Progress Bar in HTML

Overview
Whether your users are uploading or downloading something, or even waiting for some progress to complete, a progress bar in HTML is a good way to keep them updated. There is nothing worse than a frozen page while something is happening in the background. The user experience is so important when it comes to progress feedback.
Pre-requisites
Before reading the article and learning how to make a progress bar in HTML, you should have a fundamental understanding of:
Syntax:
The progress bar in HTML is created by using the progress element. The syntax of the progress element is shown below in basic syntax. It indicates the status of a process. Inline display manners are used for the progress bar in HTML.
Attributes
An attribute in HTML provides an informative element, progress tag support global, and event attributes. There are two additional attributes to the progress element, which are listed below:
1. max – In this attribute, we describe how much work is required for the task indicated by the progress element. When the max attribute is present, it must be greater than 0 and be a valid floating-point number. It has a default value of 1
2. value – The completion rate of a task is indicated by this attribute. You must enter a valid floating-point number between 0 and max if max is not specified. The progress bar is indeterminate without a value attribute, indicating an ongoing activity without an estimated timeframe.
What are we Creating?
When users think a page is broken on your website, they will simply click away. So do not give them an opportunity instead make use of progress bars in HTML and let them know that a task is happening in the background. The progress bars are a great way to tell users what is happening and how long it is taking. The progress bars should update in real-time without freezing or lagging, otherwise, users are likely to become dissatisfied with the performance.
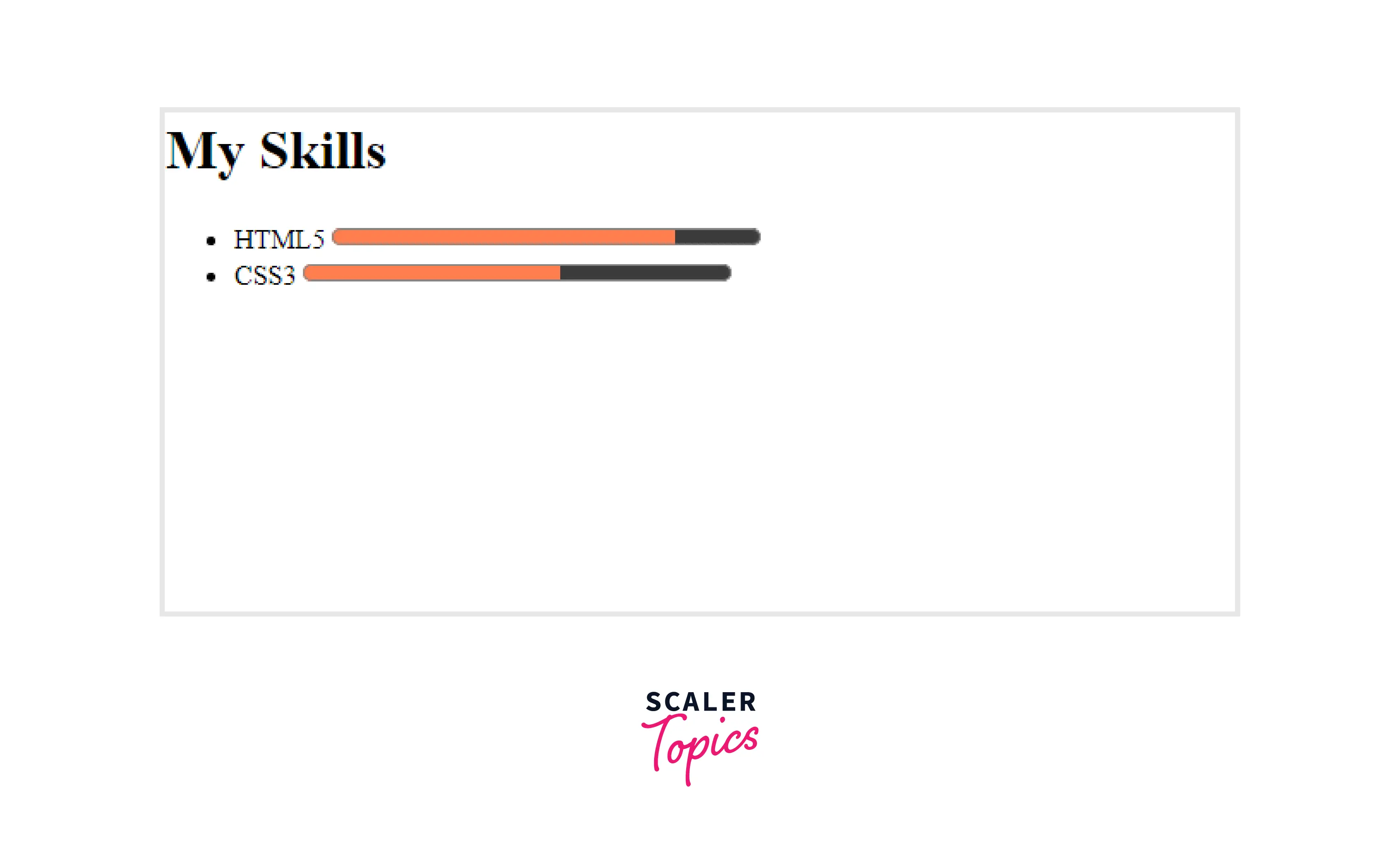
A progress bar in HTML represents a percentage of certain milestones during a task. HTML can be used to create progress bars that indicate a task’s completion. By using JavaScript, the progress bar value can be modified. The final output of our progress bar in HTML will look like the image below.

How to Create a Progress Bar Using HTML?
When a task is in progress, a progress bar in HTML represents the percentage of certain milestones that have been reached. Progress bars can be created using HTML to indicate a task's completion. JavaScript can be used to modify the progress bar value. The goal of this article is to learn how to create a progress bar using HTML and CSS.
Code
To create our progress bar in HTML
- First, we would start by adding a progress tag to indicate the completion of a task.
- Then we add the label tag for accessibility reasons so it can be seen and used by all the people.
- Inside the progress tag we would specify the max and value attributes according to our requirements.
HTML
Without CSS our progress bar would be like the one below

So to change this look and enhance our experience for our users we will use CSS
By using the progress[value]selector, we can target determinate progress bars. As long as your markup does not contain any indeterminate progress bars, using progress only is fine. In my opinion, the former provides a clearer distinction between the two states. With width and height, we can add dimensions to our progress bar just like with any other element: CSS
