NPM package.json
Overview
A Package.json file in a node js application contains the metadata of the project. This is a manifest file in JSON format. Package.json in Node JS must be shared with the codebase so that a developer can refer to it to know the configuration of the application. It lists the informational as well as functional components of the application. In this article, we will learn about this package.json in Node JS. We will also see how we can create a package.json file for an application and discuss the important parts of the file.
Introduction
NodeJS can be used to create applications using JavaScript. The most popular package manager for NodeJS is NPM. JavaScript code can be bundled into modules that can be freely imported and exported. This means that a JS module extends a functionality that only needs to be written once but can be used endlessly in any application. The JavaScript modules system is facilitated by a package manager like NPM for Node JS. Developers can publish modules to NPM which can be used by other developers for their individual use. This makes is it so that we don't have to write common pieces of code again and again. Need a database? NPM has a package for that! Need authentication and authorization? NPM has got your back! From a data parser to installing a front-end framework, NPM has all bases covered. This enables the developers to focus on business logic instead of coding common functionalities. This helps the organization/developer to ship their product faster and enable their business.
One file which is created by NPM for every NodeJS application is the Package.json file and this file is used to describe the data about the application.

Package.json in Node JS
A JSON file i.e. Package.json in Node JS is automatically created for us when we initialize a Node JS application using NPM. This file is known as a manifest file. A Manifest file stores the metadata of an application. It is always stored in the root directory of an application. We should think of a manifest file as a document describing the whole application. Key information like the application version, dependencies, license, etc. is stored inside this manifest file. While sharing and reading the codebase, it is important to refer to the manifest file so that the same configured state can be achieved. Any changes in the manifest file will change the metadata of the application. In simple terms, metadata is data about data. Metadata is used to describe the configuration of our application. If an application would be a person then the metadata would be their identity details like name, description, etc. Metadata is extremely useful when the developer wants to know which technologies have been used for an application as it mentions the entire tech stack with their version numbers. Regarding NodeJs, metadata is stored in a manifest file in JSON format.

JSON stands for JavaScript Object Notation and a JSON file stores data in key-value pairs similar to a Javascript object. Any data in JSON format is very easy to read & understand. Sharing data over the web has become very efficient due to JSON because of two reasons:
- Since it is built for data interchange over the web, it is very fast, simpler to understand, and takes less memory as compared to other formats.
- It can be parsed into JavaScript-ready objects simply by using the inbuilt function JSON.parse()
Components of Package.json
If we look at our package.json in the Node JS application from a high level, then we can broadly divide the components into two categories:
Identifying Metadata Properties:
These properties are used to identify the application. We should think of this data as personal information or the signature of the application. A few of these properties include:
- Name
- Version
- Description
- Author
- License
Here's an example of identifying metadata in package.json in a Node JS application:
