React Native Render HTML
Overview
If you aim to transform your website or web application into a mobile app with React Native, or if you intend to display static HTML code on a specific page within your app, you may wonder about the necessary steps. Is it essential to rewrite a significant amount of code? Thankfully, that's not the case. React Native allows direct rendering of HTML, which is truly remarkable. In this article, we will explore the process of rendering HTML into React Native using the react-native-render-html library. Let's delve into how this functionality operates.
What is React-native-render-html?
React Native Render HTML is a library that enables the rendering of HTML content within React Native applications. It provides a way to convert HTML code into React Native components, allowing you to display rich text, images, links, and other HTML elements in your app. The react-native-render-html library simplifies the process of integrating HTML content seamlessly into your React Native user interface, providing flexibility and customizability in rendering HTML elements. It's a popular choice for developers who want to incorporate HTML content into their React Native apps without manually converting the code into React Native components.
Installation
Install React native render html using the below commands.
For NPM users:
For Yarn users:
Usage
To use the react-native-render-html library in your React Native project, follow these steps:
Step - 1: Import the necessary components
In the file where you want to use react native render html, import the required components:
Step - 2: Render HTML content
In your component's render method or functional component, include the HTMLRender component and specify the HTML content you want to render. The HTML content can be provided as a string or through an external source.
In the above code, the HTMLRender component is used to display the HTML content specified in the htmlContent variable. The source prop of HTMLRender accepts an object with an html property, which should contain the HTML code to be rendered.
Example
Let's understand this module with the help of an example, paste the below code in the App.js file.
In the above code snippet:
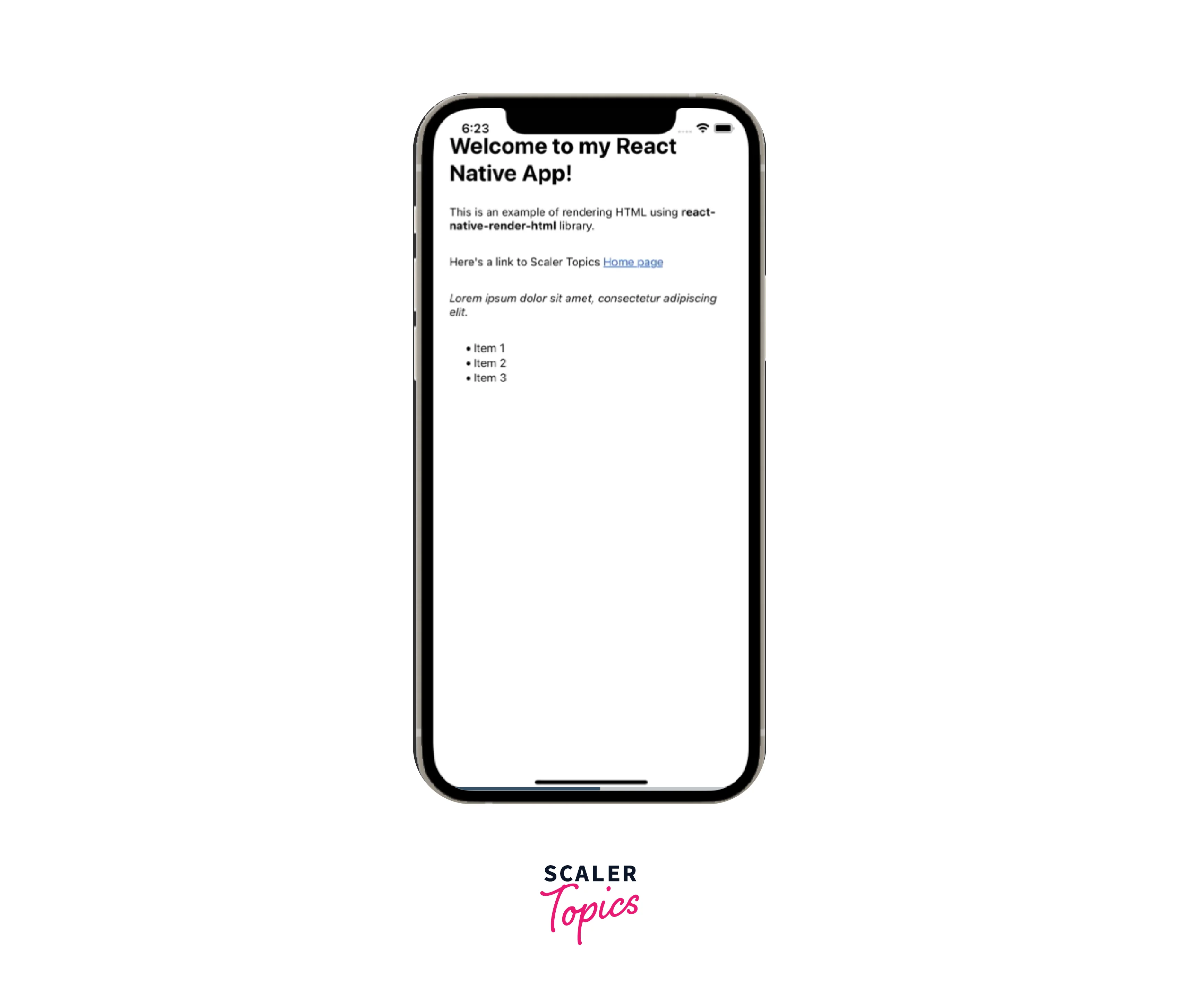
The htmlContent variable holds the HTML code to be rendered, which includes a heading, paragraphs, a link, emphasized text, and an unordered list.
The HTML component is used to render the HTML content specified in the htmlContent variable.
The rendered HTML will be displayed within a container view with some padding.
Output:

How to Do HTML Rendering with React-native-render-html?
In this tutorial, we will utilize the react-native-render-html package to use HTML rendering in our React Native app. We will also save a sample HTML code snippet for future use within the app.
The react native render html library is a popular open-source component that has garnered significant attention on GitHub. It enables the rendering of HTML content as native views within iOS and Android applications.
