Build a Modal Popup Box with JavaScript

Overview
A modal in a webpage is a popup box or dialogue box that pops up as a consequence of certain events within the webpage. A modal is not always visible on the screen, but rather it displays over other elements present on the webpage.
What are we Building?
In this article, we will be building a modal for our website. A modal, as discussed earlier is a popup box that is used either to display some information or to carry out some process on our website.
Pre-requisites
Before we get started on building our project, one needs to have the following knowledge:
- Basic knowledge of HTML, CSS, Javascript
- DOM manipulation using HTML, Javascript
- Flexbox and how to use container structure in CSS
- Knowledge of using HTML, CSS, and Javascript in different files.
How are We Going to Build the Modal?
Our project will be primarily divided into three parts:
- The HTML part: In the HTML Part we will be adding features like button to trigger the modal, the modal container, etc. The main content of the modal will be added in this section.
- The CSS part: The CSS part will be responsible for styling the modal. We will be using flexbox to align the modal. Apart from that, the CSS part will contain the styling of buttons, font styles, color schemes, etc.
- The Javascript part: The javascript part will be responsible to trigger the required events for the modal to be displayed. The following features will be handled by the Javascript part:
- The Javascript part will be used to implement the DOM manipulation.
- The Javascript will be used to implement the logic behind triggering the modal.
- The Javascript will contain features to close the modal, modal delay, etc.
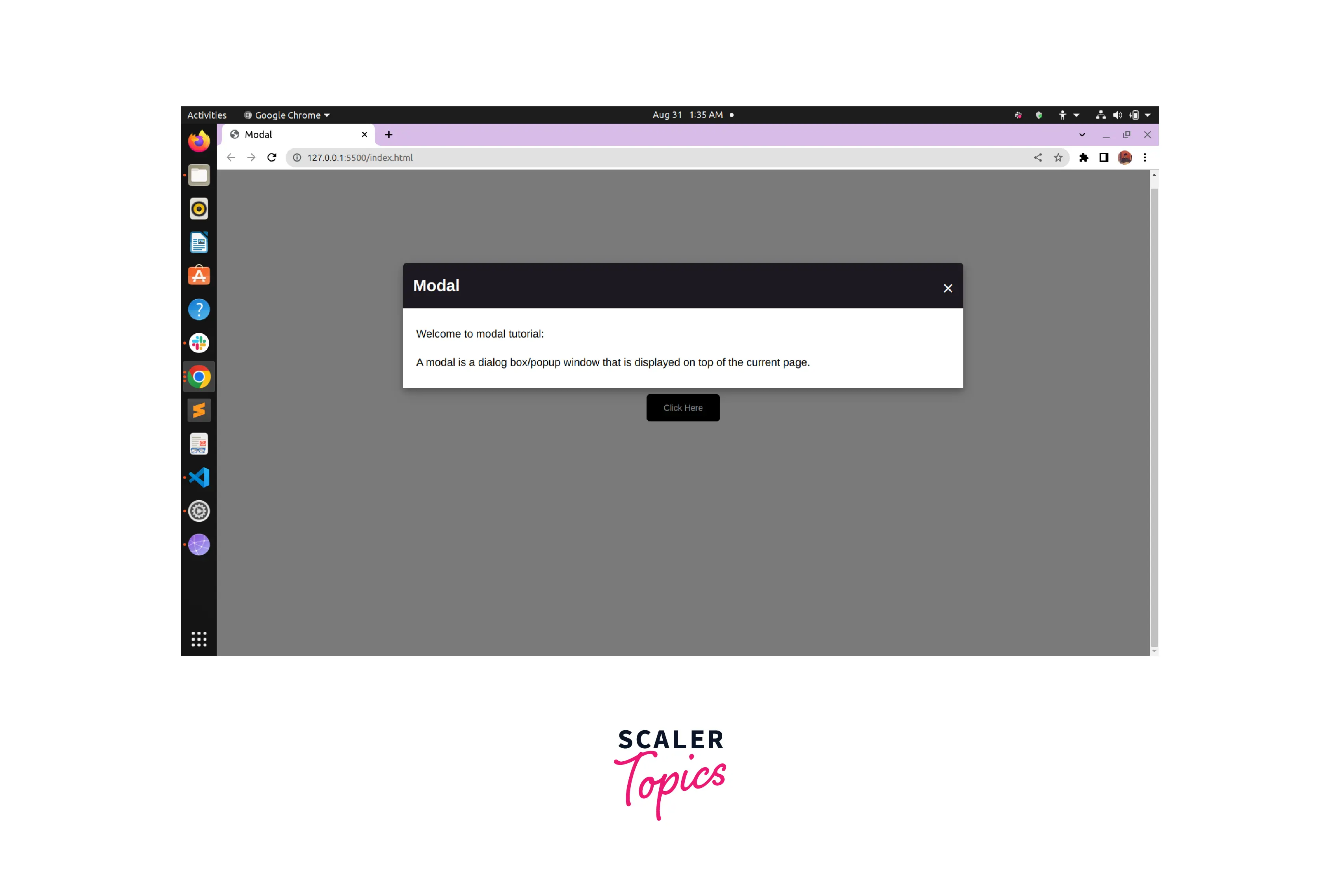
Final Output
We will have a final output something similar to this:

Requirements
In this project we will be requiring the following:
- The basics of HTML, CSS, Javascript
- Document Object Model of Javascript
- A modern IDE to work with (preferably vs code).
