React Native Swiper
Overview
React Native Swiper is a versatile component that empowers developers to build swipeable views in their mobile applications. Similar to the swipe feature used in dating apps, React Native Swiper offers the flexibility to swipe in any direction and for any purpose. Whether you're creating a carousel of images, a series of onboarding screens, or a set of tabs that users can swipe between, React Native Swiper can help. In this article, we will explore the ins and outs of React Native Swiper, from its setup to practical examples and code snippets, to provide developers with the tools needed to maximize its potential.
What is Swiper in React Native?
Swiper in React Native is a UI component that provides a swipeable view, allowing users to interact with it by swiping in different directions. It can be used to create various kinds of interactive UI elements such as image carousels, onboarding screens, sliders, and more. React Native Swiper is based on the Swiper.js library and has several options to customize its behaviour and appearance. It is easy to use and can be integrated into any React Native project with just a few lines of code.
React Native Show Cases
The React Native Swiper library has a diverse range of applications such as movie apps, dating apps, image carousels, and sliders. In this article, we will showcase several use cases of the React Native Swiper library and provide examples and code snippets to help readers create their apps using the library.

Installations
To set up a React Native Swiper project, follow these three simple steps:
- First, create a new React Native project using this command:
- Next, install the react-native-swiper package using the below command. This command installs react-native-swiper and saves it as a dependency in your project's package.json file. This will allow you to use react-native-swiper in your app.
- Finally, run the project using this command:
Basic Use Cases of React Native Swiper
React Native Swiper can be used for a variety of purposes in mobile app development.
Some of the basic use cases of react-native-swiper include:
- Image Carouse - You can use React Native Swiper to create an image carousel where users can swipe left or right to view different images. This can be useful for displaying a series of product images.
- Onboarding Screen - Swiper can also be used to create onboarding screens where users swipe through a series of screens that introduce them to the app's features and functionality.
- Tab Navigation - You can use Swiper to create a set of tabs that users can swipe between to access different sections of the app.
- Slider - Swiper can be used to create sliders that allow users to adjust settings, such as volume or brightness.
- Tutorial - Swiper can be used to create tutorials that walk users through how to use a particular feature in the app.
These are just a few examples of the basic use cases of react-native-swiper. With its customizable options and ease of use, the possibilities are endless for incorporating Swiper into your mobile app development projects.
React Native Swiper Properties
Here are some commonly used properties of react-native-swiper:
| Property | Type | Default | Description |
|---|---|---|---|
| loop | boolean | false | Set to true to loop the swiper |
| autoplay | boolean | false | Set to true to enable autoplay |
