URLs and Query Strings Modules in Node.Js
Overview
Modularity is the practice of breaking code into reusable modules. Node.js supports different kinds of modules. The URL module is part of the core modules of Nodejs. The URL module is used to splits up a web address into readable parts. The Url module and the query string in nodejs are used in manipulating the URL and its components.
Introduction
Modularity is an essential aspect of software development that must be taken care of to improve the simplicity, reusability, and manageability of a software. Modules are basically encapsulated blocks of code that can be imported and used anywhere in the application.
There are three types of modules in Node.js:
- Core modules : These are a set of built-in modules that are a part of Node.js. They can be imported and used without any installation requirements. Example - file system (fs) module, and HTTP module.
- Local modules : These are the modules that users can create to improve the code organization.
We can create a simple module as shown below:
We can export our javascript code using module.exports .
- Third Party Modules : These are the modules that require installation by the node package manager (NPM). After installation, they can be imported and used. Example- mongoose, and express. We can import modules in Node.js with the help of require function as shown here: const module = require('module_name')
The manageability and readability of software adversely impact the quality of the software and hence the success of software. This shows how important the use of modules is, not only in Node.js but in any language.
The URL module
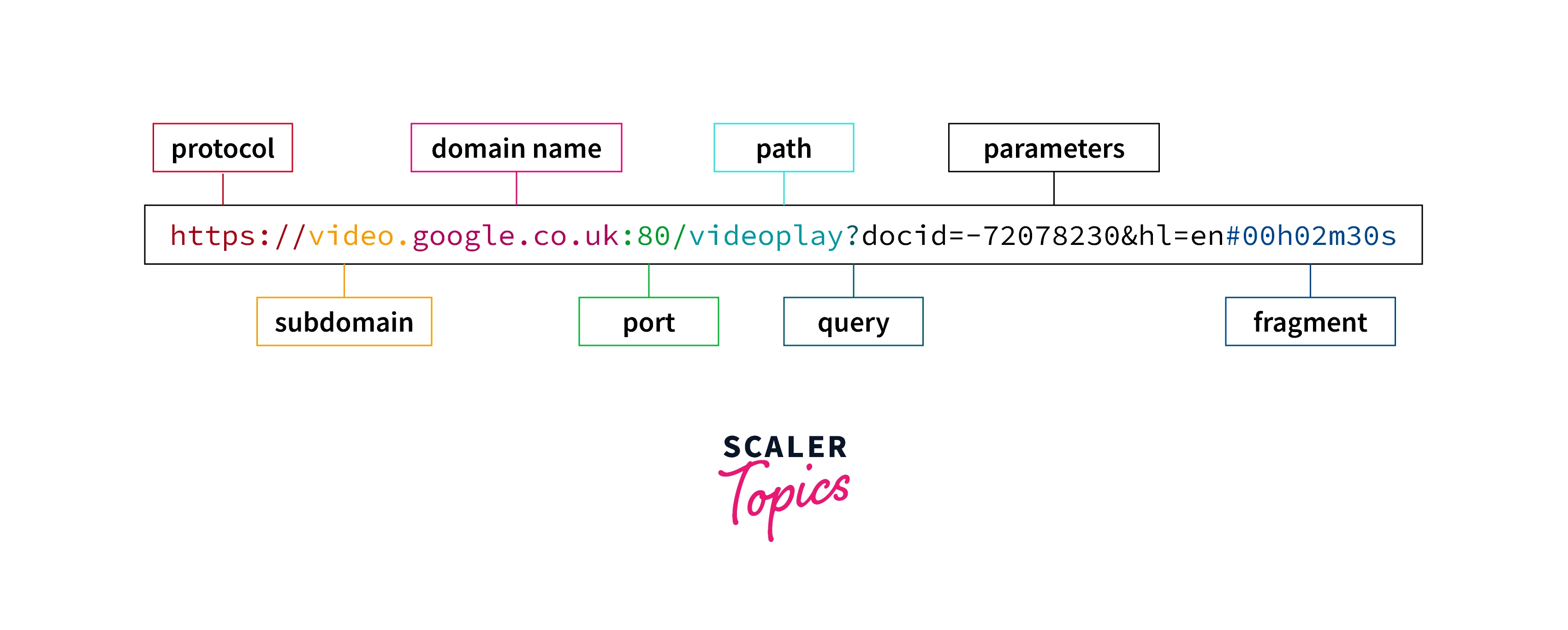
The URL module is one of the core modules in Node.js. The URL module contains functions that help in parsing a URL. In other words, we can split the different parts of a URL easily with the help of utilities provided by the URL module.

