How to Make Dynamic Website in PHP?
Overview
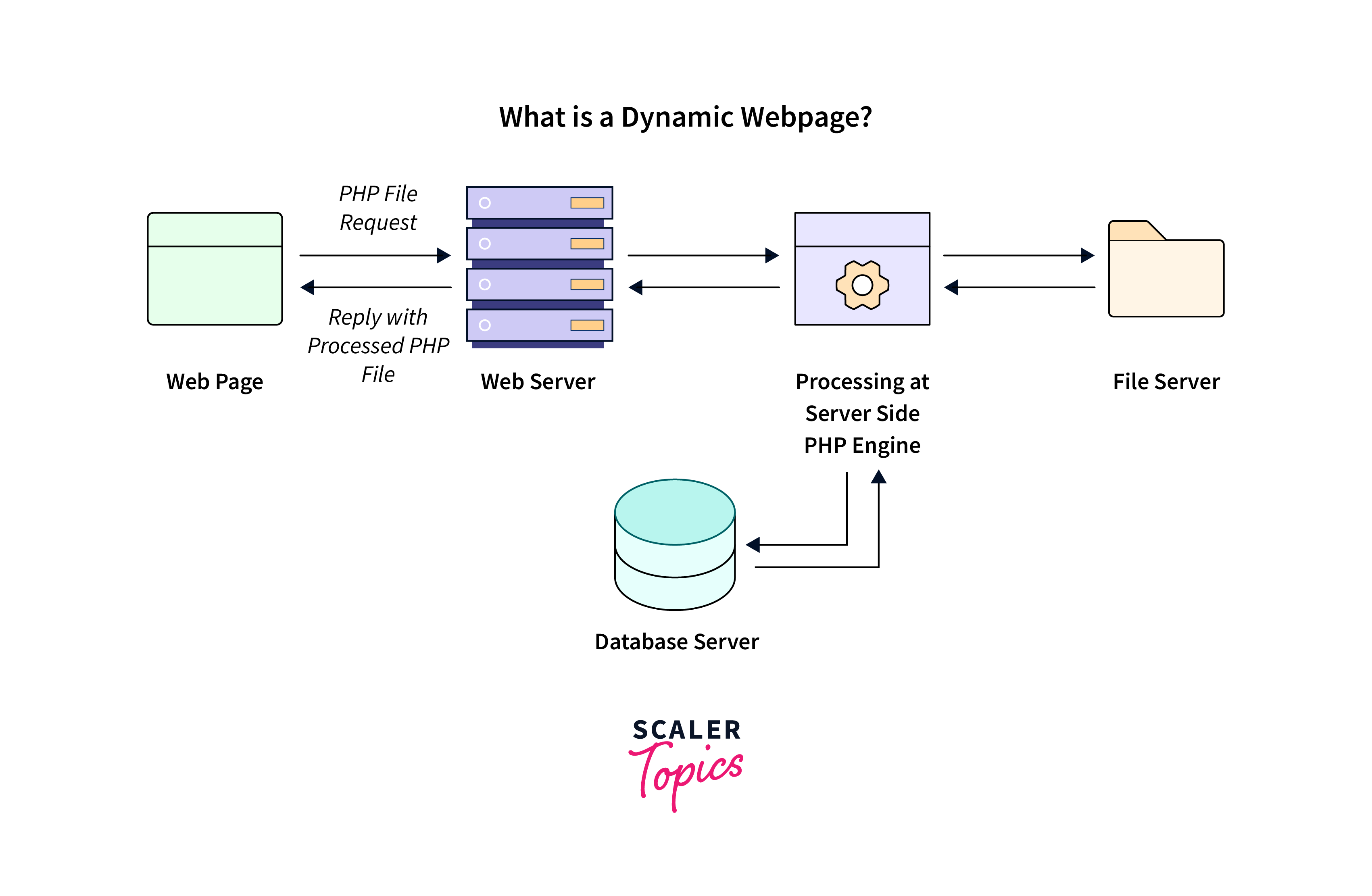
In creating dynamic web pages, PHP serves as the server-side scripting language, seamlessly integrating with HTML, CSS, and JavaScript. PHP dynamically generates content, handling data processing and interaction with databases. HTML structures the page, CSS styles it for a polished look, while JavaScript enhances user interactivity. This cohesive blend enables real-time updates, personalized user experiences, and efficient data handling, empowering developers to build dynamic, responsive web applications.

Setting Up the Basics
To set up the basics for creating dynamic web pages, follow these steps:
-
Create HTML Structure:
Begin by creating an HTML file that serves as the basic structure of your webpage. This file will include the essential HTML tags such as <html>, <head>, and <body>.
-
Integrate PHP:
Embed PHP code within the HTML to enable server-side processing. PHP code is enclosed in <?php ... ?> tags.