Building the Modal using HTML, CSS, and JavaScript
HTML
In this section, we will be building the structure of the Modal.
The following will be added in this section:
- The click here button: We will use the
- The modal container: We will define a container using the tag to include all the content of the modal within it. The container will be given the id id="my-modal" and the class class="modal". Within the modal container, the modal will be divided into two sections:
- modal header: We will use the tag within the modal container to create the modal header section. This section will contain the modal title enclosed within
tags and an icon to close the modal enclosed within ×.
- modal body: We will nest another tag within the container with class="modal-body". This will contain the content within the modal.
- modal header: We will use the
- Linking CSS and Javascript: As discussed earlier, we will be using external CSS and Javascript along with our HTML file. We will use the <link> tag to attach CSS to our HTML file. Here the href="style.css" will be used to specify the address of the CSS file. Similarly, we will use the <script> tag to attach Javascript to our HTML file. Here the src="script.js" will be used to specify the address of the javascript file.
Code:
CSS
In this section, we will style our web page. To do this we will define different styles for different classes and ids (please refer to the HTML code for the classes and ids associated along with the tags).
- root: In this section, we will define some basic styles for the whole document. This will contain variables --modal-duration: 1s;,--modal-color: #1b1a21; that can be used throughout the CSS code.
- body: This section will contain font-family, background color etc. We will be putting our content within flexbox and the align-items and justify-content will be used to center our container horizontally and vertically.
- The .button, .modal, .modal-content etc will be used to style respective classes. These will be used to implement padding, margin, etc, for each individual tag.
- The @keyframes modalopen will be used to control the intermediate steps within our CSS animation sequences.
Note: The font size, margins, colors, etc are relative and subjective to the screen size, width, etc.
Code:
Javascript
Finally, in the Javascript section, we will define our events and functions to display and hide the modal.
- Getting DOM elements: First of all, we will get access to the elements upon which we will be performing the events. We will use the document.querySelector(...) to get the access of modal, modalBtn and closeBtn.
- Assigning functions to the events: After getting the elements, we will assign the functions to the elements. This will be done using addEventListener() which takes two parameter: i. the type of event, ii. the callback function name. Here the event in all the cases will be click. Then we will define the following three callback functions:
- openModal: This function will be triggered when the modalBtn is being clicked. This will change the display of the modal to 'block' thus the modal will be displayed.
- closeModal: This function will be triggered when the closeBtn is being clicked. This will change the display of the modal to 'none' thus the modal will return to a hidden state.
- outsideClick: This function is similar to closeModal, i.e. this will change the display of the modal to 'none' thus the modal will return to a hidden state. The only difference is that this function will get triggered when we will click anywhere outside the modal. Code:
Conclusion
- A modal is a popup box that is used either to display some information.
- A modal can be implemented using HTML, CSS, and Javascript.
- The HTML part is used to implement the basic structure of the Modal within the webpage.
- The CSS part will be used for alignment and styling.
- The Javascript part is used to implement all the events like triggering modal through button etc.
