ParseInt() in JavaScript

Overview
The parseInt function converts its first argument to a string, parses that string, then returns an integer or NaN . If not NaN, the return value will be the integer that is the first argument taken as a number in the specified radix. The radix argument specifies the numeral system to be used for the respective numeric string.
Syntax of parseInt() in Javascript
The following are the syntax of parseInt() in javascript:
or
We can use parseInt() in Javascript in two ways, one without the radix value (base of the integer value) and the other by passing a radix value as the second argument.
Parameters of parseInt() in Javascript
The following are the parameters of parseInt() in javascript:
- str: A string data type argument that is to be parsed as an integer data type value.
- radix_value: It represents the base of the number in the string literal that is to be parsed. It is an optional argument in the parseInt() function.
Return Value of parseInt() in Javascript
Return Type: number or NaN
- parseInt() in Javascript returns an integer value, converted from the passed string literal and also based on the optional radix value.
- parseInt() in Javascript can also return NaN when the radix value is less than 2 or greater than 36, or the very first string character can't be parsed into an integer value.
Exceptions of parseInt() in Javascript
JavaScript considers the following exceptions with `parseInt()' function:
- If the string argument in the function starts with "" characters, the radix will be considered as , i.e., a hexadecimal value.
- If the string argument starts with a "" character, the radix will be considered as (octal value) in many ECMAScript3 implementations but this exception is deprecated in the latest ECMAScript.
- If the string argument starts with any other value/character, the radix value will be , i.e., considered as a decimal number.
- If the string argument contains an invalid number, that can't be parsed into an integer value, the function returns (Not a Number).
Example of parseInt() in Javascript
Let's see a javascript code to understand how parseInt() works.
Code:
Output:
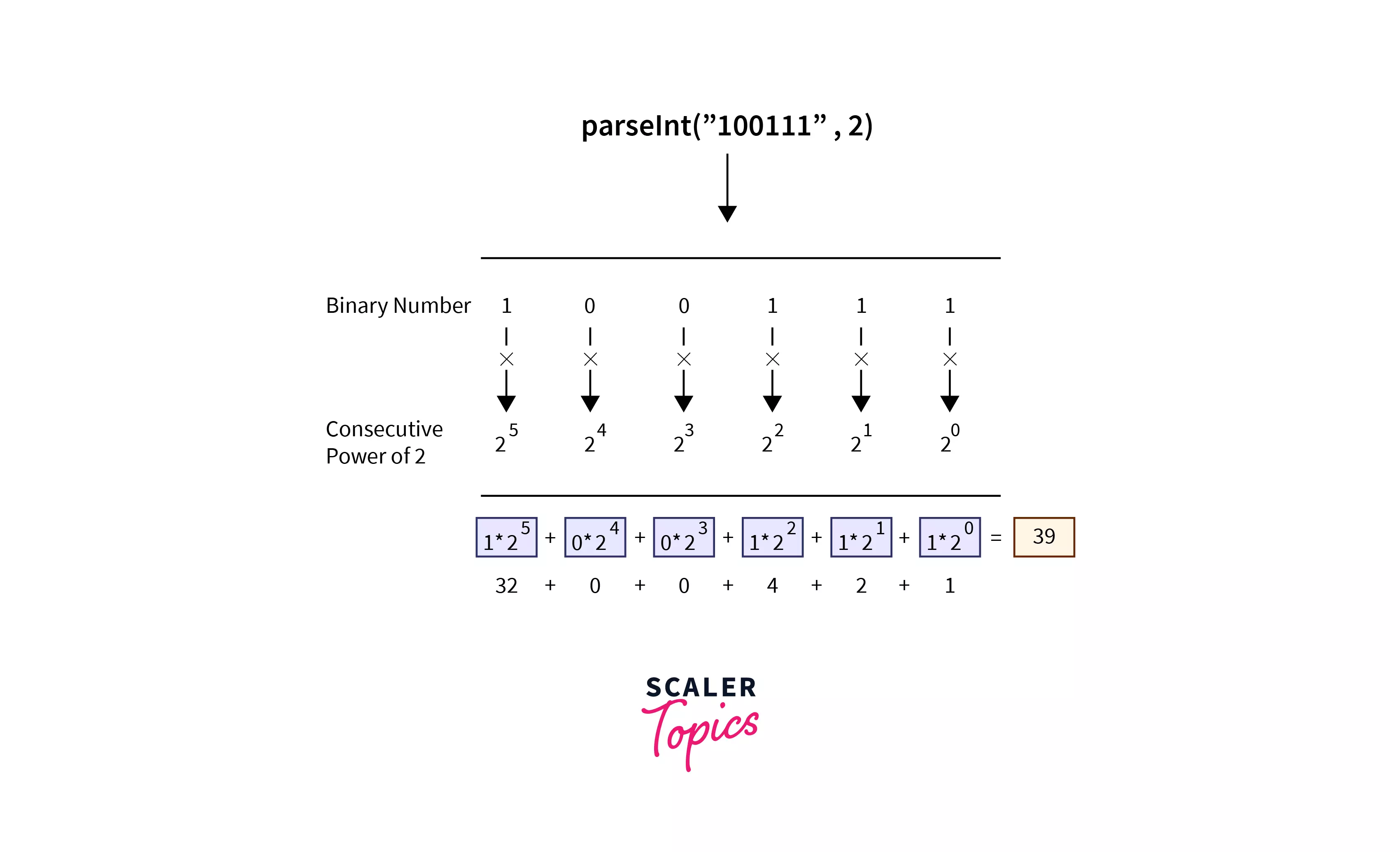
Explanation: In the above example, we are passing a binary numeric string value "100111" with base 2 (radix_value = 2) to the parseInt() function. 100111 will be parsed as a binary number and it will be converted to a decimal number 39 with base 10.