We can import the URL module in the following way:
A URL contains several meaningful parts. When the URL is parsed with the help of the url module, an object with each part as the object property is returned.
The url module provides two APIs,
- One for working with WHATWG URLs and
- The traditional urls.
The WHATWG URL standard is used by browsers. The WHATWG URL API supports the following:
-
URL class : The URL class constructor is used to create the url object in the following manner:
Output :
The above example shows how we can convert the string url to url object with use of constructor.
-
URLSearchParams class : This class is used to parse the search params or the query string into an object with keys as object properties. This class has four constructors that allow the construction of a parsed object from a query string, object, or any iterable object. This class’ objects have methods like append and delete to manipulate search params.
The traditional url api is Node.js specific. It supports traditional url object properties and urlObjectobject properties.
Example of URL Module
We will now take a look at how to use the url module. The url.parse() method takes the url string as a parameter and parses it. The url module returns an object with each part of the url as property of the object.
Syntax of url.parse() :
Description of the parameters :
- url_string : <string> It is the URL string.
- parse_query_string : <boolean> It is a boolean value. By default, its value is false. If it is set to true, then the query string is also parsed into an object. Otherwise, the query string is returned as an unparsed string.
- slashes_host : <boolean> It is a boolean value. By default, its value is false. If it is set to true, then the token in between // and first / is considered host.
The function returns an object with each component of the URL as a property. Let’s make use of the url.parse() method to parse a URL.
Example :
Output :
In the above example, we have only passed a URL into the url.parse() function. An object was returned which contains all the properties of the URL like host, query, pathName, etc.
URL Module Object Methods
The object created by using URL() constructor has two methods available :
- url.toString()
- url.toJSON()
-
url.toString() method : This method is used to return a serialised form of the URL. It is the same as the href property of the url object. We cannot customise the serialisation of the url. Syntax :
The function does not require any parameters. It returns a <string> value. Let’s try to make use of the toString() method.
Output:
In the above example, we have first created a url object using the URL() constructor and then logged the value of toString(). We can see that the serialized version of url is returned.
-
url.toJSON() method : This method is similar to the toString() method. It is also used to return a serialized form of URL. It is the same as the href property of the url object.
Syntax :
The function does not require any parameters. It returns a <string> value. Let’s try to make use of the toJSON() method.
Output:
In the above example, we have first created a url object using the URL() constructor and then logged the value of toJSON(). We can see that the serialized version of url is returned.
URL module APIs / Url Object Properties
The object created using the URL() constructor has a number of properties like href, host, hostname etc. Let's have a look at each of them.
-
url.hash : The hash property of the URL is the string starting with # and followed by the fragment. In the URL, https://www.example.com/sub#frag, the #frag is the hash or the ID that is being targeted.
Syntax :
Example :
Output :
In the above example, the myurl.hash returns the hash of the original url. Then we are using that to change the hash of the url, by assigning a new value to it.
-
url.host : It is used to manipulate the host part of the url. The host string is the hostname along with the port if the port is non-empty.
Syntax :
Example :
Output :
In the above example, the myurl.host gives the host which contains the hostname and port. After setting the value of the host, the host part of the URL changes.
-
url.hostname : It is used to manipulate or get the domain name of the url. The hostname combined with the port gives the host.
Syntax :
Example :
Output :
In the above example the myurl.hostname gives the domain name of the url. The domain name can be changed in the url by assigning new value to the hostname property.
-
url.href : This is equivalent to calling the toString() or toJSON() method. This gives the serialized version of url.
Syntax :
Example :
Output :
In the above example, the href property is used to get the serialized version of the complete url.
-
url.origin : This gives the serialized version of the origin part of the url. The origin is the protocol (http or https) , domain, and the port combined. url.origin gives the read-only version.
Syntax :
Example :
Output :
In the above example, the origin returns the serialized version of the origin part i.e., the protocol - https://, domain - www.example.com, and the port number 81.
-
url.password : The password property gives the password string specified before the domain name. It does not work if the username is not set.
Syntax :
Example :
Output :
In the above example username is user and password is pwd as given in the URL. The password property is used to get the password from the url.
-
url.pathname : It is used to manipulate the pathname of the URL.
