How to Create a Nested List in HTML?

Overview
Lists are used to arrange relevant pieces of information together so that they are clearly associated with one another and are easy to read. They are workhorse components in modern web development that are commonly used for navigation as well as for general content creation. Lists are good from a structural point of view because they help in the creation of a well-structured, more accessible, and easy-to-maintain document. They're also useful for providing customized elements to which CSS styles can be applied. Finally, semantically correct lists make it easier for people to read your website and make maintenance easier when your pages need to be updated.
Pre-requisites
Should have familiarity with HTML <ol>, <ul>, and <li> tags. Also, familiar with the pseudo-element property of CSS.
What is Nesting of List?

In the above image, an unordered list is nested under an ordered list. It contains an ordered list of vehicles along with an unordered list of their types.
A nested list in HTML is a list within a list. Nested lists in HTML are quite useful and are frequently used as the foundation for navigation menus since they determine the website's hierarchical structure. You can make a nested unordered list, a nested ordered list, or even an ordered list nested inside an unordered list.
You can nest lists to any depth you want. However, doing so can become complex to nest lists too deeply. For extremely long lists, you may better separate the material into many lists with headings or even into distinct pages. A reasonable rule of thumb is avoiding nesting lists deeper than three levels.
Creating a Nested List in HTML
In HTML documents, you will utilise either the HTML<ul> or <ol> elements to construct a nested list. The first element refers to an unordered list, while the second element is used to produce an ordered list.
However, neither of these two ways produces a completely working list without the HTML <li> element. This tag is used to not only list all of the products you'll need but also to create nested ordered and unordered lists.
For creating a basic list in HTML:
- You have to use an <ul> or <ol> tag to describe the order of your list. For creating an unordered list, use the <ul> tag, while for creating an ordered list, use the <ol> tag.
- After that, you have to mention the info you need to display by using the <li> tag. This tag should be mentioned inside the <ul> or <ol> tag.
Nested Unordered List in HTML
- In HTML, unordered lists are collections of objects that do not have to be in any particular sequence. To list these items, we frequently use short bullet points.
- The <ul> tag can be used to create an unordered list. Then, using the <li> tag, list each and everything you wish to include in your list.
- The <ul> tag, which stands for an unordered list, is the parent of the <li> tag, or we can simply say that the <li> tag is the child of the <ul> tag.
- Always the first child of the <ul> tag will be a <li> tag after that, you can nest another <ul> or <ol> tag to create a nested ordered/unordered list.
Note: Element <ul> is not allowed as child of element <ul>. We need to add a <li> enclosing to the children <ul> tags.
Output