By defining the accent-color property, we set the color of the progress as per our requirement. This is the power of CSS as it can be styled according to our needs and make our websites look enticing
You'll see something like this:
The combined CSS for the progress bar full looks like this:
Final Code
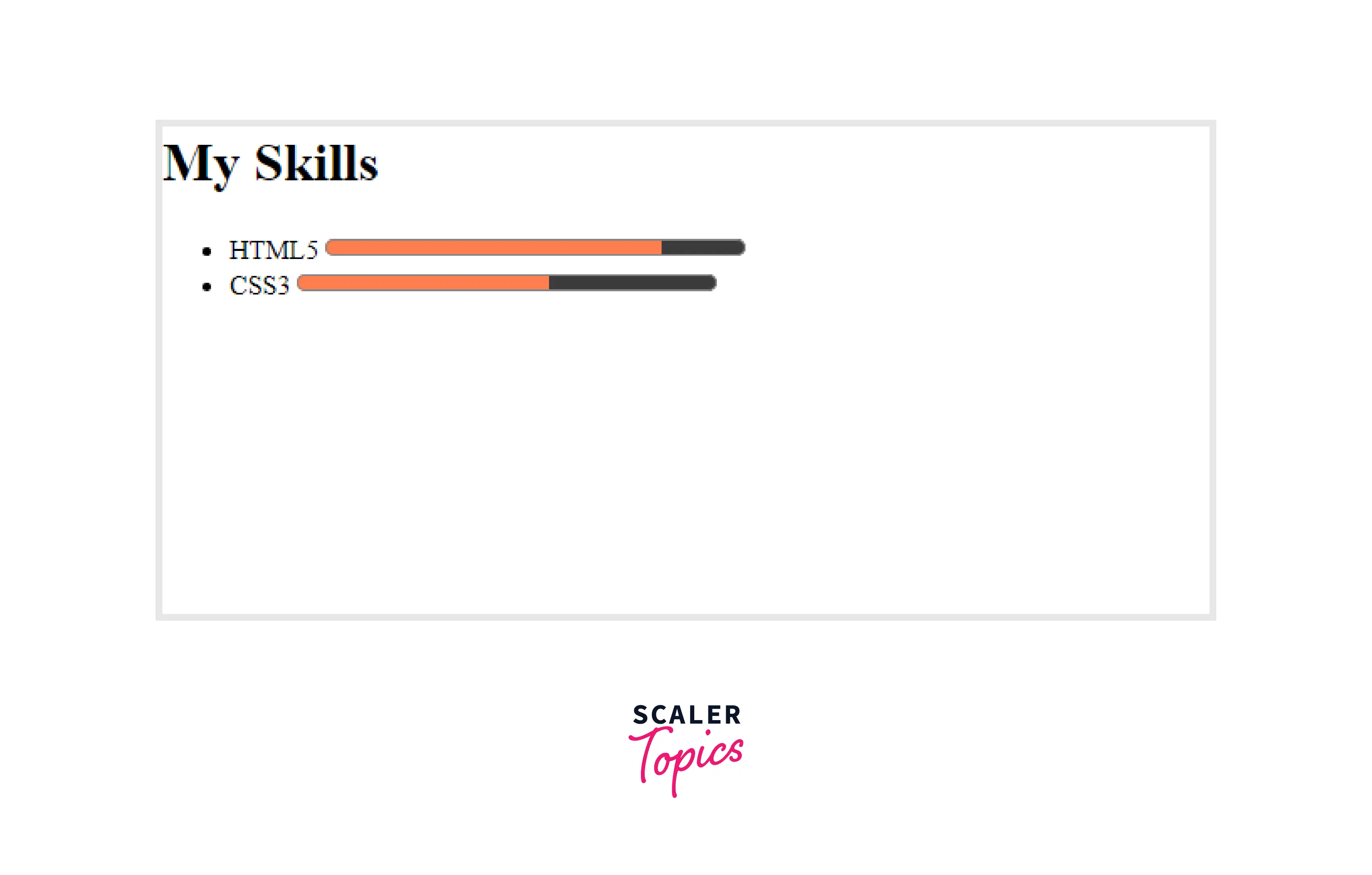
The final code for our enticing progress bar would like the one shown below. Feel free to customize it to your needs and style.
Output:

Accessibility Concerns of <progress> Element
The Concerns are
1. When using labeling
In most cases, a progress label should be provided when using the progress tag. When using <progress>, you can use either the aria-labelledby or aria-label attributes as with any element with role="progressbar", or the <label> attribute instead.
2. When describing a specific region
When an aria-describedby attribute is used to indicate the loading progress of a section of a page, set aria-busy="true" on the section that is being updated, and remove it when the load has been completed.
Browser compatibility
- Google Chrome
- Microsoft Edge
- Mozilla Firefox
- Safari
- Opera
Conclusion
- The progress bar shows how the page is being loaded or how some registration process is progressing and is probably a percentage of 100 or so.
- Typically, this mode is used when a time task's length is unknown, such as during installation or when loading a page.
- Progress bars are typical flexible and can be styled according to our needs
- The attributes of progress tags are max and value
- We are using the label attribute in progress bars for accessibility
