React Native Table Component
Overview
React Native is a widely-used framework that enables developers to build mobile applications using JavaScript and React. Although React Native offers a range of built-in components for UI creation, it lacks a native table component by default. However, you can overcome this limitation by utilizing third-party libraries like React Native Table Component.
In this article, we will guide you through the process of implementing table components, integrating the React Native Table Component library, and provide relevant examples and code snippets to assist you along the way.
Introduction
React Native Table Component is a third-party library that provides a convenient way to create tables in React Native applications. It offers a set of customizable and feature-rich components specifically designed for displaying tabular data in a structured and visually appealing manner.
Some of the key features of React Native Table Component are:
- Easy Integration:
Install and integrate the library seamlessly into your React Native project using npm or Yarn. - Data Rendering:
Render data from arrays, objects, or remote APIs, allowing dynamic updates to the table. - Customizable Appearance:
Customize the table's design, headers, rows, and cells with a wide range of styling options and configurations. - Sorting and Filtering:
Enable built-in sorting and filtering of table data, with column sorting and custom filtering functions. - Pagination and Lazy Loading:
Handle large datasets efficiently by controlling row display per page and loading additional rows as the user scrolls. - Cell Formatting and Customization:
Customize individual cells with styles, icons, custom components, and interactive elements. - Event Handling:
Implement custom logic and actions based on user interactions like row selection, cell tapping, or header clicks. - Accessibility Support:
Follow accessibility best practices with accessibility labels and traits, ensuring a positive experience for users with disabilities.
Prerequisite
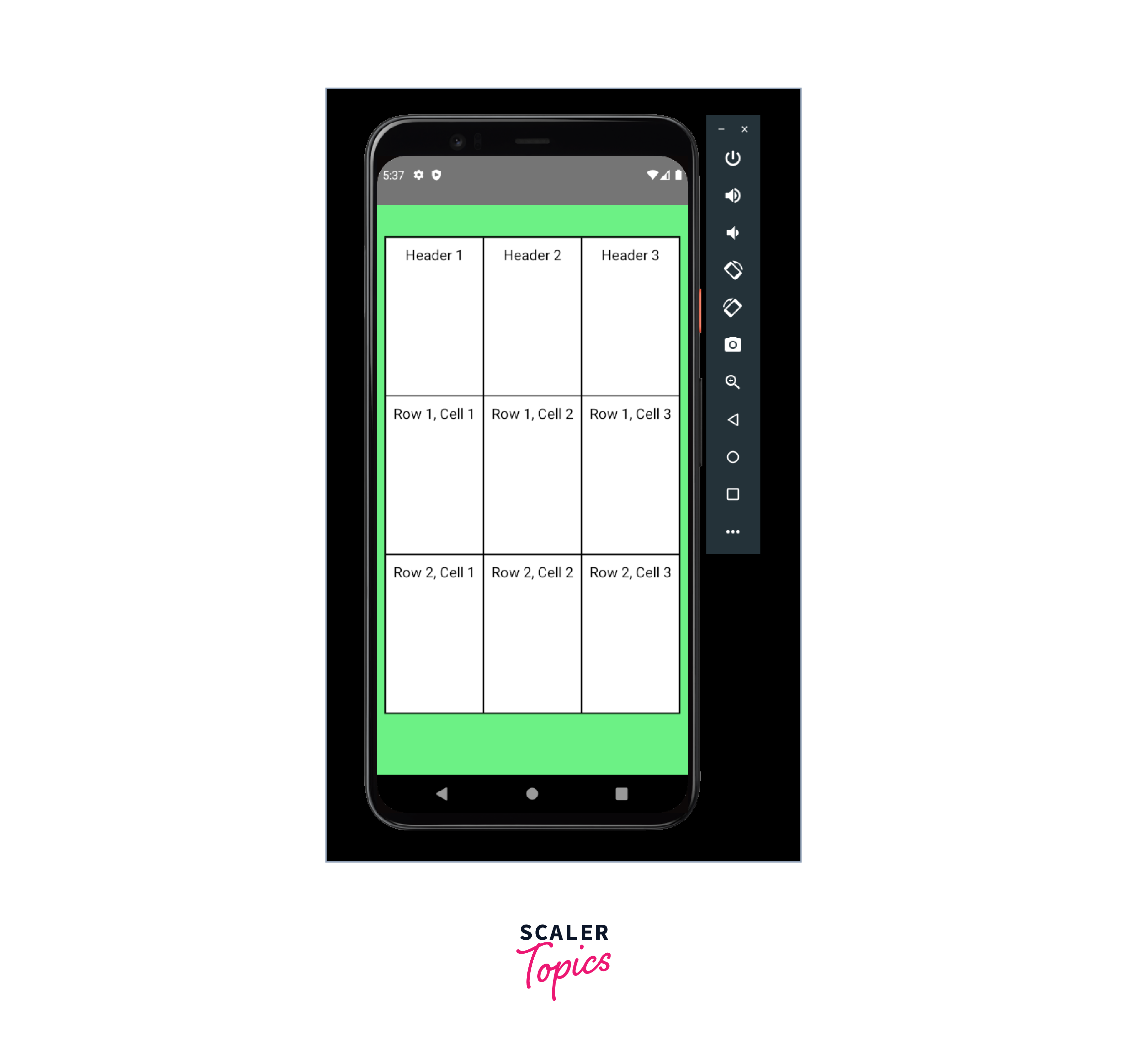
Let's create a basic Table component in React Native from scratch without relying on external libraries.
