Flutter QR Code Scanner
Overview
We all are aware about scanning the QR codes as we use it everyday for doing online transactions. QR Code stands for Quick Response Code, originally developed in Japan. Flutter also provides us a plugin that allows us to scan and decode QR codes using the device's camera. A QR code scanner works on both iOS and Android by natively embedding the platform that helps us to read the QR codes and extract the information encoded within them. So, if you are someone looking to generate a QR code and scan the QR code, this article is for you. We will cover how to add QR generate and scan features to our application both in Android and iOS platforms.
What are We Building?
A QR code is a two-dimensional code that can be read by a QR scanner utility. It consists of black and white squares arranged in a square grid. We will cover some points to see the working of the QR code.
Pre-requisites
To integrate a QR code in your application, there are a few prerequisites you need to have-
- You must have Flutter Development Environment for Flutter on your system. Also, there should be some IDE where you can write the code for your application like Android Studio, or Visual Studio.
- You must create a project where you want to integrate the QR code for generating and scanning the QR code.
- Add dependency to generate and scan the QR code in the pubspec.yaml file. The pub gets the dependencies and imports them at the required places.
- You may need to handle the permissions for different devices for accessing the device's camera. Ensure that you request the necessary permissions from the user and handle the permission flow in your Flutter app.
- Ensure that you understand the data encoding formats and how to handle and process the decoded information based on the specific QR code content.
- Design your user interface where you want to display QR codes, such as on a specific screen, as a separate widget, or within a dialog. You can customize and design the elements like size, color, dimensions, and readability of QR codes within your app's UI.
By fulfilling these prerequisites, you can proceed with implementing the QR code.
Key Features of QR Code
With these features, you can create a user-friendly QR code implementation in your app.
- Generate QR codes dynamically based on specific data or content and extract information from QR codes and perform actions based on the scanned data.
- This is very safe and secure** and this can only be read by machines.
- This can be easily scanned by mobile phones and there is no need for any specific machine or device to scan the QR codes.
- QR code can store any type of data easily like email, URL, phone numbers, and many more.
- This is very quick in giving a response** like just scan the code and perform an operation according to your need.
Generate QR Code
We all know, that QR codes are becoming part of our lives and people are adopting the use of QR Codes in their daily operations to access and pay for services.
Generating QR codes in Flutter allows you to encode and share data in a visually compact and machine-readable format. We generate QR codes for many reasons-
- For sharing general information like email, phone, and name to easily scan and save the details.
- For sharing URLs to quickly scan the code and open the website without writing it manually
- For coupons and offers scan and redeem these quickly.
We will see how we generate it in our project.
-
Create a simple Flutter Project
On the terminal, type in the $ flutter create Command followed by the name of the app. In this case, we’ll use the name qr_code
-
Add the dependency in your public.yaml file
Open the pubsec.yaml file and paste this dependency. After that pub get it to install.
-
Create a file
Create a dart file named like generate_qr_code.dart file. Create a class and import all the necessary packages required.
-
Write code for generating QR code
Determine the data you want to encode into the QR code, such as a URL, text, or other relevant information, and pass this to a variable. Then you can pass the stored text of the variable to the data property of the widget.
-
Customize the QR code
You can customize the appearance of the generated QR code, such as its size, color, or embedded logo if desired. You can change the QR eye style to circle or square, background or foreground color in your QR code.
Let's discuss the properties in brief.
| Properties | Description |
|---|---|
| data | This is the data like text, link, and contact info from which the QR code is generated or say encoded data |
| size | Gives the size of the widget for the QR code |
| backgroundColor | This gives the background color of the final QR code widget |
| foregroundColor | This gives foreground color to the QR code widget |
| gapless | If set to false, each of the squares in the QR code will have a small gap. Default is true |
| eyeStyle | This is a styling option for QR Eye ball and frame you can change the eye color and shape |
| version | The QR code version to use in the QR code widget |
| errorStateBuilder | The callback that is executed in the event of an error so that you can interrogate the exception and construct an alternative view to present to your use |
| embeddedImage | The image data to embed (as an overlay) in the QR code. The image will be added to the center of the QR code like your logo. |
This way you can generate and customize the QR code for your project and this will generate a unique code for each data.
Scan QR Code
Scanning QR codes in Flutter can offer several benefits and use cases for our application. We can scan the codes for quick and secure authentication processes, easily transfer money to any person on their QR code, we can easily track or validate our tickets using QR codes, etc.
We will now see, how can we scan the QR code in our application-
-
Create a simple Flutter Project
On the terminal, type in the $ flutter create Command followed by the name of the app. In this case, we’ll use the name scan_qr_code
-
Add the dependency in your pubsec.yaml file
Open the pubsec.yaml file and paste this dependency. After that pub get it to install.
-
Create a file
Create a dart file named scan_qr_code.dart file. Create a class and import all the necessary packages required.
-
Write code for scanning QR code
See the QR code you want to decode to get the information embedded in the QR code, such as a URL, text, or other relevant information.
