Best React Native Projects with Source Code:- Beginners to Advanced (2023)
Overview
Hello there, Because of its syntax, learning React native at first might be a little bit challenging. However, if you work hard and continue to study, you can quickly grasp React Native, especially if you want to develop real-world React native projects. The best approach to learn a programming language or framework, tool for a library like React native, or other language is to practise as much as you can by making as many React native projects as you can, which will provide you experience while you're doing it and allow you to take advantage of the advantages of that language.
Importance of Projects in React Native
The rising popularity of cross-platform application development is directly related to React Native's unique selling proposition. By leveraging the same code and underlying architecture to create apps that function on iOS and Android, it aids developers in scoring across online and mobile platforms.
In contrast to web view, React Native renders native mobile UI when you construct an application, ensuring that the app functions as intended. The performance of the app is enhanced as a result.
The framework provides various remote collaboration capabilities and great learning materials. For instance, real-time allows developers to simultaneously see code being written and in use while also receiving comments in real-time. The success and efficient execution of the SDLC are greatly impacted by this live functionality, which is a major benefit for developers and promotes stronger collaboration with QA testers.
You may learn about modern software development techniques like Agile methodology and DevOps by working on React Native projects. By eliminating the requirement to start from scratch while using React Native, the development focus is shifted to innovation.
Beginner Level React Native Projects
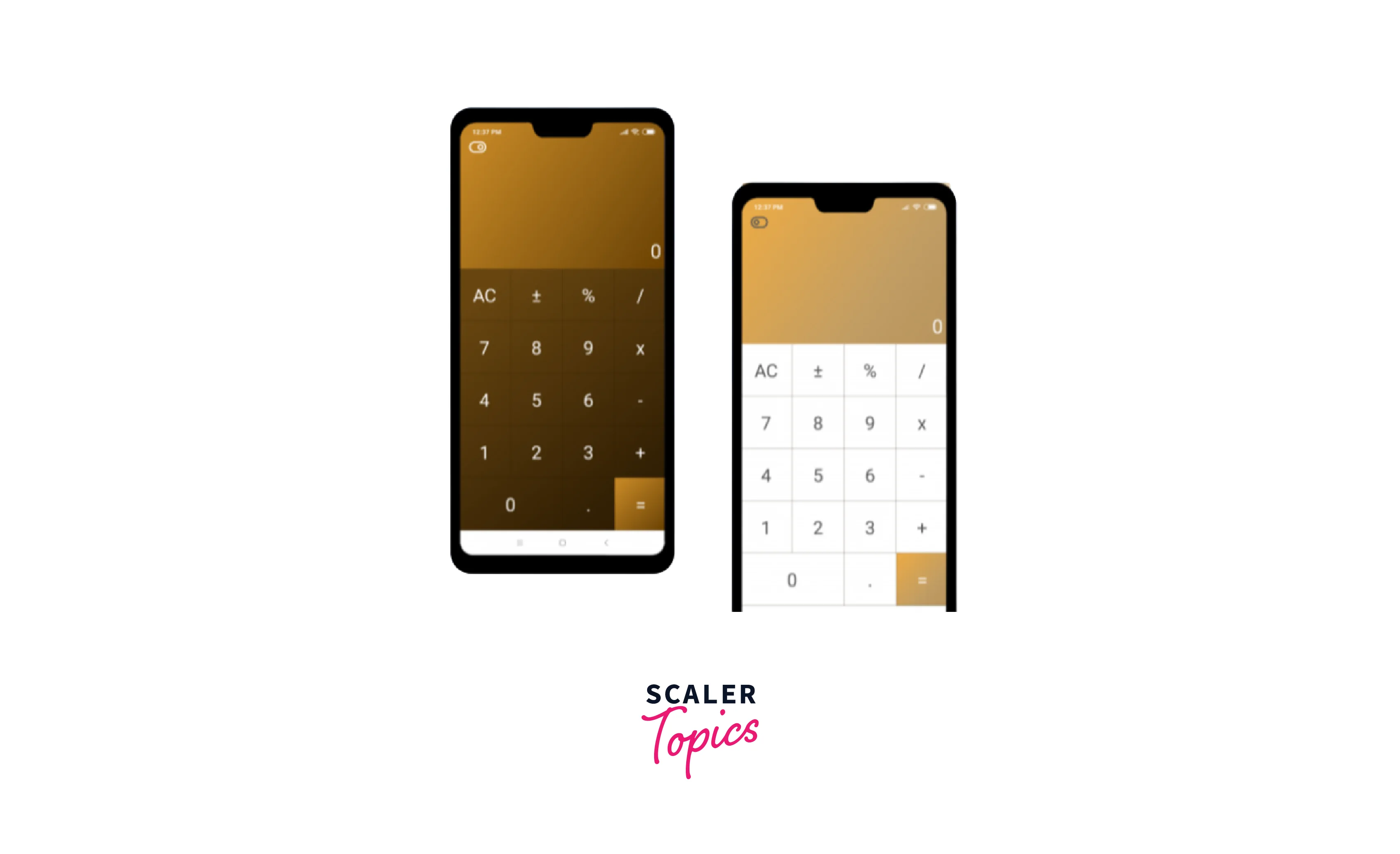
React native calculator

Through an easy-to-use user interface, you may execute both simple math operations and complicated calculations in this straightforward programme. You may experiment with intricate layouts using flexbox components with React Native, for instance. This will be an excellent resource for you if you want to learn how source code may be designed to operate on various devices. With the same code, this project may be used on desktop, mobile, and websites. React-Native, electron, and React are used for desktop and web apps, respectively. The Website app demo is available here for viewing.
