Option Tag in HTML

Overview
The option tag in html is used to define the options of a drop down menu. It is used to define an option contained in a <select>, <datalist> or <optgroup> element.
Example

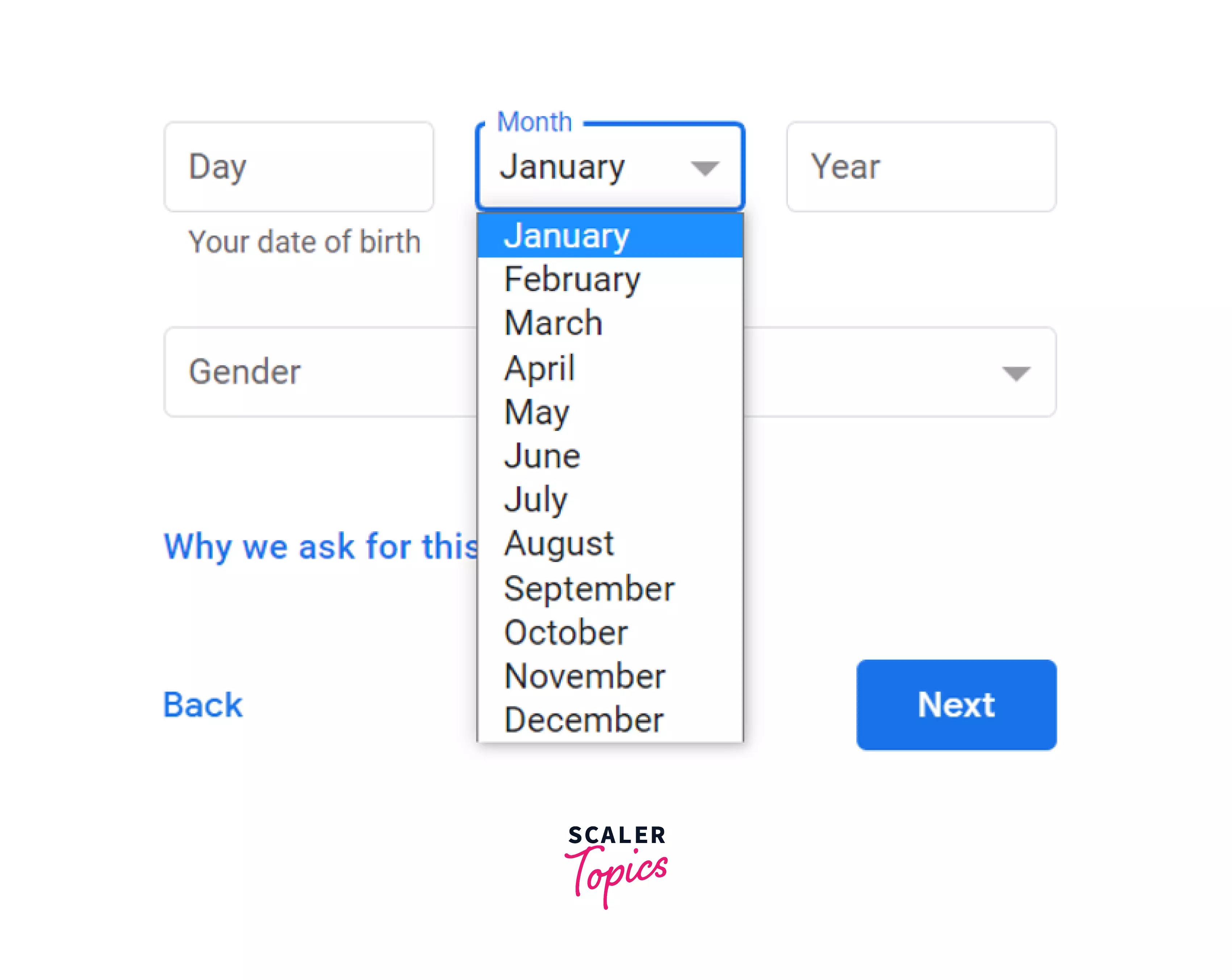
This is a dropdown menu used for selecting a month, we can see this dropdown in many website, here the example is from google accounts when creating a new gmail account.