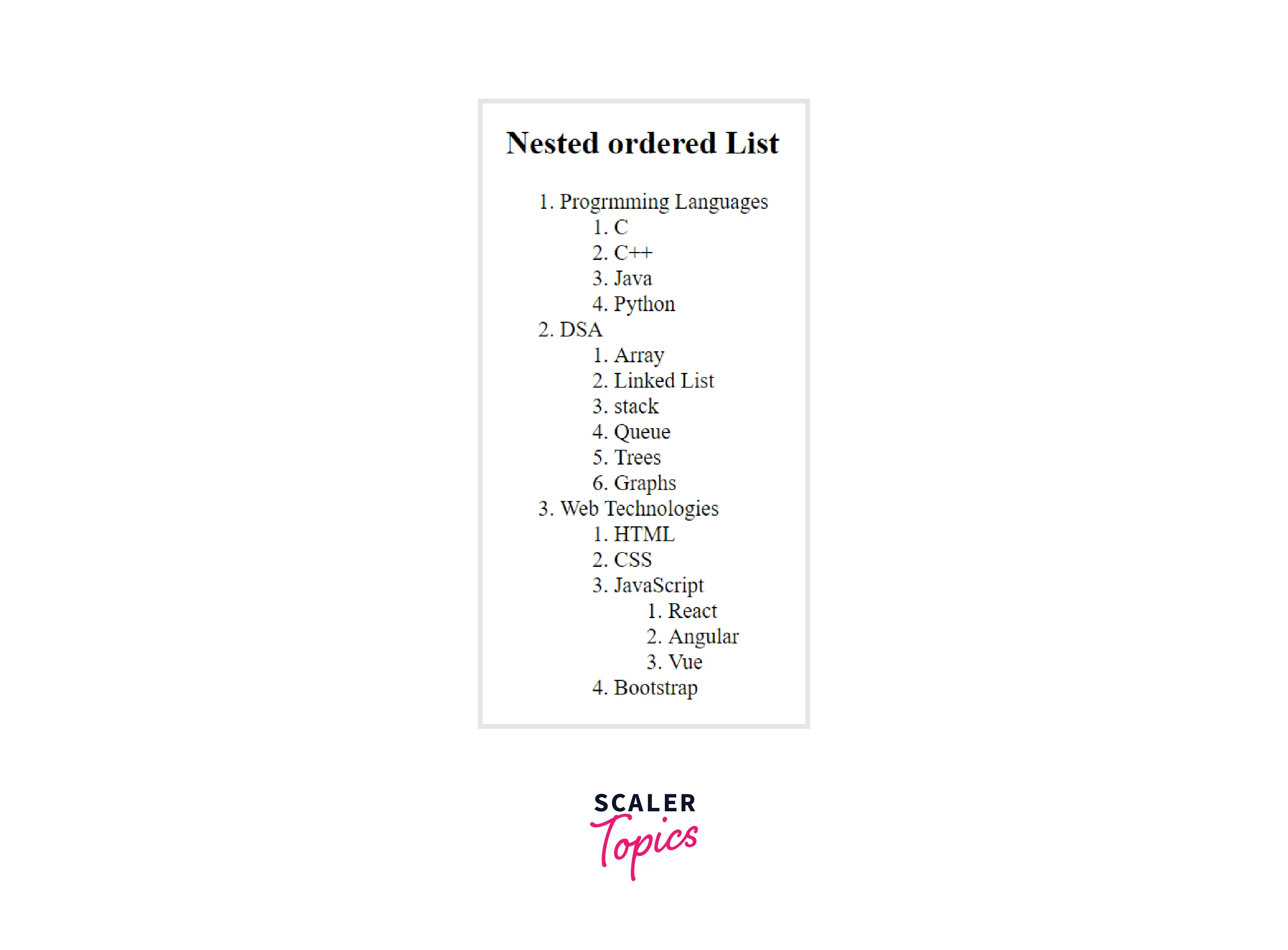
Nested Ordered List in HTML
- In HTML, ordered lists are those in which the order of the elements is important.
- The <ol> tag can be used to create an ordered list. Then, using the <li> tag, list each and everything you wish to include in your list.
- The <ol> tag, which stands for an ordered list, is the parent of the <li> tag, or we can simply say that the <li> tag is the child of the <ol> tag.
- Always the first child of the <ol> tag will be a <li> tag after that, you can nest another <ul> or <ol> tag to create a nested ordered/unordered list.
Note: Element <ol> is not allowed as child of element <ol>. We need to add a <li> enclosing to the children <ol> tags.
Output

Styling with CSS
You can apply CSS to your HTML list to change the shape of the bullet and apply an image or emoji as a bullet. For this, you have to use the list-style-type and pseudo-element properties of CSS.
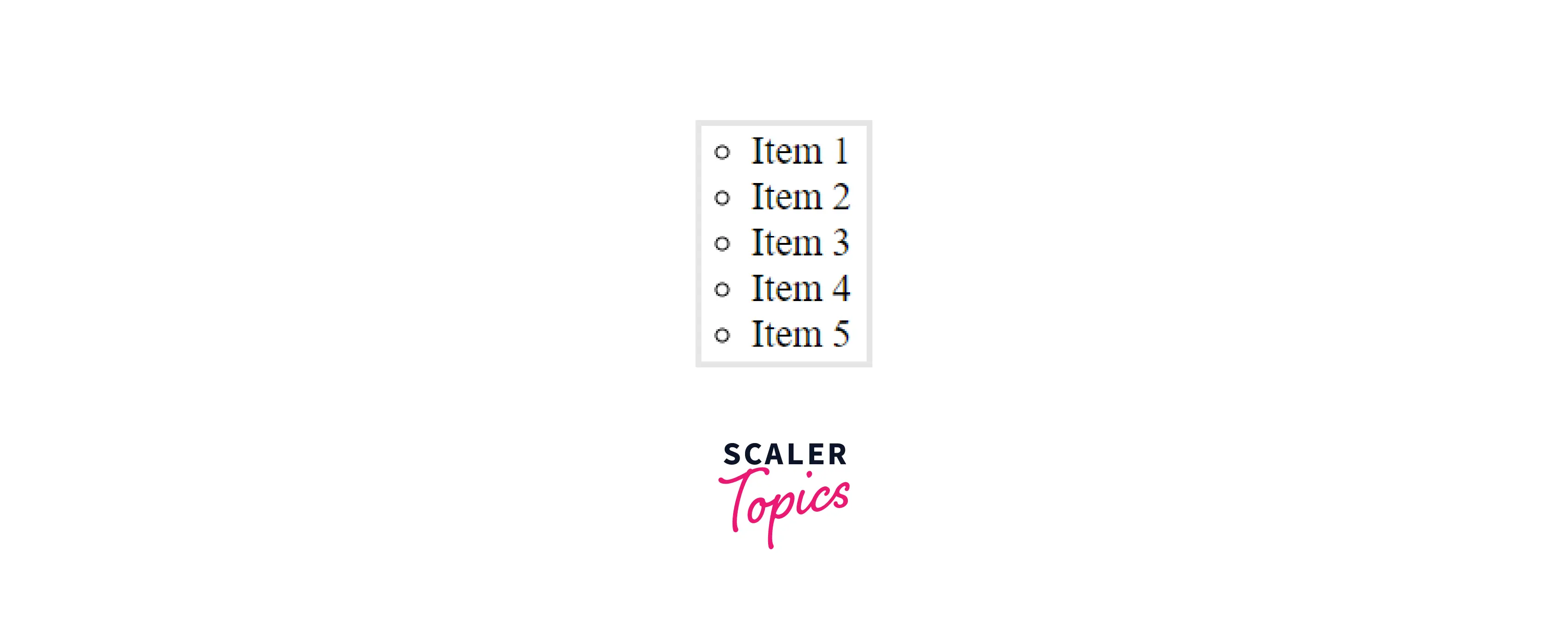
Example 1: How to style list items with circles
Output

