CSS Margin and Padding

Overview
The terms padding and margin can occasionally be confused when designing user interfaces. They are used in different ways to add additional space or a gap around the content. While both margin and padding focus on an element's four sides and are still functional without the border property, they are very different from one another.
In CSS, padding is the area between an element's border and its content, whereas a margin is an area around an element's border. To put it another way, the padding property controls the interior space of an element, whereas the margin property controls the space around it.
What is Margin in CSS?
CSS margin attributes are used to generate space around items that are not bound by any defined borders.
You have absolute control over the margins using CSS. Some characteristics allow you to specify the margin for each side of an element (top, right, bottom as well as left). It has no background color and is fully translucent.
The four property choices are as follows:
| Property of CSS Margin | Function |
|---|---|
| margin | This property is used to configure all of the properties in a single declaration. |
| margin-left | It is used to specify the left margin of an element. |
| margin-right | It is used to specify the right margin of an element. |
| margin-top | It is used to specify the top margin of an element. |
| margin-bottom | It is used to specify the bottom margin of an element. |
To know more about margins in CSS, you can visit the article : CSS Margin
What is Padding in CSS?
CSS padding values are used to provide space around an element's content while staying within any established bounds.
Programmers can have complete control over the padding with CSS. Padding can be set for every side of an element using attributes (top, right, bottom, as well as left). The values for padding in CSS are provided as lengths or percentages and cannot be negative. For all padding properties, the initial, or default, value is 0.
The following values can be assigned to all padding properties:
- Length: defines padding in px, pt, cm, and so on.
- Percent: defines padding as a percentage of the contained elements.
- inherit: defines that the padding must be inherited from the parent element.
Syntax
Margin and Padding in CSS can be specified with one, two, three, or four values. Every value can also be stated as a fixed amount or as a percentage.