So this dropdown can be created using the below code:
Syntax
Example
Output:

Attributes
The option in HTML supports both global and event attributes. It also has four specific attributes, disabled, label, selected, and value.
| Attribute | Value | Description |
|---|---|---|
| disabled | disabled | This attribute is used to disable an option, when this attribute is set then the option is disabled, generally the browser shows this option in grey and no browsing event will affect it like mouse clicks and focus related events, also this option will be skipped when the tab is used for navigating. |
| label | text | The label attribute of the option tag in html takes a text value that defines the name(label) for the option. |
| selected | selected | This attribute is used to define an option to be pre-selected when the html page loads. |
| value | text | The value attribute of the option tag in html is used to define a value that is sent to the server. |
What is the <option> tag Used For?
The option tag in HTML is used to define the options of a list in the HTML document. It is used to define the options contained in<select>, <dataitem> or <optgroup> element.
Note: The option tag in HTML can be used without any attribute but it should be used with the value attribute that specifies the value that will be sent to the server.
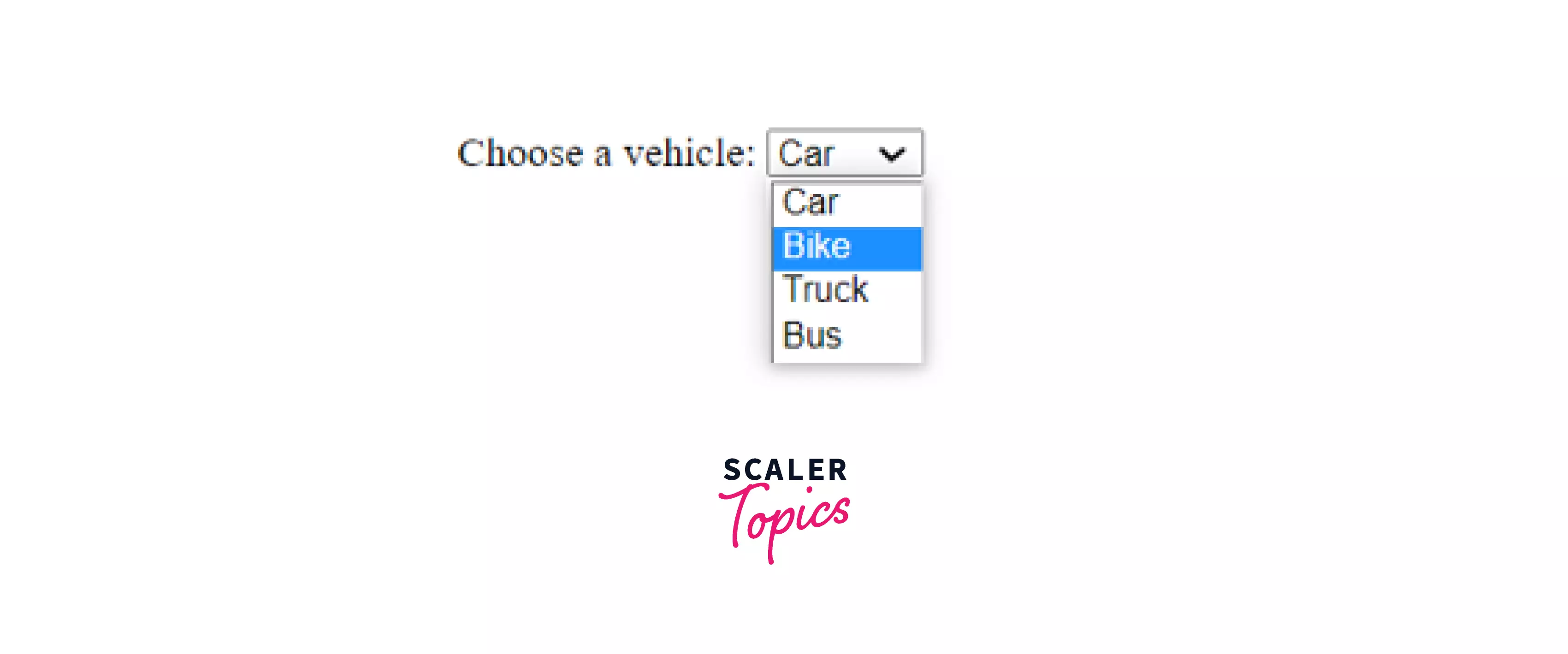
Example
Output:

<option> in a <datalist> Element
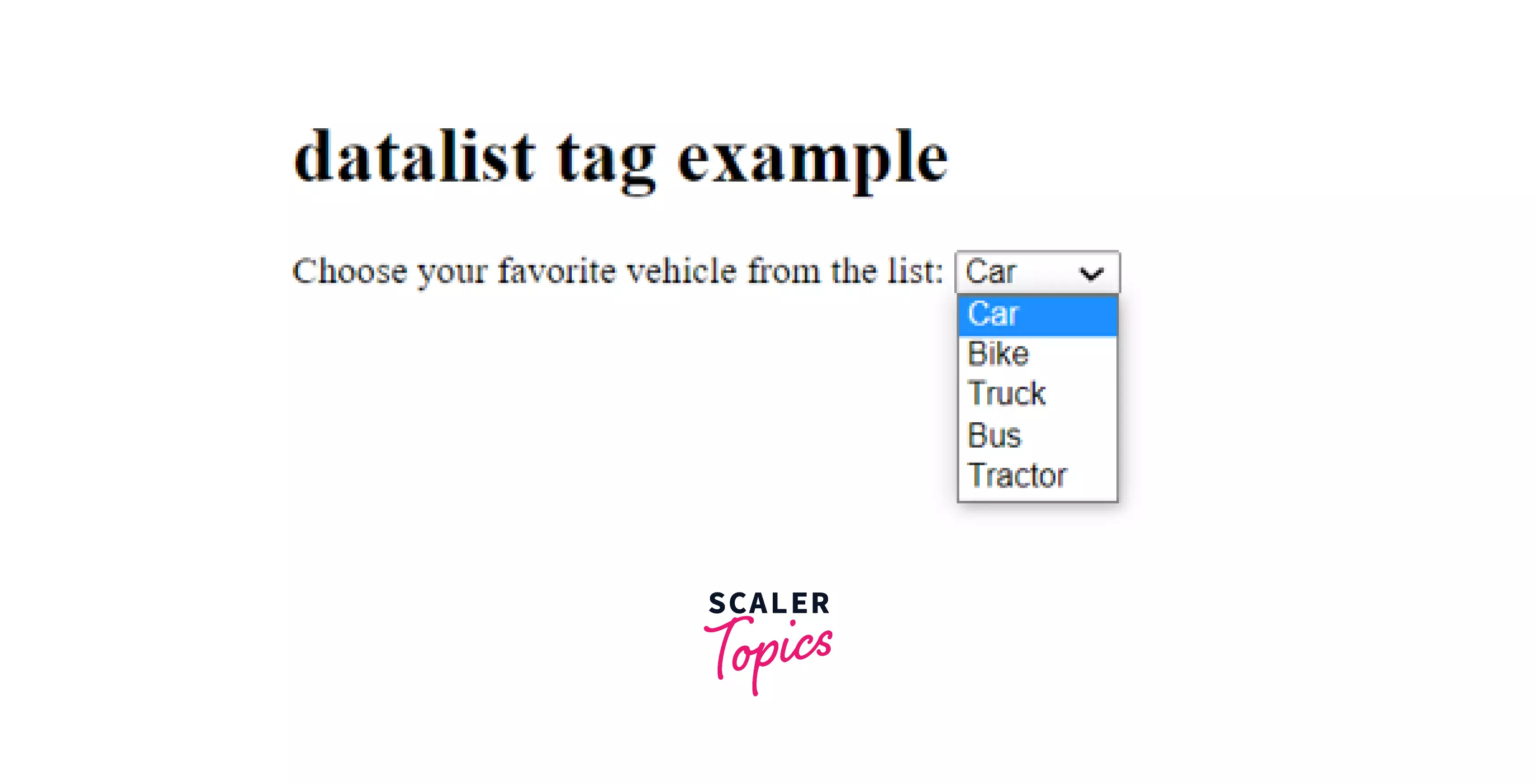
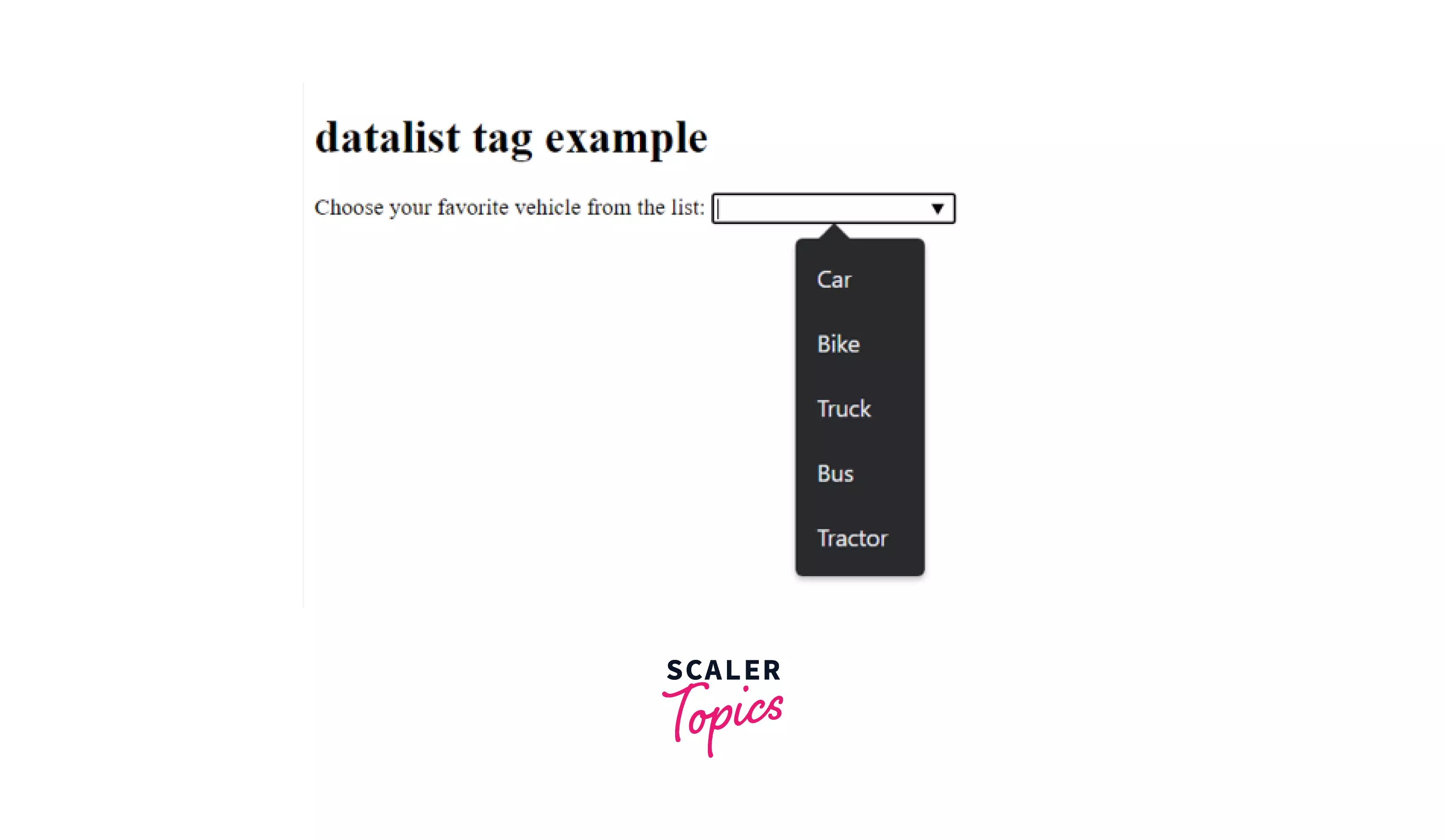
The <datalist> tag is used to predefine the options of an input element. This also provides the feature of auto-complete, when the user starts typing in the input element it shows the predefined options starting with the letter/word typed in the input element by the user.