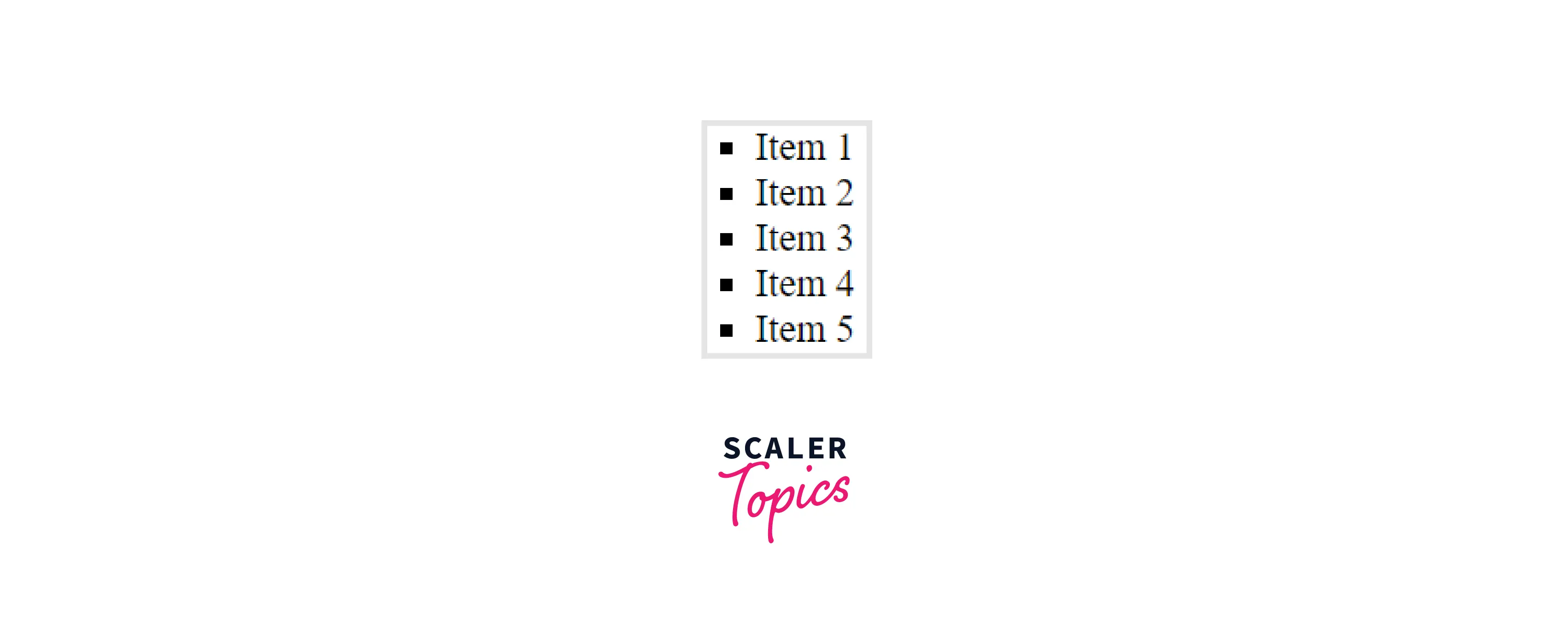
Example 2: How to style list items with squares
Output