-
CSS Styling:
Use CSS to style your webpage elements. Link an external CSS file or include styles directly within the HTML file.
-
JavaScript Integration:
Include JavaScript for client-side interactivity. Link an external JavaScript file or embed scripts within the HTML.
Planning Your Dynamic Website
Planning your dynamic website is crucial for a successful development process. Here's a step-by-step guide to help you plan effectively:
-
Define Purpose and Goals:
Clearly articulate the purpose of your website and outline specific goals. Understand what you want to achieve, whether it's providing information, selling products, or facilitating user interactions.
-
Identify Target Audience:
Define your target audience to tailor the content and design to their needs. Consider demographics, interests, and behaviors to create a user-friendly experience.
-
Outline Website Structure:
Create a sitemap to outline the structure of your website. Define main pages, subpages, and how they relate to each other. This helps in organizing content logically.
-
User Flow and Interactivity:
Plan the user journey through your site. Identify key user interactions, such as form submissions, login/logout processes, and dynamic content updates. Ensure a smooth and intuitive user flow.
-
Choose a Technology Stack:
Decide on the technologies you'll use. For dynamic content, PHP is commonly paired with HTML, CSS, and JavaScript. Determine if additional frameworks or libraries are needed for specific functionalities.
-
Database Design:
If your website involves data storage, design the database structure. Identify tables, relationships, and fields. Choose a suitable database system (e.g., MySQL, PostgreSQL) based on your project requirements.
-
Responsiveness:
Ensure your design is responsive to various screen sizes. Plan for mobile and tablet layouts to guarantee a seamless user experience across devices.
-
Scalability:
Anticipate future growth and plan for scalability. Choose a hosting solution that can accommodate increased traffic and data volumes.
PHP Fundamentals for Web Development

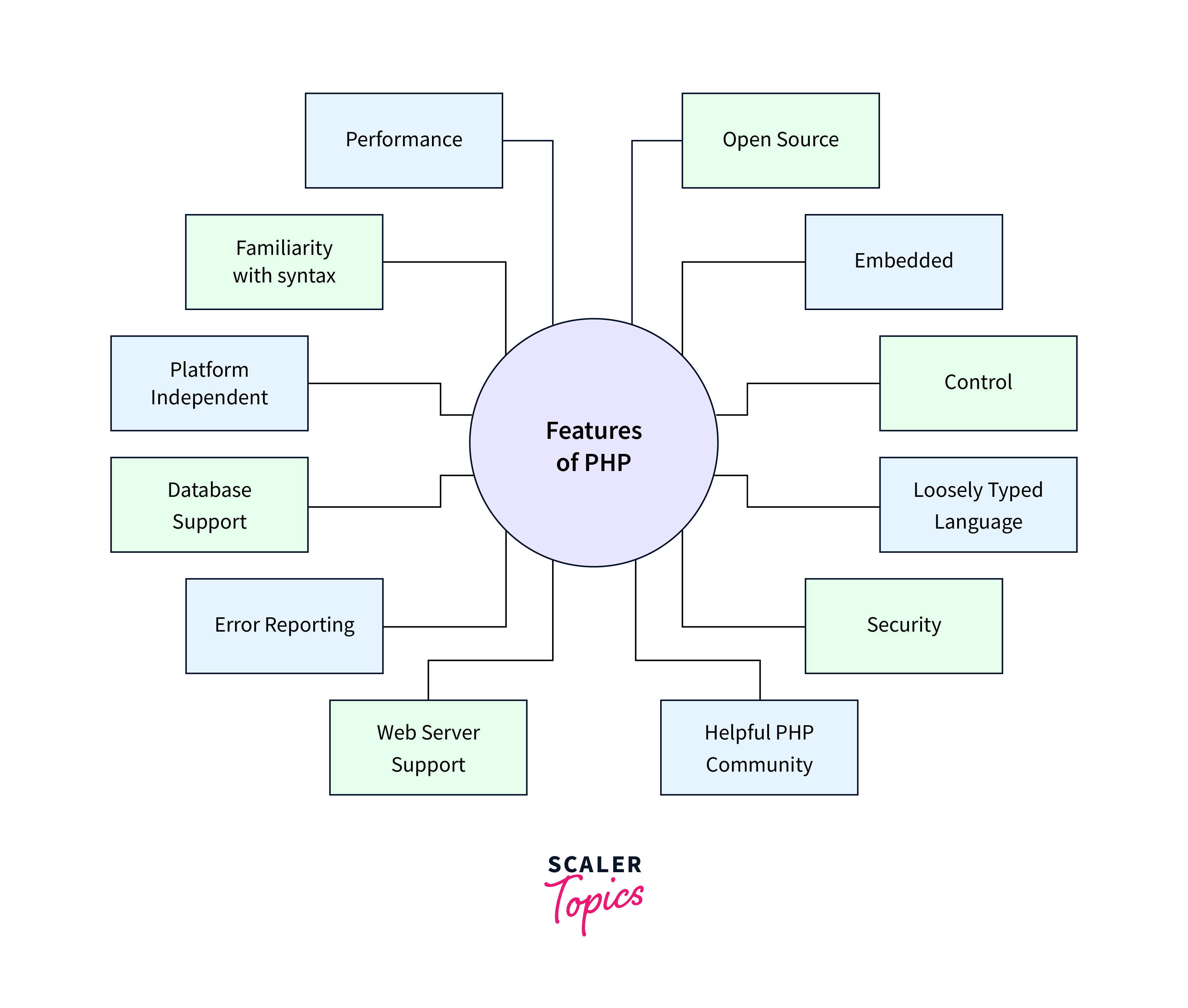
PHP is a server-side scripting language widely used in web development. Key fundamentals include:
-
Syntax:
PHP code is embedded in HTML within <?php ... ?> tags, enabling dynamic content generation.
