React Native Action Sheet
Overview
React Native Action Sheet is a popular library for integrating action sheets into mobile apps. This UI element presents users with a set of options or actions. This article covers the installation, basic setup, available options, and customization features, and includes a practical example to help you seamlessly implement the React Native Action Sheet in your projects.
Installation
To install React Native Action Sheet, navigate to your project directory and run the following command :
This library is built on top of Expo, so make sure you have Expo installed in your project as well. If not, you can install Expo globally by running:
A basic ActionSheet Setup
To start using Action Sheet in your React Native project, you need to import the necessary components from the library and include them in your code. Here's a basic setup example:
More detailed examples are given in the following sections of the article.
Options
- options : An array of strings representing the available options or actions.
- destructiveButtonIndex : The index of the option that should be highlighted as a destructive action.
- cancelButtonIndex : The index of the option that should be treated as a cancel action.
- tintColor : The color of the option text.
Universal Props (Applicable to all platforms: iOS, Android, and web)
- title : A title to display above the action sheet.
- message : A message to display below the title.
- containerStyle : Style object to customize the action sheet container.
iOS Only Props
- anchor : A reference to an element that the action sheet should be anchored to.
- showCancelButton : Determines whether to show the cancel button.
- showSeparators : Determines whether to show separators between options.
- separatorColor : The color of the separators.
Custom Action Sheet Only (Android/Web) Props
- overlayStyle : Style object to customize the overlay container.
- containerStyle : Style object to customize the action sheet container.
- renderHeader : A custom function to render a header component for the action sheet.
- renderFooter : A custom function to render a footer component for the action sheet.
- defaultOverlayOpacity : The default opacity of the overlay background.
- hideUnderlay : Determines whether to hide the underlay on Android when an option is pressed.
ActionSheetProvider Props
- iosActionSheetProps : An object containing additional props to pass to the ActionSheet component on iOS.
- customActionSheetProps : An object containing additional props to pass to the custom ActionSheet component on Android/Web.
These props allow you to configure and customize the behavior, appearance, and style of the ActionSheet component in your React Native application. You can selectively use these props based on the platform you are targeting or the specific customization requirements of your app.
Customizing your action sheets
React Native Action Sheet provides various customization options to tailor the appearance and behavior of your action sheets. You can modify properties like the color scheme, button styles, and overall layout to match your app's design. By customizing your action sheets, you can create a cohesive user experience throughout your application.
Displaying Icons
With React Native Action Sheet, you can enhance your action sheets by displaying icons alongside the options. Icons can provide visual cues to help users quickly identify and understand the purpose of each action. You can use popular icon libraries like FontAwesome or Ionicons to incorporate a wide range of icons into your action sheets. By associating relevant icons with specific actions, you can improve the usability and aesthetics of your app.
Messages and Titles for Your Action Sheets
In addition to options, React Native Action Sheet allows you to include titles and messages within your action sheets. Titles provide a heading or brief description to give users context about the actions presented. Messages can provide additional information or instructions related to the options. By incorporating titles and messages, you can make your action sheets more informative and user-friendly.
Applying CSS Styles
React Native Action Sheet supports the application of CSS styles to customize the appearance of your action sheets. You can use style objects or style sheets to define the desired visual properties, such as colors, font sizes, margins, and padding. Applying CSS styles enables you to align the look and feel of your action sheets with your overall app design. By leveraging CSS styling, you can create visually appealing and consistent action sheets that align with your brand identity.
These customization options provide flexibility in adapting React Native Action Sheet to suit your app's unique requirements. By customizing your action sheets, displaying icons, incorporating titles and messages, and applying CSS styles, you can create action sheets that seamlessly integrate with your app's design and provide a delightful user experience.
Callback
The callback function in React Native Action Sheet allows you to handle the user's selection or action after they interact with the action sheet. When an option is selected, the callback function is invoked, and you can perform specific actions based on the selected option.
Here's an example of how the callback function is used :
Explaination
- In the above example, the showActionSheetWithOptions function is called to display the action sheet. When the user selects an option, the callback function (buttonIndex) => { ... } is triggered.
- Inside the callback function, you can check the value of buttonIndex to determine which option the user selected. In this example, if buttonIndex is 0, it means Option 1 was selected, and you can perform the desired action accordingly. Similarly, if buttonIndex is 1, it means Option 2 was selected, and you can handle it accordingly.
- You can extend the callback function to handle additional options or actions based on the button index. For example, you can use a switch statement or if-else conditions to differentiate between different options and execute specific logic for each selected option.
By utilizing the callback function, you can seamlessly integrate user interactions with the action sheet into your application's workflow and perform relevant actions or updates based on the user's choices.