Syntax for Margin Property in CSS
One Value:
Two Values:
Three Values:
Four Values:
Syntax for Padding Property in CSS
Examples of Margin and Padding
Let's go through an example of padding. In the example given below, we will set the h1 element's top padding to 50 pixels.
Let's go through an example of margin. In the given example below we will assign the top margin with the value 30px, the right margin with the value 20px, the bottom margin with the value 10px, and the left margin as 30px.
How to Add Margins in CSS?
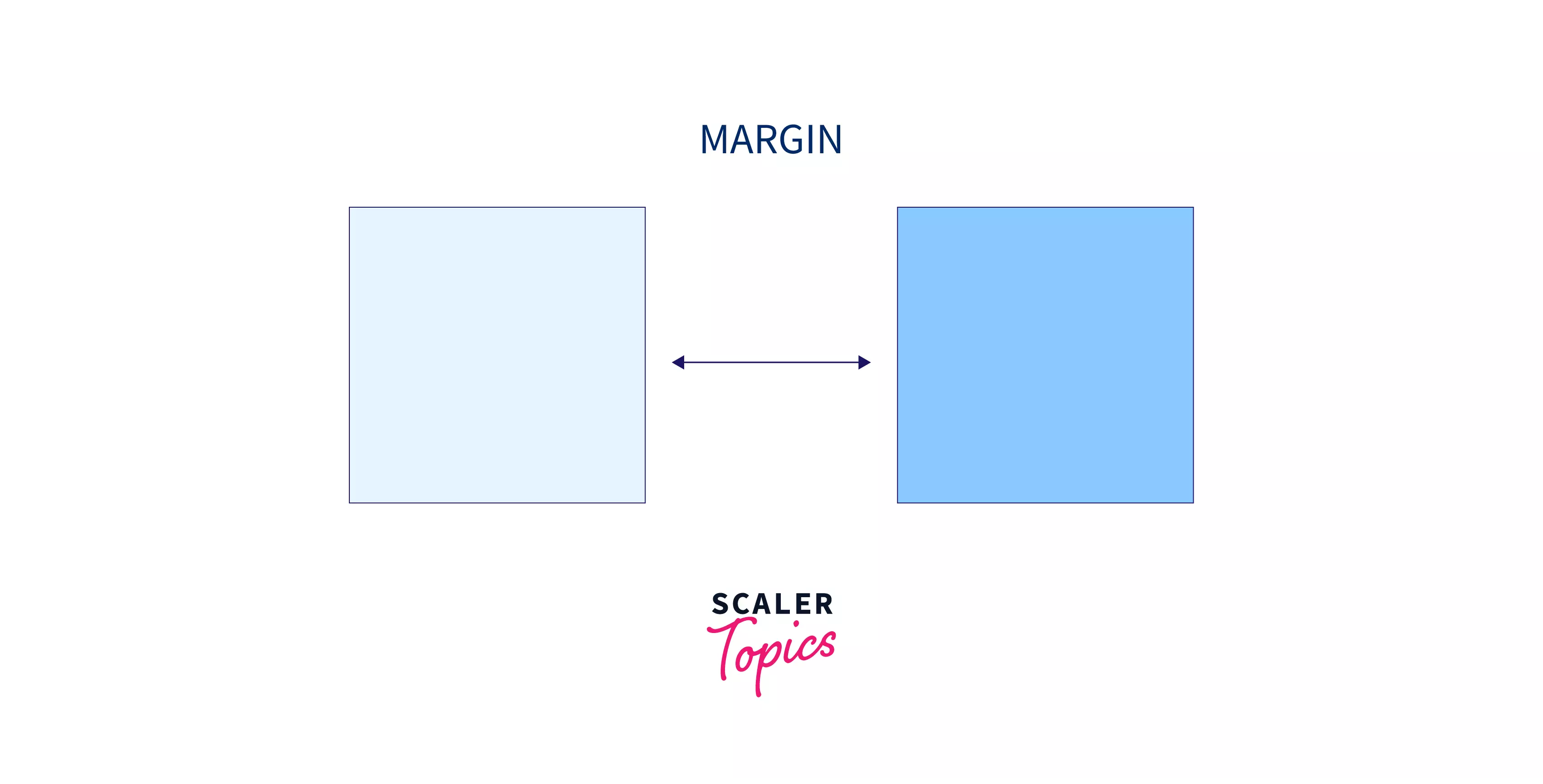
To simplify the code, all margin properties can be specified in a single property. The picture given below demonstrates margins.

Let's go through how the margin property can be applied in CSS.
Case - 1: Using all the four values
If we want to give four different values to the margin property :
Here,
Case - 2: Using three values for margin property
Here,
Case - 3: Using two values for margin property
Here,
Case - 4: Using only one value for margin property
Here, All four margins have the same value.
How to Add Padding in CSS?
Padding, like margins, has four sides that must be declared: top, right, bottom, and left.
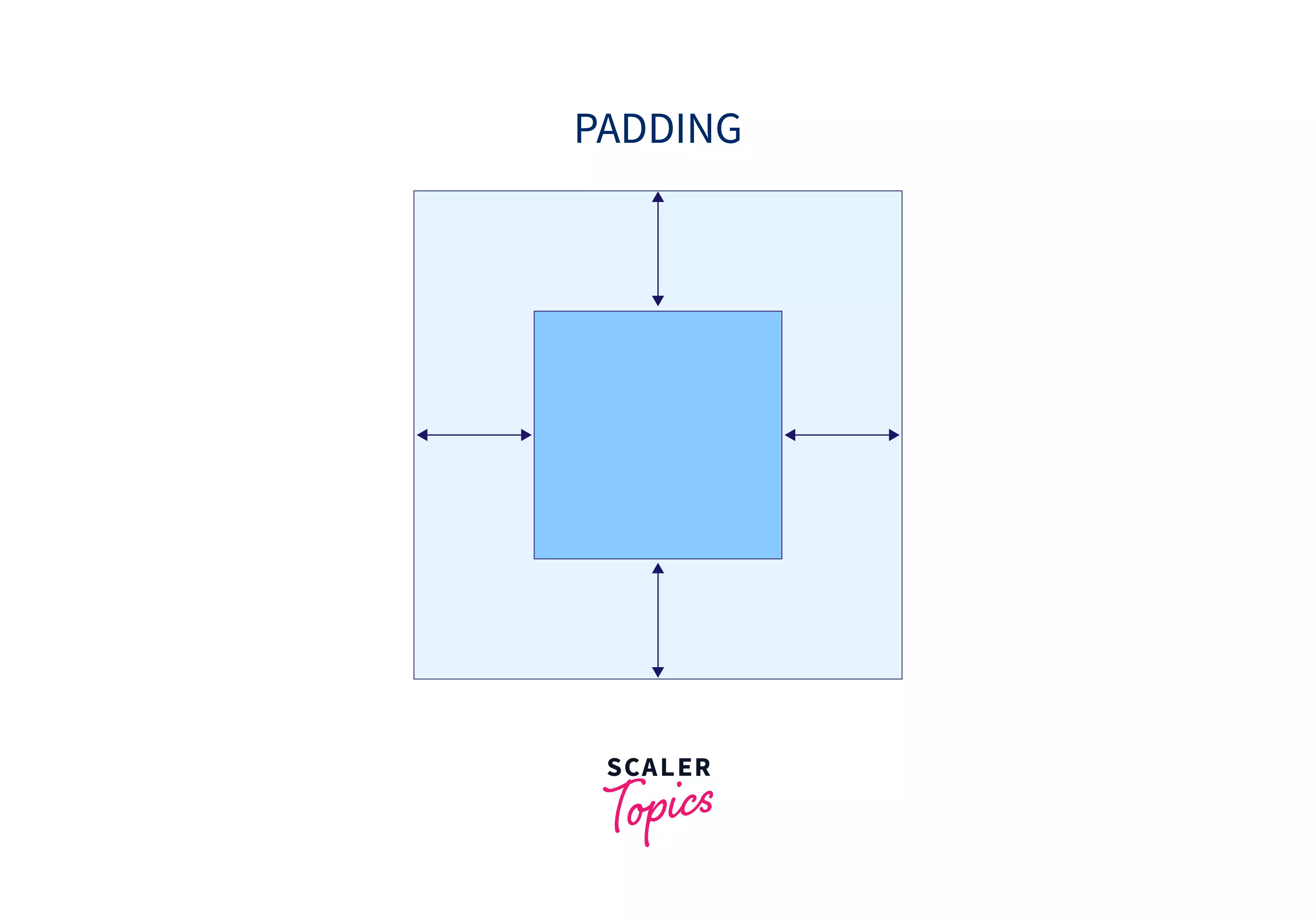
Use the shorthand property padding to apply padding to all sides. Use the padding-top, padding-right, padding-bottom, and padding-left attributes to set padding for a specified side. The picture below demonstrates how padding looks!

Defining Margin and Padding
a) Using Numerical Values in Pixels
How are pixels calculated? The number of pixels included in a screen is indicated by the display resolution. A display, let's say, for example, is just a grid that is 1080 pixels tall as well as 1920 pixels wide on your website or your webpage. Whenever pixel dimensions are added, you'll want to experiment with different numerical numbers to acquire the best results for your needs.
You can experiment with padding and margin by assigning numbers in pixels to various sides of the box.
We can be creative as we can adjust the spacing at all levels. In the above-given code, we have taken care of the following :
- The top margin was used to define the gap between the image border and the text.
- The left margin is defined.
- The top padding between the image and the border has been defined.