| autoplayTimeout | number | 2.5 | Autoplay interval in seconds |
| showsButtons | boolean | false | Set to true to show previous and next buttons |
| showsPagination | boolean | true | Set to true to show pagination dots |
| dotColor | string | '#000' | Color of the pagination dots |
| activeDotColor | string | '#fff' | Color of the active pagination dot |
| dotStyle | object | {} | Style object for pagination dots |
| activeDotStyle | object | {} | Style object for active pagination dot |
| paginationStyle | object | {} | Style object for pagination container |
| horizontal | boolean | true | Set to true for horizontal swiper, false for vertical |
| onIndexChanged | function | - | Called when the swiper index changes |
| index | number | 0 | Initial index of the swiper |
| containerStyle | object | {} | Style object for swiper container |
| style | object | {} | Style object for swiper |
Examples of React Native Swiper
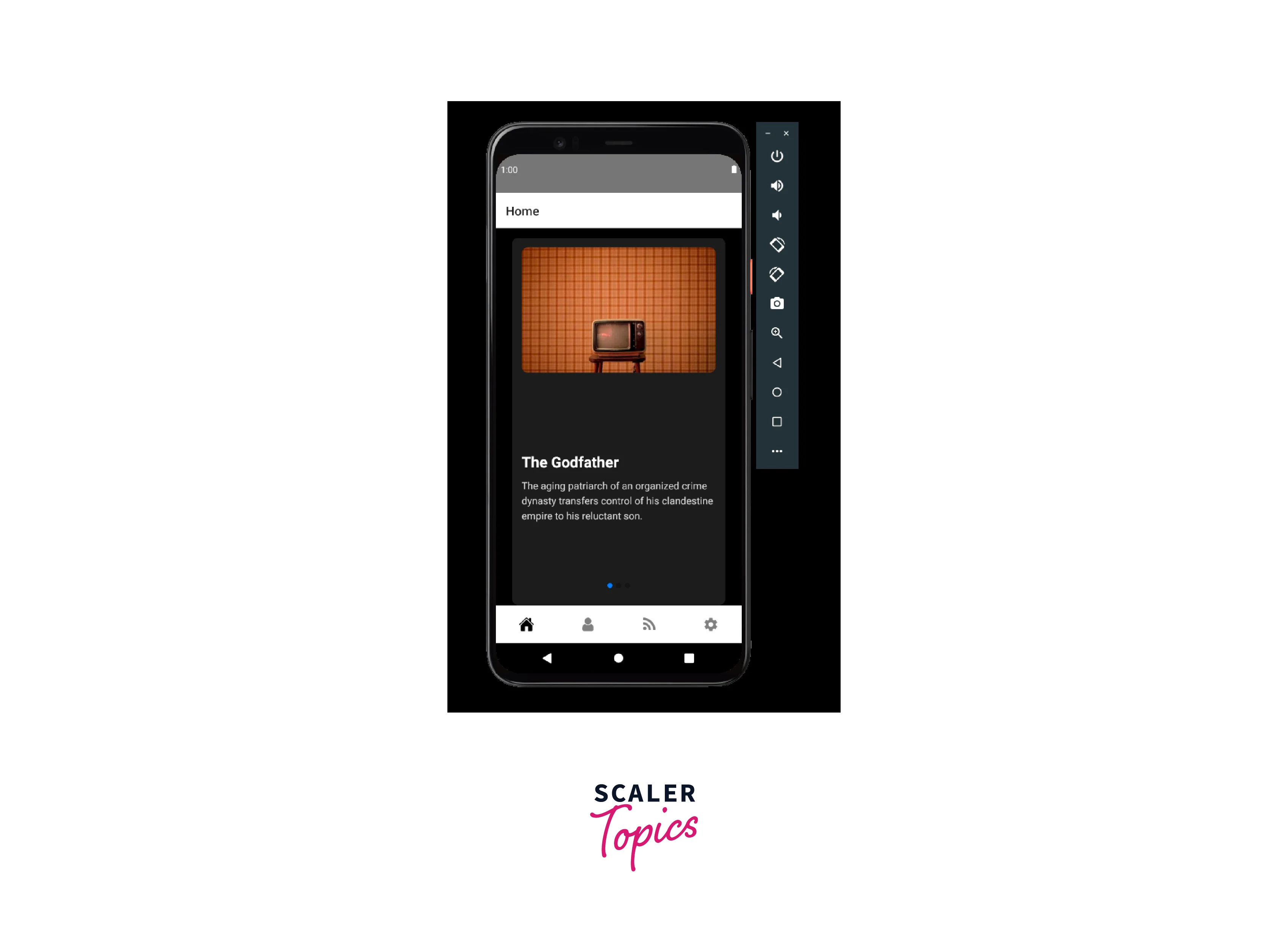
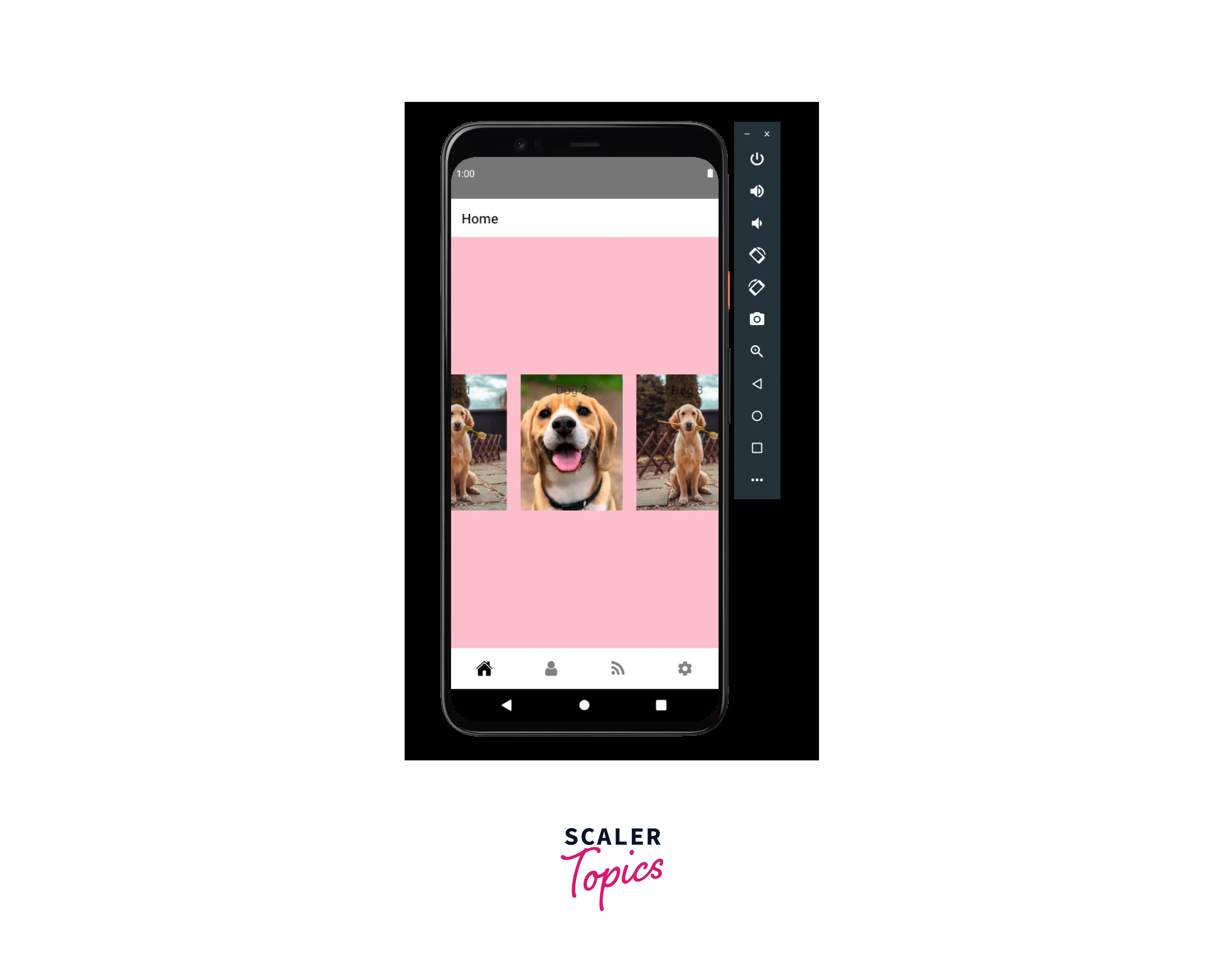
This code snippet demonstrates a simple example of using the react-native-swiper component to create a swipeable view with a series of images.

The Swiper component has dotColor and activeDotColor properties that specify the color of pagination dots and the active dot respectively. It also has the showsPagination property set to true which enables pagination dots to display below the image.
The Swiper component wraps a map function that iterates over the image array and returns an Image component with a source URI that matches the image uri. The returned Image component is wrapped in a View component with a key property that matches the image id.
