What is MERN Stack?

Introduction to MERN Stack
The demand for web developers has grown over 8 percent in the last decade. Web technology keeps advancing each day and there is a growing demand for seamless and enriching web applications. Developers have built different technology through which one can build interactive and responsive web applications. Popularly, web developers use Javascript and HTML to work on advanced technology like the MERN stack which is used to build highly robust full stack applications.
In this article we will understand what the MERN stack is, and more about this popular and trending javascript stack.
What is MERN Stack?
The full form of MERN is MongoDB, ExpressJS, ReactJS and NodeJS. MERN stack is a popular Javascript stack that is used for building faster and reliable full-stack web applications which means it provides complete end-to-end development.
It provides full front-end development support along with a robust back-end and database management system. It is designed to help build full-stack applications using just one language which is javascript. Javascript is known for its simplicity and speed.
It is backed by a vast community of developers and can be used in almost every field of development such as cross platform app development, game development, machine learning, front end development, backend development etc.
ReactJS forms the front-end(client-side) of the application, NodeJS and ExpressJS form the back-end(server-side) and MongoDB is the NoSQL database used in this tech stack.
Let us discuss these four MERN stack components in a little more detail:
MongoDB
If your application is collecting and storing data, you may need a database that works and integrates well with React, Node, and Express. Here is where MongoDB comes into the picture. MongoDB is a document-oriented (NoSQL) database that stores data similar to the JSON format which means that data is stored as “key” : “value” pairs. It is flexible and allows the user to create schema, collections, and documents. MongoDB can store vast volumes of data and thus makes it scalable.
NodeJS
JavaScript runs predominantly only on the browser. With NodeJS which provides a JavaScript runtime environment, we can run our JavaScript code on the server-side (Outside the browser). It is based on an event driven, non-blocking I/O model.
NodeJS works well with ExpressJS to build a flexible, highly scalable, and robust back-end. Users can download thousands of free packages from NPM i.e. Node Package Manager, to add more features and functionality that developers might want to add. NodeJS along with its framework- ExpressJS make the server-side (Backend) component of the MERN stack.
ExpressJS
Now let us talk about the back-end. Back-end(server-side) controls the main logic of the web application, handles the database functions and is a layer between the front-end and the database. ExpressJS is an open source NodeJS framework.
It is a fast, flexible and minimalist NodeJS framework that makes it easier and simpler to write back-end code that helps in adding functionality to make powerful web applications and APIs. It helps us to connect the database as well as the front-end(ReactJS) to our backend. Express has the biggest community in Nodejs and helps build robust APIs.
ReactJS
The front-end part of the MERN stack- ReactJS is an open-source javascript library by Facebook for front-end/user interface development. ReactJS is used for creating dynamic user interfaces in Javascript.
It uses component architecture where users can create components(for example header components) and reuse these components when needed, this increases code reusability and reduces redundancy.
It is easy to link the front-end to the backend APIs in React and render this data as HTML. ReactJS is fast and has high performance, It can render dynamic content to the user and is much easier to learn than other frameworks like Angular or Vue.
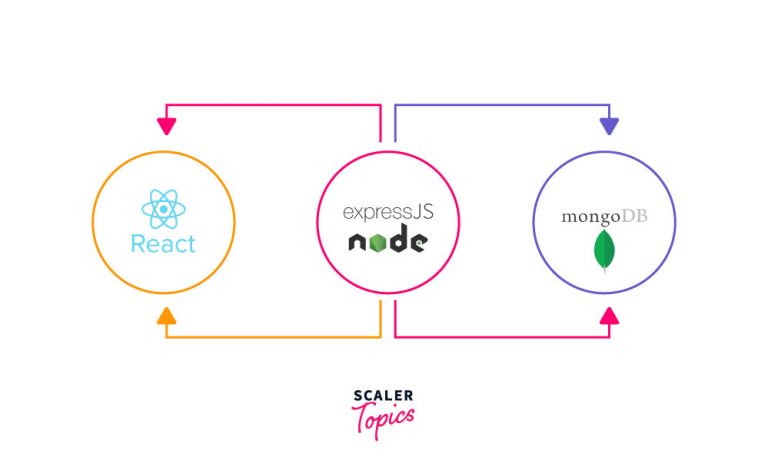
How Does MERN Stack Work?
