ASP.NET Page Life Cycle
Overview
The ASP.NET Page Life Cycle is an important aspect of web application development, indicating the sequence of events from page creation to rendering. The Life Cycle is crucial for managing the state, handling user input, and ensuring seamless interactions. It orchestrates the behind-the-scenes processes essential for dynamic web pages. Let us explore the different stages of the life cycle in ASP.NET
ASP.NET Application Life Cycle
The ASP.NET Application Life Cycle is a sequence of steps that includes the execution of events, from the initiation of the application to its eventual termination. Understanding these steps is crucial for developers seeking to create robust and responsive web solutions. Here is an overview of the distinct phases in the ASP.NET Application Life Cycle:
-
Initialization: In this initial phase, the application is set up. Configuration settings are read, and essential objects are created. Global.asax, a special file in ASP.NET, plays a key role during this stage.
-
Compilation: The application's source code is compiled into executable code, resulting in the creation of assemblies. These assemblies contain the compiled code and metadata required for execution.
-
Start: The application starts processing requests as it becomes available to handle user interactions. This phase marks the commencement of the application's interaction with users.
-
Page Execution: When a user requests a specific page, the ASP.NET framework goes through the page life cycle. This involves the initialization, loading, rendering, postback handling, and unloading of the requested page.
-
Postback Event Handling: In scenarios where users interact with controls on a page, such as clicking a button, a postback occurs. This triggers events like Page_Load, allowing developers to respond to user actions and update the page accordingly.
-
Rendering: After the page is loaded and events are handled, it undergoes rendering. This phase involves converting server-side controls into HTML and sending the generated content to the client's browser for display.
-
Unload: Once the page is rendered and sent to the client, it undergoes the unloading phase. Resources are released, and any cleanup operations are performed, ensuring efficient memory management.
-
End: The application life cycle concludes, and any final cleanup or logging operations are executed. This phase ensures that the application gracefully concludes its processing.
The ASP.NET Application Life Cycle provides a structured framework for managing the flow of requests and responses, offering developers the flexibility to intervene at various stages to customize behaviour, handle errors, and optimize performance.
ASP.NET Page Life Cycle
The ASP.NET Page Life Cycle is a series of events from when a user requests a web page until the server's response is rendered in the client's browser. Here are the key stages of the ASP.NET Page Life Cycle:

-
Page Request: The life cycle begins when a user requests a page. The server receives this request and starts creating and initializing the page.
-
Start: This stage involves initializing the page. The Page_Init event is fired during this phase. Developers can use this event to perform tasks like setting initial values or configuring the page.
-
Page Load: In the "Load" stage, the page is populated with user data and data from server-side databases. The Page_Load event is commonly used for tasks such as database queries and setting control properties.
-
Postback Event Handling: If the page experiences a postback (e.g., due to a button click), the server handles the corresponding events. Common events include button clicks (Button_Click) or dropdown list selections (DropDownList_SelectedIndexChanged).
-
Rendering: During this stage, the page generates HTML that is sent to the client's browser for display. The Page_PreRender event provides a last-minute opportunity to make final adjustments before rendering.
-
Unload: After rendering is complete, the "Unload" stage occurs. The Page_Unload event is triggered, allowing developers to release resources and perform cleanup operations.
The ASP.NET page life cycle plays a major role in many real-life applications such as:
- In e-commerce websites, the Page Life Cycle is vital for managing user interactions during product searches, cart management, and checkout processes. Proper handling of events and state management ensures a seamless and secure shopping experience.
- CMS platforms heavily rely on the Page Life Cycle to dynamically render and manage content pages. The life cycle events play a crucial role in handling user input, maintaining session state, and ensuring the consistent presentation of content across different pages.
- Financial applications dealing with transactions and sensitive data require meticulous control over the Page Life Cycle. Secure authentication, authorization, and validation mechanisms at various stages are essential to prevent fraud and protect sensitive financial information.
General Page Life Cycle Stages
Page Request
This initial stage occurs when a user requests a specific page. The ASP.NET framework evaluates whether the requested page needs to be compiled or parsed, marking the commencement of the page life cycle. It determines whether to serve a cached version or initiate the life cycle for dynamic processing.
Start
- In this stage, page properties like Response and Request are configured. The IsPostBack property, which is used to find whether the incoming request is a postback or a new request is set in this stage.
- A postback occurs when a page is submitted to the server for processing, often triggered by user interactions like button clicks. This allows developers to handle events and data accordingly.
- Additionally, the UICulture property is set which allows the page to establish language-specific configurations, determining how user interface elements and content are presented based on cultural preferences.
Initialization:
- The Initialization stage grants accessibility to controls on the page, setting each control's UniqueID property.
- The UniqueID is a crucial identifier for maintaining control state across postbacks and plays a pivotal role in the accurate recreation of the page's state.
- If applicable, a master page and themes are applied during this phase. In the case of a postback, the postback data remains unloaded, and control property values are yet to be restored from the view state.
