Introduction
Overview
When it comes to developing mobile applications, one of the key aspects is managing the navigation between different screens. This involves presenting the screens to the user and ensuring smooth transitions between them. React Navigation is a widely recognized library specifically designed for navigation in React applications. In this tutorial, we will cover the fundamentals of navigation in React Native and provide a step-by-step guide on implementing React Navigation in your application. Additionally, we will explore various examples of React Native navigation and implement various navigation patterns, including stack, tab, and drawer navigations to illustrate its usage and capabilities.
Introduction
In React Native development, efficient navigation is crucial for building successful mobile applications. React Navigation is a package that empowers developers to use navigation capabilities within a React Native app. Instead of relying on the native navigation APIs of iOS and Android, React Navigation is implemented in JavaScript and offers its own set of APIs that mimic certain functionalities of the native counterparts. This design choice allows for seamless integration of third-party JavaScript plugins, extensive customization options, and simplified debugging processes.
What is React Native Navigation?
As we have seen react native navigation is used for routing and navigation, it also provides essential functionality and features, including declarative navigation, allowing developers to define screens and navigation flows concisely and intuitively.
React Navigation also offers customizable transitions and animations, deep linking capabilities, and seamless integration with platform-specific navigation patterns. It simplifies state management and provides hooks and navigation hooks for accessing navigation functionality within components. With its rich set of features and intuitive API, React Navigation is a powerful tool for building seamless and intuitive navigation experiences in React native applications.
An Alternative: React Router Native
React Router Native is also a library that provides routing and navigation functionality for React Native applications, serving as an alternative to React Navigation. It offers a similar set of features but follows a different approach to navigation. Unlike React Navigation, which uses a declarative API, React Router Native utilizes a declarative routing API that is inspired by React Router for the web. This means that developers define routes and their corresponding components using JSX, enabling a unified routing experience across different platforms.
Here's an example to illustrate the difference between React Navigation and React Router Native:
React Navigation Example:
React Router Native Example:
Both examples achieve similar navigation results but with different APIs. React Navigation uses createStackNavigator to define a navigation stack and createAppContainer to create the app container that wraps the navigator. React Router Native, on the other hand, uses the NativeRouter component to provide the router context, and Route components to define routes and their corresponding components.
The choice between React Navigation and React Router Native depends on personal preference and project requirements. React Navigation is widely used and has extensive community support, while React Router Native offers a more familiar routing experience for developers already familiar with React Router for the web.
Installing React Navigation
To install React Navigation in a React Native project, you can follow these steps:
-
Open your project's terminal or command prompt.
-
Navigate to the root directory of your React Native project.
-
Run the following command if you are using Yarn:
or run the following command if you are using npm:
This command installs the core package of React Navigation, which provides the basic navigation functionalities.
-
Run the following command if you are using Yarn:
or run the following command if you are using npm:
These dependencies are required by React Navigation to enable animations, handle gestures, manage screens, and handle safe areas in your app.
-
Run the following command if you are using Yarn:
or run the following command if you are using npm:
This command installs the stack navigator package, which allows you to create a stack-based navigation system.
After executing these commands, React Navigation and its dependencies will be installed in your React Native project, and you can start using it for navigation in your app.
The React Native Stack Navigator
React Native Stack Navigator is a navigation component provided by the React Navigation library. It enables developers to create a stack-based navigation system in React Native applications. With the stack navigator, you can define a stack of screens, where each screen is pushed onto the stack when navigating to it and popped off the stack when navigating back. This creates a navigation flow similar to a stack of cards, where the topmost screen is visible and can be interacted with. The stack navigator simplifies the management of navigation state and provides intuitive methods for navigating between screens, such as pushing and popping screens from the stack.
React Native Navigation Examples
In this section, we will examine various examples of navigation patterns in React Native and learn how to implement them using the React Navigation library.
Using the Stack Navigator to Navigate Between Screen Components
To demonstrate how to use stack navigator we will be using two screens HomeScreen.js and DetailsScreen.js, stack navigator will be used to switch between these two screens.
Step 1: Create screen components
In the project directory, create a screens directory.