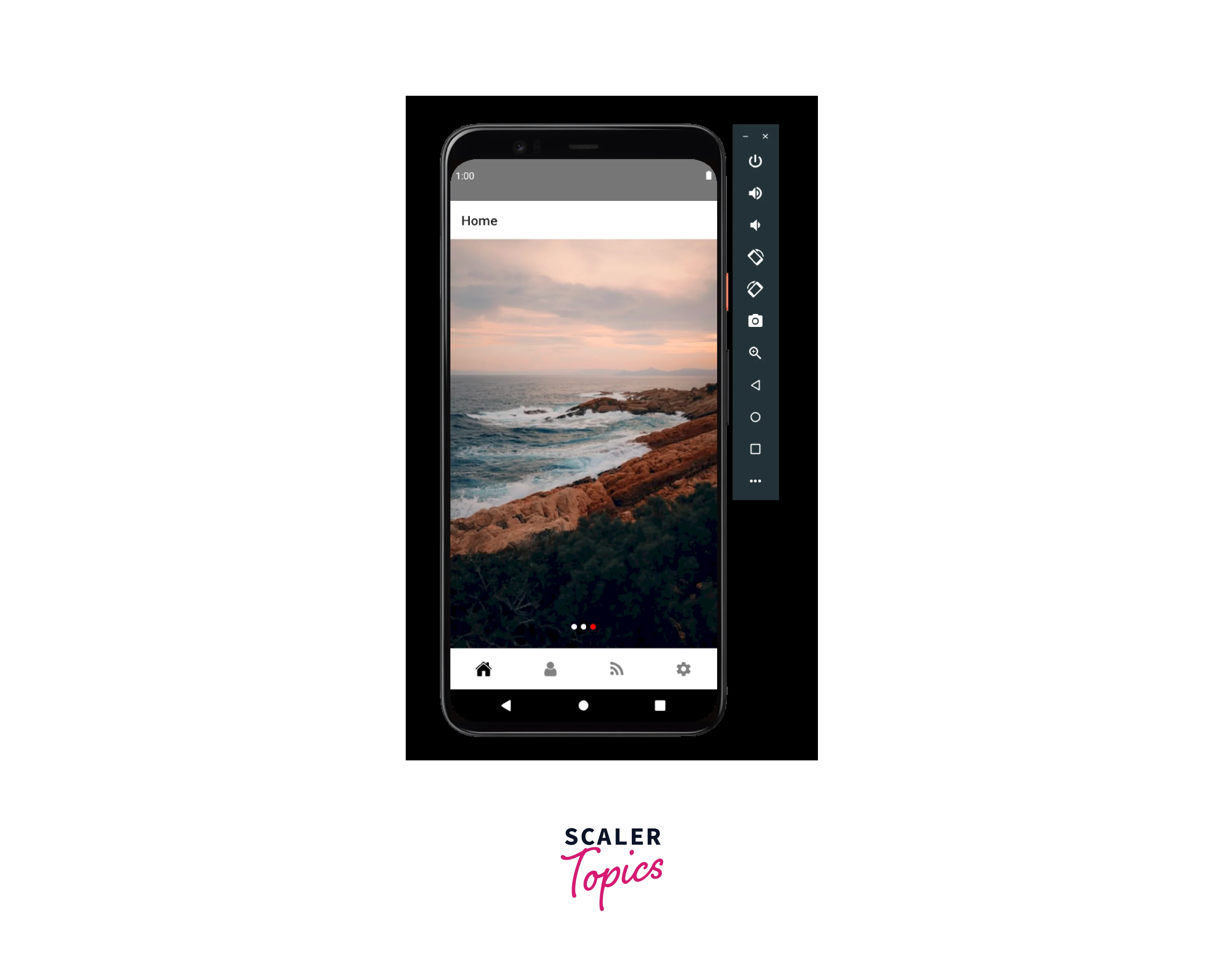
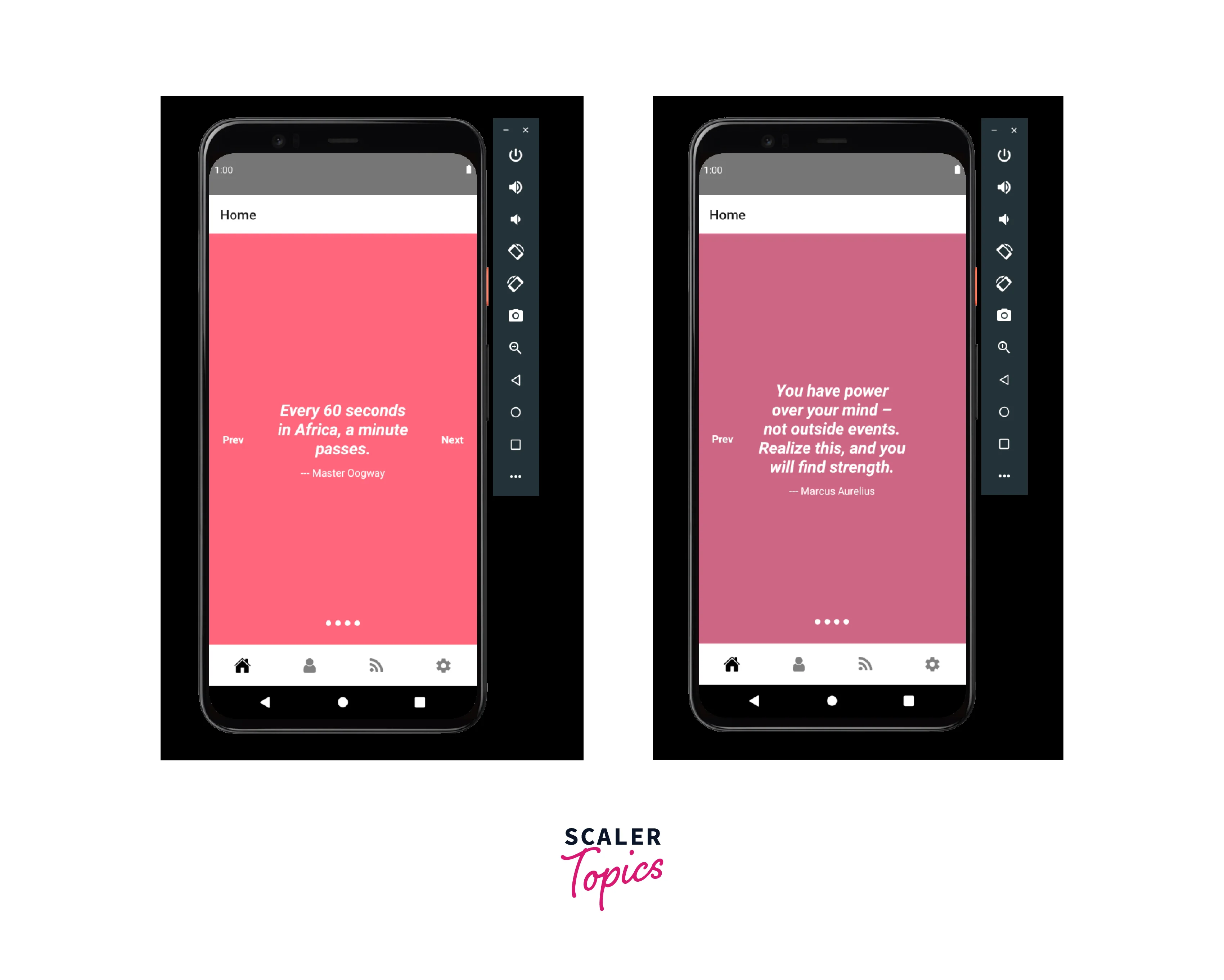
Here's another example of react-native-swiper:

Implementing Swiper Component in React Native Application
React Native Swiper is a powerful library for creating swiper components in React Native. In this article, we will explore how to use react-native-swiper to build an image carousel, along with other use cases.
React Native Swiper Components
React Native Swiper is a popular library that allows developers to create swipeable components in their React Native applications. In addition to the basic swipeable components, there are several other components available that use the react-native-swiper library.
