Building a Portfolio using HTML - HTML Projects (Projects)

Overview
One of the great ways to demonstrate our abilities is to prepare a compact and compelling portfolio for our interview. Let's walk through the entire process of creating our portfolio using HTML to showcase our strengths in the best possible light.
In this article, we will build the structure of our portfolio website using HTML. We will add styles to our website using CSS in the next article.
What are we Building ?
Introduction
Portfolios demonstrate the expertise and accomplishments of individuals or organizations in a particular field. It could include a resume, a summary of qualifications, projects, a sample of our design work, audio, video, charts, and schematics. Portfolios may also include self-assessments, awards for various projects, references, and certificates acknowledging achievement. Additionally, visitors can find general information about its owner, such as contact details.
- It is just like a living CV.
- It helps us to keep track of our best work and monitor how we can improve our craft.
- It complements our resume and cover letter with a robust and visual demonstration of skills and projects.
- It helps the interviewer access the capabilities of an applicant.
- An organization's portfolio establishes a company's market presence, attracts more customers, and demonstrates the company's uniqueness among competitors.
a. Pre-requisites
Make sure you understand the following fundamental ideas of HTML :
b. How are we Going to Build the Portfolio ?
There are numerous ways to design a portfolio , depending upon the profession and our ultimate goal.
In this article, we will build a single-page academic portfolio using HTML.
- A professional portfolio is an ideal way to present our work to potential employers and display the skills that make us fit for a particular position.
- We can organize our academic and professional experiences and accomplishments in an academic portfolio.
- It can be helpful when freelancing or searching for a job.
Approach :
We will walk through the following primary sections to create a captivating portfolio website with HTML.
- Hero section.
- Responsive Navigation Menu.
- About section.
- Skills section.
- Projects Section.
- Experience Section.
- Blogs section.
- Contact section.
- Footer.
Note :
We will add the necessary classes and ids to the HTML elements to style them later.
C. Final Output
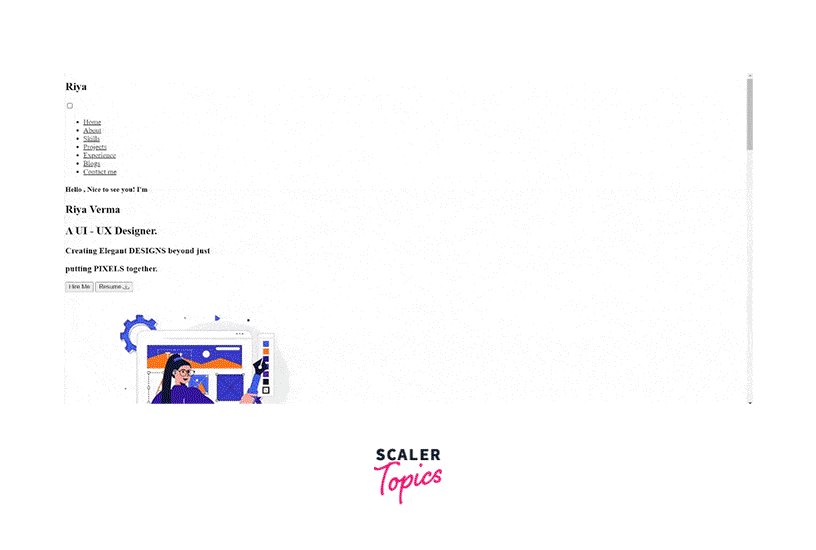
After creating the portfolio page using HTML, we would arrive at something like this :

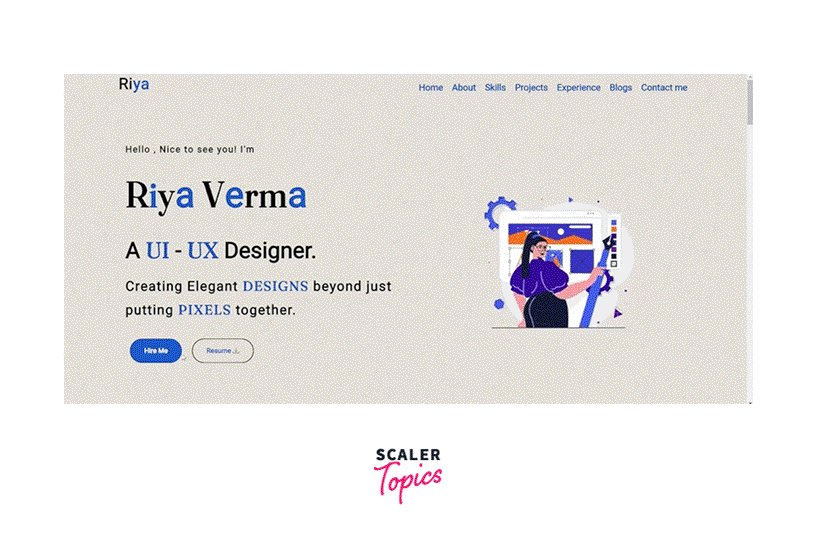
After styling using CSS, which we will cover in a later article, the portfolio appears as shown :