To understand how MERN works, let’s break this architecture into 2 parts- front-end and the back-end. The diagram below will help you understand the structure of the MERN stack.

The back-end of the MERN stack
MongoDB, NodeJS and ExpressJS are used to build the server-side/backend of the application. This includes database management, server-side script, HTTP requests etc. With NodeJS and ExpressJS developers create the REST APIs which is a URL that performs certain functions like create, read, write and delete data from the MongoDB database (also known as CRUD operations). These URLs represent functions, with HTTP calls as the originators.
The data is sent through these requests and the server in return will be responsible for modification in the database and sending everything back in JSON(Javascript Object Notation) format which is a format that is very practical because it is readable by JavaScript.
The network security aspect of a web application is handled in the backend here. User authentication and authorization are controlled here which can be done using packages like JWT or PassportJS. User authentication is the process of the user to verify their identity.
User authorization is what aspects of the web or data the user can access. NodeJS and express allow you to create routes for these APIs and store your password after salting (hashing) it. This data can be stored in the MongoDB database as user data.
Now let us jump into the second part of the application, the front-end.
The front-end of the MERN stack
ReactJS is the front end javascript library used in the MERN stack that renders the UI to the users. React’s job is to execute http requests. With React, developers make AJAX calls (Asynchronous javascript and XML) which is a technique used to make asynchronous calls (for example API calls).
The data comes from the backend APIs via these AJAX calls and is used to establish a connection between the front-end and the back-end. The data from the MongoDB database can be shown to the front-end and thus users can interact with the web application.
Why Choose MERN Stack?
- With just one primary programming language, Javascript, one can build highly efficient and scalable full stack applications using the MERN stack.
- The MERN stack ensures a very smooth development process.
- MERN stack is open sourced and is backed by a huge community of developers, and thus you can find many amazing libraries, and free npm packages, and your doubts are solved easily.
- MERN stack even has many pre-built testing tools.
- One can build complex applications like e-commerce websites, video calling apps, and even a social media website, etc. using the MERN stack.
There are many other similar stacks available for building full-stack applications such as:
- MEAN stack (MongoDB, ExpressJS, AngularJS and NodeJS),
- MEVN stack (MongoDB, ExpressJS, VueJS and NodeJS) and the
- LAMP stack (Linux, Apache, MySQL and PHP).
All these stacks can be used to build full stack applications but the MERN stack is highly in demand and most popular among developers. The stack is comparatively easier to learn and is well-integrated.

Advantages of MERN Stack
With MongoDB under the hood as a highly scalable and robust NoSQL database, ExpressJS and NodeJS for fast and flexible backend, and ReactJS for dynamic and swift UI development, MERN stack is one of the best Full Stack development suites.
Now let’s talk about the advantages of using the MERN stack,
- The most exciting aspect of the MERN stack is how well the four stack is integrated. MongoDB works supremely well with NodeJS, and makes storing, manipulating, and representing JSON data at every tier of your application extremely easy.
- MongoDB databases can be deployed easily for increased scalability using the MongoDB atlas which can be done with just a few clicks.
- ExpressJS (which runs on NodeJS) works incredibly well in making APIs and producing CRUD operations(Create,Read,Update and Delete). The communication between this server-side and the front end is through JSON.
- ReactJS( frontend JavaScript framework) is used for building interactive user interfaces in HTML, and communicating with a remote server to display the JSON data to the user. The blend implies that JSON data streams normally from front to back, making it fast to build on and easy to troubleshoot.
- With just a grasp of one language, Javascript, the basic idea of a JSON document, and an understanding of the NoSQL database(like MongoDB) one can easily learn and build applications using the MERN stack.**
Now let’s look a little deeper into the advantages of each technology:-
MongoDB –
Key benefits and reasons to choose MongoDB are:-
- Document Oriented Storage( Data is stored in the form of JSON style documents)
- Index on any attribute
- Auto-Sharding(Splitting large databases into separate entities for faster retrieval)
- Rich queries
- Fast in-place updates
- MongoDB is a NoSQL database that has become popular because it stores data in simple straightforward forms that are easier to understand unlike the type of data models used in SQL databases.
