Import and Export in Node.js
Overview
While working on the Node.js project, we often encounter the need to reuse our code in some other file or bring some functionality present in any module to our code. Well to achieve this kind of code modularity and handling of the modules, we must know how to import and export modules in our program.
Introduction
Importing and exporting of modules helps in breaking down the complex long piece of code into smaller parts called modules for easy debugging and management, where modules are blocks of code that are encapsulated in single or multiple files to facilitate related functionality to the application. Importing and exporting also help in the re-usability of code and bringing functionality from already created 3rd-party modules like: express, mongoose, etc. to our project.
Node.js has mainly two module systems i.e., CommonJS modules and ECMAScript modules. CommonJS is the default module system. And We can do importing and exporting differently in these two module systems.
Creating a Module
In the CommonJS script system when we create a javascript file or file with the ".js" extension, the file can be used as the module. Similarly, in the ES6 script system, we need to create a file with a ".mjs" extension to make it a module.

Exporting a Module
Exporting in a module is done by an export statement that tells Node.js which piece of code (i.e., function, literals, objects, etc.) to export.
In the CommonJs module system, the module.exports object is used in the export statement. Whereas, in ES6 (ECMAScript) module system, the export object is used instead of the module.exports. So, whatever value is assigned to module.exports or export, those values are exposed as a module.
Syntax For importing in ES6:
Example of Exporting Literals
message.js
app.js
Output:
Explanation:
Here, the require() function is used in app.js for importing the message.js module and in the parameter of the require function the path of the module i.e., message.js is provided. A string literal is exported in the above example from message.js.
Note:
In module.exports, exports is an object so we can attach properties or methods to the exports object.
Exporting Property by Exports Objects
desc.js
app.js
Output:
Explanation:
Here, name and age are two properties attached to export objects and are exported from desc.js.
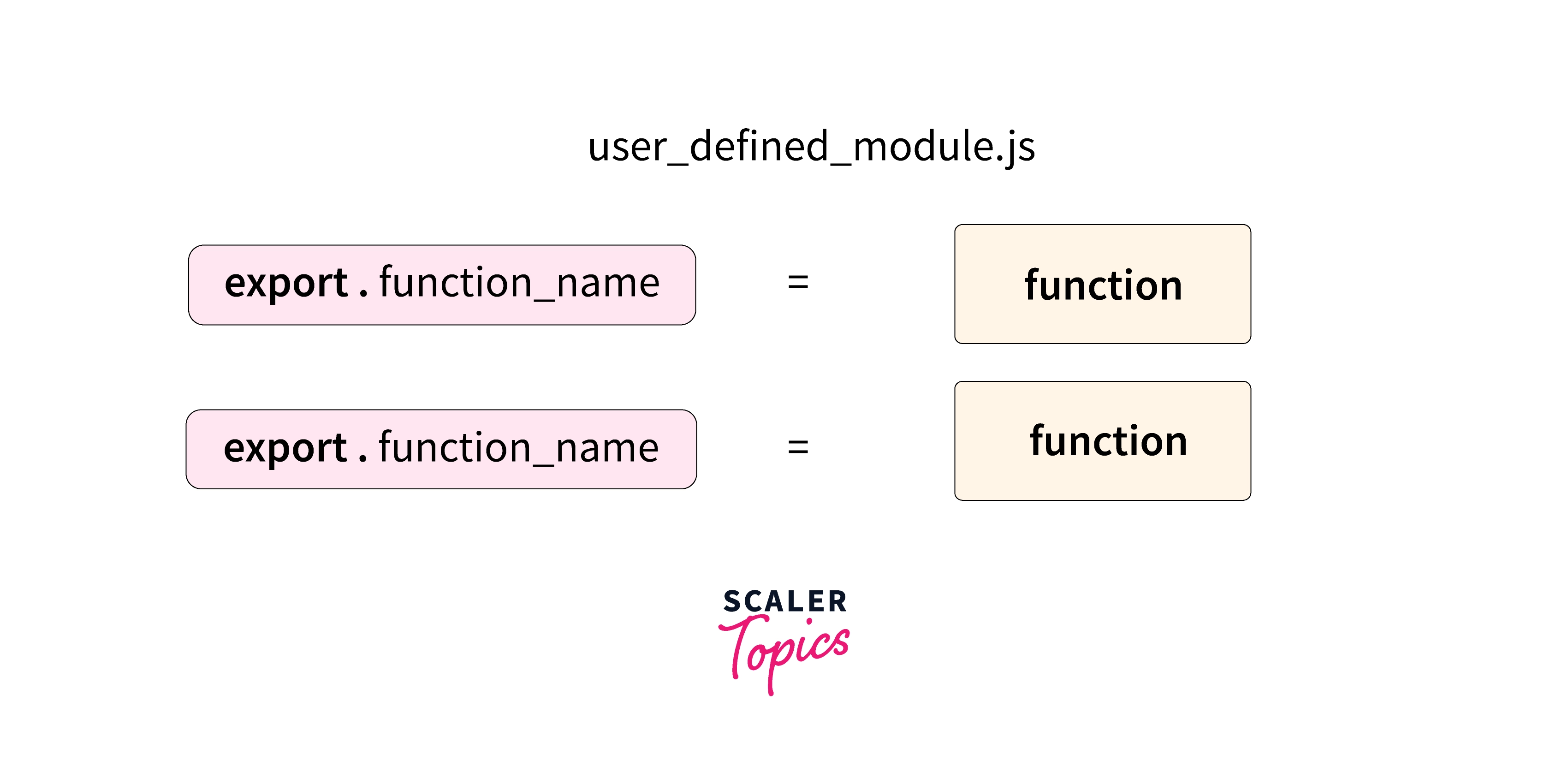
Exporting Method by Exports Objects
greeting.js
app.js
Output:
Explanation:
Here, the greet method is attached to export objects and is exported from greeting.js.
Exporting Functions
areaOfSquare.js
app.js
Output:
Explanation:
Here, a function area is exported from areaOfSquare.js.
Importing Modules