Load
- During this stage, if the request is a postback, then the data is retrieved from control state and view state. Then the information is loaded into control properties.
- This step ensures that the page is populated with the necessary data, especially critical in the context of postbacks where user input and control values must be restored.
Postback Event Handling
- The control event handlers are invoked, if the request is a postback. The validation process is performed using the Validate method. This method assesses the validity of user input based on defined validation criteria.
- It sets the IsValid property for individual validators and the page as a whole. The IsValid property serves as a boolean indicator, signalling whether the page and its associated controls have passed the validation checks.
- This sequence ensures that the page's state remains consistent and reliable, adhering to predefined validation rules before proceeding to the next stages in the ASP.NET Page Life Cycle.
Rendering
This stage is just before the visual presentation of the page. Before rendering, the view state for both the page and its controls is saved. During rendering, the Render method is invoked for each control, generating output that is written to the OutputStream of the page's Response property. This phase encapsulates the creation of the HTML content sent to the client's browser.
Unload
The final stage is activated after the complete rendering of the page, transmitted to the client, and is ready for disposal. Cleanup is performed by unloading Response and Request properties, ensuring efficient resource management, and concluding the ASP.NET Page Life Cycle.
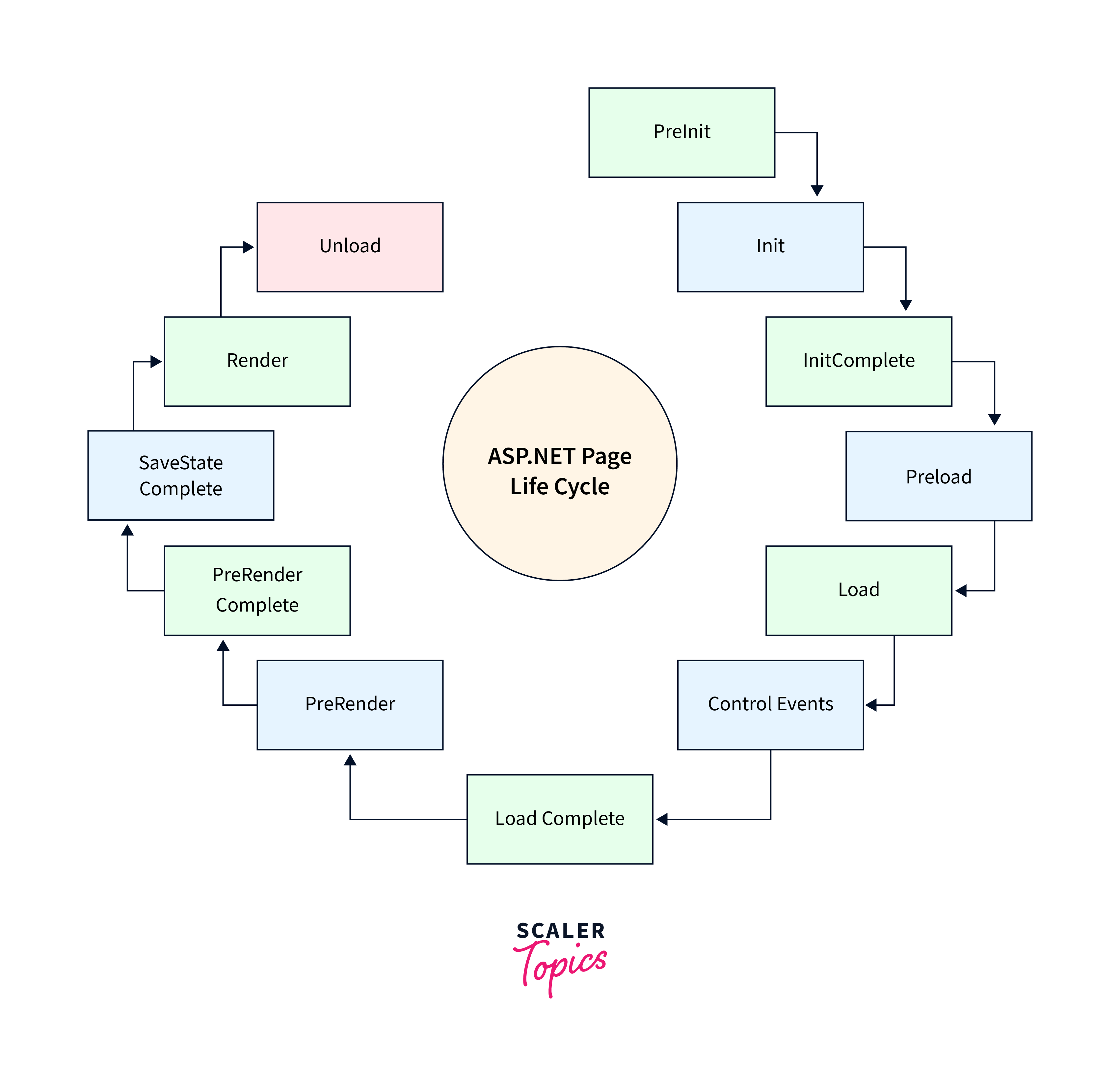
ASP.NET Page Life Cycle Events
Each event in the ASP.NET Page Life Cycle serves a specific purpose, allowing developers to perform operations at various stages. Here's a detailed explanation of each event:

-
PreInit: The PreInit event marks the earliest stage in the life cycle. It occurs before the initialization of the page and provides an opportunity to adjust or customize settings before controls are initialized. This is often used to dynamically set master pages or themes.