Building the Single Page Portfolio Using HTML
Let's go over each of the primary sections that make up a portfolio.
1. Creating the Basic Structure Using HTML
2. Navigation
In the header section, we will create a responsive hamburger navigation menu. A hamburger menu turns the navigation bar on and off by hiding the menu behind the button or displaying it. Usually, it is for smaller displays and mobile devices. However, PC websites may also employ CSS hamburger menus.
- Adding the HTML :
- We have the main navigation menu and a container for creating the hamburger icon.
- The navigation menu consists of a few local links.
- We will specify the href for each link as the id of that particular section.
- Since we are using pure CSS, we will control the state of the icon, i.e., whether to show and hide the navbar using the HTML checkbox.
- We will specify an id for the checkbox and associate it with the label using the for attribute. Clicking the <label> will select and deselect the checkbox. Then we will toggle the checkbox using CSS.
Output :

3. Hero Section
A backdrop image, video, illustration, or animation, along with text and occasionally a call to action, make up a hero section. A hero section is an area that appears on the screen beneath our logo and menu as the first thing visitors see when they arrive at our website.
This portion of the page should ideally cover the following information :
- What services do we offer ?
- Why should others believe us ?
- What are the advantages of working with us ?
- What should they do after that ?
-
How to design a hero section ?
- The Hero Image :
Use a captivating graphic, also known as a "hero image". These are undoubtedly the most significant elements of the hero section since, in contrast to lines of text, consumers or hirers are typically more drawn to vibrant designs, captivating images, and movies that provide engaging information. - The powerful tagline :
The headline of our hero section is crucial in determining whether a site visitor is interested or bored enough to click the "Back" button. - Subheadings :
We should include concise descriptions of our services or products. - CTA :
A bold, distinct, and engaging call to action is necessary.
- The Hero Image :
-
Structure of the hero section - Adding HTML :
- In this example, our hero picture is a depiction of a UI-UX designer. To make the image more memorable in the user's mind, we will animate it using CSS transitions.
- We'll incorporate a catchy tagline.
- The CTA, in this case, is the Hire me and Resume button. The "Hire me" button directs the employer to hire and the "Resume" button directs them to download the resume.
The <span> tag in HTML is a general-purpose inline container element.It is generally used to style text portions.
Output :

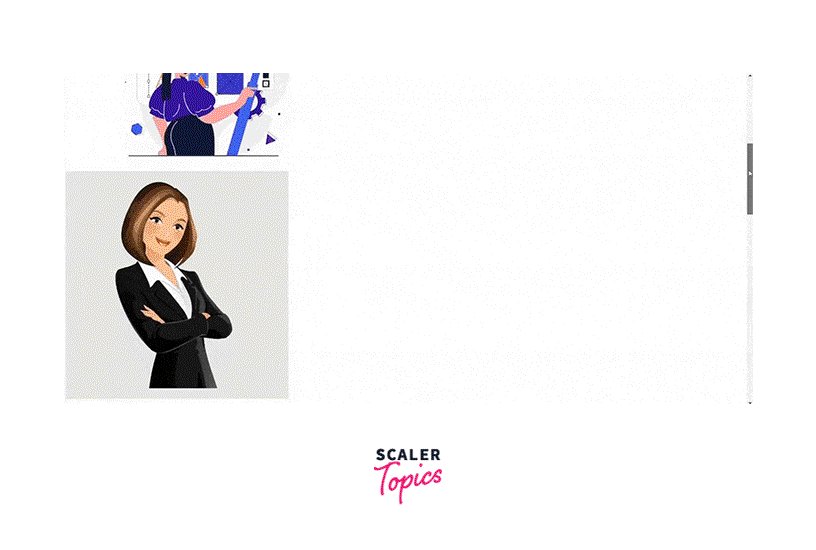
4. About Me Section
The "About Me" section is one of the prime components of our portfolio. Future employers and other professional and interpersonal contacts can discover more about us and what we do through this section.
The about section should possibly include :
- Professional Photo
- Education
- What are we aiming toward in terms of our careers ?
- Work Experience
- Interests & Goals
- Professional and personal accomplishments.
Output :