-
Variables:
Variables are declared with the $ symbol, accommodating various data types without explicit typing.
-
Data Types:
PHP supports strings, integers, floats, booleans, arrays, and objects, offering flexibility in data handling.
-
Operators:
Arithmetic, comparison, and logical operators facilitate various operations in PHP.
-
Control Structures:
Conditional structures (if, else) and loops (while, for) manage program flow and iteration.
-
Functions:
Modularize code using functions for improved organization and code reuse.
-
Arrays:
Indexed and associative arrays provide versatile data structures for storage and retrieval.
-
Superglobals:
Global arrays like $_GET and $_POST enable access to external data, enhancing interactivity.
-
Sessions and Cookies:
PHP facilitates session and cookie management for maintaining user state across requests.
-
File Handling:
Functions like file_get_contents() and file_put_contents() handle reading and writing files.
-
Database Interaction:
Connect to databases using functions like mysqli_connect(), executing queries for data retrieval and manipulation.
-
Error Handling:
Employ try-catch blocks and functions like die() for effective error handling and debugging.
Integrating a Database with PHP
Integrating a database with PHP involves several steps:
-
Choose a Database Management System (DBMS):
Select a suitable DBMS like MySQL or PostgreSQL based on your project's needs.
-
Install the Database Software:
Install and set up the chosen database software on your server or opt for a cloud-based solution.
-
Create a Database:
Use management tools to create a database, defining tables, fields, and relationships according to your data model.
-
Connect PHP to the Database:
Establish a connection between your PHP script and the database using functions like mysqli_connect() for MySQL.
-
Perform Database Queries:
Execute PHP-based SQL queries for data manipulation, retrieval, insertion, and updating using functions like mysqli_query().
-
Close the Database Connection:
After query execution, close the database connection to free up resources.
-
Secure Database Interactions:
Sanitize user inputs and use techniques like prepared statements to prevent security vulnerabilities such as SQL injection.
-
Handle Errors:
Implement error handling to manage database-related errors gracefully, using try-catch blocks to capture exceptions for debugging.
Developing Dynamic Web Pages
Developing dynamic web pages involves several steps:
-
Define Purpose and Scope:
Clearly outline the purpose and scope of your dynamic web pages, identifying the key features and functionalities.
-
Plan User Interactions:
Map out user interactions and experiences to ensure a seamless and intuitive flow through your web pages.
-
Design Database Schema:
Create a database schema that aligns with the data your dynamic pages will handle. Define tables, fields, and relationships.
-
Select Technologies:
Choose appropriate technologies for your web development stack, considering languages like PHP for server-side scripting and HTML/CSS/JavaScript for front-end interactions.
-
Create Page Wireframes:
Develop wireframes to visualize the layout and placement of elements on each page. Consider user interface (UI) and user experience (UX) principles.
-
Set Up the Development Environment:
Install and configure the necessary tools and software, including a code editor, server, and database management system.
-
Establish Database Connection:
Connect your web application to the database, enabling data retrieval, storage, and manipulation.
-
Build Server-Side Logic:
Develop server-side logic using PHP or a similar language to handle data processing, business rules, and interactions with the database.
-
Design and Style Web Pages:
Apply CSS for styling to create a visually appealing and responsive design. Ensure a consistent and user-friendly layout.
-
Implement Client-Side Interactivity:
Use JavaScript to enhance user interactivity, providing dynamic updates and responsive elements without the need for full page reloads.
Basic User Authentication
Implementing basic user authentication involves creating a system that verifies the identity of users accessing your web application. Here are the steps:
-
User Registration:
- Create a registration form allowing users to provide essential information like username, email, and password.
- Securely store user credentials, preferably by hashing passwords before saving them in the database.