Github link - https://github.com/ReactNativeSchool/react-native-calculator
Stopwatch App

How long did it take you to set up your setup for React Native? Did you beat the other person by a few milliseconds when constructing a straightforward React Native project but forget to record it? You might design a stopwatch or timer application to solve your problems. The user should be able to calculate the amount of time between two occurrences using the application.
The reset and lap buttons in the programme should be its key features. The reset button enables the input to be cleared while the lap button allows the programme to keep several intervals. To start your clock ticking, the React Native library offers a variety of components and libraries, so don't worry about them. Get ready, set, and create on your smartphone!
Github link - https://github.com/ReactNativeSchool/react-native-timer
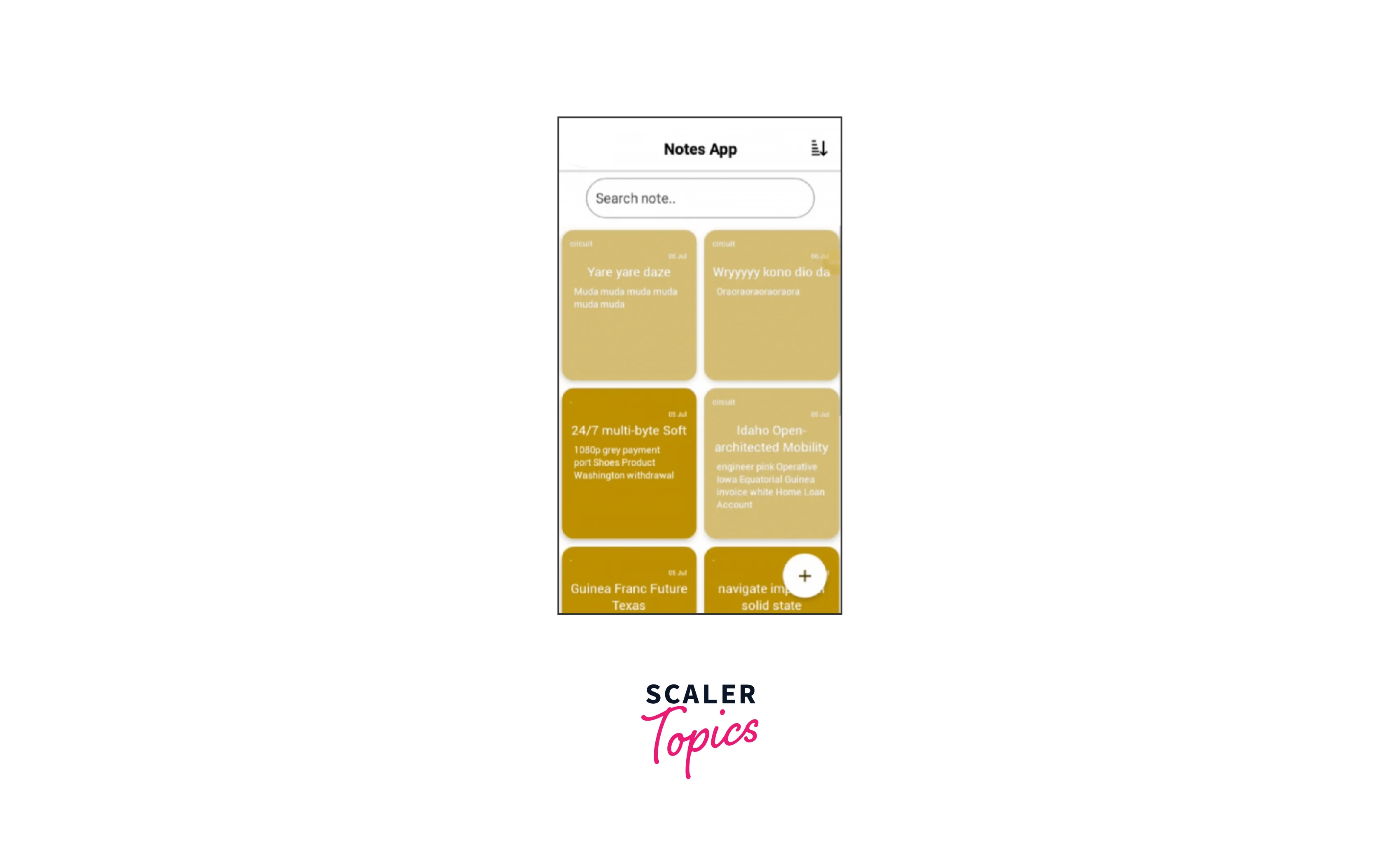
Notes App

You need to write down certain component names when working through your React Native application instruction. A note-taking software is helpful in this situation. So why not construct your own? A straightforward note-taking app with basic to sophisticated text editing tools and, of course, a fantastic user interface is possible!
With the aid of React Native components and hybrid code, get creative with the features by offering categorization, embedded URLs, and picture export choices in your application.