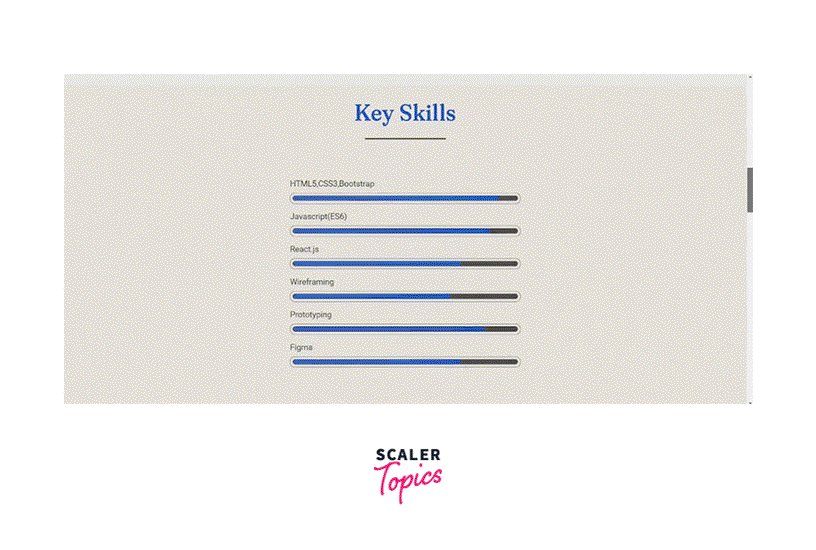
5. Skills Section
The skills section demonstrates the relevant skills. We will use progress bars to indicate the degree of proficiency in a particular skill.
The design of the progress bar will become apparent once we apply the relevant CSS styles.
Output :

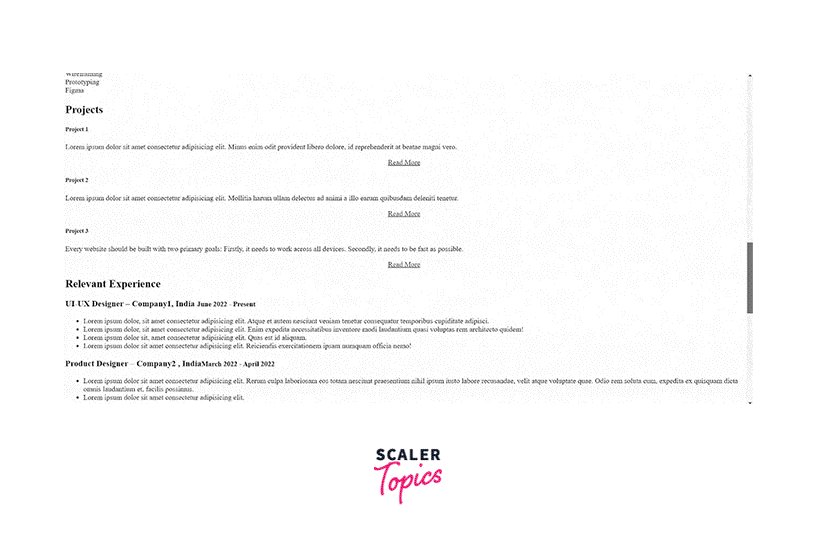
6. Projects Section
We'll go over the various projects on which we've worked.
The project section should include :
- Captions
- A brief description of each project
- Our role
- The outcome of the project
- Adding pictures is a plus.
Output :

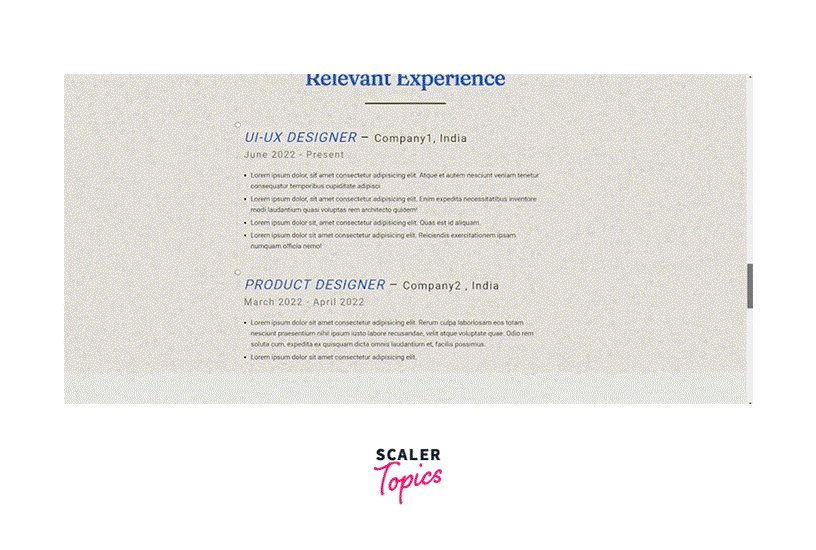
7. Experience Section
The section on experience lists the relevant professional and practical work we have done to date.
The following details make up the experience section :
- The experiences that display our capabilities .
- Job title or role.
- Details about the esteemed organizations we have collaborated with.
- The date of joining and the last day of work.
We will create an impression of the experience section as it appears in our resume with the job/internship title, timeline, name of the company, and a brief description.
Output :