Here are some of the components that are commonly used with React Native Swiper:
- react-native-app-intro-slider
- FlatList
- @react-navigation/material-top-tabs
- react-native-snap-carousel
- react-native-swipe-list-view
Creating Project
- Start by creating a new project in react native using this command:
- Next, install the react-native-swiper library using this command:
- Then, start the project using this:
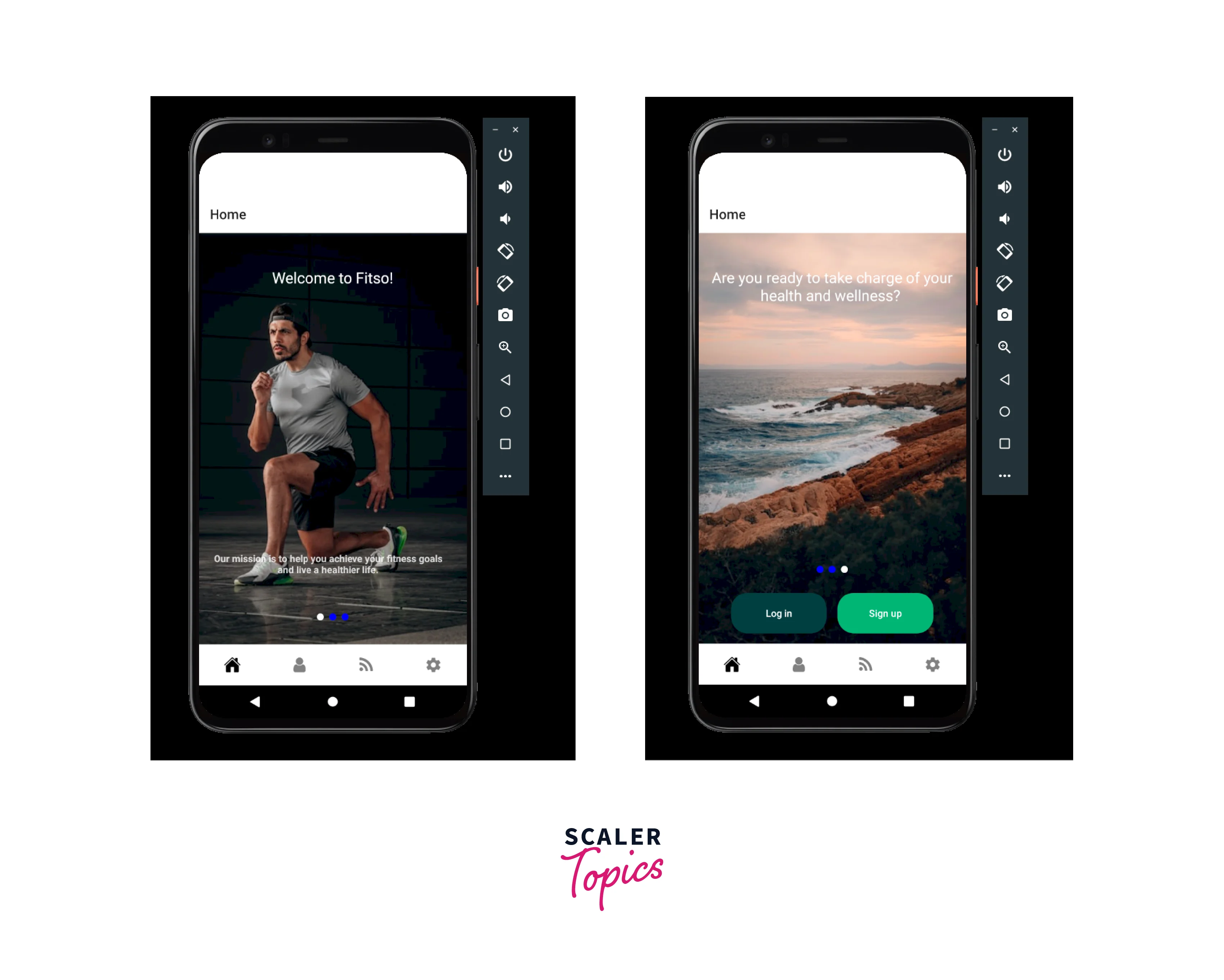
Intro Screen Construction
This is a React Native component that displays a slideshow of introductory screens to the user, with each screen containing an image and some text. The user can swipe left or right to move between screens, and there are dots at the bottom of the screen that indicate which screen the user is currently viewing.