Github link - https://github.com/ajhadi/React-Native-Note-App
Water Tracker App
![]()
The secret to having a healthy brain is staying hydrated. You can overlook staying hydrated when working on your assignments and studying. Why not design an own tracker using this scenario as inspiration? According to the user's BMI, the water tracker app has to provide options like establishing a daily goal in the form of glasses.
The levels should be updated and the individual using them should be able to log in to manage their use. Additional features would be nice, such as a time-based reminder with a soothing message.
Github link - https://github.com/ryanpedersen42/water-tracker-app
Intermediate level React Native Projects
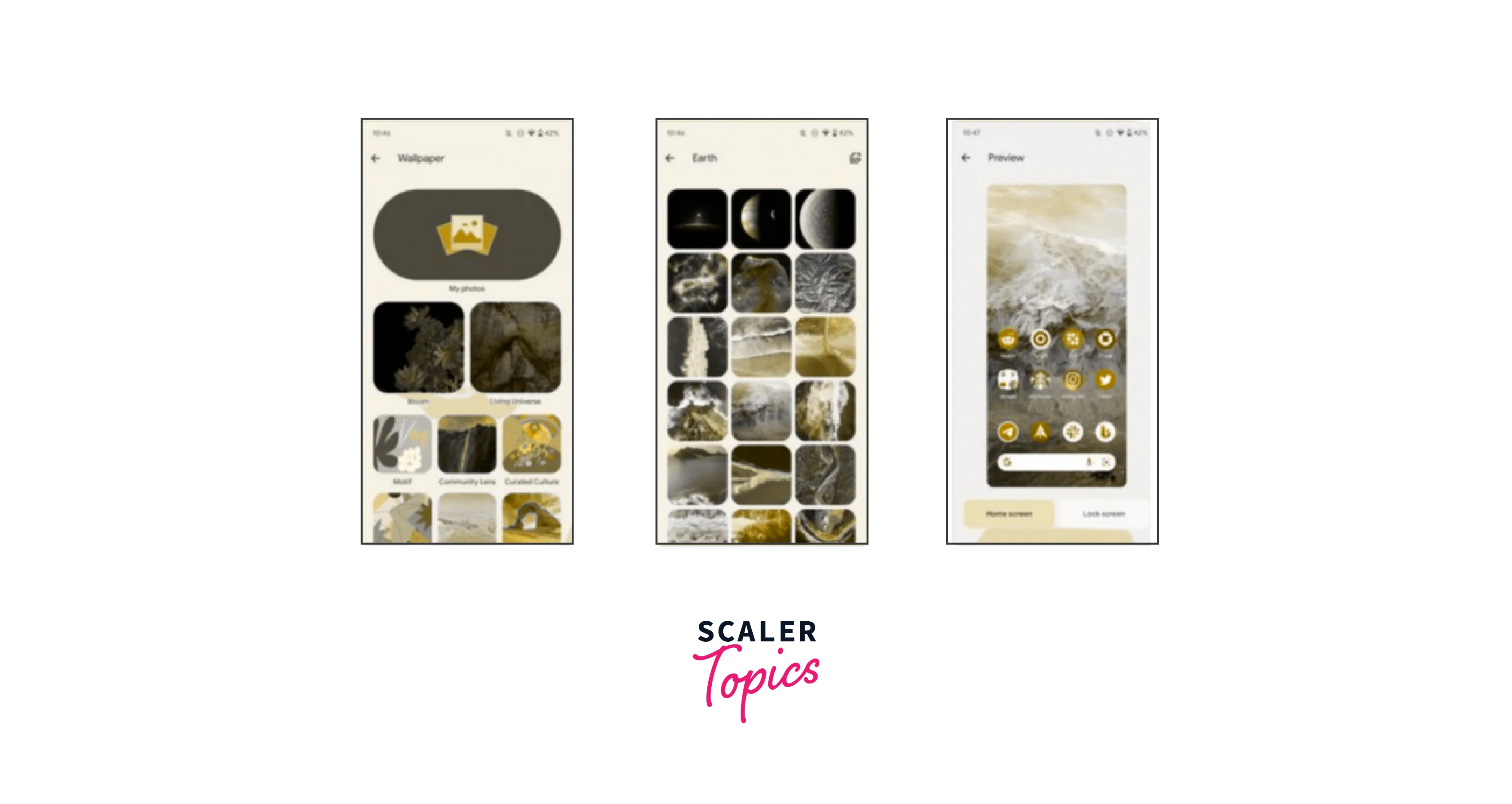
Wallpaper App

Why not design a wallpaper app that practically everyone uses given that the framework is intended for mobile application development? The user of this programme may store pictures from a grid of wallpaper pictures to their smartphone. You may utilise the Unsplash API if you must incorporate arbitrary pictures. Other APIs can also be used to integrate a variety of pictures.
In order to access the home launcher and modify the Home Screen or lock screen image, this application would need system rights. You may also add options for customising the clock and weather widget designs that appear on the screen. A variety of CSS libraries and third-party APIs are supported by React Native to enable the development of such applications simple.