Functional Metadata Properties:
These properties are used to realize the functional components of the application. We should think of this data as the behavioral details of these applications. All the technologies used for the application are mentioned here. A few of these properties include:
- Scripts
- Dependencies
- Git Repository
- Bugs
Here's an example of functional metadata in package.json in a Node JS application:
Creating a Package.json File
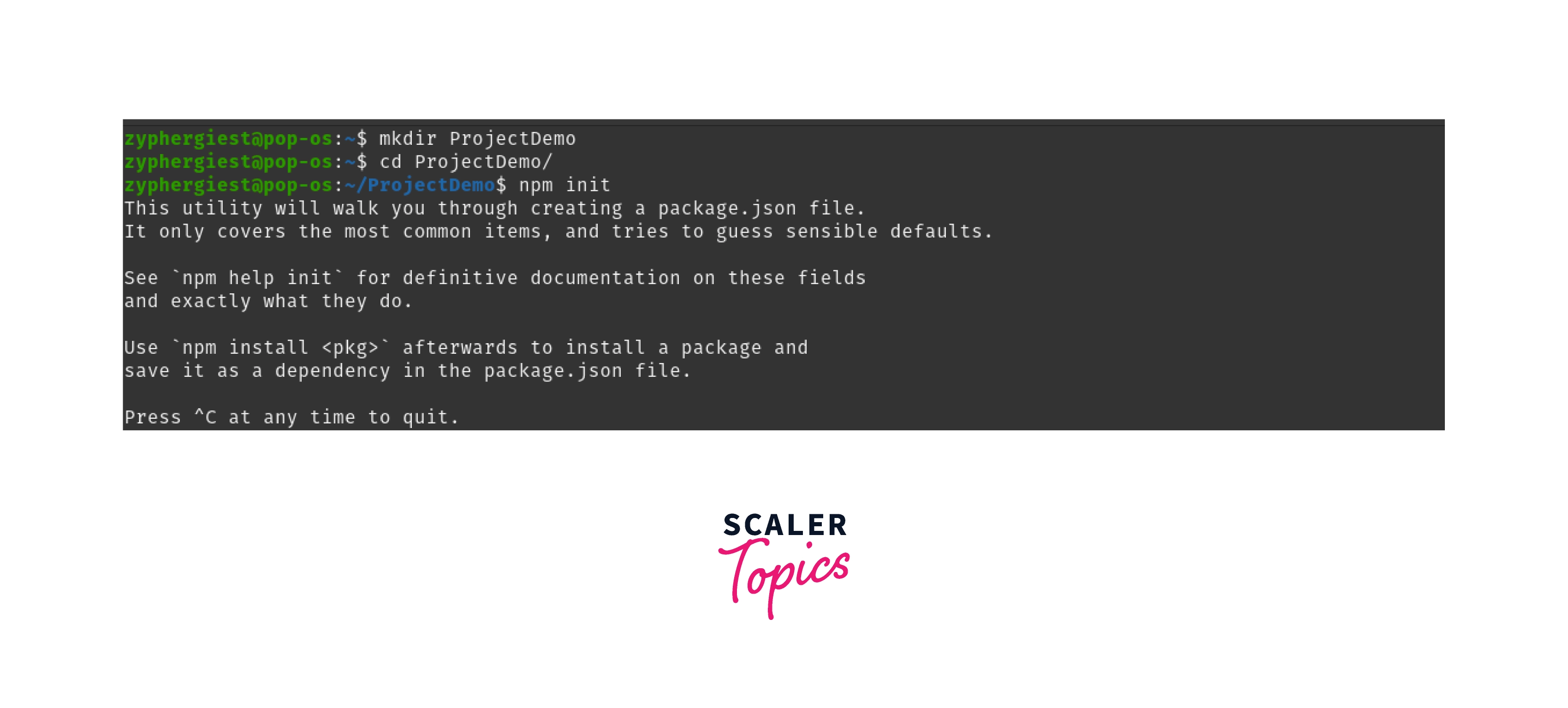
- Open your preferred Terminal and make a directory for our sample project using the command: mkdir <fileName>
- In this directory, write the following command: npm init

-
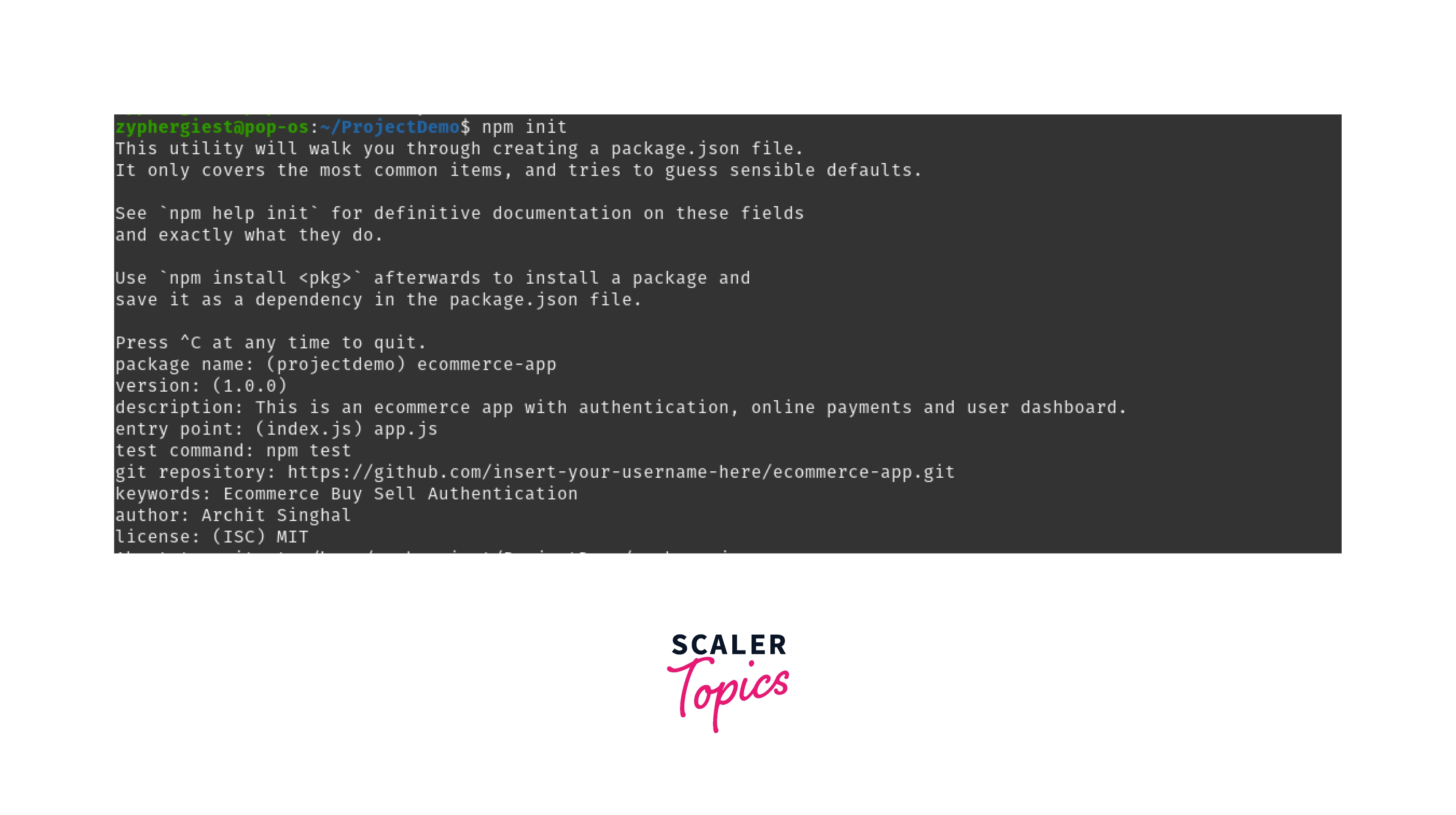
A prompt appears in the Terminal. For all the options, we can either keep the default by pressing Enter or type in our data. Here are the options:
- Package Name: Enter a name for the application.
- Version: Enter the current version of the application.
- Description: Enter a brief description of the application.
- Entry Point: Enter the name of the root file.
- Test Command: Enter the command used to run the test script.
- Git Repository: Enter the link to the Git Repository of the application.
- Keywords: Enter important keywords based on the application.
- Author: Enter the name of the Developer who wrote the code.
- License: Enter the application license should be mentioned here.

- Another prompt appears that asks us to review the data. If all the details are correct then we can proceed by hitting Enter or typing in yes. If not then we can type in no and the process will be aborted.

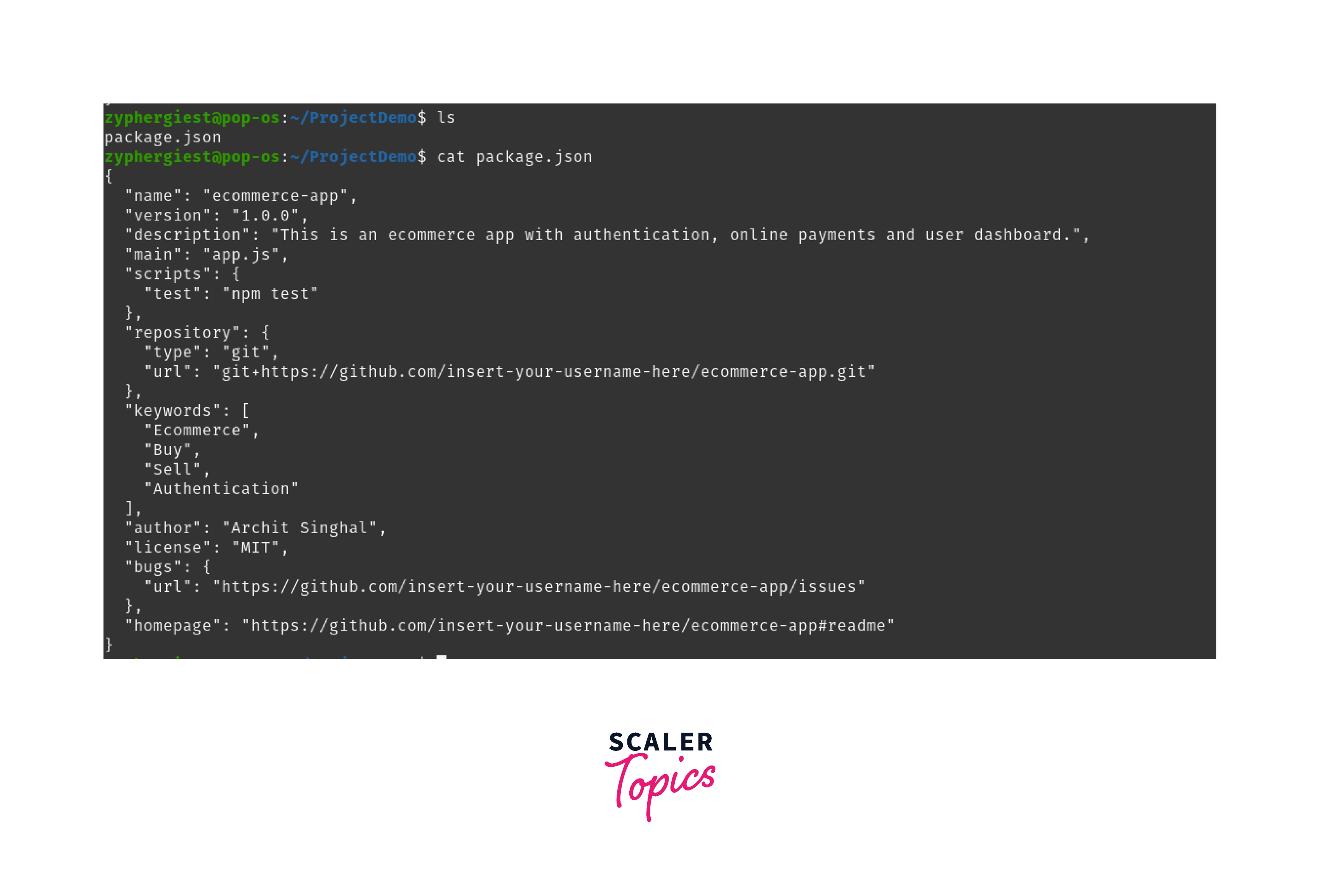
- If we want to view the file in the Terminal itself then we can use the command cat <fileName>. We can use the command ls in the repository to check if the package.json in the Node JS application has been created or not.

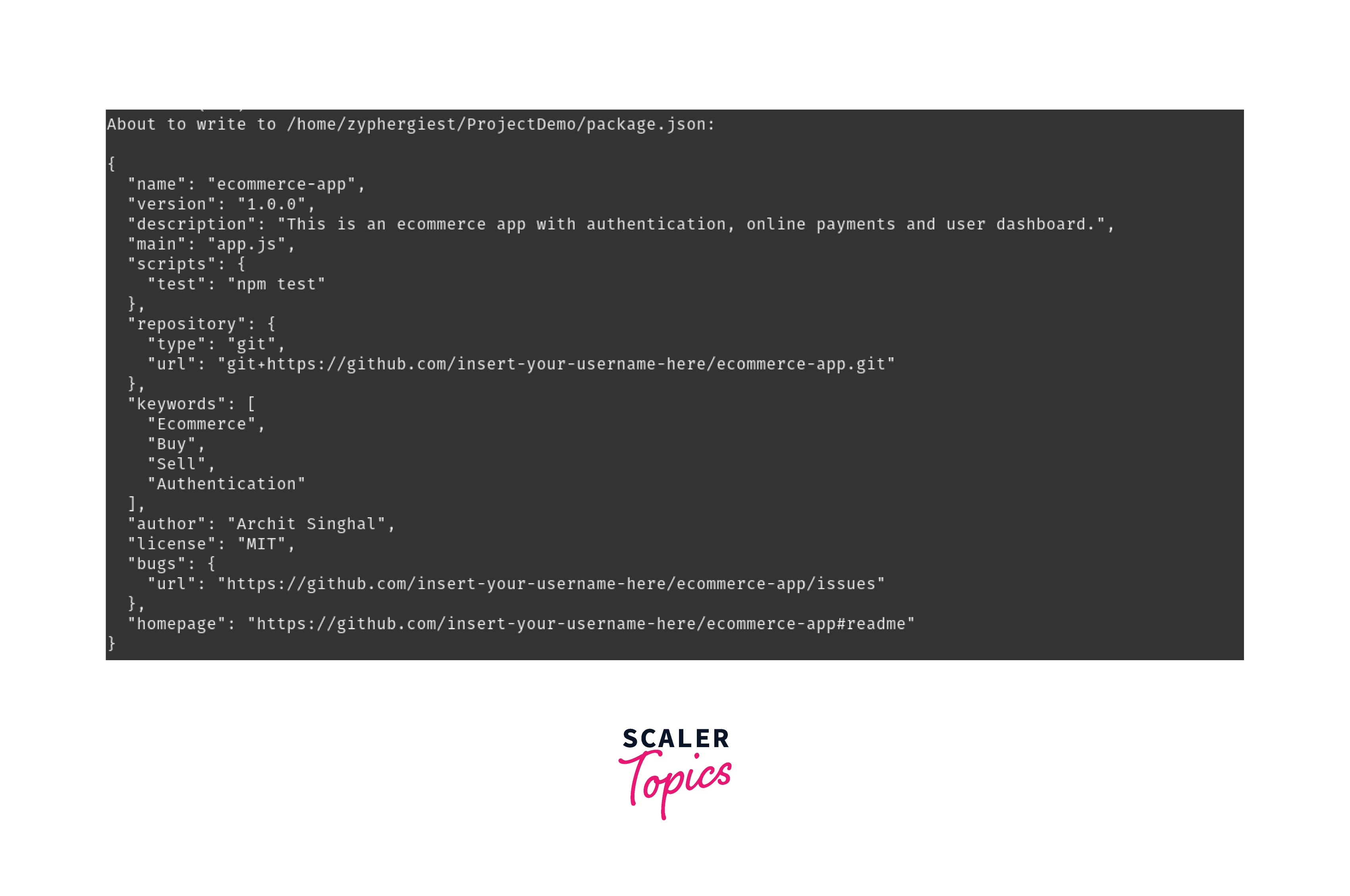
