YARN Vs NPM - What's the Difference? Ultimate Guide [2023]
Overview
NPM is the default package manager for Node.js. It is an online repository containing millions of packages for publishing projects as well as command-line tools for interacting with projects. Yarn is a package manager initiated by Facebook to address the NPM's shortcomings and to provide a more advanced package management tool to facilitate the overall development workflow.
Introduction
A package manager is a software tool that allows you to manage dependencies that your project needs to function properly.
What are dependencies of a project? Every project has a package.json file containing objects called dependencies that contain all the packages used in the project along with their versions.
A package manager includes metadata i.e. all information about the software, configuration files needed to run the software, and some software binaries.

Some features of package managers are:
- Integrity and Trust
- Easy management
- Package grouping
- Avoid dependency hell
The two most popular package managers among developers today are NPM and Yarn.
Use of the Package Manager
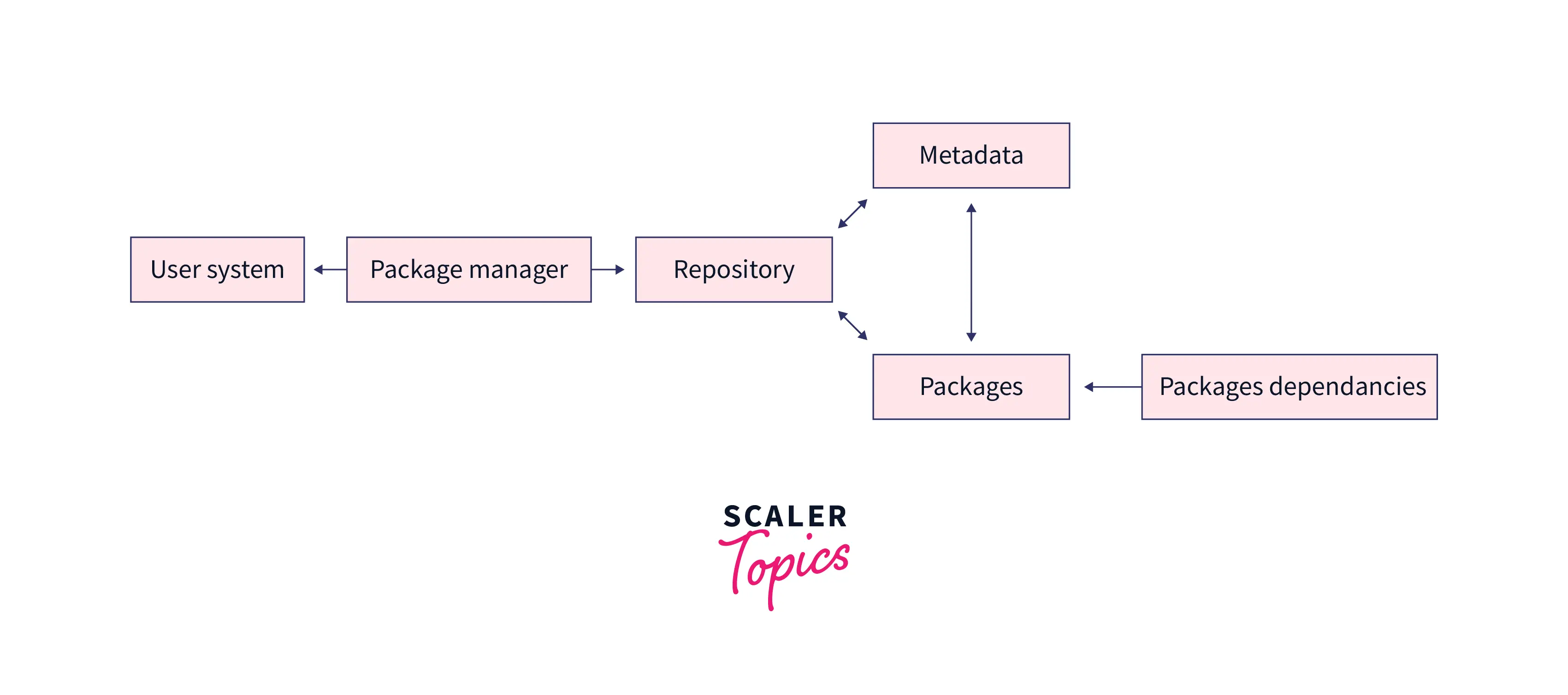
A package manager is a programming language tool for creating a project environment and easily importing external dependencies (also called "packages").