Let's understand the conversion of "100111" with radix 2 to an integer of base 10. Here, binary to decimal conversion is performed by the parseInt() function.

What is parseInt() in Javascript?
parseInt() is an in-built function in Javascript, which takes two parameters, the first is the string literal which is to be converted into an integer value, and the second is the optional parameter, i.e., the radix value of the numeric string literal. The parseInt() method then parses the string and returns an integer or NaN.
Octal Interpretations with No Radix
Please keep in mind that the information below does not apply to newer implementations as of 2021.
Many ECMAScript3 implementations had interpreted a numeric string beginning with a 0 in the string literal as an octal value, although the numeric string starting with 0 is considered to be a decimal value in the latest ECMAScript6. The following may have yielded an octal or decimal result:
Code:
Output: (with ECMAScript 3)
Explanation:
- Both the string literals are starting with , so these are considered octal numbers.
- string literal is evaluated till the first , when a char appears, it stops the parsing of the string as it is not present in the octal representation, so it will output only.
- With the string literal, is also not present in the octal representation, so it will stop at and will give the output .
Output: (with the latest ECMAScript after 2021)
Explanation:
- These numbers are considered decimal numbers in the latest ECMAScript.
- Here also, the string literal is evaluated till the first , when the char appears, it stops the parsing of the string as it is not present in the decimal representation, so it will output only.
- With the string literal, and both are present in the decimal representation, so it will give the output .
A Stricter Parse Function
It's occasionally advantageous to be able to parse numbers more precisely. It will return a parsed integer equivalent, or it will return NaN. Here, the Number() function is used to get an integer value out of the string literal and it can only accept one argument, i.e., a string literal. It does not take the radix value as a parameter.
Syntax:
Example Code:
We are using a regular expression in the below example to test the values.
REGEX: /^[-+]?(\d+|Infinity)$/
The above regular expression will check, if the string starts with a or sign or not ( denotes not necessarily required), and the group (\d+|Infinity)$ denotes that the string should end with digits or word, then only the string will be accepted.
OUTPUT:
Explanation: Output is strictly based on the regular expression and it returns an integer value with base 10, if the regex test value is true, else returns NaN (Not a Number).
Examples of ParseInt() in JavaScript
1. Various Examples of parseInt() in Javascript
Output:
Explanation: The above are some examples of parseInt() in javascript.
2. Add Two Strings with and without Using parseInt() Method.
Output:
Explanation: The above example clearly explains how two strings can be added using parseInt() and without using parseInt().
3. Pass Radix Argument within parseInt() Method
Passing a base (radix_value) of the number in the string literal.
Output:
Explanation: All the console outputs are decimal numbers with base 10, parseInt() takes the string literal with their respective radix_value and converts them to an integer with base 10 decimal numbers.
Browser compatibility
The parseInt method in javascript is supported by all the browsers such as Chrome, Edge, Safari, Opera, etc.
Conclusion
- parseInt() in javascript is used to convert a string literal argument to an integer value.
- It can take two parameters, the first is the string literal, and the second is the radix_value, i.e., the base of that number.
- radix_value is an optional parameter to the parseInt() function.
- parseInt() will return NaN (Not a Number) if the radix_value is less than 2 or greater than 36.