- If we want to change any of the values in our package.json file at a later stage then we can simply edit the package.json in our Node JS application. Here’s an example of editing Package.json in Node JS:
Before Edit:
After Edit:
Some Important Parts of the Package.json
Now that we've seen how to create a package.json in Node JS, let's go over some of the important parts of this file that every developer should know. These include the following:
- Name: This is the name of our application. It is usually a word or phrase by which the application is recognized. If we want to deploy the application then the name is mandatory otherwise it is optional.
- Version: This is the version of our application. It is used to identify the current state of the software application as indicated by the values. If we want to publish our application then the version is also mandatory along with the name otherwise it is optional.
- Description: This is where we can enter a short description for our application in string format.
- Keywords: These are important keywords associated with the project. These keywords are used to locate the application on the web as they help to optimize the search results.
- Homepage: This is the address/link of the home page of our application. It could be a GitHub Repository link or a deployed website URL as well.
- License: A License lets the users know the access and usage scope of the application. This can be a string or an object with license information.
- Main: This is the starting point of the application. By default, this file is called index.js which is the project's root file. We can choose any file to be the starting point of our application. However, we need to ensure that running this file should run the application.
- Authors/Contributors: The author is usually the chief developer of the project. The contributors key is a list of various developers who have collaborated on the project and contributed to it.