For a package manager to work, it needs to know where to install packages, and this is in the form of a package registry. A package registry is a central place where packages are published and can be installed from.
Each package manager has different features and is used differently for different requirements like installation speed or storage consumption, but they all share a set of core concepts. All the package managers are capable of doing the following:
- Handling and writing metadata
- Install, remove, add and update dependencies
- Run scripts
- Publishing packages
- Performing security audits
What is Yarn?

Yet Another Resource Negotiator or Yarn is a package manager initiated by Facebook in October 2016 and is now supported by companies like Google, Exponent, and Tilde. It was created to address the npm's shortcomings and provide a more advanced package management tool to facilitate the overall development workflow.
The main reason for developers to choose npm over yarn is the ease of use, stability, and usability.
Some of the features of Yarn are:
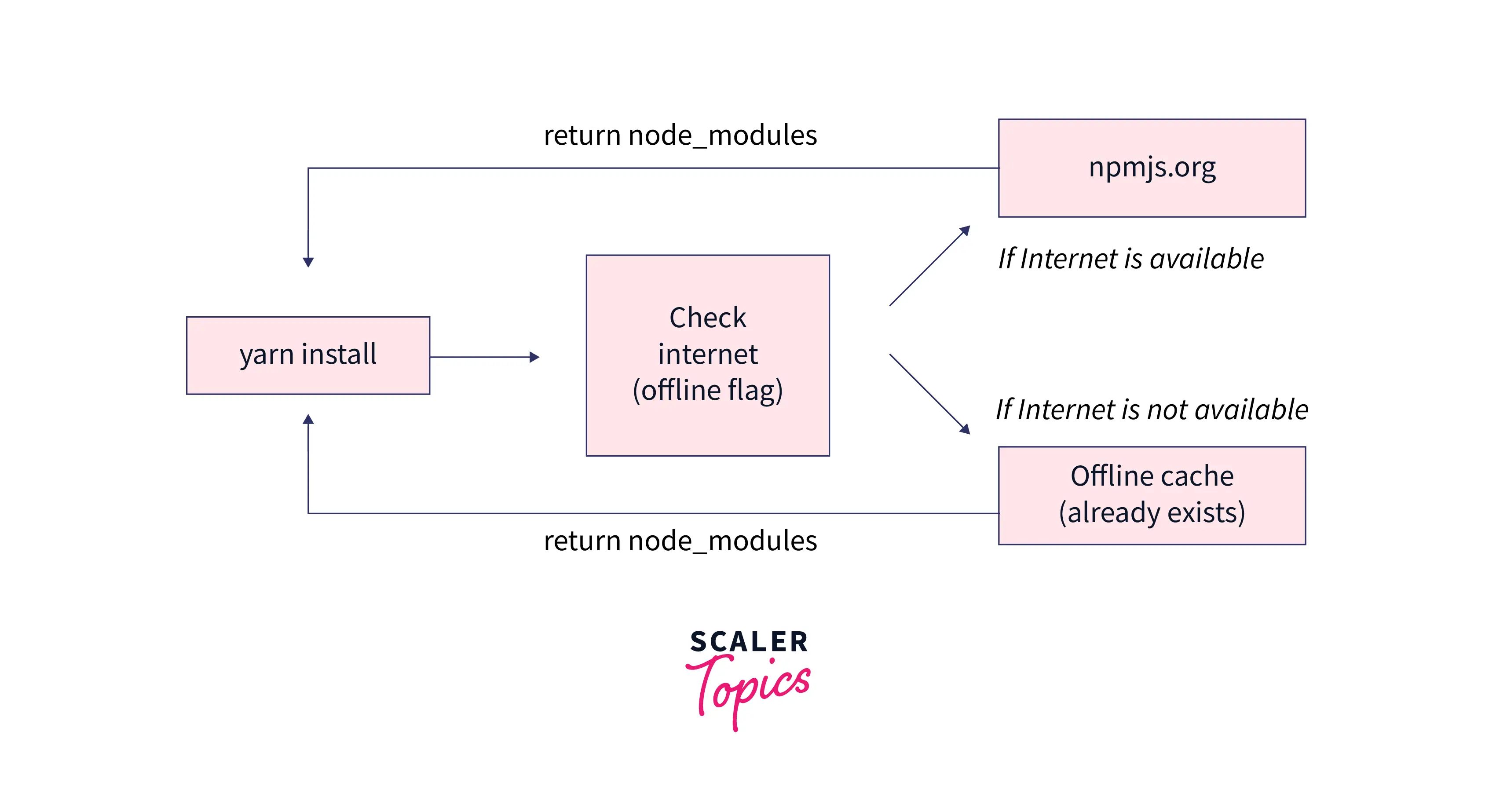
1. Offline mode or Zero Install Feature: If the package is already installed, Yarn makes it available in an internal cache so that it can be installed without an internet connection. This built-in cache feature speeds up the installation process.

2. Improved network performance and resiliency: Yarn queues up all the requests to prevent requests from cascading and maximize network utilization.
3. Compatibility: Yarn is compatible with both npm and bower registries.
4. Deterministic installation algorithm: Yarn uses a lock file to ensure that the node_modules directory has exactly the same structure in all development environments.
5. Security and stability: Package integrity is checked after each installation to prevent package corruption.
What is NPM?

NPM stands for Node Package Manager, and is the default package manager for Node.js. It is an online repository containing millions of packages for publishing Node.js open-source projects as well as a command-line tool for interacting with repositories and helps with package installation, version control, and dependency management.