- No complex Joins
- Easy to scale
- Schema less design − MongoDB is a document database in which one collection holds different documents which is similar to JSON called “BSON”.
- Many tech companies use MongoDB like Adobe, eBay and Facebook
ExpressJS –
Key benefits and reasons to choose ExpressJS are:-
- Easy to integrate with MongoDB,Redis,MySQL etc
- Allows you to define error handling middleware
- Vast open source community
- Allows you to create a REST API server with ease
- Best NodeJS framework for server-side programming
- Easy to build and deploy API
- Top tech companies like PayPal, IBM, and Walmart use the Express framework
- Easy to scale application
NodeJS –
Key benefits and reasons to choose NodeJS are:-
- Asynchronous and event-driven
- Provides the advantage of caching
- Ability to handle multiple requests
- Easy to scale and deploy
- Easy to learn
- Known for providing high performance
- Top tech companies like Uber, Trello, and Paypal use NodeJS
- Support of large and active community
ReactJS –
Key benefits and reasons to choose ReactJS are:-
- Speed
- Flexibility
- Performance
- Usability
- Easy to learn
- Helps build rich user interfaces
- Offers fast rendering
- Strong community support
- Follows component structure where these components can be reused
- Used by many tech giants like Instagram, Airbnb and Skype.
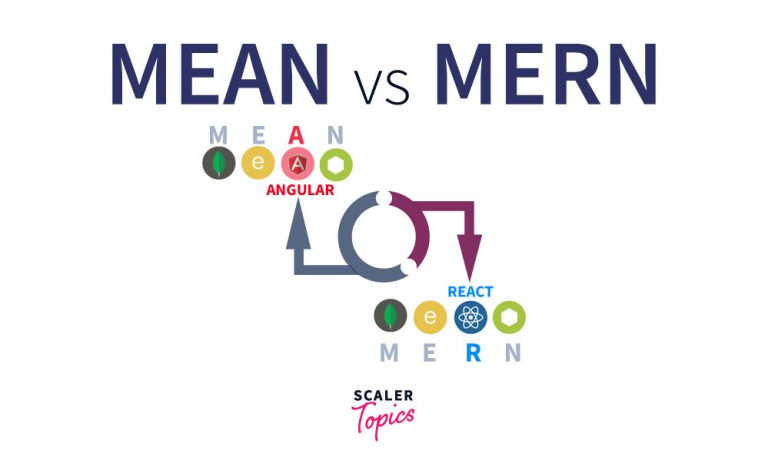
How Different is the MERN Stack From the MEAN Stack?

 MEAN stack is another popular stack used by developers and big tech giants. You might be wondering how MERN is different from MEAN. The only difference between the mern stack and the mean stack is the front end technology used. MEAN stack stands for MongoDB, ExpressJS, AngularJS, and NodeJS. The front end technology used in the MEAN stack is AngularJS. Other differences are given below.
MEAN stack is another popular stack used by developers and big tech giants. You might be wondering how MERN is different from MEAN. The only difference between the mern stack and the mean stack is the front end technology used. MEAN stack stands for MongoDB, ExpressJS, AngularJS, and NodeJS. The front end technology used in the MEAN stack is AngularJS. Other differences are given below.