-
Database Setup:
- Design a database table to store user information, including columns for username, email, hashed password, and other relevant details.
- Ensure proper indexing for efficient queries.
-
Login Form:
- Design a login form with fields for username/email and password.
- Validate user input on the client side and server side to prevent malicious activities.
-
Authentication Process:
- When a user attempts to log in, verify the entered credentials against the stored information in the database.
- Compare the hashed password from the login attempt with the hashed password in the database.
-
Session Management:
- Upon successful authentication, create a session for the user to maintain their logged-in state.
- Store essential user information in the session variables for easy access throughout the session.
-
Logout Mechanism:
- Develop a logout mechanism to destroy the user's session, requiring reauthentication for accessing protected content.
-
Password Recovery:
- Implement a password recovery mechanism, such as sending a reset link to the user's email or asking security questions.
-
Security Measures:
- Apply security best practices, including password policies (e.g., minimum length, complexity), secure session handling, and protection against common vulnerabilities like SQL injection and Cross-Site Scripting (XSS).
-
HTTPS Encryption:
- Enforce the use of HTTPS to encrypt data transmitted between the user's browser and the server, enhancing security.
-
Logging and Auditing:
- Implement logging mechanisms to track authentication events for auditing purposes.
- Regularly review logs to identify and respond to suspicious activities.
-
User Permissions and Roles:
- If needed, implement user roles and permissions to control access to different sections of your application.
- Define roles such as "admin," "user," etc., and assign appropriate permissions.
Testing and Deploying
Testing and deploying a web application are critical phases in ensuring its functionality, security, and performance.
Testing
-
Unit Testing:
- Conduct unit tests to verify the functionality of individual components or functions in isolation.
- Use testing frameworks to automate the process and ensure reliability.
-
Integration Testing:
- Test the interaction between different modules or components to ensure they work together seamlessly.
- Check data flow and communication between the server-side and client-side components.
-
Functional Testing:
- Verify that the entire application functions as intended, including user interfaces, forms, and dynamic content.
- Test all features, ensuring they meet the specified requirements.
-
Security Testing:
- Perform security assessments to identify and fix vulnerabilities.
- Test for common issues such as SQL injection, Cross-Site Scripting (XSS), and Cross-Site Request Forgery (CSRF).
-
Performance Testing:
- Assess the application's performance under various conditions, including high traffic.
- Identify and address bottlenecks and optimize database queries.
-
Compatibility Testing:
- Test the application on different browsers and devices to ensure a consistent and reliable user experience.
- Address any compatibility issues that arise.
-
User Acceptance Testing (UAT):
- Involve end-users in testing to validate that the application meets their expectations.
- Gather feedback and make necessary adjustments based on user input.
-
Load Testing:
- Evaluate the application's ability to handle a large number of simultaneous users.
- Identify performance limitations and optimize resources accordingly.
-
Regression Testing:
- After making updates or fixes, perform regression testing to ensure that existing functionalities remain unaffected.
Deploying:
-
Choose Hosting Environment:
- Select a hosting provider or deploy the application on your own servers.
- Consider factors such as scalability, security, and support for the chosen technology stack.
-
Set Up Database:
- Configure the production database, ensuring it mirrors the structure of the development database.
- Optimize indexes and cache where necessary for improved performance.
-
Configure Web Server:
- Configure the web server (e.g., Apache, Nginx) to serve the application.
- Set up SSL/TLS certificates to enable HTTPS for enhanced security.
-
Deployment Pipeline:
- Establish a deployment pipeline to automate the process of pushing updates from development to production.
- Use tools like Jenkins, GitLab CI, or GitHub Actions for continuous integration and deployment.
-
Backup and Rollback Procedures:
- Implement backup procedures to prevent data loss in case of issues during deployment.
- Establish rollback procedures to revert to a previous version if needed.
-
Monitor and Logging:
- Set up monitoring tools to track the application's performance, identify issues, and ensure high availability.
- Configure logging to capture relevant information for debugging and auditing.
-
Domain and DNS Configuration:
- Configure domain settings and update DNS records to point to the production server.
- Ensure that domain-related configurations are accurate.
-
Final Checks:
- Perform final checks to ensure that all configurations are in place, and the application is ready for production use.
- Test critical functionalities once more in the live environment.
Conclusion
-
The creation of dynamic web pages involves a holistic approach, combining PHP, HTML, CSS, and JavaScript.
-
A structured process needs to be followed, starting from creating HTML structures to integrating PHP for server-side processing.
-
Planning a dynamic website involves strategic steps, including defining purpose, user interactions, technology selection, and database design.
-
Understanding PHP fundamentals is crucial for web development, serving as the building blocks for server-side logic, database interactions, and dynamic content generation.
-
The testing and deployment phases are pivotal for ensuring a web application's functionality, security, and performance.