The RenderPagination function defines the layout of the pagination dots and the buttons to log in or sign up. It takes four arguments: activeIndex, slider, data, and onCompleted. activeIndex is the index of the currently active screen, the slider is a reference to the AppIntroSlider component, data is the data array, and onCompleted is a function that is called when the user completes the slideshow. The RenderPagination function returns a View component that contains the pagination dots and the log-in and sign-up buttons.
FlatList
This is a React Native code that defines a FlatList component that displays a list of images with their titles.
The ImageList component uses the FlatList component to render a list of items, with each item rendered using the renderItem function that renders the Item component. The keyExtractor function is used to extract the unique id of each item in the list.

Data
In the previous example, we hardcoded the data for the FlatList. However, instead of hardcoding data, we can use a library like Faker to generate mock data dynamically.
Here's an example code snippet that generates mock data using Faker:
material-top-tabs:
material-top-tabs is a React Native library that provides an implementation of Material Design-style tabs. It allows you to create a tab bar at the top of your screen that users can tap to switch between different content views. The library is highly customizable, allowing you to change the appearance of the tabs and the content views, as well as customize the transitions between tabs.
react-native-snap-carousel:
react-native-snap-carousel is a React Native library that provides a customizable carousel component. The carousel allows you to display a series of items in a horizontally scrolling view, and users can swipe left or right to scroll through the items. The library includes features like automatic scrolling, support for multiple item types and layouts, and a variety of customization options to style the appearance of the carousel.
react-native-swipe-list-view:
react-native-swipe-list-view is a React Native library that provides a swipeable list component. Each item in the list can be swiped left or right to reveal hidden actions, such as deleting or archiving an item. The library includes support for multiple swipe actions, custom animations, and a variety of other customization options. It is commonly used in applications that display lists of items, such as email clients or to-do list apps, to provide a convenient way for users to take action on individual items in the list.
FAQs
Q. What is a React Native Swiper?
A. A React Native Swiper is a component that allows you to create a horizontally scrolling interface with multiple pages or items, similar to a carousel or a slider. It is a popular library used to create image galleries, product sliders, onboarding screens, and more.
Q. Can I use different types of content in a React Native Swiper?
A. Yes, a React Native Swiper supports different types of content, including images, videos, text, and custom components. You can define the content of each slide using a renderItem prop or by passing children elements to the Swiper component.
Q.. How can I add pagination or navigation to a React Native Swiper?
A. A React Native Swiper provides built-in pagination and navigation options that you can use to add indicators, buttons, or gestures to control the Swiper. You can also customize the pagination and navigation styles and behaviour using various props and callbacks.
Q. What are some best practices for using a React Native Swiper?
A. Some best practices for using a React Native Swiper include using optimized images and videos to improve performance, avoiding excessive animation and transition effects, testing the Swiper on different devices and orientations, and following accessibility guidelines for screen readers and other assistive technologies. It is also recommended to keep the Swiper simple and intuitive for the users to interact with.
Conclusion
- The react-native-swiper library provides an easy-to-use and customizable solution for implementing swipeable views in mobile applications.
- The library offers a range of features, including support for both horizontal and vertical swiping, pagination, and support for multiple types of content, such as images, videos, and text.
- With its straightforward API and clear documentation, react-native-swiper is a popular choice among developers looking to add swiping functionality to their mobile apps.
- When using react-native-swiper, it's important to keep in mind the potential performance implications of using complex or resource-intensive content, as well as the need to ensure that swiping is accessible and intuitive for all users.
- Overall, the react-native-swiperlibrary is a powerful tool that can help developers create engaging and interactive user experiences in their mobile applications.