NPM consists of three main parts:
- Online Repository: npm's official website allows you to find javascript packages, view documentation, and publish and share packages.
- CLI (Command Line Interface): It is a command line tool that helps you interact with npm to install, update, remove and publish packages.
- NPM Registry: The npm registry is a large database of publicly available libraries that are accessible from around the world.
A more intuitive explanation is to think of the npmjs.com repository as a central hub that receives product packages from sellers (npm package authors) and distributes these products to buyers (npm package users).
And to facilitate this process of distributing to developers, the npmjs.com center employs hard-working employees (npm CLI) that act as personal assistants for npmjs.com clients.
Key Difference Between YARN Vs NPM
The main difference between Yarn and NPM is in how they handle package management and their approach to performance and security. Yarn’s key advantage lies in advanced features like “plug-and-play” and “zero installation,” which enhance performance and bolster security. Yarn also excels in providing cleaner output with less noise during package management. Unlike NPM, Yarn installs packages in parallel, significantly speeding up the process. While both package managers share similar commands and ease of use, Yarn validates packages with checksums, ensuring their integrity. Furthermore, Yarn presents its output log in a concise and organized tree format, in contrast to NPM’s more cluttered stack of commands.
Yarn vs NPM: An Installation Comparison
NPM runs a serial installation process i.e it installs all packages individually whereas Yarn installs packages in parallel. Yarn is optimized to install and manage multiple packages simultaneously. So, Yarn beats NPM when it comes to installation speed.
NPM is the default package manager for Node.js. It comes pre-installed with Node.js, so you don't need to configure it explicitly.