-
Init: The Init event follows PreInit and is triggered when the page and its controls are initialized. At this point, developers can initialize controls and perform any necessary setup. However, the unique IDs of controls are not yet determined during this phase.
-
InitComplete: InitComplete signals the completion of control initialization. It occurs after the Init event and is suitable for tasks that require access to the control hierarchy but do not depend on control values. Tracking of view states is enabled in this stage.
-
PreLoad: PreLoad is a preparatory event occurring just before the Load event. It is beneficial for tasks that need to be executed before control values are loaded from view state and postback data.
-
Load: The Load event represents the point in the life cycle where control properties are populated with data retrieved from view state and postback data. It is a common stage for tasks like data binding and setting control properties.
-
Control Events: Control events encompass a range of events triggered by user interactions with controls on the page. These events include button clicks, dropdown list selections, and other user-triggered actions. Developers can handle these events to respond dynamically to user input.
-
LoadComplete: LoadComplete occurs after the Load event and all control events. It is suitable for performing tasks that require the complete state of the page and its controls. At this point, the page and controls are fully loaded.
-
PreRender: PreRender is a critical event in the life cycle, allowing developers to make final modifications to the page and its controls before rendering. Any changes made during this phase will be reflected in the final HTML output.
-
PreRenderComplete: PreRenderComplete signals the completion of the PreRender stage. It occurs after PreRender and is useful for tasks that need to be executed after the page and its controls have been fully prepared for rendering.
-
SaveStateComplete: SaveStateComplete is triggered after the view state and control state have been saved. It is suitable for tasks that depend on the persistent state of the page and its controls.
-
Render: The Render processing stage involves the generation of HTML for the page. Developers can customize the rendering process by handling this event. The HTML output is then sent to the client's browser for display.
-
Unload Unload takes place once the page has completed rendering and has been transmitted to the client. It is the final event in the Page Life Cycle and the page will be prepared for disposal. Cleanup operations and final resource releases are commonly performed during this stage.
Additional Page Life Cycle Considerations
Caching Strategies
Implementing effective caching strategies for optimizing page performance. Careful consideration of caching duration and content dependencies ensures a balance between responsiveness and up-to-date information.
Master Pages
When working with master pages in ASP.NET, developers must consider the integration of master pages into the page life cycle. Master pages provide a consistent layout and structure across multiple pages. By encapsulating a consistent layout in master pages, developers can achieve a uniform look and feel across an entire application. This not only enhances maintainability but also streamlines the development process by separating the design concerns from content-specific details.
Asynchronous Operations
If asynchronous operations, such as AJAX requests, are employed, developers need to account for the additional complexity introduced to the page life cycle. Asynchronous tasks may impact the order of events, and careful handling is required to maintain the expected flow while accommodating non-blocking operations.
Dynamic Controls
When incorporating dynamic controls, developers should create and add the controls during or before the Page_Init event to ensure that their state is correctly maintained across postbacks. Dynamic controls refer to controls that are created programmatically during runtime rather than being declared in the markup. These controls are added to the page dynamically, allowing for flexibility and customization based on user interactions or dynamic requirements.
ViewState
ViewState allows the state of a page and its controls to be persisted across postbacks. It is essential for maintaining the state of controls, especially dynamic ones, throughout the Page Life Cycle. By leveraging ViewState, developers can build interactive and dynamic web applications that retain user input, selections, and other essential information across various stages of the Page Life Cycle.
Security Measures
Integrating robust security measures is imperative throughout the page life cycle. Validation of user input, proper authentication checks, and authorization validations should be implemented at various stages to prevent security vulnerabilities. Other security measures include mitigating CSRF attacks during the PreRender stage by implementing anti-CSRF tokens and ensuring secure communication between the client and server during the Init and Load stages.
Conclusion
- The ASP.NET Page Life Cycle is a fundamental concept governing the sequence of events from page creation to rendering in web applications.
- The ASP.NET Application Life Cycle orchestrates the execution of events, managing the flow of activities from initiation to termination.
- General Page Life Cycle Stages include Initialization, Load, Rendering, and Unload, each playing a specific role in processing user requests and interactions.
- Key ASP.NET Page Life Cycle Events such as PreInit, Load, PreRender, and Unload provide developers with hooks to customize and manage the page behaviour.
- Additional considerations like caching mechanisms, master page integration, asynchronous operations, dynamic controls, and security measures contribute to crafting robust and responsive ASP.NET web applications.