Inside the screens directory, create two new files: HomeScreen.js and DetailsScreen.js. Open HomeScreen.js and add the following code:
Open DetailsScreen.js and add the following code:
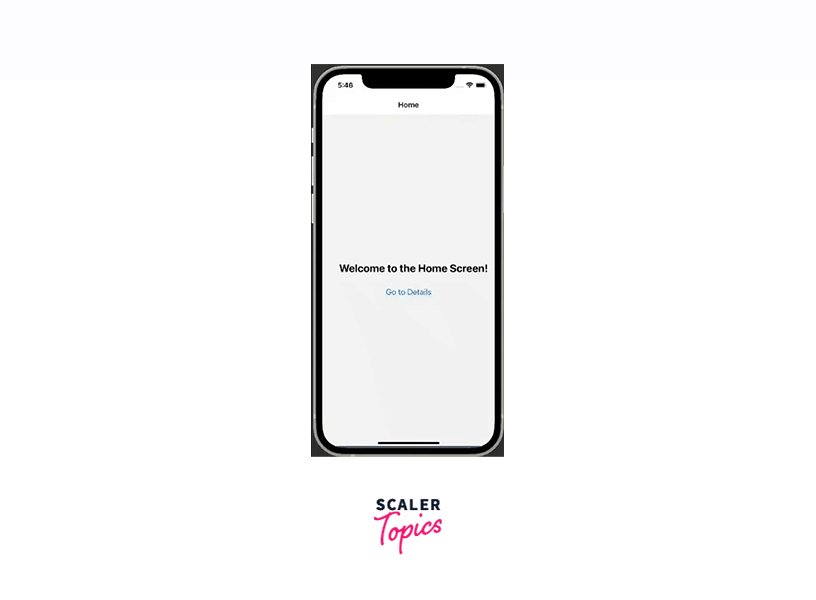
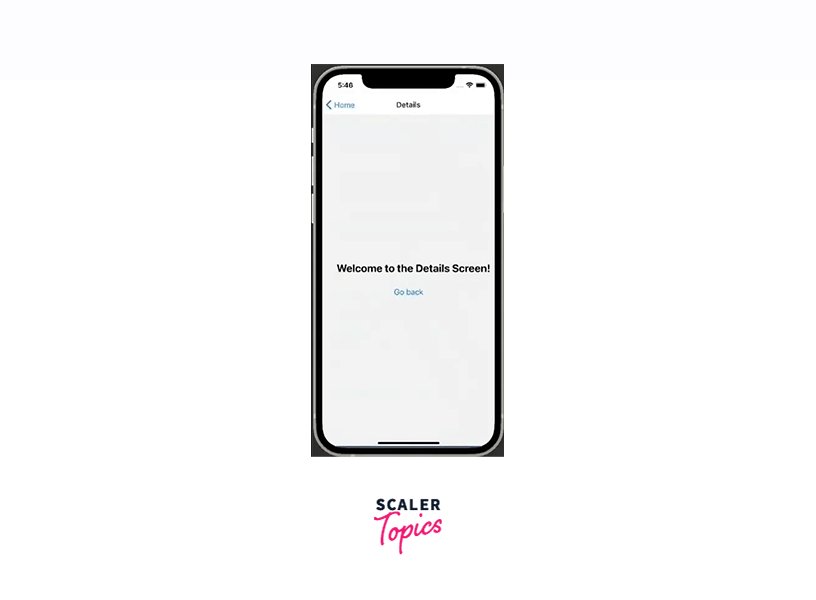
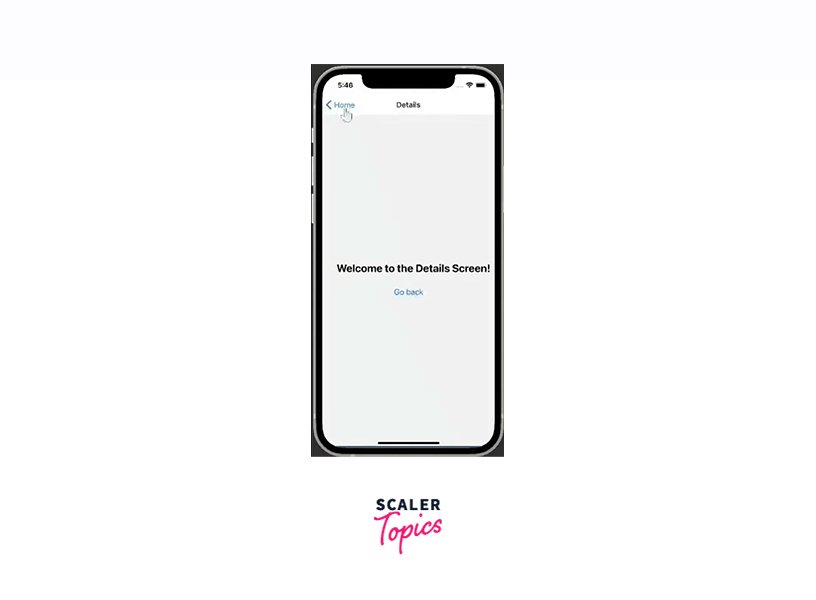
These screen components demonstrate a simple navigation flow where pressing the Go to Details button in the HomeScreen takes you to the DetailsScreen and pressing the Go back button in the DetailsScreen takes you back to the HomeScreen.