In contrast, yarn is available as an npm package. So you can easily install it by running the following command in your terminal:
Then you can use it in any project by setting the desired version. This is done by running the yarn set version command in the root directory of the project.
In this case, we set the version to the canary. In order to update to the latest version we can simply use the following command:
To do the same with npm, you need to install nvm (Node Version Manager).
To use it, first, you need to install the bash script using cURL or Wget.
Using cURL
Using Wget
If installed correctly, the nvm command is now available in the terminal to install different versions of Node.js. For example
NPM installs project dependencies locally in the node_modules folder.
If you are using Node.js to run your project, it is the job of Node.js to find the required packages for your project from the node_modules folder.
Yarn followed the same strategy until the release of Plug 'n' Play (PnP) in Yarn v2. Plug 'n' Play allowed Yarn to install dependencies in the .yarn folder, which also serves as an offline cache and also allowed Yarn to map all the dependencies by generating a single pnp.cjs file.
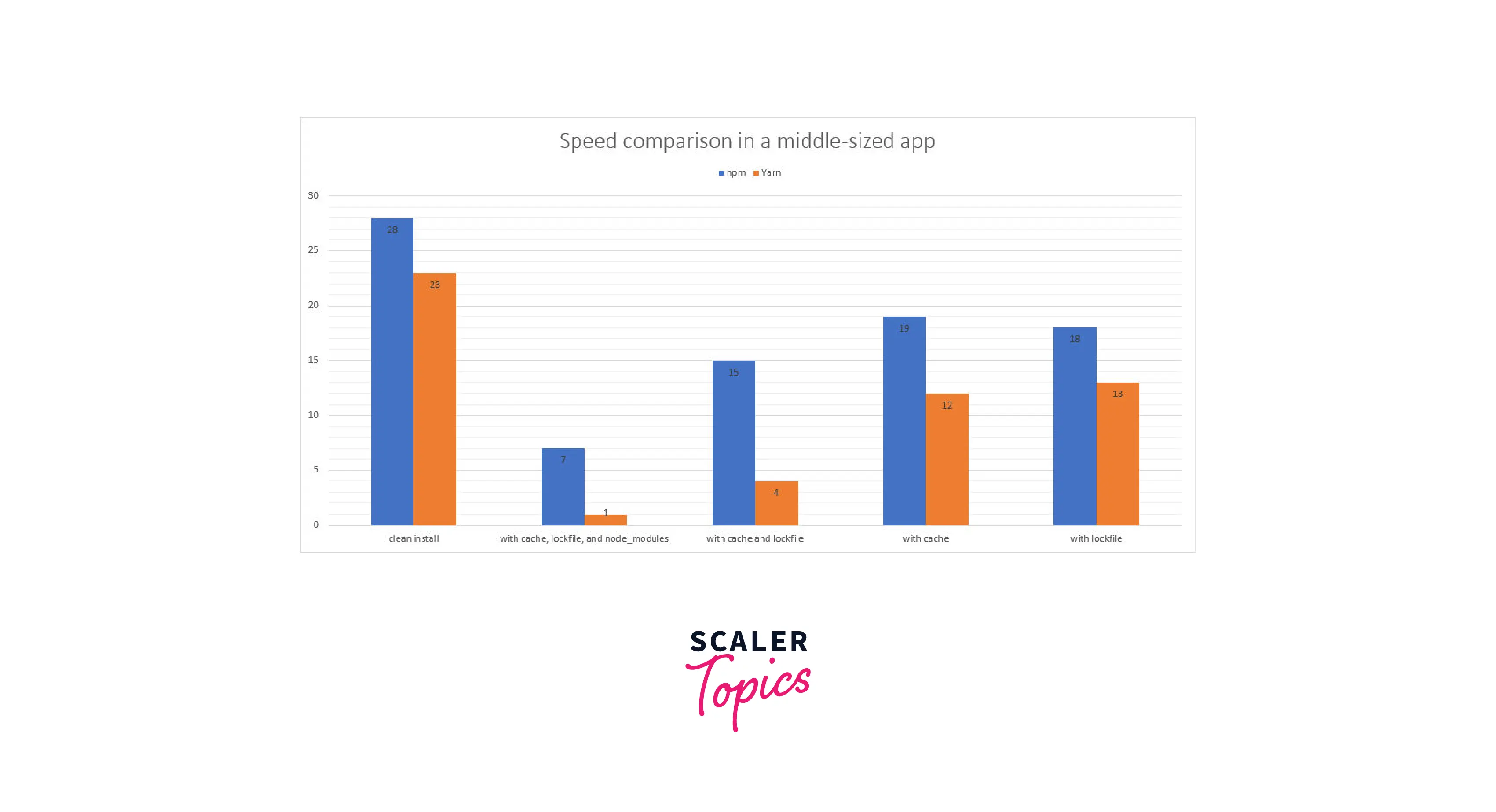
Yarn vs NPM: The Speed
As mentioned earlier, Yarn installs packages in parallel whereas NPM runs a serial installation process. This is one of the major reasons why Yarn is relatively faster than NPM when installing large files.