The provided code snippet showcases a simple Table component in React Native. It includes a View element representing the table, with rows and cells created using View and Text components. The table's appearance is defined using the provided styles, including borders, spacing, and cell dimensions. This basic implementation can be expanded by adding more rows as needed.

While this component serves as a basic example, it may become challenging to scale and adapt for complex use cases. This is where the React Native Table Component library proves valuable, offering more extensive features and flexibility to handle tables in a more efficient and customizable manner.
Initiate React Native Project
To initiate a React Native project, you need to follow these steps:
-
Install Node.js::
Ensure that you have Node.js installed on your system. You can download it from the official Node.js website link and follow the installation instructions. -
Install React Native CLI::
Open your command prompt or terminal and run the following command to install the React Native Command Line Interface (CLI) globally on your system: -
Create a new project:
Use the React Native CLI to create a new project by running the following command in your terminal: -
Start the development server:
Navigate into the project directory by running cd TestingTables. Then, start the development server by executing the following command:
Install React Native Table Component Plugin
To install the React Native Table Component plugin in your React Native project, you can follow these steps:
-
Open your command prompt or terminal and navigate to the root directory of your React Native project.
-
Use a package manager like npm or Yarn to install the React Native Table Component plugin. Run one of the following commands:
-
After the installation completes, you can import and use the React Native Table Component in your React Native code.
Build a Simple Table Component in React Native
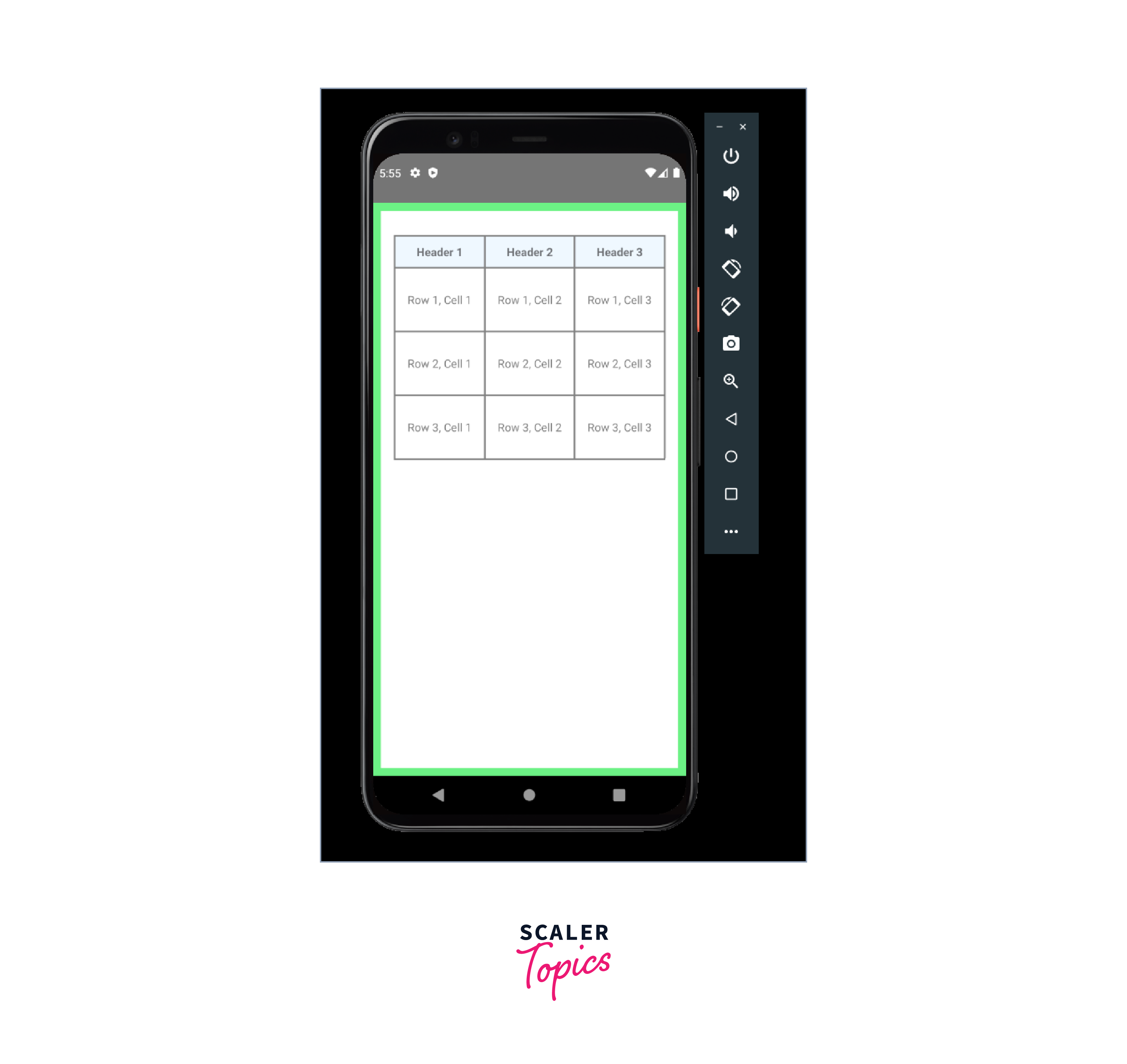
In this section, we will explore how to create a table component in React Native using the React Native Table Component library.