Syntax :
Example :
Output :
In the above example the pathname is given by myurl.pathname. We have also changed the pathname using the pathname property.
-
url.port : It is used to get and change the port number of a given url. The port is a number in the range 0-65535. There are certain rules that govern the value of a port:
- In the case of the default port, the port value becomes an empty string.
- If an invalid string is assigned to the port, but if that string begins with a number, then the leading number is assigned to the port.
- If a number is out of valid range, then the out-of-range numbers are ignored.
- Only numerical values are kept, the rest are truncated. Syntax :
Example :
Output :
In the above example, the port property gives the port in the url. On assigning the value of the port , the port of the url changes.
-
url.protocol : The protocol property manipulates the protocol scheme of the url. The : is also included in the protocol.
Syntax :
Example :
Output :
In the above example the https: protocol is returned and on assigning http to protocol, the same in the url changes.
-
url.search : It returns the query string with ‘?’ as prefix. URL.searchParams can also be used for this purpose. Unlike searchParams , the search returns a serialized string.
Syntax :
Example :
Output :
In the above example, we have used the myurl.search property. It gives the query string id=134 with ? in prefix.
-
url.searchParams : It returns the parsed object of the query string. url.searchParams property is read-only unlike url.search.
Syntax :
Example:
Output :
In the above example, the query string is returned as a parsed object. The object contains all the two keys present in the query string.
-
url.username : Gives the username specified before the domain name.
Syntax :
Example :
Output :
In the above example the url contains user as theusername and pwd as the password. We have used the username property to get the username.
Query String Module
The query string in nodejs is part of url that starts with ? . The query string module facilitates the parsing of query strings in the url. Query string module can be used to convert the serialised query string into JSON format. Query string in nodejs is legacy, so we can use URLSearchParams.
To use the query string module, we must first install it using npm. We can install querystring using npm by running the below command:
Next, we need to import querystring using the require() function. We can import it in the following manner :
Example of Parsing URL Using Query String Module
We can parse the query string using the parse() function of the querystring module.
Syntax of parse function :
Description of the Parameters:
- query : <string> The query string that is required to be parsed.
- sep : <string> It is the delimiter used to separate key-value pairs, by default, it is ‘&’
- eq : <string> It is the delimiter used to separate key and value in a pair. By default, it is ‘=’.
- Options : <object> It is an object that contains :
- decodeURIComponent : <Function> The function that is to be used to decore percent-encoded query strings. Default: querystring.unescape().
- maxKeys : <Number> The maximum number of keys that should be parsed. Default: 1000
The parse function returns an object containing each key-value pair of the query string.
Example :
Output :
In the above example, the query string id=134&num=2 is parsed into an object containing two keys: id and num. The serialised query string is parsed into an object by the parse() of the query string in nodejs.
Using Stringify Function of Query String Module
The stringify() function of the query string in nodejs iterates through all the keys of a given object and forms a serialized query string from them.
The following types of values can be serialized: string, number, bigint, boolean, string array, number array, bigint array, and boolean array. Any other type of value will be converted to an empty string.
Syntax of stringify function :
Description of the Parameters:
- obj : The object required to be serialized.
- sep : It is the delimiter substring used to separate key-value pairs, by default it is & .
- eq : It is the delimiter substring used to separate the key and value in a pair. By default it is = .
- Options : It is an object containing the following :
- encodeURIComponent : It is the function used to convert the URL-unsafe characters to percent-encoding.
Example
Output:
In the above example, we have created a sample object and used querystring.stringify() to serialize it. The output shows the serialized string with default delimiters.
Conclusion
- There are three types of modules in Node.js, namely core modules, local modules, and third party modules.
- The URL module is one of the core modules in Node.js, which contains functions that help in parsing a URL.
- We can import the URL module in the following way const url = require('url')
- The url module provides two APIs, one for working with WHATWG URLs and the other for the traditional urls.
- The url.parse() function of url module returns an object with each component of the URL as a property.
- The object created by using URL() constructor has two methods available : url.toString() and url.toJSON() .
- The object created using the URL() constructor has a number of properties hash, host, hostname, href, origin, password, pathname, port, protocol, search, searchParams, and username.
- The query string in nodejs facilitates parsing of query strings in the url. It can be used to convert the serialized query string into JSON format .
- The stringify() function of the query string module iterates through all the keys of a given object and forms a serialized query string from them.