Github link - https://github.com/ibelgin/Wallpaper-App
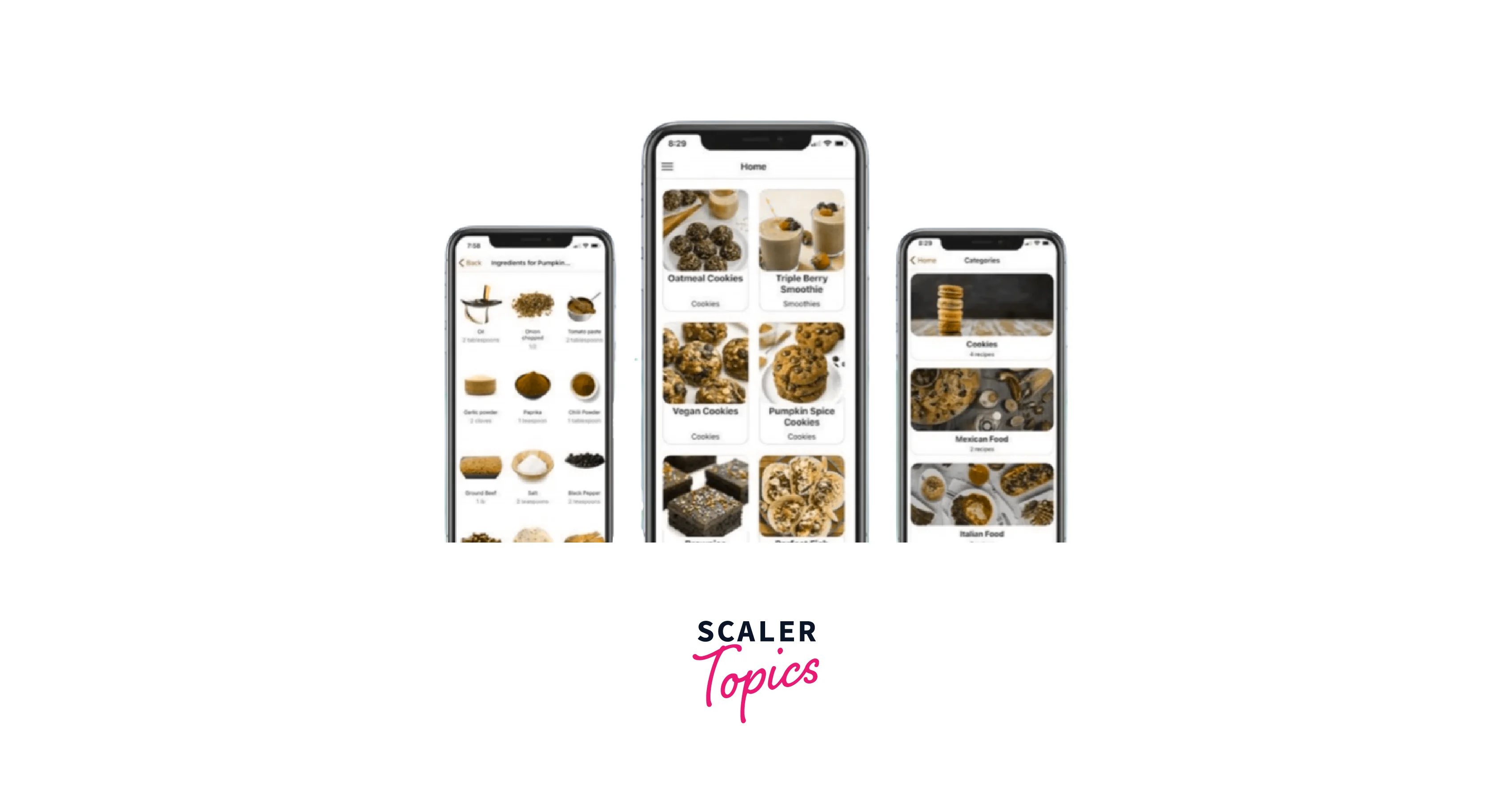
Recipes App

Do you wish to assist your friends with their cooking-related queries? You might not be a terrific cook, but you must be excellent at react native, right? You may create a recipe application using your React Native skills. The registration, homepage, and recipe screens are all possible in the food recipe app. The cooking screens can also be separated into sections based on types of cuisine.
A fantastic place to test out animated carousels and cards is with this project. Include toggles and buttons for functionality like home navigation, comments on search bookmarks, etc. In this Project, you are free to play around with custom variables and design different UI components anyway you choose. To get a genuine experience, you may utilise an open-source recipe application-based API or add fake data.