Step 2: Set up the stack navigator In the project directory, open the main component file (e.g., App.js or App.tsx).
Import the necessary components from React Navigation:
Import the screen components in the App.js file:
Now create a stack navigator:
Replace the main component's content with the following code, using the stack navigator:
This code sets up the basic structure for implementing stack-based navigation between the HomeScreen and DetailsScreen components. You can customize the screen components and add more screens to the stack navigator as per your app's requirements.
In the DetailsScreen and HomeScreen components, navigation is facilitated through the navigation prop provided by React Navigation. This prop gives access to navigation functions and allows for screen transitions.
In the HomeScreen component:
- The Button component is rendered with the title Go to Details.
- When the button is pressed, the onPress event handler is triggered.
- Inside the event handler, navigation.navigate('Details') is called, which uses the navigate function provided by the navigation prop to navigate to the Details screen.
The navigation.navigate function takes a screen name as its argument, allowing you to specify the destination screen to navigate to. In this case, it navigates to the Details screen. Similarly, the navigation.goBack function is used to go back to the previous screen in the stack.
Final Output:

Using Tab Navigation in React Navigation
To demonstrate the usage of tab navigation we will be using the previous HomeScreen.js and DetailsScreen.js components.
To use tab-based navigation using the tab navigator follow the below steps:
- Import the necessary components: createBottomTabNavigator from @react-navigation/bottom-tabs.
- Create a tab navigator using createBottomTabNavigator.
- Define the tab names and corresponding components within the tab navigator.
- Render the tab navigator component within the NavigationContainer from @react-navigation/native.
Paste the below code in the App.js file:
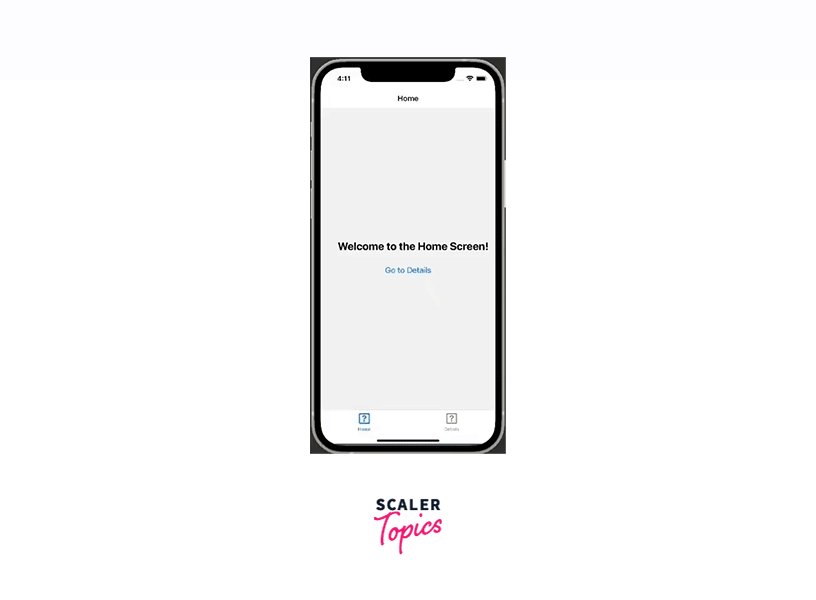
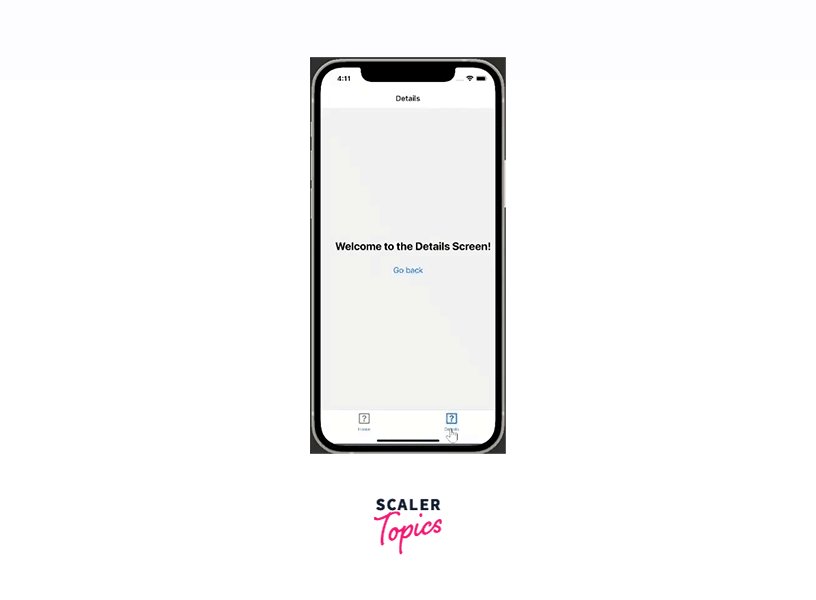
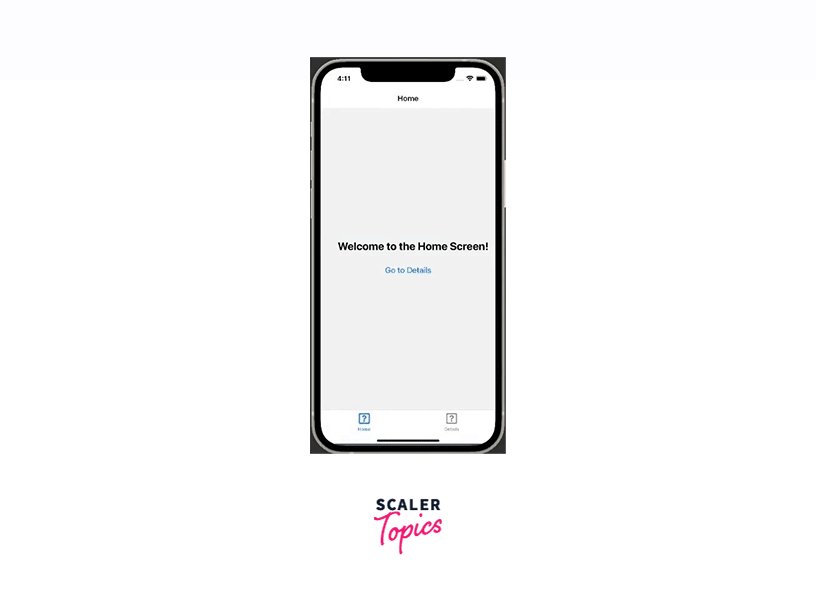
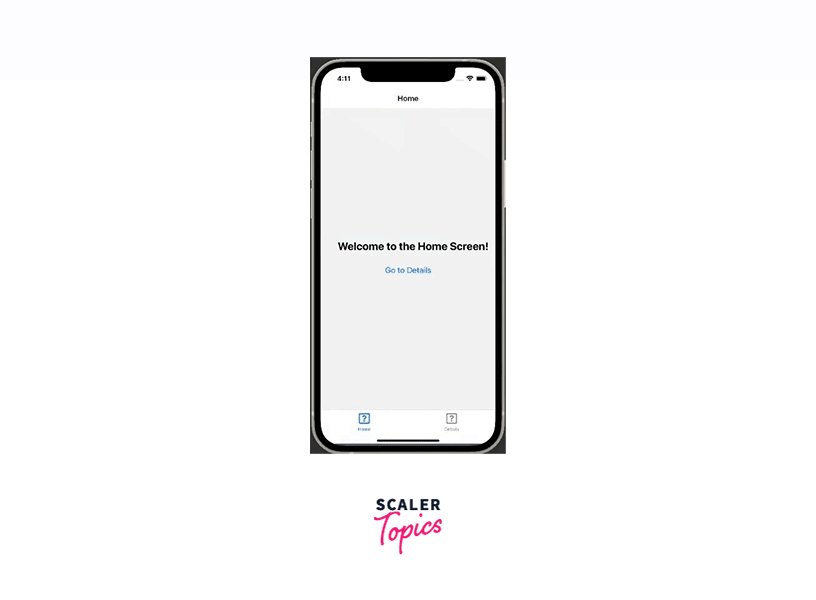
In the above code, We have created a tab navigator using createBottomTabNavigator, and within it, we define the tab names (Home & Details) and corresponding components. Finally, we render the tab navigator within the NavigationContainer. This sets up a basic tab navigator with two tabs: Home and Details. Each tab is associated with a specific screen component.