8. Blogs Section
A blog is a collection of case studies, beliefs, and knowledge associated with a particular subject.
- We can demonstrate our communication abilities through blogs.
- It helps us stand out.
- Having a blog enables us to display our true selves.
It should comprise the following details :
- A blog Title
- Publisher
- Publishing date
- Brief description
- Link to the blog page.
- Relevant Pictures.
It follows a similar structure as that of the project section.
Output :

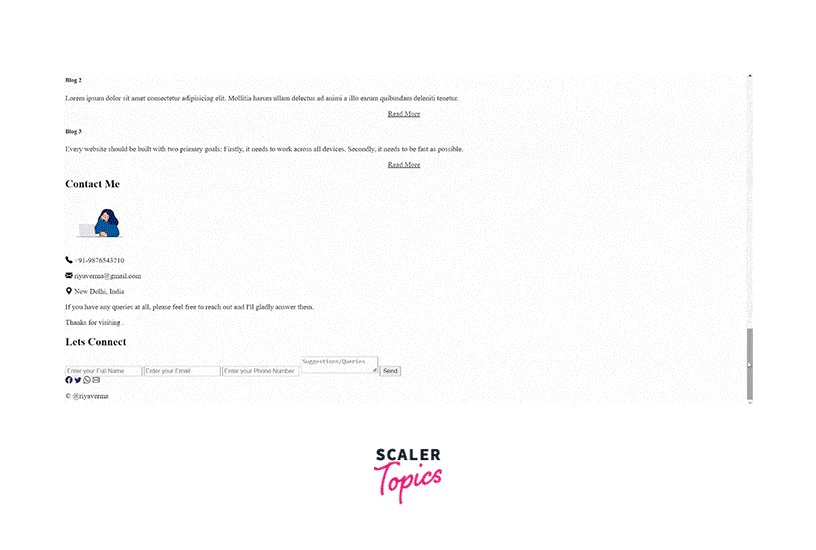
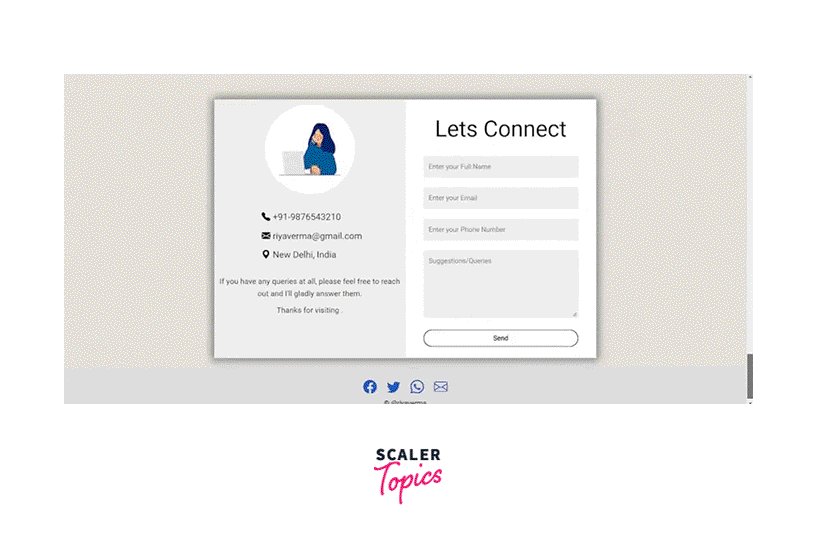
9. Contact Me Section
The contact section enables a user or employer to get in touch. This area provides a mechanism for visitors to connect with us via a contact form or by using details like :
- Phone Number
- Email ID
- Address
- social media profiles
We will add all the above details and include a contact form.
Output :

10. Footer
Footers enhance the user experience.
It includes some standard information such as :
- Copyright
- Privacy Policy
- Contact
- Useful Links
- Social Icons
We will add copyright and social icons to our footer.
Output :

Final HTML Code :
What's Next ?
- We can include a Testimonials section.
- We can add pictures in the project and blogs section.
- We can add the publisher and the publishing dates in the blogs section.
- We can add some useful links in our footer.
We now understand the fundamental layout of a portfolio website. In the following article, we will turn our attention to styling.
Conclusion
- Portfolios demonstrate the expertise and accomplishments of individuals or organizations in a particular field.
- It helps the employer access the capabilities of an applicant.
- An organization’s portfolio establishes a company’s market presence and attracts more customers.
- Portfolio sections include : Navigation, Hero, About, Skills, Experience, Blogs, Contact, and Footer.
- A hero section is the first thing visitors see when they arrive at our website.
- Adding relevant skills and experience improves our chances of getting hired.
- A contact section enables the employer to connect with us.