Github link - https://github.com/instamobile/recipes-app-react-native
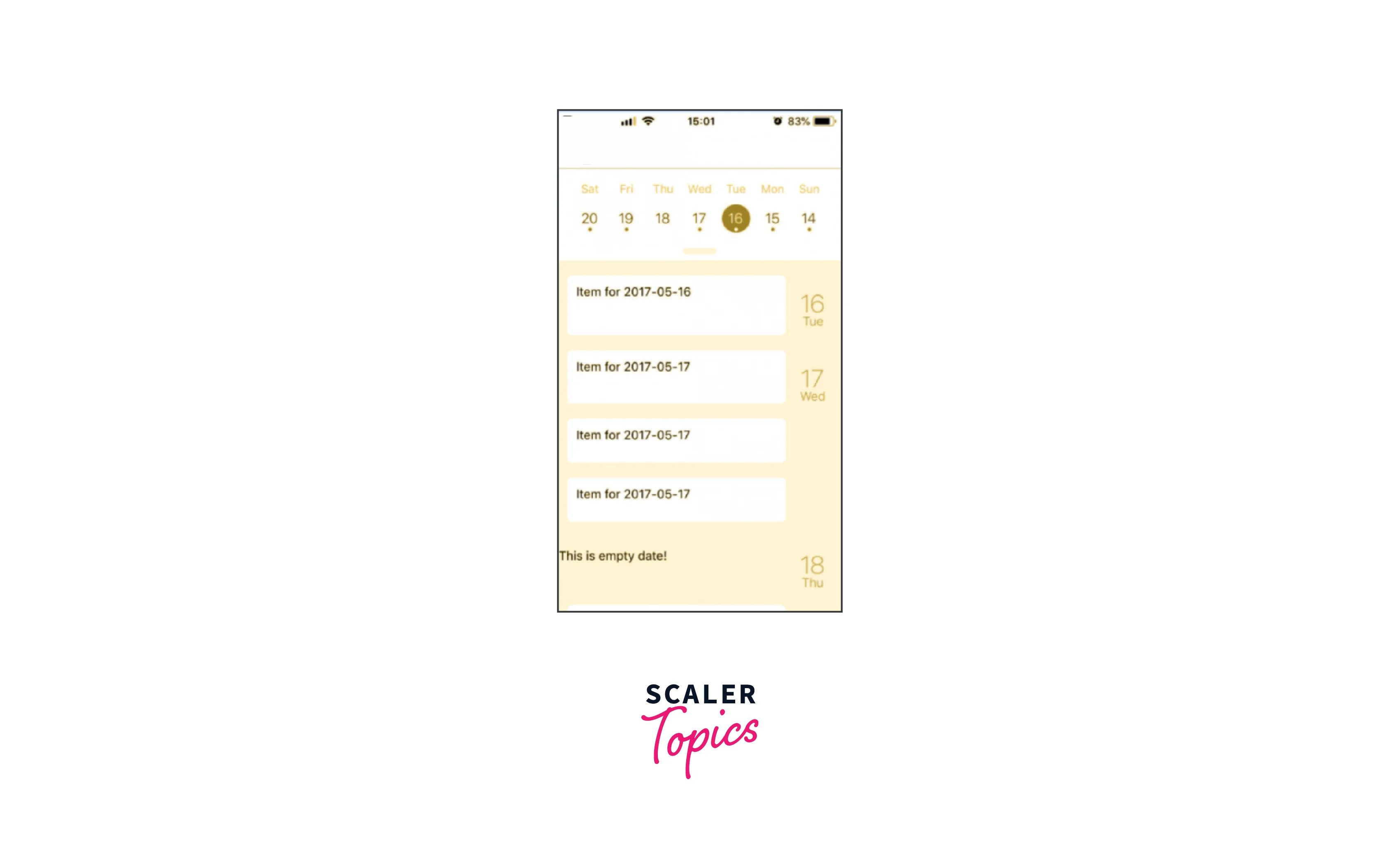
Calendar App

One of the most popular apps for work from home learning in hybrid settings right now is a calendar programme. To schedule appointments, schedule meetings, and set reminders, you may create a calendar application that is comparable to Outlook Google Calendar. When there are conflicts between the time slots, the calendar should indicate Triggers and make it easier to arrange additional events.
Redux is used for storage in this demonstration project. Redux is an easy-to-use state management toolkit that simplifies the processing of data across components. If you believe that the react native components are insufficient, you might utilise Skeleton, a straightforward boilerplate CSS toolkit that offers the most fundamental style for elements.
Github link - https://github.com/neelk07/react-simple-calendar
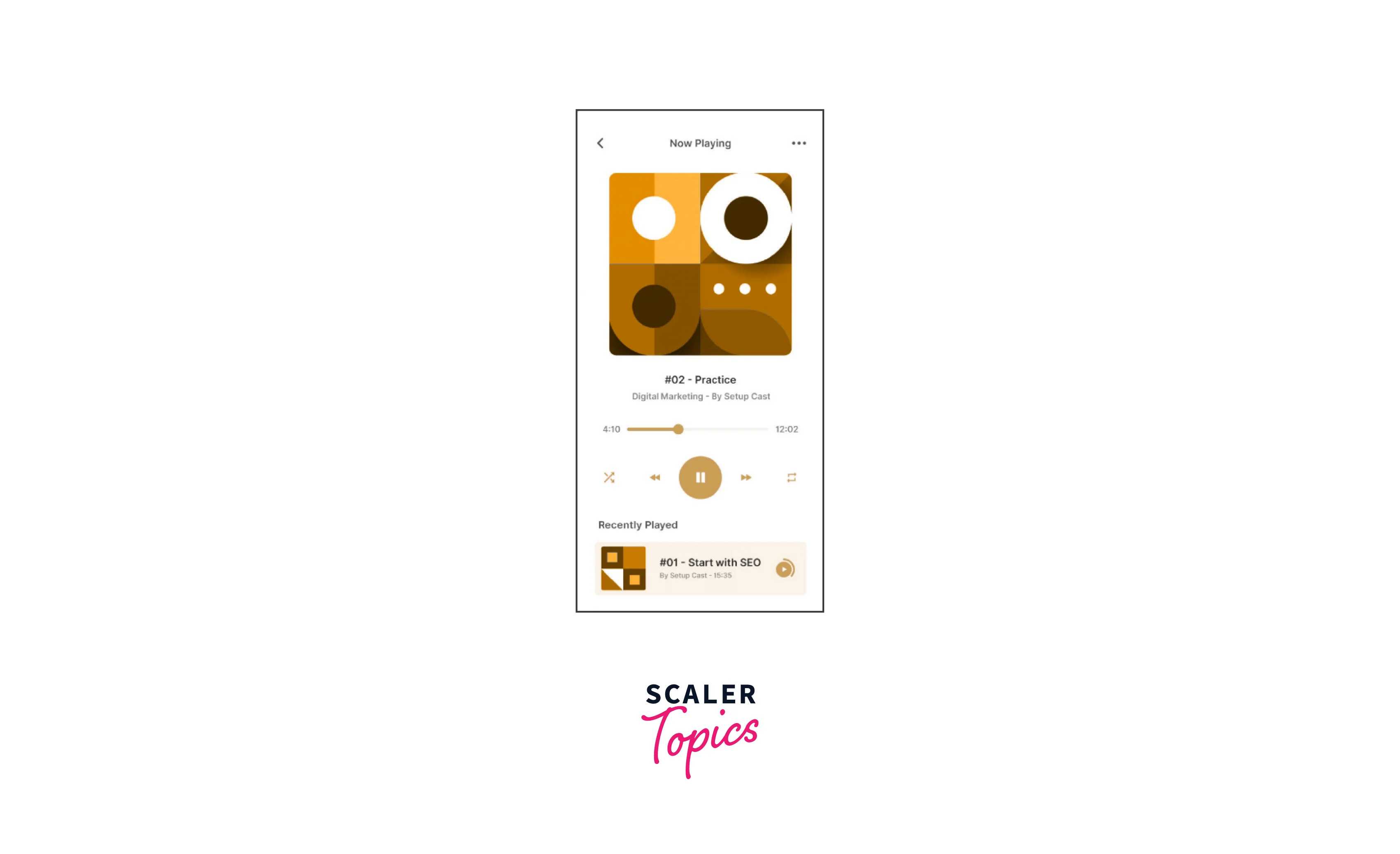
Music App

Are you worn out from coming up with ideas for React Native projects and have decided to unwind by enjoying music for a while? Voila, a fresh project concept! What other project concept may be better than a music player software like the one that you are now using? Draw ideas from well-known music streaming services like Spotify, Gaana, etc. The programme should have toggles and buttons for actions like play, pause, stop, and navigation to previous and subsequent songs, play music on repeat, and exit.
To include songs from internet places, you may either start using the local device storage itself or use an open-source music API. By including capabilities like playlist building and friend sharing, you may improve your application. You could improve your site navigation and back-end development abilities with this project.
Github link - https://github.com/ShivamJoker/RN-Music-Player
Advanced level React Native Projects
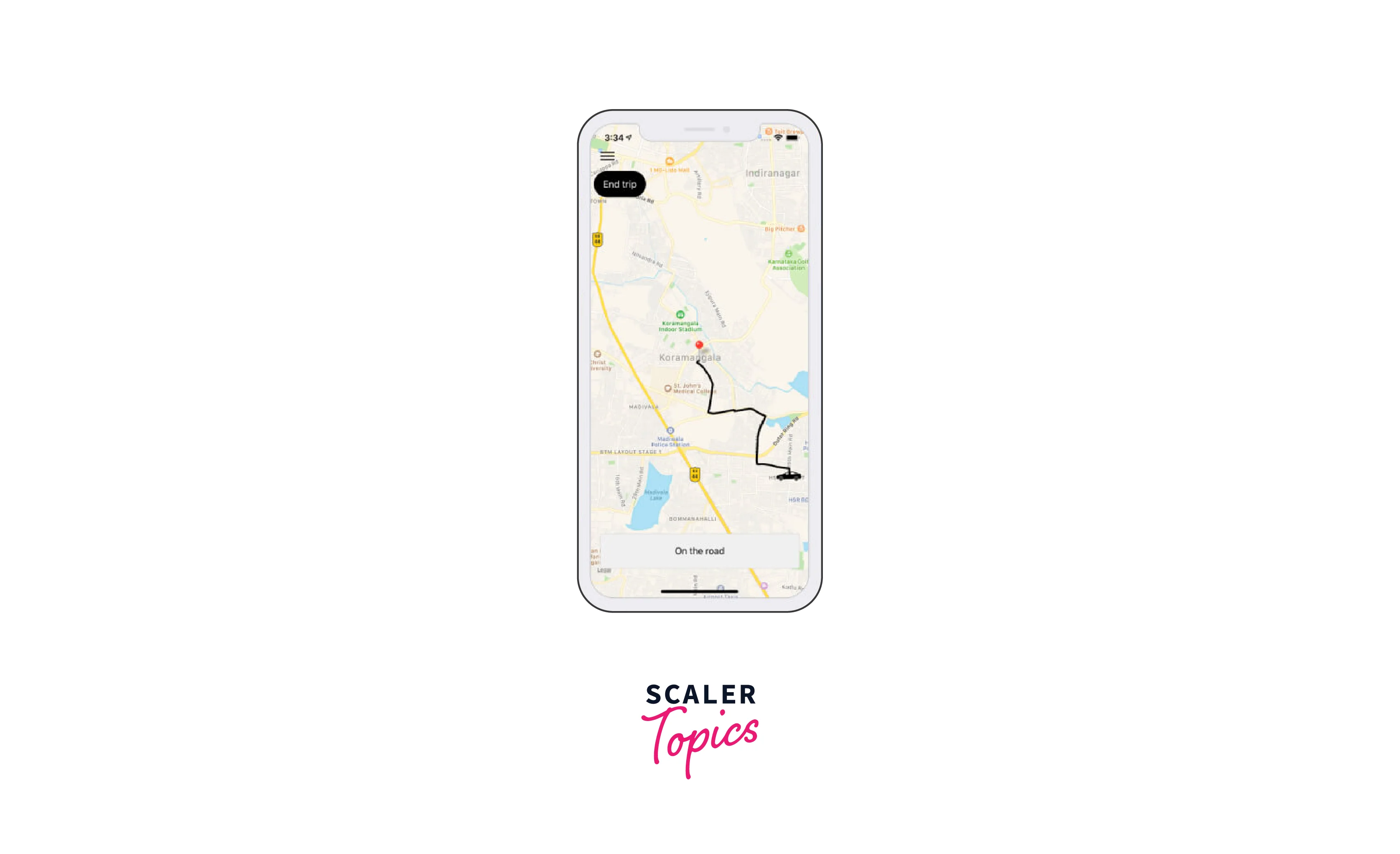
Car Booking App

Apps for renting cars have become popular because of their speed, security, and convenience. You may completely copy well-known applications like Uber or Ola. In addition to React Native, this project also makes use of Redux and much more. Data is instantly stored and retrieved using Redux. When a user provides a landmark, Google autocomplete assists the programme in obtaining the right and complete location.