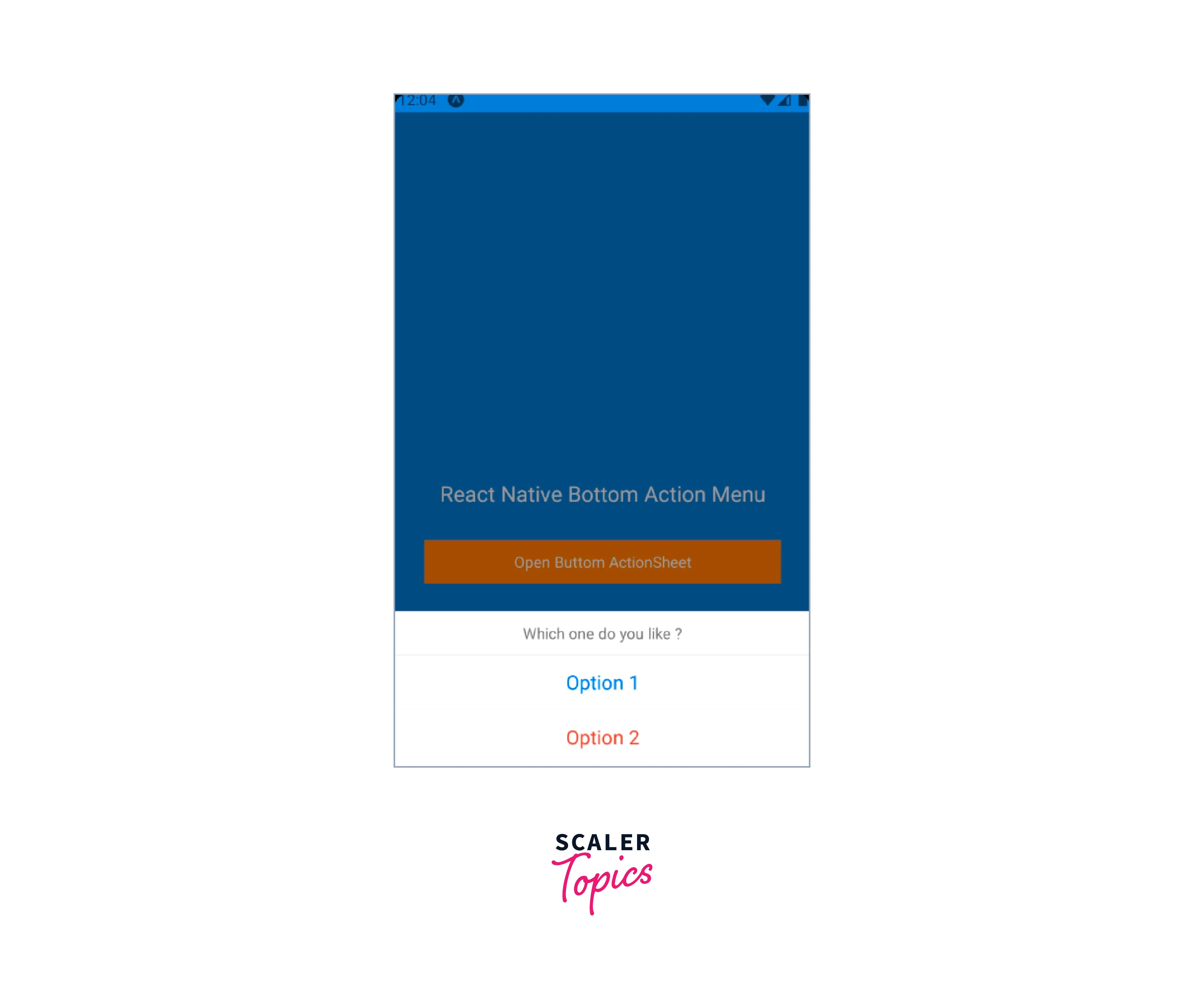
Example
Output:


Development
React Native Action Sheet is actively maintained and continuously improved by the open-source community. You can find its official documentation and source code on GitHub. The community is responsive and helpful in addressing any issues or feature requests you might encounter during development.
Conclusion
- React Native Action Sheet is a powerful component that simplifies the implementation of action sheets in React Native applications.
- It provides a seamless user experience across multiple platforms, including iOS, Android, and web.
- The installation process is straightforward, and the package can be easily added to your project using npm or yarn.
- The basic setup involves creating a reference for the ActionSheet component, defining a function to show the action sheet, and implementing a callback function to handle the selected option.
- The options prop allows customization of the options displayed in the action sheet, and the cancelButtonIndex prop determines the position of the cancel button.
- React Native Action Sheet offers universal props such as title, message, and tintColor to customize the appearance of the action sheet.
- Platform-specific props are available for iOS, Android, and web platforms, allowing further customization based on the target platform.
- Customization options include displaying icons, adding messages or titles, applying CSS styles, and configuring the callback function.
