<legend> Tag in HTML

Overview
A legend tag defines the caption or title for the <field set> tag, and it is the element's first child. Because it is a caption, it normally sits on top of the frame. <Field tag> is used to create a border around the content of a particular element. It is used to wrap forms, images, and content with the help of a fieldset, which can also describe the context of the information.
Syntax
Attributes
The following are the attributes of legend tag
Tag Specific Attributes
| Attribute | Value | Description |
|---|---|---|
| align | align, top, bottom, left, right | It defines the alignment of the content |
Note: It is not supported in HTML5
Global Attributes
These attributes are those that can be applied to any HTML element.
| Attribute | Description |
|---|---|
| id | identifies an element uniquely |
| class | Defines a CSS class for the element |
| style | Defines the element's style |
| data | Identifies additional data that JavaScript can use. |
| hidden | Indicates whether an element is hidden. |
| title | Titles are displayed as tooltips when a hover is performed |
| tabindex | Determines the tab position in relation to other elements |
| lang | Identifies the element's language |
| draggable | Indicates whether the element can be moved or not |
| accesskey | Specifies a shortcut key |
| inputmode | Configures the keyboard for editing. |
| spellcheck | Determines if spellchecking is performed or not |
| autocapitalize | Indicates whether the data should be capitalized |
| contenteditable | Indicates whether the data can be edited |
| dir | Determines the direction of the display: right-to-left or left-to-right |
| is | Indicates that the element behaves as a custom element. |
Event Atrributes
Window Event Attributes
These are the events triggered for the window object
| Attribute | Value | Description |
|---|---|---|
| onafterprint | script | Runs after printing of the document |
| onbeforeprint | script | Runs before printing the document |
| onbeforeunload | script | Runs prior to document unloading |
| onerror | script | Runs in the event of an error |
| onhashchange | script | Runs a script whenever a URL's anchor part changes |
| onload | script | Runs after a page is loaded |
| onmessage | script | Runs when a message is sent |
| onoffline | script | Executes the script when the browser starts to work offline |
| ononline | script | Runs when the browser begins to work online |
| onpagehide | script | Run when a user exits a page |
| onpageshow | script | Runs when a user navigates to a page |
| onpopstate | script | Run this script whenever the window's history changes |
| onresize | script | Run this script when the browser window is resized |
| onstorage | script | Runs whenever a Web Storage area is updated |
| onunload | script | runs after a page has finished unloading |
Form Events
These are the events triggered by actions inside a HTML form
| Attribute | Value | Description |
|---|---|---|
| onblur | script | Runs when an element loses focus |
| onchange | script | Runs the moment when the value of the element is changed |
| oncontextmenu | script | Runs when a context menu is triggered |
| onfocus | script | Runs the moment when the element gets focus |
| oninput | script | Runs when an element gets user input |
| oninvalid | script | Runs when an element is invalid |
| onreset | script | Runs when the Reset button in a form is clicked |
| onsearch | script | Runs when the user writes something in a search field |
| onselect | script | Runs after some text has been selected in an element |
| onsubmit | script | Runs when a form is submitted |
Keyboard Events
| Attribute | Value | Description |
|---|---|---|
| onkeydown | script | Executes when a key is pressed by the user |
| onkeypress | script | Executes when a key is pressed |
| onkeyup | script | executes when a key is released |
Mouse Events
| Attribute | Value | Description |
|---|---|---|
| onclick | script | Executes when the mouse is clicked on an element |
| ondblclick | script | Executes when the mouse is double-clicked on the element |
| onmousedown | script | Executes when a mouse button is pressed down on an element |
| onmousemove | script | Executes when the mouse pointer is moving while it is over an element |
| onmouseout | script | Executes when the mouse pointer moves out of an element |
| onmouseover | script | Executes when the mouse pointer moves over an element |
| onmouseup | script | Executes when a mouse button is released over an element |
| onwheel | script | Executes when the mouse wheel rolls up or down over an element |
Drag Events
| Attribute | Value | Description |
|---|---|---|
| ondrag | script | It runs when an element is dragged |
| ondragend | script | It runs at the end of a drag operation |
| ondragenter | script | It runs when an element has been dragged to a valid drop target |
| ondragleave | script | It runs when an element leaves a valid drop target |
| ondragover | script | It runs when an element is being dragged over a valid drop target |
| ondragstart | script | It runs at the start of a drag operation |
| ondrop | script | Runs when dragged element is being dropped |
| onscroll | script | Runs when an element's scrollbar is being scrolled |
Clipboard Events
| Attribute | Value | Description |
|---|---|---|
| onabort | script | Script to run when an abort occurs |
| oncanplay | script | Runs when a file is ready to play |
| oncanplaythrough | script | Runs when a file can be played uninterrupted from beginning to end |
| oncuechange | script | Executed if a cue changes in a <track> element |
| ondurationchange | script | Executes a script every time the media length changes |
| onemptied | script | Script to be executed if a file becomes unavailable for some reason |
| onended | script | When the media reaches its end, it will run this script |
| onerror | script | Runs whenever there is an error loading a file |
| onloadeddata | script | Runs whenever media data has been loaded |
| onloadedmetadata | script | It runs when meta data are loaded |
| onloadstart | script | Runs before anything is loaded just as the file begins to load |
| onpause | script | Executes when media is paused either by the user or by a program |
| onplay | script | Script that runs when media is ready to be played |
| onplaying | script | Runs when the media has begun playing |
| onprogress | script | Runs when the media data is being downloaded by the browser |
| onratechange | script | Runs whenever the playback rate changes |
| onseeked | script | The script is run after the seeking attribute becomes false, signaling that seeking is completed |
| onseeking | script | Runs when seeking is active and the seeking attribute is set to true |
| onstalled | script | Runs whenever the browser is unable to retrieve the media data |
| onsuspend | script | Run once media data is fetched but not fully loaded due to some reason |
| ontimeupdate | script | Script that runs when the playing position changes |
| onvolumechange | script | Script that runs when the volume is changed |
| onwaiting | script | Script that runs whenever the media has been paused but is expected to resume |
Usage of <legend > Tag
- <legend> elements add captions to a <fieldset> element.