React Native's MapView component offers an interactive and dynamic map that enables users to pinpoint places, browse through the maps and zoom in and out, determine the distance between pick-up and drop-off locations, and more. Using the broad range of components offered in the UI kits and frameworks included in React Native, you may differentiate landmarks like restaurants, hospitals, malls, and other locations. For this application to work, you must have access to the user's location-based rights.
Github link - https://github.com/andresfelipe9619/car-booking-app
E-Commerce app

Why not create your own e-commerce application as they are targeted, especially in the wake of the pandemic? You may create a fully functional online storefront similar to Amazon, Flipkart, Snapdeal, Nayika Purple, etc. A login page, a searching page with a scrollable list of items, a checkout page, and an online payment gateway would all be included in the application. While shopping, the customer should add the item to their card and make purchases. Additionally, you may include features for localised shopping.
Start with static apps, where items and categories are hardcoded in React Native code as a collection of arrays, datasets, and dictionaries. This will save you time as you work on the app's functionality and development. You may learn the fundamental ideas behind components like flexbox steppers, etc., with this project. When you offer options to track the progress of the orders, steppers are design elements that are employed in the user interface. For the backend of the application, Firebase may be the best dynamic database. To determine whether your application corresponds with real-world circumstances, you may integrate Stripe, Paypal, or Braintree and carry out transactions.
Github link - https://github.com/anhquan291/e-commerce-app-react-native
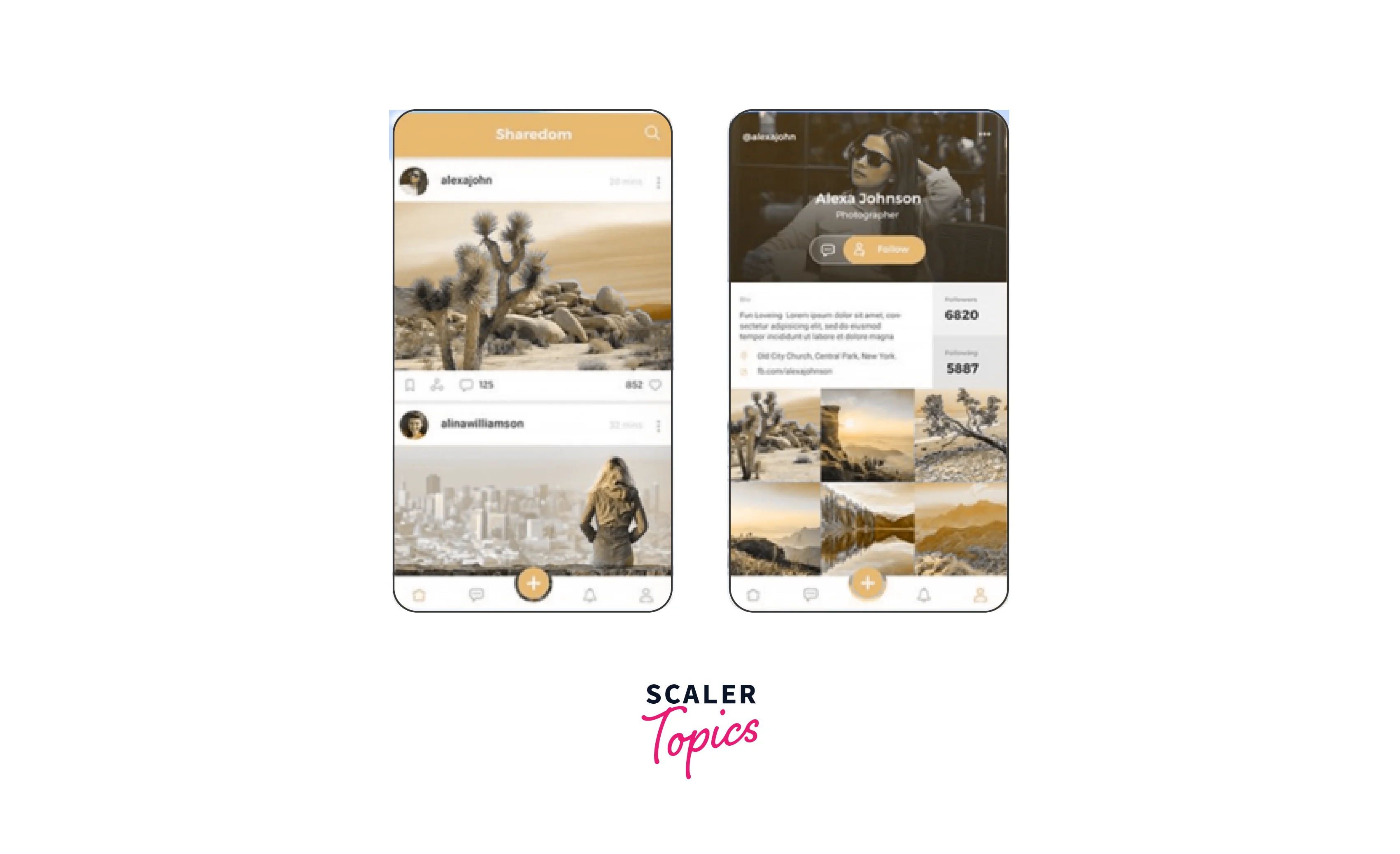
Social Media App

