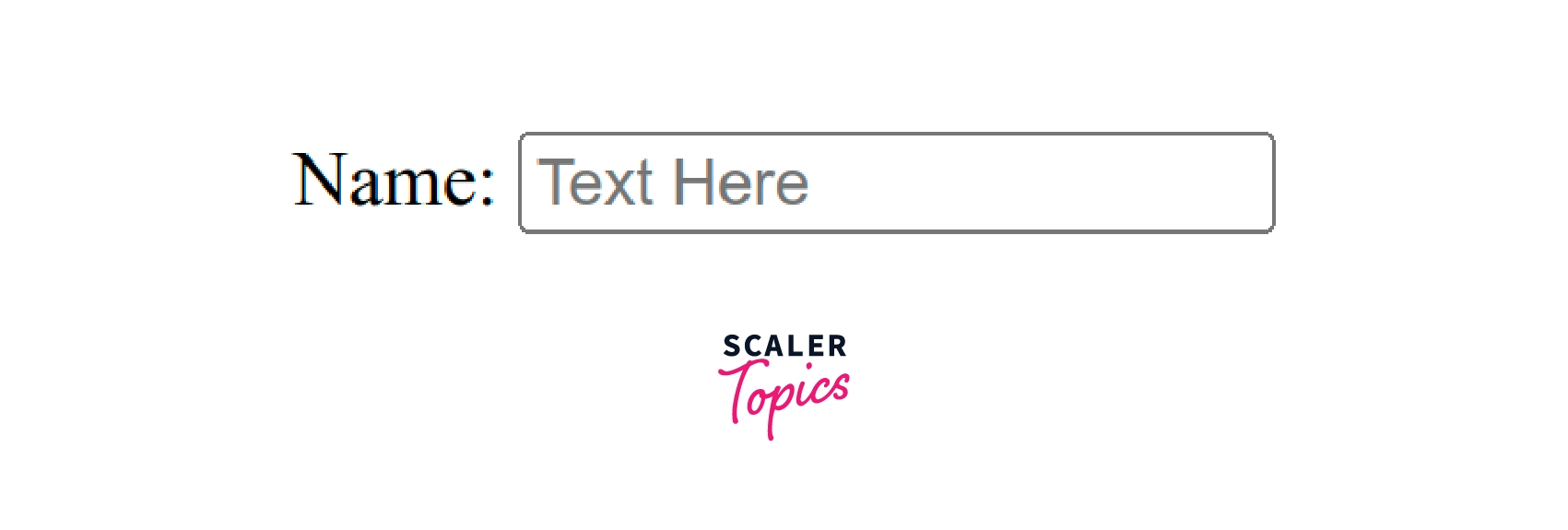
Expected Output :

Explanation:
In this example, we have an <input> tag with type equal to text placed inside the <label> tag with the label Name: . As you can see in the output, we get an empty input box with Name: as a label associated with it. It's a simple example where we have avoided the attributes like for and id. Let us see an example utilizing these attributes.
Use the input tag outside the label tag
Code :
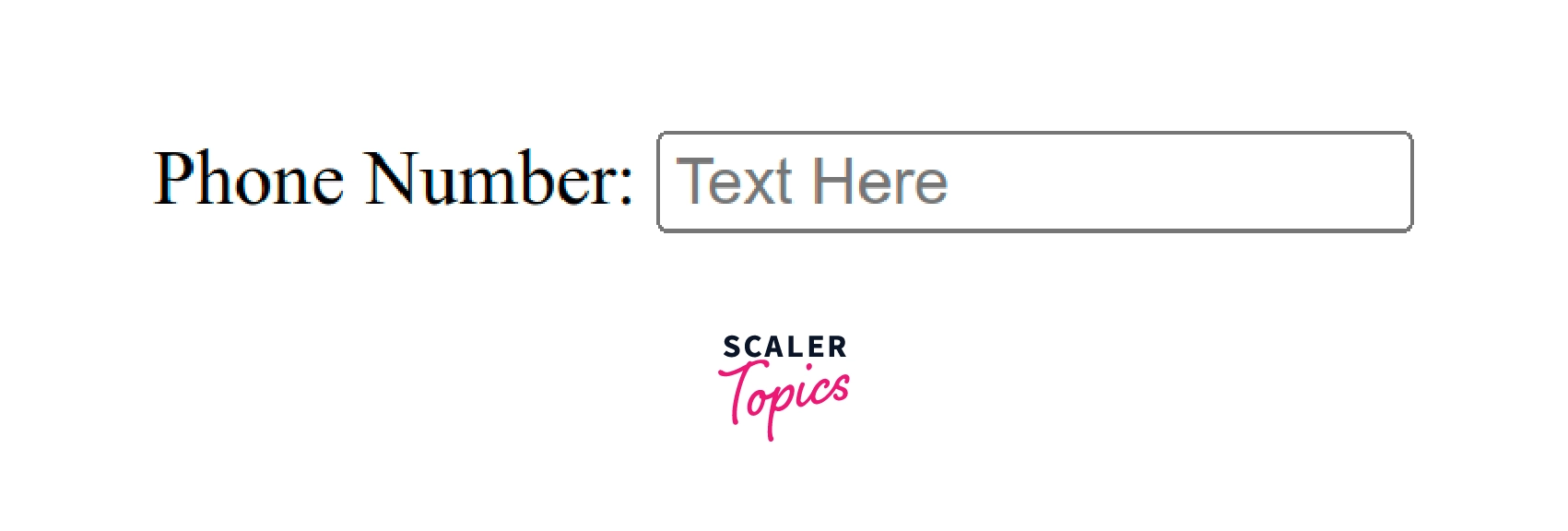
Expected Output :