Importing modules means including the required functionality present in different modules to the current program.
In the CommonJs module system, the default module system, the require() function is used in the import modules. Whereas, in ES6 (ECMAScript) module system, the import keyword is used instead of the require() function.
Node.js has three types of modules:
- Core Modules:
These are built-in modules like: http, fs, etc. - Local Modules:
These modules are locally created by the programmer. - Third-Party Modules:
These modules are available to use after installation using NPM(Node Package Manager) like: express, mongoose etc.
Syntax For importing in ES6:
Syntax and Examples for Importing Different Types of Modules in Node.js
Importing Core Modules
Syntax:
Example:
Importing Local Modules
For loading locally created modules, we can provide a path to the required function in the following ways.
Using absolute path
Syntax:
Example:
Using relative path
We can also provide a relative path using ./ or ../ in the require function, where (./) single dot translates into the current directory and (../) double dots translates to the parent directory.
Syntax:
Example:
Note:
In the above example, you can remove the .js extension i.e., if you don't provide any extension then Node searches for a file with that module_name and .js extension and loads it.
Using folder path
You can load modules just by folder path also:
Example:
By default, the node finds the index.js file in that folder and loads it. Otherwise, we can also create a package.json file in that folder where we can define the node module name which we want to load by default.
Destructuring Syntax When Importing
Let's first understand destructuring, It can be understood as the opposite of constructing. So constructing in JavaScript’s world is just combining data into an object, and destructuring is just pulling data from the object. While importing and destructuring we need to have named imports and destructuring helps in making concise imports in our program which in turn saves memory and makes the program more efficient.
Examples:
details.js
app.js
Output:
Conclusion
- In the CommonJS module system, the require() function includes modules, and module.exports is used to export modules.
- In The ES6 or ECMAScript module system, import includes modules, and export is used to export modules.
- exports in module.exports is an object so we can use this characteristic to attach a property or method to it while exporting.
- Importing is done based on the type of modules i.e., core modules, local modules, or 3rd Party modules.
- By restructuring, we can make importing more readable and concise which also helps in making the program more efficient.