- Set the appropriate padding between the image as well as the border.
- Set the border thickness around the image.
b) Values in One Row
Rather than writing each side of the margin as :
This can be written in a single line. This can be written as follows in a list of the four values mentioned above :
- The first value in the code is always the top margin: 20px.
- The second value in the code is always the right margin and is equal to 40px.
- The third number always denotes the bottom margin: 50px.
- The fourth value is 30px to the left.
c) Using Percentages as Values
We can use percentages rather than numerical numbers in pixels to perform the identical margin and padding adjustments.
Uses for Margins
Margins can be used for the following
- Change an element’s position on the page.
- Set the distance between nearby elements.
- Overlap elements in a webpage.
a) Change an Element’s Position on the Page
We can use the margins property in CSS to relocate an element up, down, left, or right on any desired page. If the width of the page is fixed, then we can easily center an element horizontally: We can do it by simply setting the parameter margin to auto.
b) Set the Distance between Nearby Elements
The amount of space between consecutive components, or whitespace, is determined by margins. Whitespace is essential for making web pages look appealing. For this, the Margin property can be utilized.
c) Overlap Elements
A negative margin value, on the other hand, allows you to overlap page items. This is useful when attempting to achieve a broken grid effect.
Uses for Padding
Padding can be used for the following:
- Padding is used to add space within a box or element.
- To prevent content from crossing or touching the container's edges.
- To permit elements to touch as well as overlap, except their text.
- To increase the size of an item, such as a button, but not its text.
a) Add Space between Content and Its Border
This is the most typical application of the padding property in CSS, and it is beneficial for establishing a whitespace between components.
b) Change the Size of an Element
When the programmer increases the padding value, the content remains the same size, but extra space is added around it. When you wish to expand the clickable area of interactive objects like buttons, this is beneficial.