- The captions enhance user understanding of input fields and forms.
- Within<fieldset>, the <legend> tag must be the first tag.
Examples
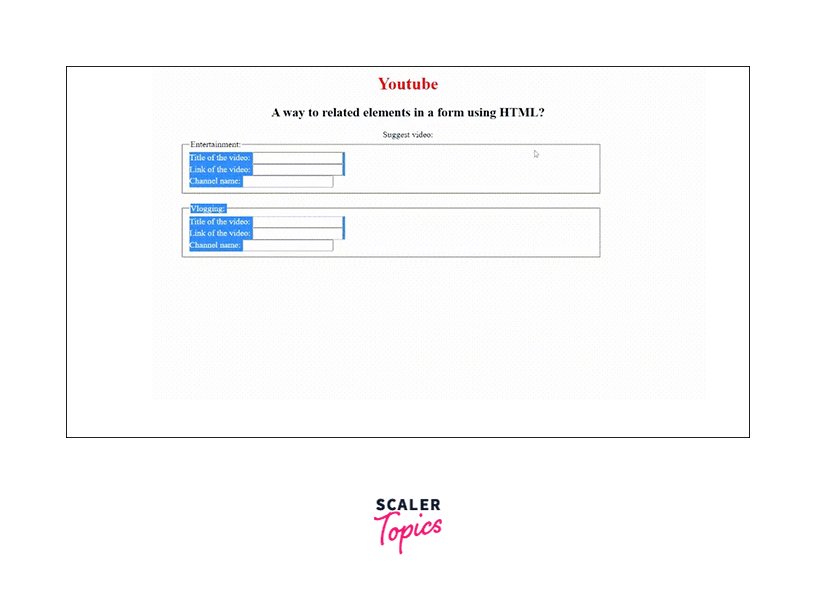
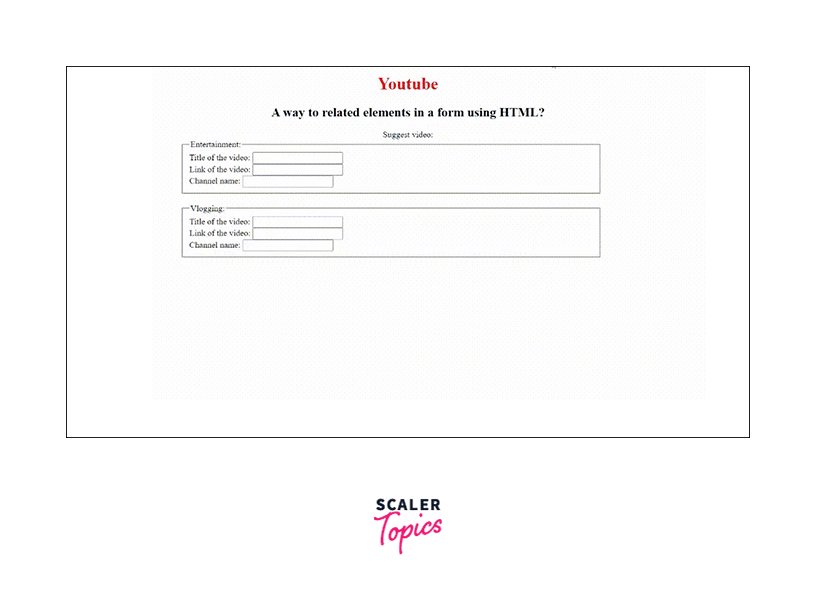
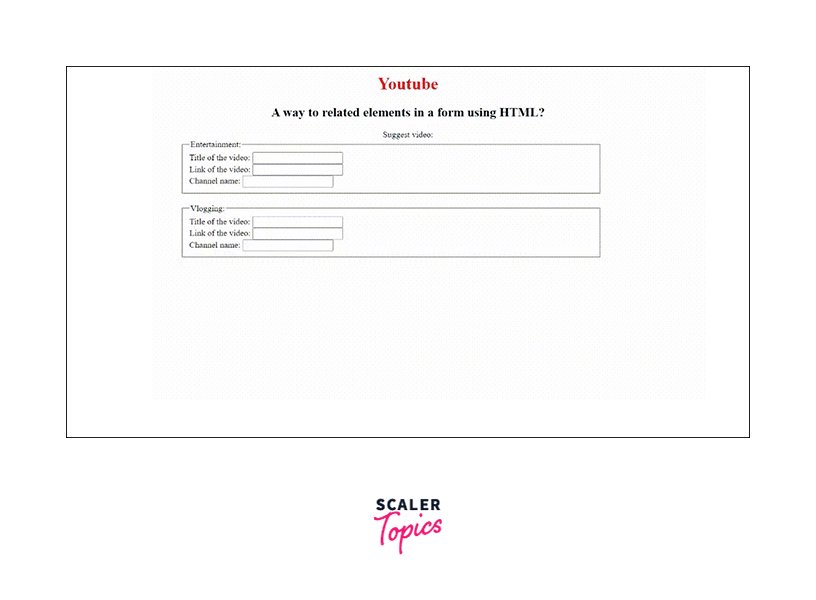
Example 1: Group Related Elements in a Form
HTML5 uses the <fieldset> tag to create a group of related elements in the form and creates a box around the elements. An example is shown below:
Explanation:
In the above example we are grouping the related elements in a form using the <fieldset> tag. It creates a box around the element in order to group them
Output:

Example 2: Styling the Legend Tag Using CSS Properties
CSS is used here to style the Legend caption/title color by assigning a color attribute to each. An example is shown below:
Explanation:
In the above example we are using the style attribute of CSS to change the styling of the legend tag. Here we can change the font colour, or font style of the legend tag according to our needs
Output:

Example 3: Fieldset Caption Float to the Right
A fieldset element's caption is aligned using the <legend> align attribute in HTML. An example is shown below:
Explanation
In the above example we are able to fieldset caption float to the right using the legend tag align attribute. It can take values like center, left, right and justify.
Output:

Accessibility Concerns
The accessibility issues are discussed with the help of an example below
Herer we are taking a yes/no question as an example. The question asks 'Do you have a passport?' with radio button options of 'yes' or 'no'. In addition to having the questions and answers visually linked, it is also essential to have them linked programmatically. An example would be an answer of "yes" or "no":
Seeing the question in this example, it is obvious that the question has something to do with the group of radio buttons. The relationship is lost, however, if you cannot see the page. When using a screen reader to choose a radio button, you will hear the form labels announced ("Yes" or "No"), but possibly not the question itself. Because the question is not set up with any of the radio buttons inside the page's code, this results in a blank response.