Explanation:
In this example, we have an <input> tag with type equal to number placed outside the <label> tag with the label Name: . We have wrapped both of these tags in a <div> tag as it increases the readability and can also be helpful in CSS applications. As you can see in the output, we get an empty input box with Name: as a label associated with it. In this example, we have utilized the attributes like for and id. The for attribute of the <label> tag has the value phone, which is equal to the value of the id attribute of the <input> tag. This is how we attach a label with the input tag without placing the input tag inside the <label> tag.
Radio buttons with labels
The label tag in Html is mostly used in HTML forms. Let us see an example of the same.
Code :
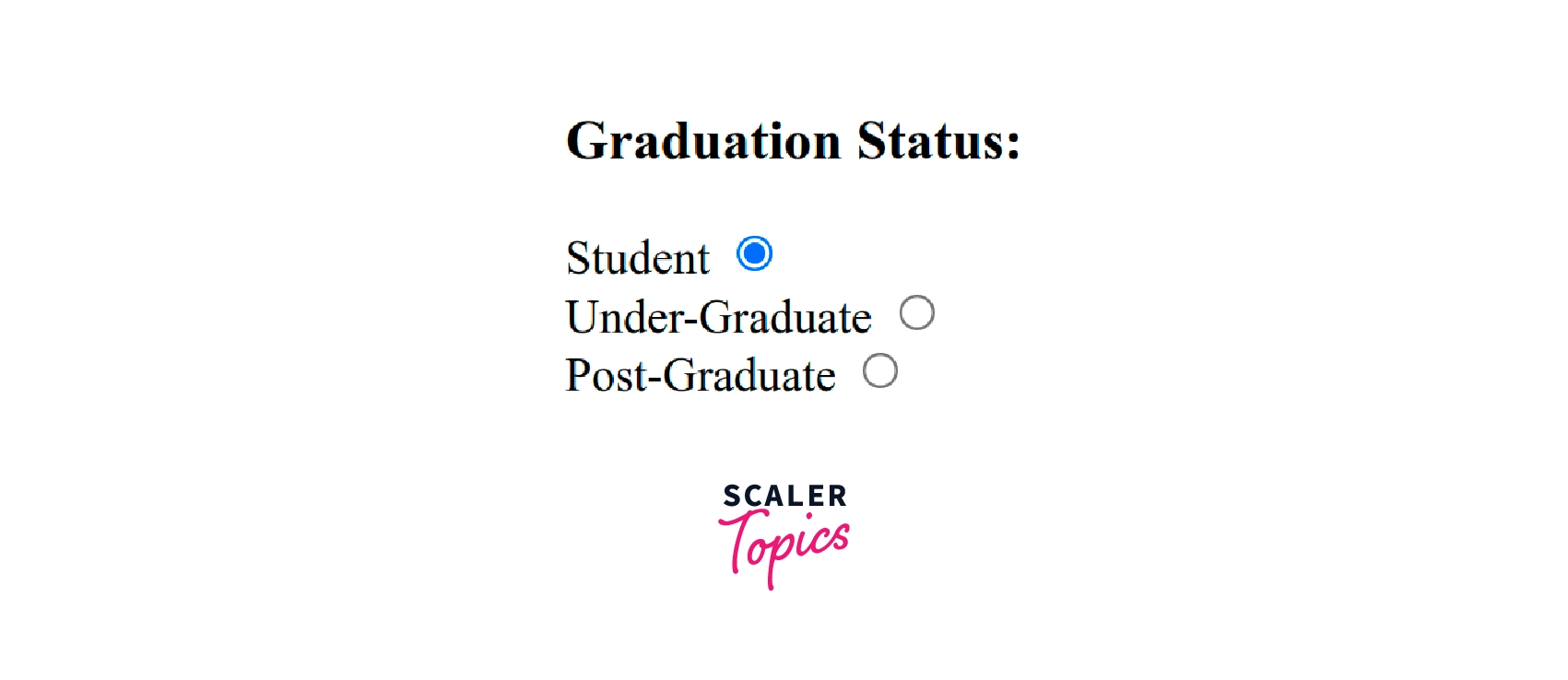
Expected Output :

Explanation:
In this example, we have a <form> tag having some <label> tags with <input> tags placed inside them. Here all the <input> tags have type=radio, which is required when we have to select only one option from the available ones.
Accessibility Concerns
There are some things that we should not do to avoid accessibility concerns.
- Never place <heading> tag inside the <label> tag.
- Never place interactive elements such as anchor elements or button elements inside the <label> tag.
Browser Support
As the label tag is essential in form-making, it is supported by almost all the browsers out there, such as Google Chrome, Mozilla Firefox, Safari, etc.
Conclusion
- The <label> tag in HTML is used for labeling any element.
- The Specific attributes for the <label> tag are the for attribute and form attribute.
- The <label> tag in Html is mostly used in HTML forms to specify the expected input format for the field.
Related Tags
- <form> tag
- <input> tag
- <div> tag