Difference between Margin and Padding
Let's go through the differences between margin and padding in CSS :
| Margin in CSS | Padding in CSS |
|---|---|
| The Margin property in CSS is responsible for creating space around the element basically outside the defined border. | Padding in CSS is a property that is used for creating space around the element, basically inside the defined border. |
| This property can have the values in length, %, auto, or inherit format. | The padding property can have the values in %, length as well as inherit form. |
The CSS Box Model
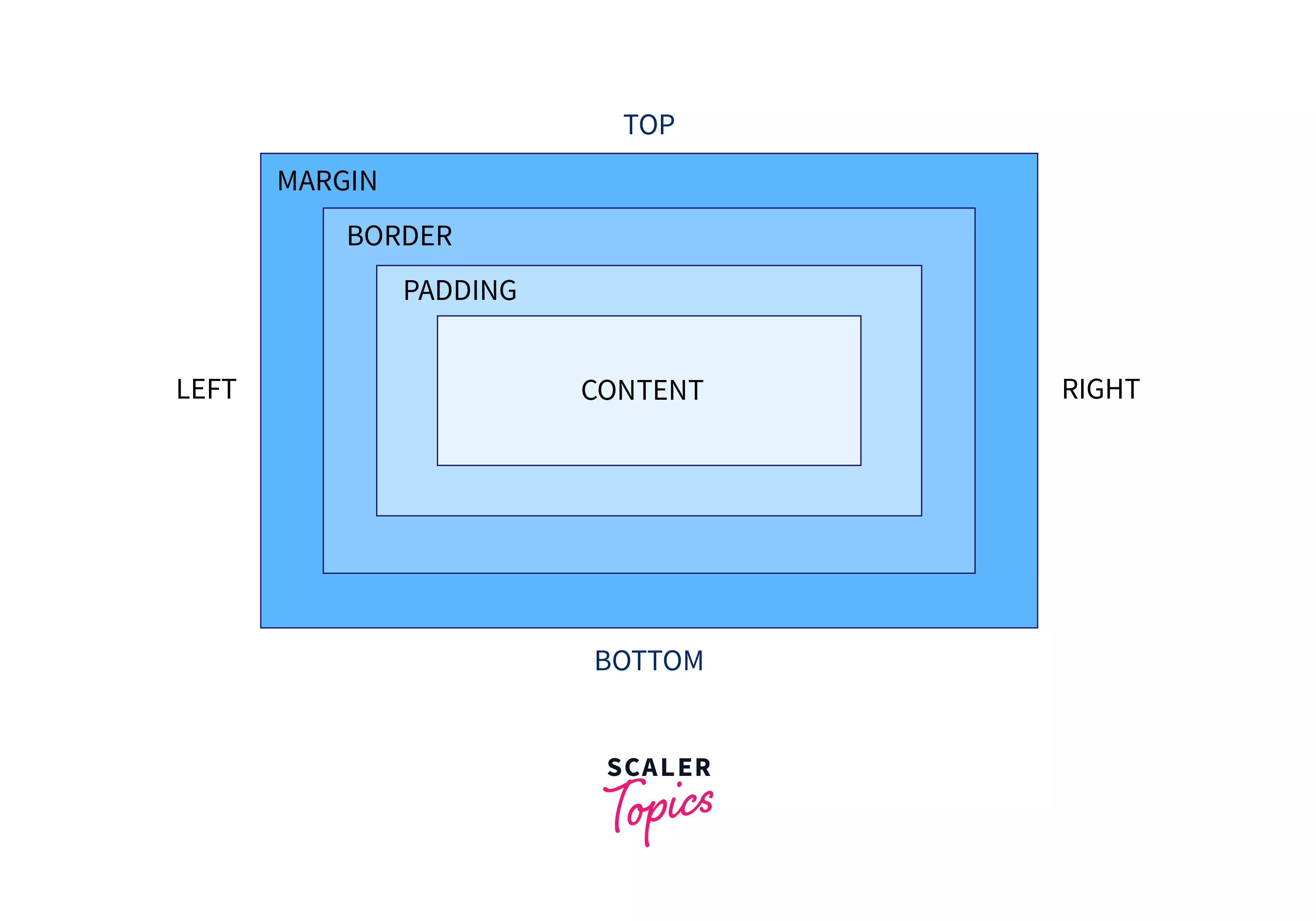
When discussing design and layout in CSS, we can make use of the term " box model". The CSS box model consists of a box that is responsible for wrapping around each HTML element. The image below shows what a CSS Box Model looks like :

The box model in CSS is made up of the following elements: margins, borders, padding, as well as the actual content. Explanation of the various parts of the CSS box model :
- The box's content, which includes text and graphics.
- The second part is padding which removes space surrounding the content. The padding is clear.
- A border is a line that surrounds the padding and text.
- The fourth part is the margin which clears the region beyond the border. The margin is transparent.
Now you might think about the purpose of using the box model in CSS. The box model is used in CSS to define space between elements and build a border around them.
Conclusion
- The two most widely used spacing-out attributes are margin and padding in CSS. A margin is defined as the space that exists outside of anything, whereas padding can be defined as the space that exists within something.
- Margins are generally used outside of CSS. Consider the margins on a bit of paper. These margins provide room away from the paper's edge.
- Padding allows for more room around the element. Consider wearing a thicker jacket in the cold. The more padding a person has around him, the thicker the jacket. And in this case, the person acts as the element.