The yarn was developed to solve the performance issues of the NPM, so it performs better than previous versions of NPM (up to version 5). But recently since versions 5 and 6, NPM has tried to close the gap with Yarn.
Both package managers offer an option to store dependency files in an offline cache, but Yarn manages the offline cache better than NPM which it is still faster than NPM.

Yarn vs NPM: The Lock File Generation
A package-lock file keeps a track of all the dependencies for a project, specifying the exact versions of dependencies to install so that the project is 100% reproducible.
Both NPM and Yarn produce a version lock file by default. This file is referred to as yarn.lock in Yarn and package-lock.json in NPM.
Transient dependencies are completely ignored by most of the package managers. Neither Yarn nor NPM keeps the track of transient dependencies.
Yarn vs NPM: Output Log
Output Log is another important factor that differentiates Yarn from NPM. NPM has a very basic and crude output log, whereas YARN's output log is very organized and readable.
NPM's output log is just a stack of NPM commands which is not easy to read and looks unorganized, while YARN's output log is short, legible, and presented in a tree format.
Yarn vs NPM: Installing Global Dependencies
Both NPM and Yarn use auto-generated lock files to manage dependencies. The lock file contains entries for the exact versions of the dependencies of your project, which makes it easier for others to install packages and be consistent.
Both NPM and Yarn have package.json files and lock files. The lock file is generated automatically and this is called yarn.lock in Yarn and package-lock.json in the Node Package Manager. The lock file ensures that all environments maintain the same file structure in node_modules while installing dependencies.
The following command is used to install a dependency globally in NPM:
The following command is used to install a dependency globally in Yarn:
Yarn vs NPM: License Checker
Both NPM and Yarn use encryption protocols to ensure secure data transfer. Yarn validates packages with checksums, while NPM uses SHA-512 (secure hash algorithm) stored in the package-lock.json file.
Security threats were a big problem in early versions of NPM. However, over time, the npm development team added many security enhancements to make the package manager more secure, and from version 6, NPM performs a security audit every time you install a package and it automatically warns you when you import code with known security vulnerabilities.
Additionally, NPM now comes with an npm audit command that helps you to evaluate your dependency tree to identify anomalies. If NPM finds a vulnerability, it will fix the problem by using the npm audit fix.
Yarn, on the other hand, comes with a license checker if you want to view the licenses of your installed packages. The yarn licenses list command lists all packages installed by the yarn and also shows the license along with the URL to the source code associated with each package.
Yarn vs NPM: Ease of use
Yarn and NPM are relatively easy to use, especially since they share some commands. Output log is generally easy to read and understand in both, but installing and working with too many packages can make a difference. NPM's output log is just a stack of NPM commands which is not easy to read and looks unorganized, while YARN's output log is short, legible, and presented in a tree format.