This library offers comprehensive support for various CSS text formatting techniques commonly employed in web development. Additionally, it extends its capabilities to include images, anchor tags, and lists.
Parsing HTML to React Native Using React-native-render-html
The react-native-render-html library utilizes a parsing and rendering process to convert HTML code into React Native components. Here's an overview of how it parses HTML:
HTML Parsing
The library employs an HTML parser, such as htmlparser2 or cheerio, to parse the HTML code and create a corresponding Abstract Syntax Tree (AST) representation of the HTML structure. This AST represents the hierarchical structure of the HTML elements, tags, attributes, and their relationships.
AST Transformation
The library processes the AST to transform HTML elements into React Native components. It maps HTML elements to equivalent React Native components based on predefined rules. For example, <div> elements may be transformed into View components, <p> elements into Text components, and so on.
Styling and Props
During the transformation process, the library also converts CSS styles and attributes associated with HTML elements into appropriate React Native styles and props. It applies the necessary transformations to ensure proper rendering within a React Native environment.
Component Generation
After the AST transformation, the library generates React Native components based on the transformed HTML elements and their corresponding props and styles. These React Native components form the tree structure that represents the rendered HTML.
Rendering
Finally, the generated React Native components are rendered within the React Native application's view hierarchy. The library leverages the native rendering capabilities of iOS and Android platforms to ensure optimal performance and a native look and feel.
Using this parsing and transformation process, react-native-render-html effectively converts HTML code into React Native components, enabling the rendering of HTML content within React Native applications.
How to Apply Styles to Elements?
To customize the styling, an inline style can be applied as shown:
This approach will not cause any issues with your application. It provides four properties for modifying element styles: base, id style, class style, and tag style.
An alternative approach to handling styling involves utilizing mixedStyle records. These records consist of an object that encompasses all your CSS, allowing the styles to be applied accordingly. Take a look at the provided example for a better understanding:
To incorporate your personalized styles when rendering HTML in React Native, the react-native-render-html library offers support for the "tagsStyles" attribute. You can include your defined styles within this attribute as shown below:
Please note that when rendering HTML and applying custom styles to a React Native application, the React Native styles will be disregarded during the build process and will not be implemented or displayed.