In the digital age, social networking applications are our best friends. Because of its persistent aspects, users of social media applications are likely to be familiar with all of its features. On React Native, you may construct your own custom social media using inspiration from well-known applications like Facebook, Instagram, LinkedIn, Snapchat, and Zenly, among others. You may share comments on your friends' posts and publish from your profile in the application's post area.
Here, you may add navigational capabilities for maps that let you see friends' whereabouts on a live map interface using the React Native map components mentioned in the preceding project concept. A chat module may also be added to this programme. Utilising machine learning methods, the application may propose friends. The push notifications, etc., for the backend databases can be helped by serverless platforms like AWS. Because you are familiar with the application's functionality inside and out, this assignment might encourage you to apply your UI and UX design creativity. In this project, you will gain experience with handling both vertical and horizontal searching in flat lists.
Github link - https://github.com/itzpradip/react-native-firebase-social-app
Chat App

Chatting applications take up a substantial portion of the digital industry, just like social networking apps do. You may incorporate exciting elements from well-known chat programmes like Telegram, WhatsApp, and Hike Messenger, as well as distinctive characteristics that you would initially like in your regular chat programmes! You may learn how to use WebSockets in React Native by working on this project. WebSockets offer the ability to pass messages.
Your chat app might contain options like stickers, GIFs, alternative font styles, message responses, and targeted answers. As mentioned in the section above, you may combine geolocation features with your chat app to transmit and observe your friends' real-time whereabouts on a dynamic, interactive map display. You may apply privacy settings like disabling read the receipts, status views, and other things, as well as capabilities to customise your programme layout and chat panels. Why are you holding out? Come on, use your own chat programme in inventive ways.
Github link - https://github.com/cometchat-pro/react-native-chat-app
FAQs
Q: Are large projects a suitable fit for React Native?