Difference Between MERN Stack and MEAN Stack
| MERN Stack | MEAN Stack |
|---|---|
| React is javascript library | Angular is a javascript framework |
| Uses javascript language | Uses Typescript language |
| Better documentation and easier to learn | Steep learning curve |
| Flow of data is unidirectional | Flow of data is bi-directional |
| Created by facebook | Created by google |
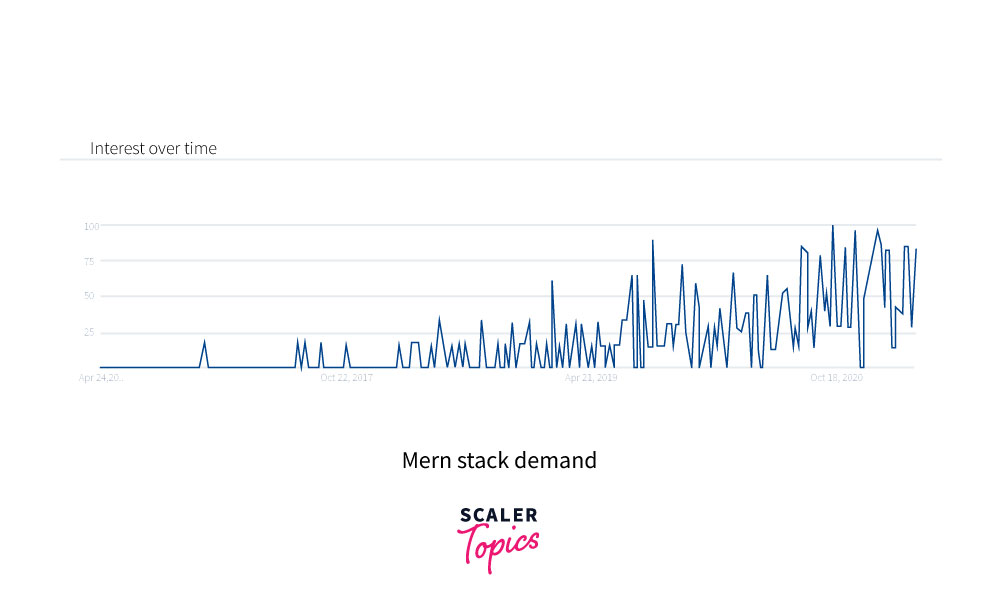
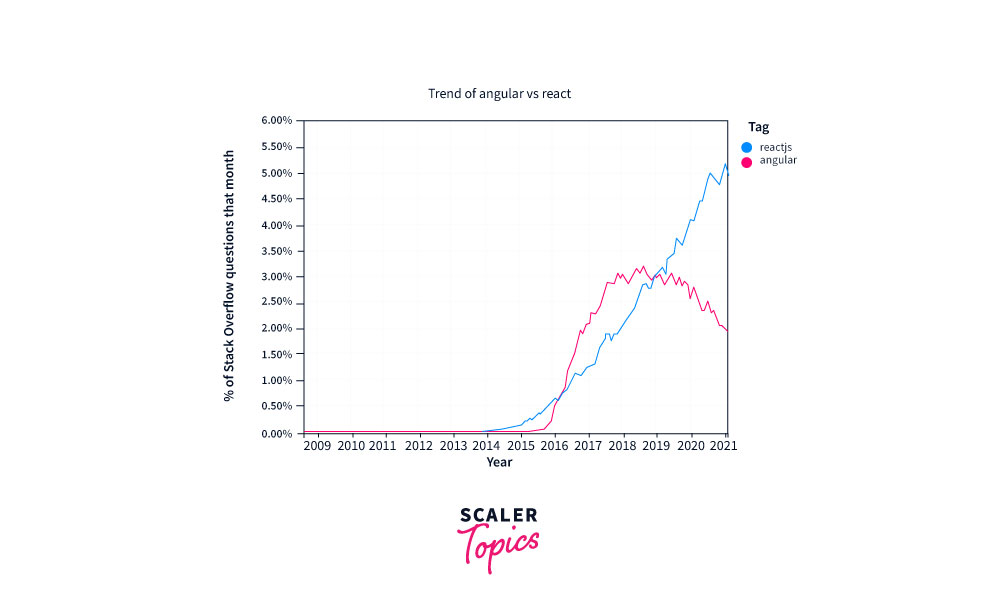
 The choice of stack depends on the nature and requirement of the application. Even though both MEAN and MERN stack are robust frameworks for building full stack applications, there has been an increase in popularity of the MERN stack in recent years.
The choice of stack depends on the nature and requirement of the application. Even though both MEAN and MERN stack are robust frameworks for building full stack applications, there has been an increase in popularity of the MERN stack in recent years.
Conclusion
With the MERN stack you can ideally build any web application you want by learning just one language, Javascript. With increased popularity of NoSQL databases, MongoDB is a go to database because of its scalability and flexible document schemas.
Though, the MERN stack is ideally suited for more JSON heavy, cloud native and dynamic web applications. One can build simple applications like the todo list, task manager to more complex ones like e-commerce sites and social media sites. MERN stack has growing popularity and many advantages with backing from a community of developers. If one aspires to be a full stack developer, he/she should definitely try out the MERN stack!