Final Output

Using Drawer Navigation in React Navigation
Follow the below steps to use drawer navigation in your react native project.
Step 1: Install required packages
- Install the required packages using either npm or yarn:
or
Step 2: Set up the navigation structure
- Import necessary components: NavigationContainer from @react-navigation/native and createDrawerNavigator from @react-navigation/drawer.
- Create a drawer navigator using createDrawerNavigator.
- Define screen components for each drawer item.
- Associate the screen components with drawer items using the Drawer.Screen component.
Step 3: Render the drawer navigator
- Wrap the drawer navigator with NavigationContainer.
- Render the drawer navigator component within the NavigationContainer.
Step 4: Customize the drawer
- Customize the appearance and behavior of the drawer using various configuration options provided by React Navigation, such as drawer content, drawer styles, and gestures.
Here's an example code snippet illustrating the usage of drawer navigation in React Navigation:
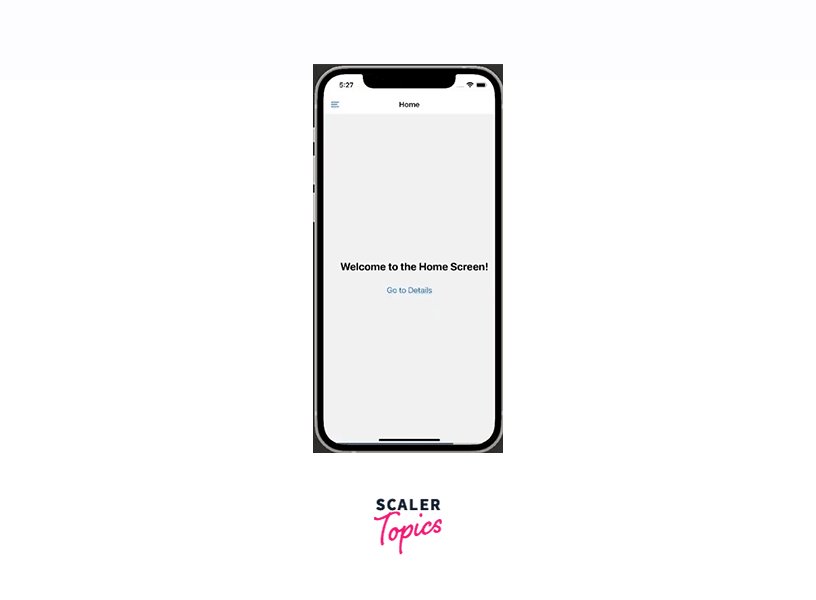
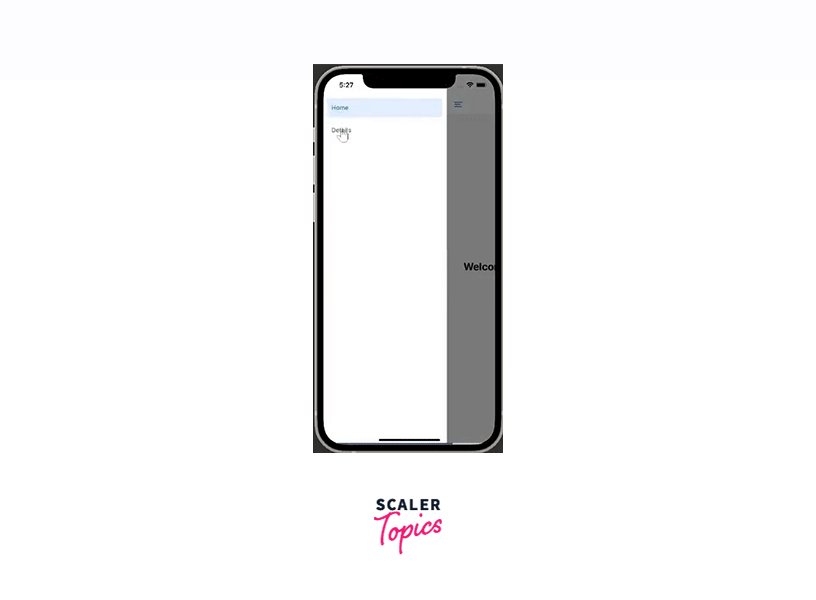
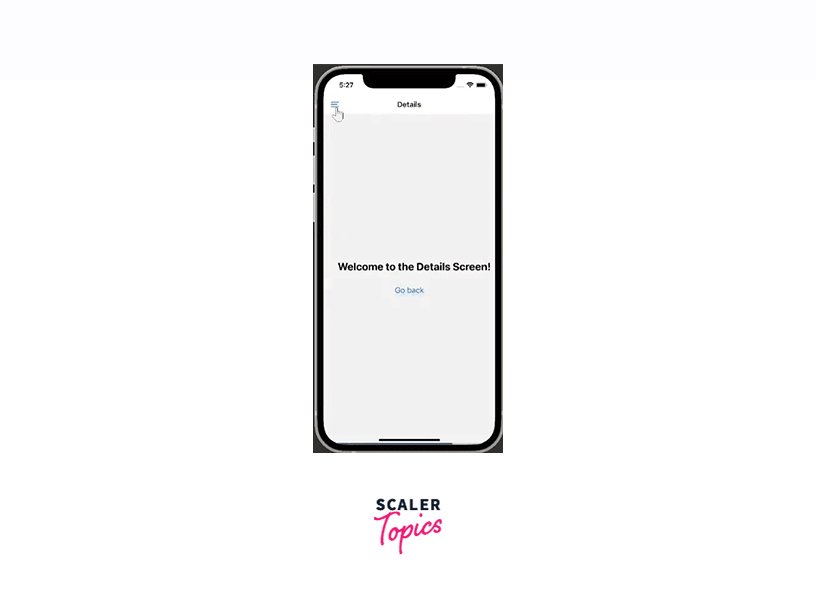
In this code, we have set up a basic drawer navigator with two drawer items: Home and Details. Each item is associated with a specific screen component, which can be customized further to fit your app's requirements. You can also explore additional configuration options provided by React Navigation to customize the drawer's appearance and behavior.
Final Output

Passing Parameters to Screens in React Navigation
To pass parameters to screens in React Navigation, you can utilize the route prop provided to the screen component. The route prop contains information about the current route, including any parameters passed to it.
Let's see this using an example where it shows how to take user input from one screen and send it to another screen:
Paste the below code in the App.js file:
The code sets up a basic navigation flow where the user enters their username in the HomeScreen, and the value is passed as a parameter to the DetailsScreen, where it is displayed.