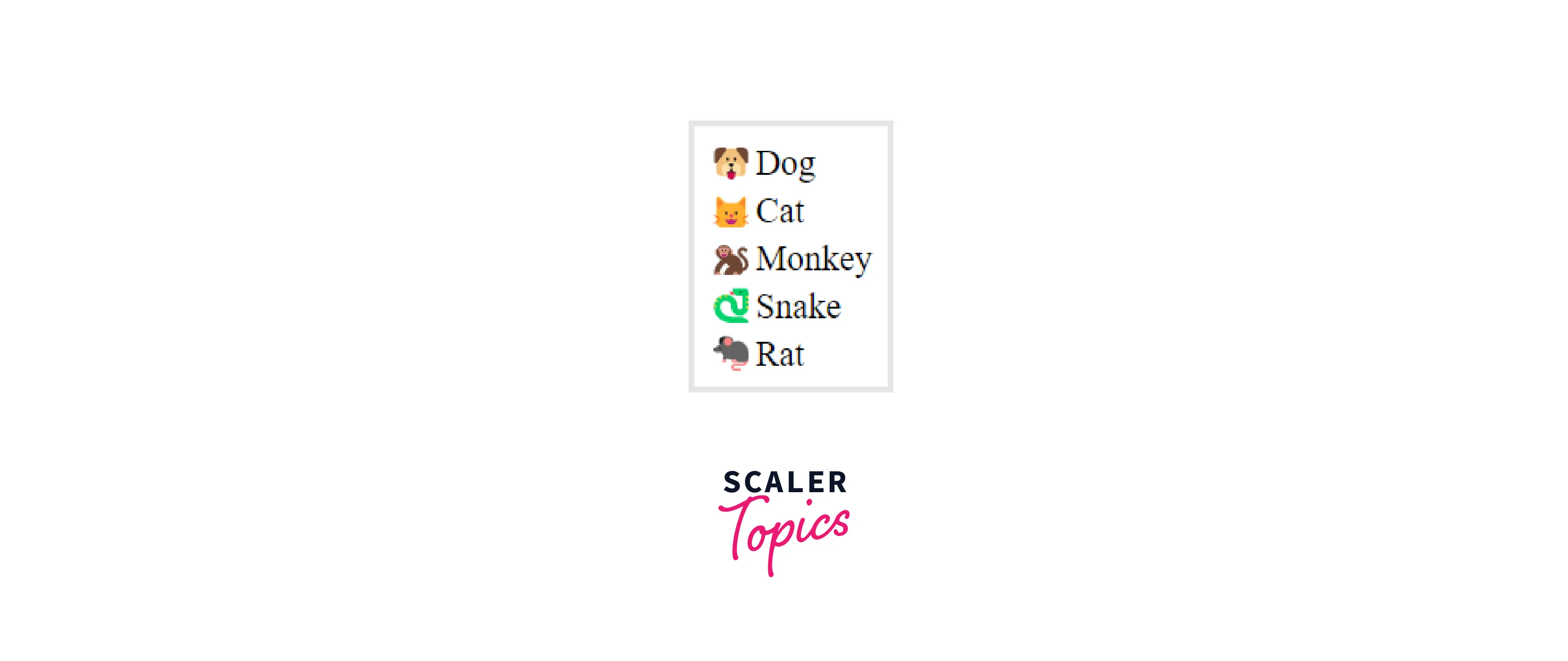
Example 3: How to style list items with emojis
Output

Example 4: How to remove styles from list items
Output

Conclusion
- Nested lists in HTML may be readily created by combining various HTML elements and nesting the items inside the other.
- To make a basic list in HTML, you have to use the HTML <ul> and <ol> tags.
- Without the HTML <li> tag, no list syntax is complete.
- The closing tag is placed differently while creating a nested list in HTML.
- CSS styling properties can be used to style the visual output.
- An unordered list can be created within an ordered list and vice versa.