- Repository: This is the URL of the online repository where the code base is stored. This allows developers to contribute to the code by visiting the URL.
- Scripts: These are a set of commands that are used to perform various functions like running and building the app, running tests, restarting the app, etc. Scripts can be defined to run automatically throughout the life cycle of a program.
- Config: The config key is used to store sensitive configuration data of the project. This includes details like the port number, development environment, URLs, etc.
- Dependencies: This lists all of the packages that we have installed in our application using NPM with their respective versions. Essentially, these are the technologies used to create the application. Running the npm install command will install all of these dependencies based on the versions mentioned.
- Bugs: This key is used to store the value of the URL where people can report bugs occurring in the application. This can be a link to the Issues Page of the repository.
Code Example of a Practical Package.json File
Here is an example of an actual package.json file used for an e-commerce application. The GitHub repository URLs are modified for better understanding. Notice the JSON formatting in key-value pairs and all the essential details of the application.
Conclusion
- NPM is a package manager for Node JS and it is used to extend JavaScript code.
- When we initialize an application using NPM, a package.json file in Node JS is created for us.
- This is a manifest file and it is used to store metadata. The data is stored in JSON format.
- Package.json in Node JS is used to describe the application data.
- A package.json file contains various informational and functional components.
- Package.json in Node JS can be created using the command npm init and following the terminal prompts.
- Important parts of package.json in Node JS include dependencies, contributors, scripts, and repositories.