The react-native-render-html library offers the ability to manipulate the DOM using the htmlparser2 ecosystem. This allows you to modify the DOM at any desired moment. For instance:
To incorporate HTML code into the application using an external library, make the necessary modifications to the App.js file, as demonstrated in the following example
Starting from line 10, our HTML code is written in the source variable. The RenderHtml method at line 94 is responsible for rendering this code. By assigning our HTML as a source attribute, the package will take care of the remaining steps.
To validate that the externally rendered HTML will appear identical to the code created with React Native, line 91 utilizes the default React Native <Text> method to display the text.
Both the text displayed by the default method and the text generated from rendering HTML should have a similar appearance as shown below:
Output:

Alternative Operations
There are several options available for rendering HTML content in React Native applications. Let's explore some popular alternatives in detail:
React Native WebView
React Native WebView is a built-in component that allows developers to embed web content directly within a React Native application. It provides a full-fledged web browsing experience by rendering web pages using the underlying native web engines (WebKit on iOS and WebView on Android). With React Native WebView, you can easily display HTML files, and web applications, and even interact with JavaScript code.
One advantage of using React Native WebView is that it provides a consistent user experience across different platforms. However, it comes with certain limitations, such as limited control over the web content, potential performance issues, and lack of support for certain advanced features.
React Native HTMLView
It is a popular library that provides a simple and intuitive way to render HTML content in React Native applications. It converts HTML tags into corresponding React Native components, allowing you to display formatted text, images, links, and other HTML elements. React Native HTMLView supports basic styling and customizability, making it suitable for rendering static or simple HTML content.
The library offers an easy-to-use API, allowing developers to customize the rendering behavior and apply their styling. However, it may not handle complex HTML structures or dynamic content as effectively as other alternatives.
React Native HTML Renderer
React Native HTML Renderer is a lightweight and performant library designed specifically for rendering HTML content in React Native. It uses a custom renderer to convert HTML markup into React Native components, providing a more efficient rendering process compared to other alternatives. React Native HTML Renderer supports a wide range of HTML features and allows for flexible customization through CSS-like styles.
React Native Rich Text Editor
While primarily focused on providing rich text editing capabilities, React Native Rich Text Editor also includes HTML rendering functionality. It allows you to display and edit HTML content with support for text formatting, images, lists, tables, and more. React Native Rich Text Editor offers a comprehensive set of features for creating content-rich experiences in React Native applications.
This library provides a WYSIWYG (What You See Is What You Get) editor interface, making it easy to create and edit HTML content. It supports both input and output of HTML, allowing you to display existing HTML content or generate HTML dynamically. React Native Rich Text Editor offers advanced styling options and extensive customization capabilities.
FAQs
How do I use react-native-render-html in my React Native project?
After installing the library, you can import the necessary components from react-native-render-html and use them in your code. The main component is HTML, which accepts the HTML content as a prop and renders it within your app. You can configure various options and customize the rendering behavior using the available props.
Does react-native-render-html support custom styling?
Yes, react-native-render-html provides options for customizing the styling of the rendered HTML content. You can apply inline styles or use CSS stylesheets to control the appearance of the elements. The library supports a wide range of CSS properties, allowing you to achieve the desired visual representation.
Are there any performance considerations when using react-native-render-html?
React-native-render-html strives for good performance, rendering complex HTML content with many elements or deeply nested structures may have an impact on performance. It's important to optimize the HTML content and consider using techniques like lazy loading or pagination for better performance in scenarios where large amounts of HTML need to be rendered.
Conclusion
In conclusion, the react-native-render-html library provides a convenient solution for rendering HTML content within React Native applications. By leveraging its parsing and transformation process, developers can seamlessly convert HTML code into React Native components, allowing for the display of rich text, images, links, and other HTML elements.
The provided example demonstrates the usage of the react-native-render-html library, showcasing the rendering of HTML content and the application of styles. While react-native-render-html is a popular choice, it's worth noting that there are alternative options available for rendering HTML content in React Native.
Overall, react-native-render-html simplifies the process of incorporating HTML content into React Native applications, making it an invaluable tool for developers seeking to enhance their app's user interface with HTML elements.