Example
Output

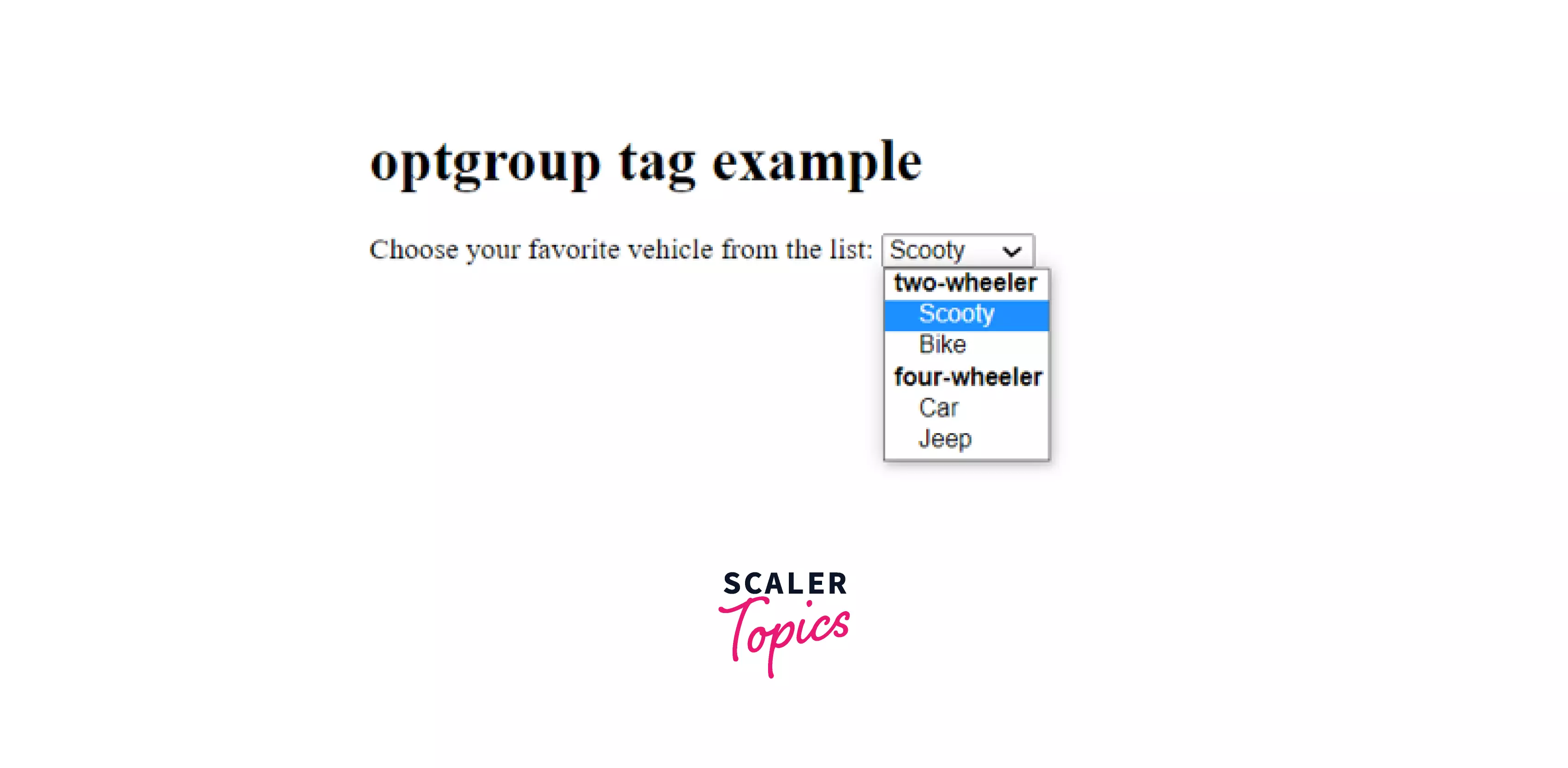
<option> in <optgroup> Element
The <optgroup> element is used to group related options in a list.
Example
Output

Accessibility Concerns
While using the option in HTML it is optional to the attributes but we should use the value attribute as it is the value that is being sent to the server. So while using the option tag we should properly use the available attributes.
Browser Support
The list of browsers that support option in HTML is listed below:
- Chrome
- Edge
- Firefox
- IE
- Safari
- Opera
- Webview android
Conclusion
- The option tag in HTML is used to define the options in a list.
- The option in HTML has four attributes, disabled, label, selected, and value.
- The <datalist> is used to predefine options in an input element.
- The <optgroup> element is used to group related options in a list.
Related tags
- \<ol> tag in HTML
- \<output> tag in HTML
- \<object> tag in HTML
- \<img> tag in HTML