A: React Native is a UI framework, hence it might not be able to tackle problems that are not UI-related. For small to medium-sized applications, React Native works well, but this is again purely subjective.
Q: In 2023, should I study React Native?
A: React Native won't go any sooner since cross-platform programming is popular right now and the framework excels at it. Learning React Native in 2023 is a really good idea because the JavaScript-based framework is becoming better all the time to enable a larger range of apps.
Q: Which well-known apps utilise React Native?
A: React Native is used by applications including Skype, Facebook, Shopify, Facebook Ads, Coinbase, Instagram etc.
Q: What distinguishes React and React Native from one another?
A: For online applications, React is a library, but for mobile applications, React native is a framework.
Q: Can current apps be converted to React Native?
A: As long as they don't require intensive computation on the device, apps may be converted to React Native.
Conclusion
- This article contains React native projects according to your level in the field of react native that is from simple to advance.
- Building apps with React Native can be cost-effective compared to developing separate applications for different platforms
- React Native offers seamless integration with various third-party libraries and APIs, allowing developers to leverage a wide range of functionalities and services.
- To better comprehend React Native, make sure you are fluent in the required languages, such as JavaScript, HTML, and CSS.
- React Native offers flexibility in terms of customization, allowing developers to tailor the app's UI and functionality according to specific project requirements.
- React Native's hot-reloading feature allows developers to see the changes instantly, reducing development time and providing a faster iteration cycle.
- With its ability to render UI components as native elements, React Native delivers a smooth and responsive user experience, similar to native mobile apps.
- React Native enables developers to build mobile applications for both iOS and Android platforms using a single codebase, saving time and effort in development.
- Last but not least, host the sample code for your React Native projects on GitHub and link to it in your CV and social media profiles.