We will open the scanner on a button click and we will store the data in a variable. Then you can show the stored text of the variable to the text widget of Flutter or any other widget according to your need.
Here you can change the
- lineColor - Shows a scan line with lineColor over a scan window and you can give the color of your choice.
- cancelButtonText - You can pass any string here like "Cancel" to your QR code view.
- isShowFlashIcon - You can pass a bool value here to show the flash icon.
- ScanMode - Here ScanMode can be [Barcode, QR, or Default] to scan the data.
How Are We Going to Build the Flutter QR Code Scanner?
We need to make some changes in both iOS and Android to make these packages work for our QR code in our Flutter applications.
Android Integration
-
Open the android/build.gradle file and change it to the latest version.
-
Also, open android/build.gradle and change this also.
-
In android/gradle/wrapper/gradle-wrapper.properties change
IOS Integration
We need to change only one thing for iOS and this is-
- In the Info. plist file we need to add the following.
This is all that we need to change in the files for Android and iOS to scan and generate the QR code in our Flutter application.
Building Flutter QR Code Scanner
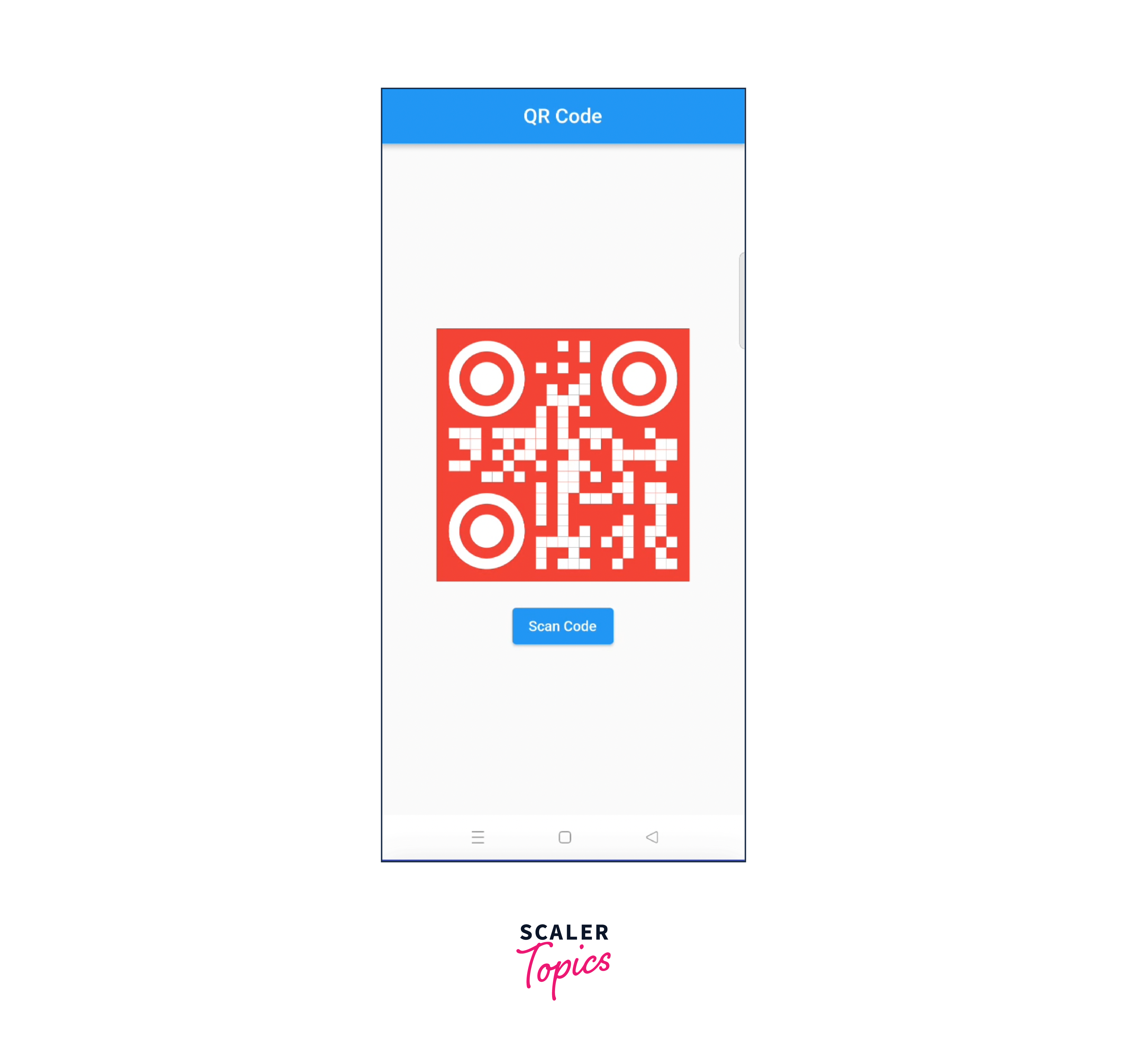
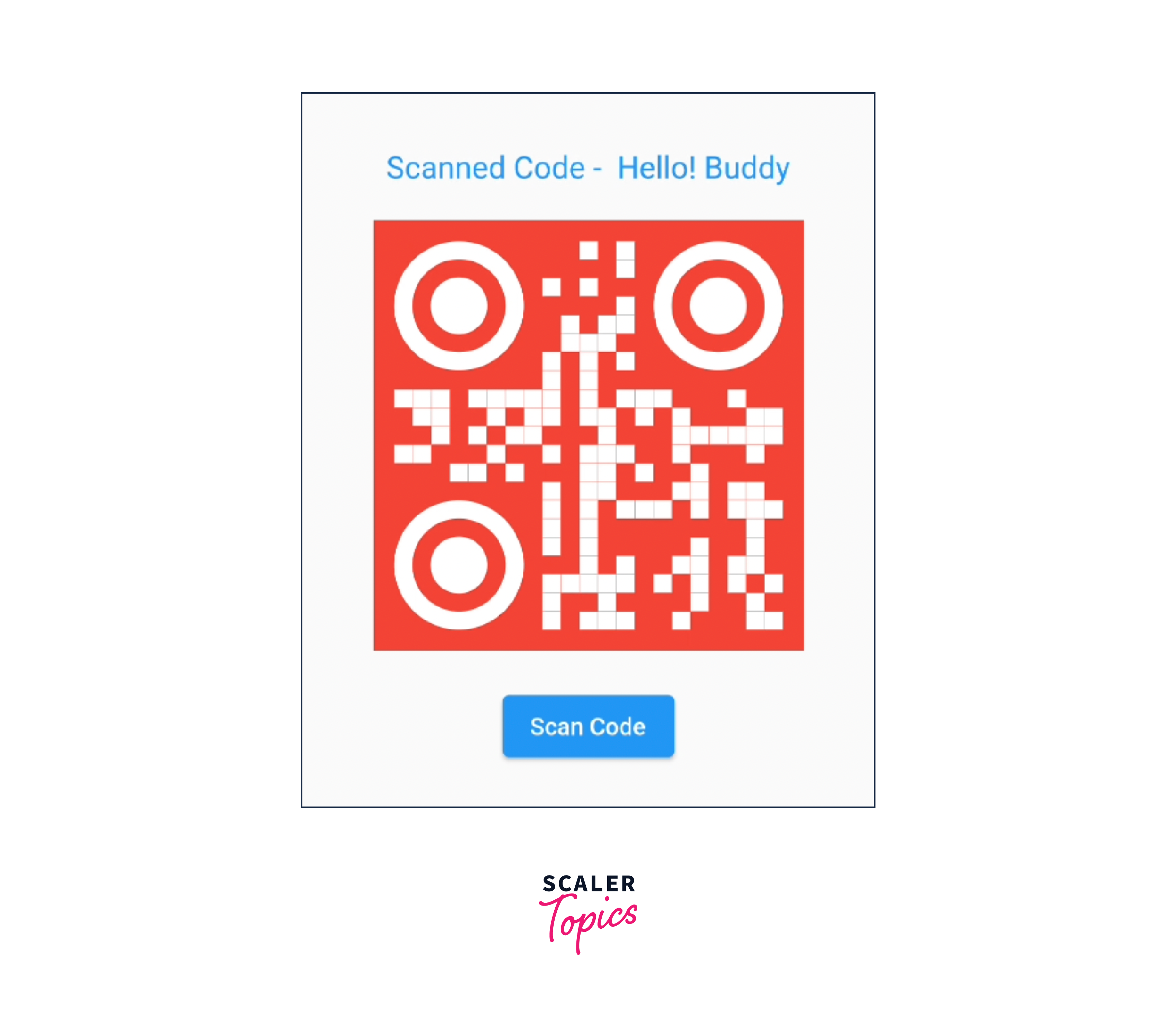
In the above sections, I have shown individual integration for scanning and generating the QR code. Below is the combined code for both operations with an output. There are two files main.dart and qr_code.dat.
This qr_code.dart file includes both the activities to generate and scan the QR code.
This is how you will see first place after running the application. This is to show the generated QR code

As shown in the code, the qr data variable stores "Hello! Buddy" and the same data you can see after scanning the code.

This is all from my side and just by following all the steps above, you can get the results and customize your QR codes according to your requirements.
Conclusion
Let us see, what have we learned so far in the article about QR codes-
- We can generate and scan the QR codes in our Flutter application.
- QR code is now a part of our life you can transfer money without having all the bank details but just the QR code, track any status, or open any website without writing the URL manually.
- QR code saves a lot of time for users and gives a flawless flow.
- QR codes are very secure and authentic.
- You can customize the appearance of the generated code while scanning any QR code.
- Use the dependency to integrate it into Flutter apps and follow all the steps discussed in the article.