In this code snippet, we have defined two screen components: HomeScreen and DetailsScreen.
-
In the HomeScreen component:
- We use the useState hook to manage the username state, which will store the user input.
- We define a function handleUsernameChange that updates the username state based on the user input from the TextInput component.
- The TextInput component allows the user to enter their username. It receives the username state as its value and triggers the handleUsernameChange function whenever the text changes.
- The Go to Details button is rendered, which triggers the handleGoToDetails function when pressed. This function navigates to the Details screen using navigation.navigate and passes the username as a parameter.
-
In the DetailsScreen component:
- We access the username parameter from the route.params object, which was passed from the HomeScreen when navigating.
- The username is then displayed in the Text component.
We render the stack navigator within the NavigationContainer component. The Stack.Navigator component contains two Stack.Screen components: "Home" and "Details". Each screen is associated with its respective screen component.
Final Output

Conclusion
- React Native Navigation is a crucial component in building successful React Native applications, offering seamless navigation between screens and components.
- With its flexible framework, developers can define and customize navigation patterns such as stack, tab, and drawer navigation, ensuring a consistent and intuitive user experience.
- The ability to handle complex navigation hierarchies, including nested navigators, makes React Native Navigation a powerful tool for managing app navigation.
- React Native Navigation integrates well with other popular React Native libraries and components, providing developers with a versatile solution for building efficient navigation flows.
- By leveraging React Native Navigation, developers can focus on delivering exceptional user experiences without getting caught up in the complexities of navigation implementation.