The HTML code of the page provides most of the information screen readers need. Assistive technologies like screen readers can use HTML code to translate it into accessible information. Using the arrow keys on your screen reader will allow you to hear the question as you navigate through the form. However, most screen reader users prefer to use the tab key instead when navigating through forms. But using tab will not announce the question - making it difficult to decide what the correct answer might be!
The <fieldset> and <legend> elements fix this problem. This combination of elements tells screen readers that a group of fields is related and gives them a label. In place of the <p> element, the <fieldset> element contains all the related fields, and the <legend> element represents the question.
After using the fieldset and legend tags, the question will appear before the first field and its label when you use the tab key to navigate through the form. Our example would sound like "Do you have a visa?" Yes, radio button".
Browser Support
- Chrome
- Firefox
- Safari
- Edge
- Opera
Related Tags
| Element | Description |
|---|---|
| <form> | It gives a data entry area that contains input elements |
| <input> | It provides an input field in which data should be entered |
| <label> | It provides a label or brief description before the input elements |
| <textarea> | It provides a multi-line text input control |
| <select> | It provides a dropdown control |
| <button> | It provides a clickable button that can contain text or an image |
| <datalist> | It gives a list of options for a textfield (<input>) element |
| <fieldset> | It groups the related form elements and displays a box with a legend around these elements |
| <legend> | It defines a caption for a fieldset |
Conclusion
- With the HTML <legend> tag, the parent element like <fieldset> can be given a title or caption.
- An element named <legend> must be the first child of an element named <fieldset >.
- A grouped form element's purpose is easily understood by using the
- Whenever the <legend> tag is used, the caption will appear before the form controls in the <fieldset> and appear to float over their top borders.