NPM and Yarn have different command line interfaces and both are user-friendly and have a great user experience. This is evident with commands like npm init and yarn init. Both have interactive guides to help users get started with projects.
Yarn comes with the yarn upgrade command, which helps update all your project's dependencies easily. This command has an interactive feature that you can use by running yarn upgrade-interactive [--latest].
NPM, on the other hand, provides the same level of user experience, but instead of providing this functionality out-of-the-box, it comes in a package called npm-upgrade which needs to be installed by running the npm i -g upgrade command.
NPM vs Yarn: Commands
| Description | NPM | Yarn |
|---|---|---|
| Install all dependencies | npm install | yarn |
| Install a package | npm install [package-name] | yarn add [package-name] |
| Install package as dev dependency | npm install --save-dev [package-name] | yarn add --dev [package-name] |
| Uninstall package | npm uninstall [package-name] | yarn remove [package-name] |
| Uninstall a dev package | npm uninstall [package-name] --save-dev | yarn remove [package-name] |
| Update packages | npm update | yarn upgrade |
| Update a single package | npm update [package-name] | yarn upgrade [package-name] |
| Install globally accessible package | npm install [package-name] -global | yarn global add [package-name] |
| Uninstall globally accessible package | npm uninstall [package-name] -global | yarn global remove [package-name] |
| Install all dependencies except dev dependencies | npm install --production | yarn install --production |
| Create package.json file | npm init | yarn init |
| Run scripts | npm run | yarn run |
| Run tests | npm test | yarn test |
| Publish your package | npm publish | yarn publish |
| Clear the global package cache | npm cache clean | yarn cache clean |
| Login/Logout a user into a package register | npm login (and npm logout) | yarn login (and yarn logout) |
Yarn vs NPM: Feature Comparison
Yarn and NPM have many features in common:
- Lock File Generation: Both NPM and Yarn produce a version lock file by default. This file is referred to as yarn.lock in Yarn and package-lock.json in NPM.
- Workspaces: Both Yarn and NPM support workspaces, so you can use a single repository to manage dependencies for multiple projects.
- Run Scripts: Both NPM and Yarn allow you to run scripts remotely using NPM's npx command and Yarn's dlx command.
Yarn has some exclusive features:
- Plug 'n' Play: Plug-and-Play allowed Yarn to install dependencies in the .yarn folder, which also serves as an offline cache and also allowed Yarn to map all the dependencies by generating a single pnp.cjs file.
- Built-in License Checker: The yarn licenses list command lists all packages installed by the yarn and also shows the license along with the URL to the source code associated with each package.
- Output Log: YARN's output log is very organized and readable. It is short, legible, and presented in a tree format.
- Zero Installs: This feature is a part of Plug 'n' Play. If a package is already installed, Yarn will have it available in the internal cache so that you can access and install the packages in offline mode. This feature speeds up the installation process.
NPM vs Yarn: New Updates
This is where both Yarn and npm are similar. The process of upgrading packages to the latest version is similar, but there are differences in the command-line interface commands. You can use Yarn with the upgrade command to update your packages.
NPM has a similar process for updating packages, but with the update command.
One similarity between Yarn and NPM is that if you don't specify a package name, all your project dependencies will be updated to the latest version defined by the version range in your package.json file.
Depending on whether you are using NPM or Yarn, your package-lock.json or yarn.lock will be modified accordingly. In both package managers, if a package name is specified, then only the specified package will be updated.
Conclusion
- Yarn offers performance and security benefits with features like plug-and-play and zero installation.
- Both Yarn and NPM manage dependencies, but Yarn provides a cleaner and quieter output.
- NPM installs packages sequentially, while Yarn does it in parallel.
- They share common commands, making them relatively user-friendly.
- Yarn ensures package integrity with checksums, while NPM uses SHA-512.
- NPM produces a stack of commands in its log, while Yarn presents a concise tree format.