In this example, we import the necessary components (Table, Row, Rows) from the react-native-table-component library. Inside the MyTable component, we define tableHead to store the header values and tableData to store the row data.
The table is rendered using the Table, Row, and Rows components. The data prop of Row and Rows is set to tableHead and tableData respectively, to populate the table with the provided values.
By customizing the tableHead and tableData arrays, you can create a table with different headers and data rows according to your requirements.
Style Table Component
In our previous examples, we created a basic table using React Native Table Component but we have used inline styles. Now, let's dive into styling the table component further. We've imported the StyleSheet API from react-native and defined a CSS class called head to customize the appearance of the table component. To apply this style, you can simply add styles like style={styles.head} to the table component.
Fixed Header + Horizontal & Vertical Scrollable Table Example

The above code snippet showcases a React Native component that renders a fixed header table using the react-native-table-component library.
Inside the component, there is an object called state that holds the table header data (tableHead) and the width configuration for each column (widthArr).
Also, there is a function called generateTableData that dynamically generates table data based on the provided row and column count. It iterates through the rows and columns, creating a unique string for each cell. The generateTableData function is called to generate the data array, which holds the dynamically generated table data.
The component's return statement consists of a JSX structure that renders the table using the react-native-table-component. It utilizes a parent View component to wrap a horizontally scrollable ScrollView. Within the ScrollView, there is another View component that contains the table.
The table is composed of two Table components: one for rendering the table header using the Row component and another for rendering the table body by mapping over the data array and rendering a Row component for each row. The Row components receive the necessary data, width configuration, and styles.
To handle vertical scrolling, both the header and body Table components are wrapped in a vertically scrollable ScrollView. The styles are applied using an inline styles object.
Table Properties
Some of the commonly used properties of React Native Table Component are listed below:
| Property | Data Type | Description |
|---|---|---|
| data | Array of Arrays | An array of arrays representing the table data. Each inner array represents a row of the table. |
| columns | Array of Objects | An array of objects specifying the columns of the table. Each object contains a column configuration. |
| textStyle | Style Object | Style object for customizing the text within table cells. |
| style | Style Object | Style object for customizing the overall appearance of the table. |
| borderStyle | Style Object | Style object for customizing the table border. |
| rowStyle | Style Object | Style object for customizing the row appearance. |
| rowTextStyle | Style Object | Style object for customizing the text within rows. |
| onPress | Function | Function called when a row or cell is pressed. |
| onLongPress | Function | Function is called when a row or cell is long-pressed. |
| keyExtractor | Function | Function to extract a unique key for each row. |
| widthArr | Array of Numbers | An array specifying the width of each column. |
| heightArr | Array of Numbers | An array specifying the height of each row. |
| flexArr | Array of Numbers | An array specifying the flex value of each column. |
| renderCell | Function | Function to customize the rendering of each cell. |
| renderHeader | Function | Function to customize the rendering of the table header. |
| renderFooter | Function | Function to customize the rendering of the table footer. |
| renderEmpty | Function | Function to customize the rendering when the table data is empty. |
| renderSeparator | Function | Function to customize the rendering of row separators. |
Conclusion
- The React Native Table Component allows you to create tables with ease, providing a convenient way to display and organize tabular data.
- It offers various features such as data rendering, sorting, filtering, pagination, and event handling, enhancing the functionality and interactivity of your tables.
- The component is highly customizable, allowing you to style the table, headers, rows, and cells according to your application's design requirements.
- It emphasizes accessibility by providing accessibility labels and traits, ensuring a seamless experience for users with disabilities.
- The component can be easily integrated into your React Native project using package managers like npm or Yarn.
- While the React Native Table Component is a powerful solution, it's important to consider the performance and scalability of large datasets when using tables in mobile applications.
